Użyj naszego kreatora stron internetowych, aby stworzyć spójną, funkcjonalną stronę internetową, która przeniesie Twoją firmę na wyższy poziom. Z naszym kreatorem stron Drag & drop, możesz mieć nową stronę online już dziś!
Jak stworzyć stronę internetową
Utworzysz witrynę wchodząc w zakładkę Strony internetowe.
Kliknij przycisk Utwórz stronę.
Nadaj swojej stronie nazwę i upewnij się, że w polu Typ wybrana jest strona internetowa.
Wybierz grupy, które mają być połączone z Twoją stroną. Są to grupy, które będą dołączane do wszelkich formularzy tworzonych w ramach strony internetowej.
Wybierz szablon, od przygotowania którego zaczniesz budować swoją stronę.
Przeciągaj i upuszczaj bloki tekstowe z paska bocznego, aby zbudować swoją stronę.

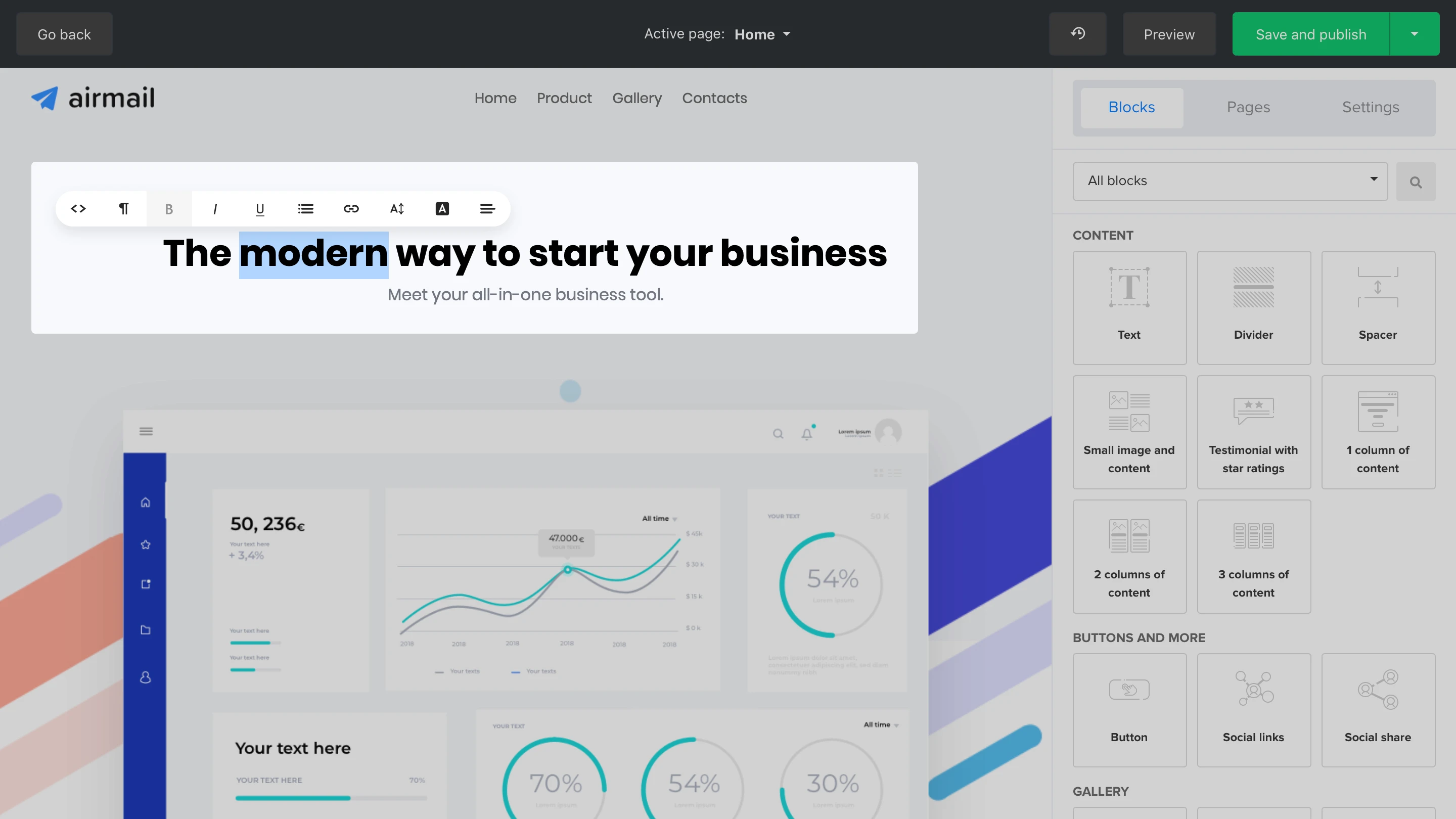
Aby edytować treść i rozpocząć formatowanie bloków tekstowych, wystarczy, że zaznaczysz blok tekstowy i zaczniesz pisać bezpośrednio w kreatorze stron. Aby edytować formatowanie, zaznacz tekst, który chcesz zmienić. Zostanie wyświetlony pasek do edycji formatowania. Za jego pomocą, możesz edytować formatowanie i dodawać hiperłącza do swojego tekstu.

Jak utworzyć stronę
Aby utworzyć stronę, wybierz zakładkę Strony z poziomu prawego paska bocznego - przejdziesz do podstawowego kreatora. W tym miejscu możesz tworzyć, ale i edytować cechy dla stron wewnętrznych oraz kontrolować strony domyślne.
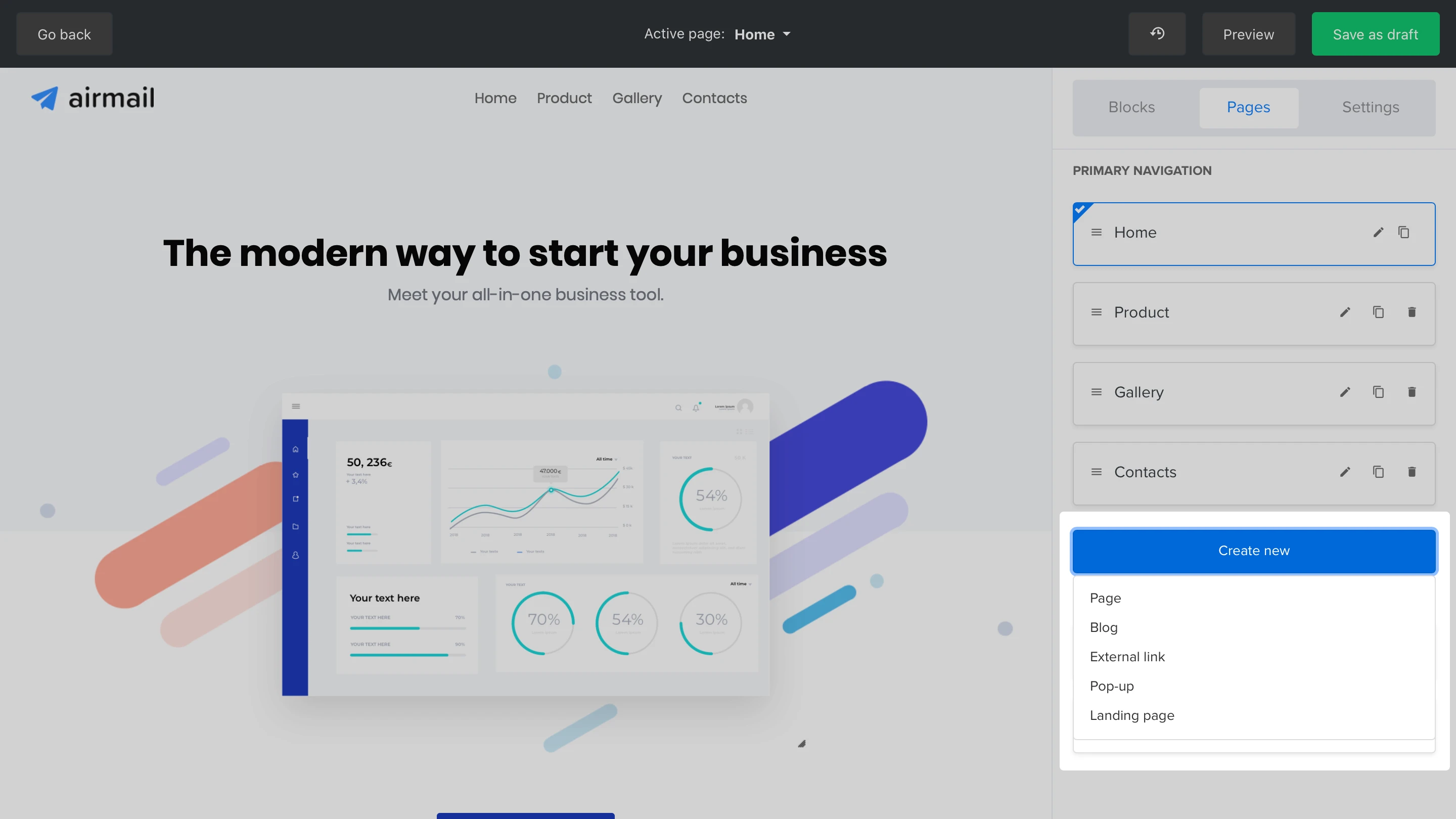
Kliknij przycisk Utwórz nowy, aby dodać nową stronę do witryny.

Uwaga: Możesz przełączać widok aktywnych stron w górnym czarnym nagłówku kreatora.
Strony, które możesz umieścić w nagłówku nawigacyjnym
Strona internetowa
Jest to strona z własną treścią i adresem URL. Możesz zamieścić na niej dowolne treści związane z Twoją działalnością.
Blog
Blog to świetny sposób na skierowanie ruchu na Twoją stronę internetową oraz na powiększenie listy mailingowej. Dla każdej witryny możesz utworzyć jeden blog.
Link zewnętrzny
Możliwe jest połączenie zewnętrznej strony z nagłówkiem nawigacyjnym swojej witryny.
Pop-up
Możesz podłączyć dowolny z formularzy typu pop-up, który stworzony jest na Twoim koncie MailerLite. Zobacz Jak stworzyć formularz pop-up, aby dowiedzieć się więcej.
Landing page
Możesz połączyć dowolny Landing Page, który stworzony jest na Twoim koncie MailerLite. Dowiedź się więcej na temat tego, w jaki sposób utworzyć Landing Page, klikając tutaj.
Elementy/Cechy strony
Po utworzeniu nowej strony możesz edytować i zarządzać następującymi elementami:
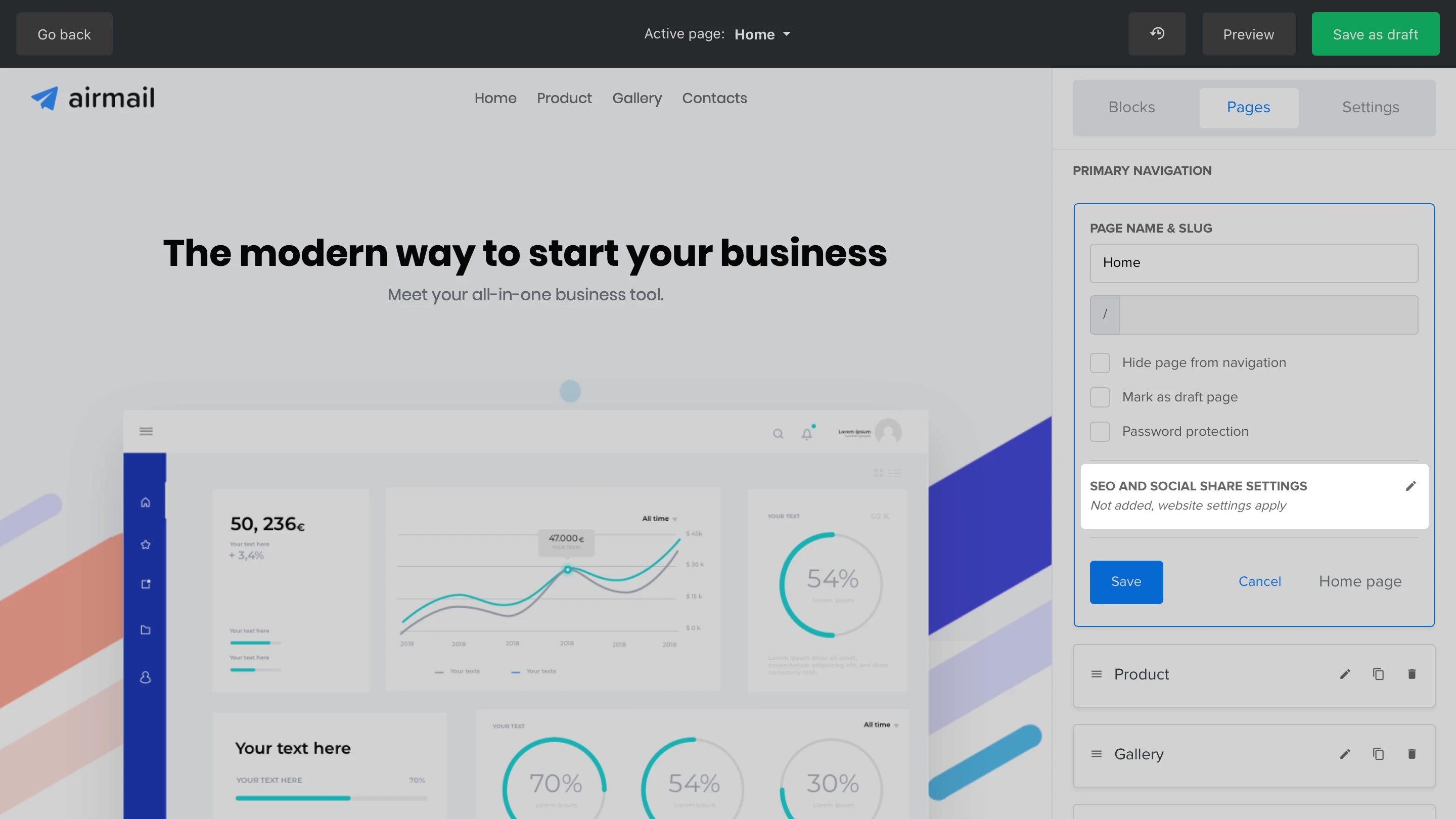
Nazwa strony i i slug (unikalny ciąg znaków określający podstronę)
Ustaw nazwę podstrony wewnętrznej i jej slug (część adresu URL znajdująca się po ukośniku "/").
Ukryj stronę w nawigacji
Każda strona automatycznie pojawia się w głównym nagłówku nawigacyjnym witryny. Możesz zadecydować o ukryciu określonej strony z tego nagłówka. Nawet po jej schowaniu można dotrzeć do strony za pomocą naszego inteligentnego systemu linkowania. Każdy element call-to-action, taki jak przycisk, może być powiązany ze wszystkimi stronami, które stworzyłeś w ramach danej witryny.
Oznacz stronę jako wersję roboczą
Kiedy strona jest oznaczona jako wersja robocza, jej zawartość nie jest dostępna publicznie. Jest to przydatne, gdy strona nie jest jeszcze ukończona. Upewnij się, że Twoje strony robocze są ukryte w nawigacji, aby Twoi goście nie zostali przekierowani na stronę 404.
Zabezpieczenie hasłem
Każda strona może być chroniona hasłem, co oznacza, że zawartość strony będzie dostępna tylko po wpisaniu utworzonego przez Ciebie hasła.
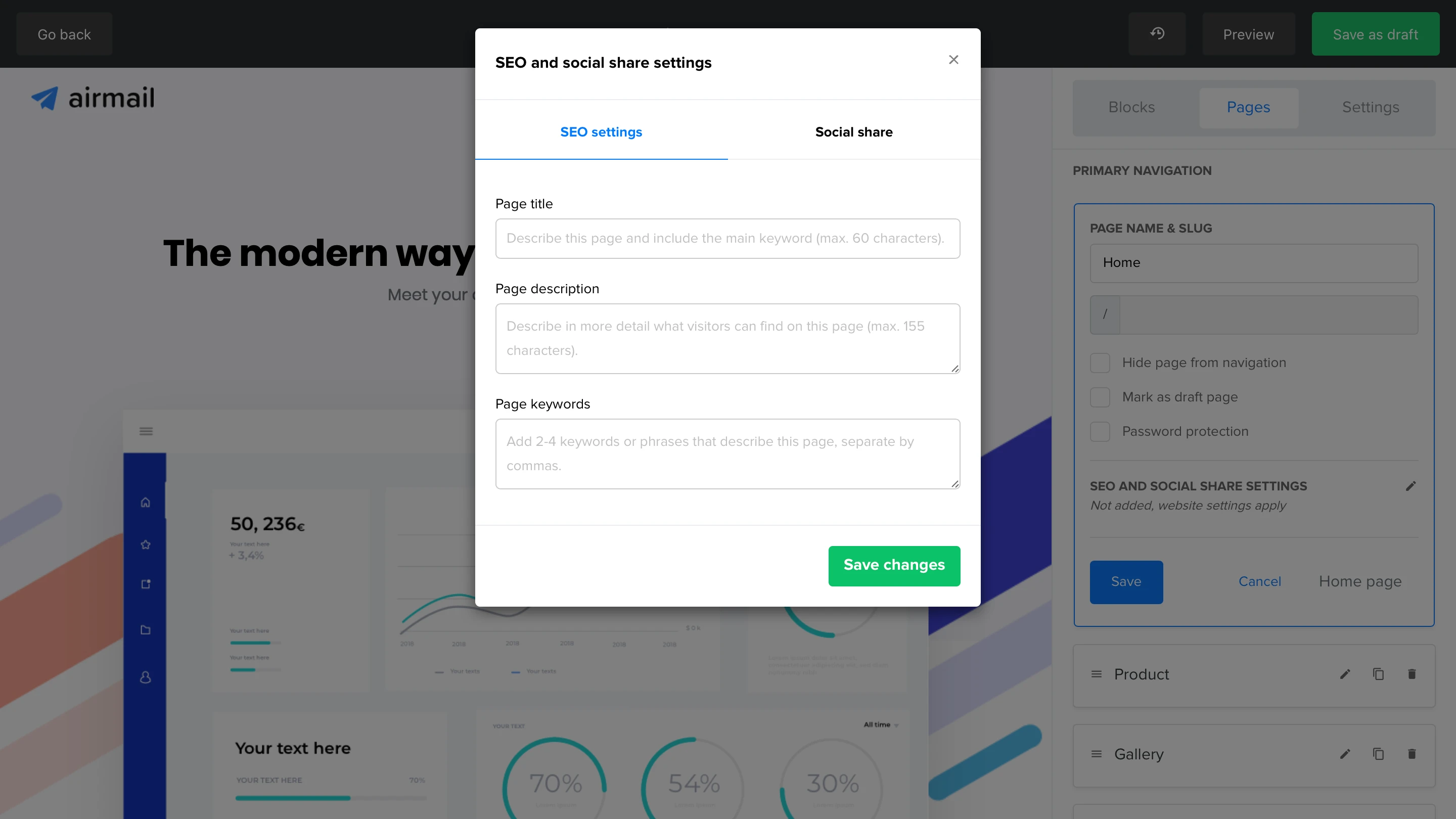
Ustawienia SEO i udostępnianie mediów społecznościowych
Każda z Twoich stron może mieć swoje własne ustawienia SEO i social sharing.

Wstaw tytuł strony, opis i słowa kluczowe dla ustawień SEO, aby była ona widoczna w wyszukiwarkach. Dla ustawień udostępniania społecznościowego, wstaw tytuł strony, opis i grafikę, która będzie widoczna, gdy strona zostanie udostępniona w mediach społecznościowych.

Każda z utworzonych przez Ciebie stron może być ustawiona jako strona główna dla Twojej witryny.
Panel nawigacyjny drugiego poziomu
Jeśli masz stronę, która nie jest priorytetowa i nie musi być pokazywana w górnej części ekranu, możesz dodać ją do menu rozwijanego.
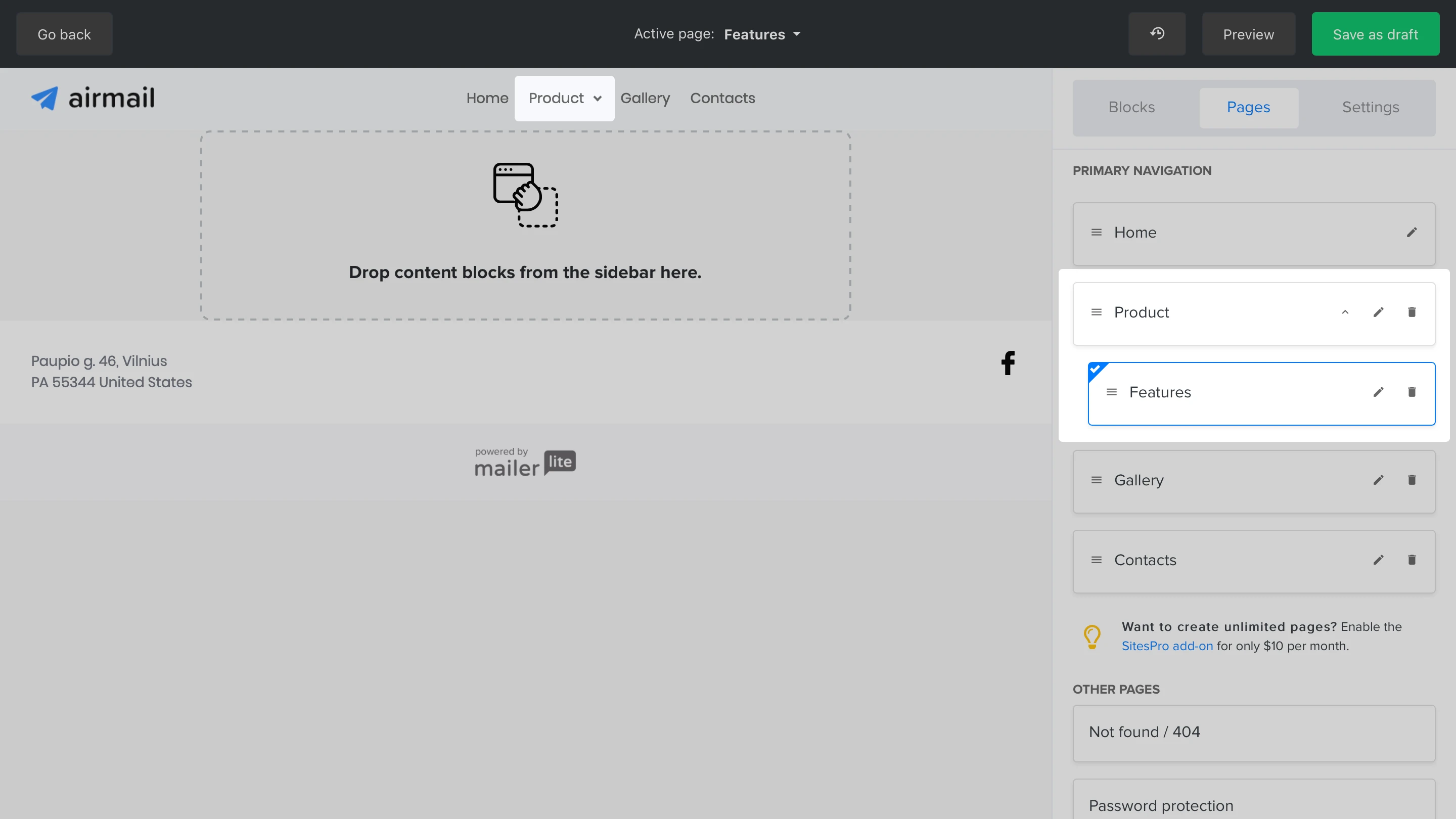
Aby uszeregować stronę tak, by pojawiła się w menu rozwijanym, przeciągnij ją lekko na stronę znajdującą się nad nią. Zobaczysz, jak strona zostanie ustawiona nieco bardziej w prawo. W nawigacji strony zobaczysz strzałkę skierowaną w dół, która rozwija menu z tą stroną.
Na poniższym obrazku strona Cechy znajduje się na drugim stopniu nawigacji i pojawi się w menu strony Produkt.

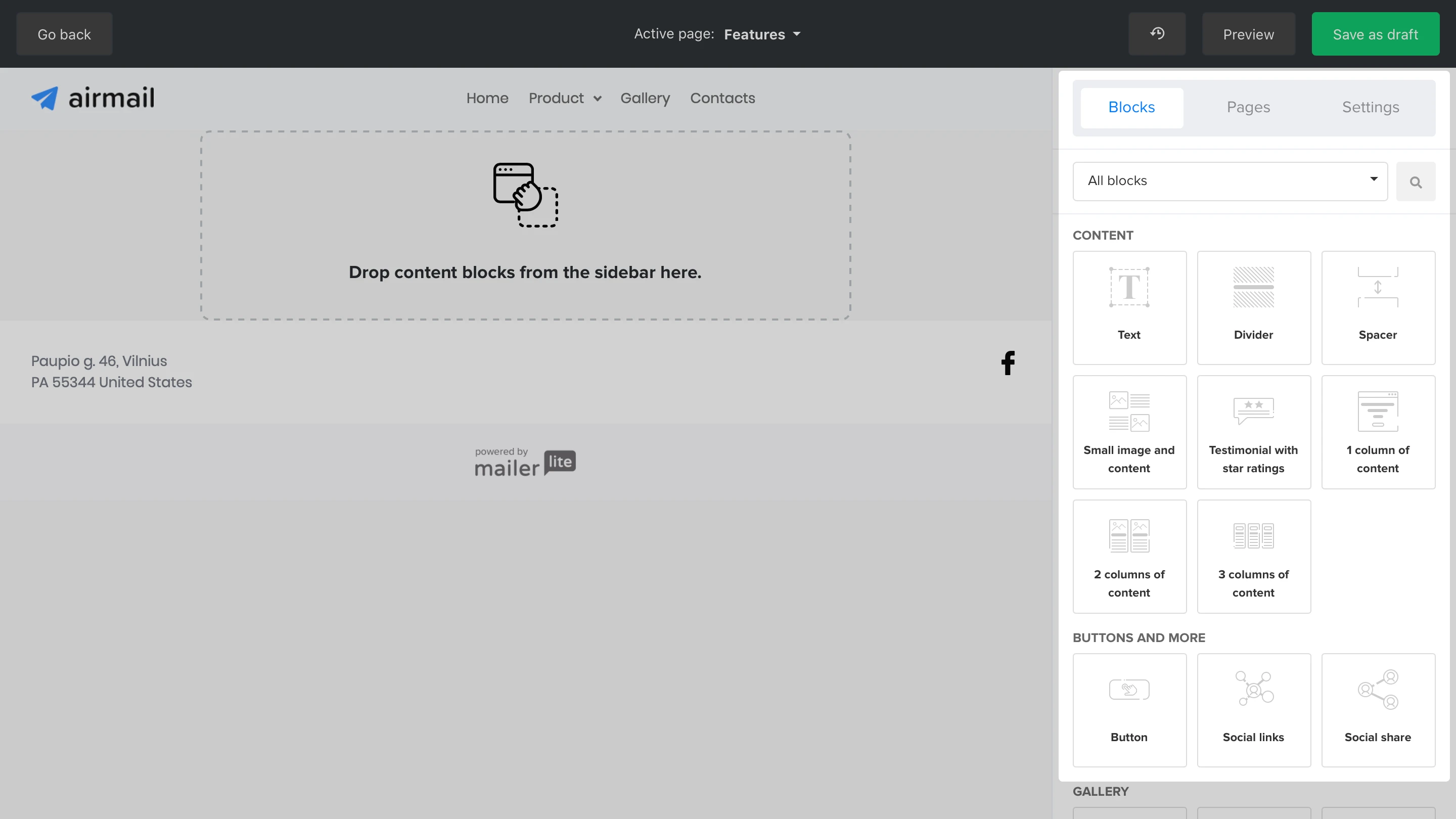
Jak edytować treść strony
Po skutecznym stworzeniu strony, widok Aktywna strona automatycznie zmieni się na Twoją nową stronę. Wybierz zakładkę Bloki na prawym pasku bocznym, aby zobaczyć wszystkie, które możesz dodać do nowej strony i zacznij ją projektować od razu!

Jak zarządzać stronami błędów
Standardowo każda strona internetowa ma kilka domyślnych stron, które możesz zaktualizować według własnych upodobań.
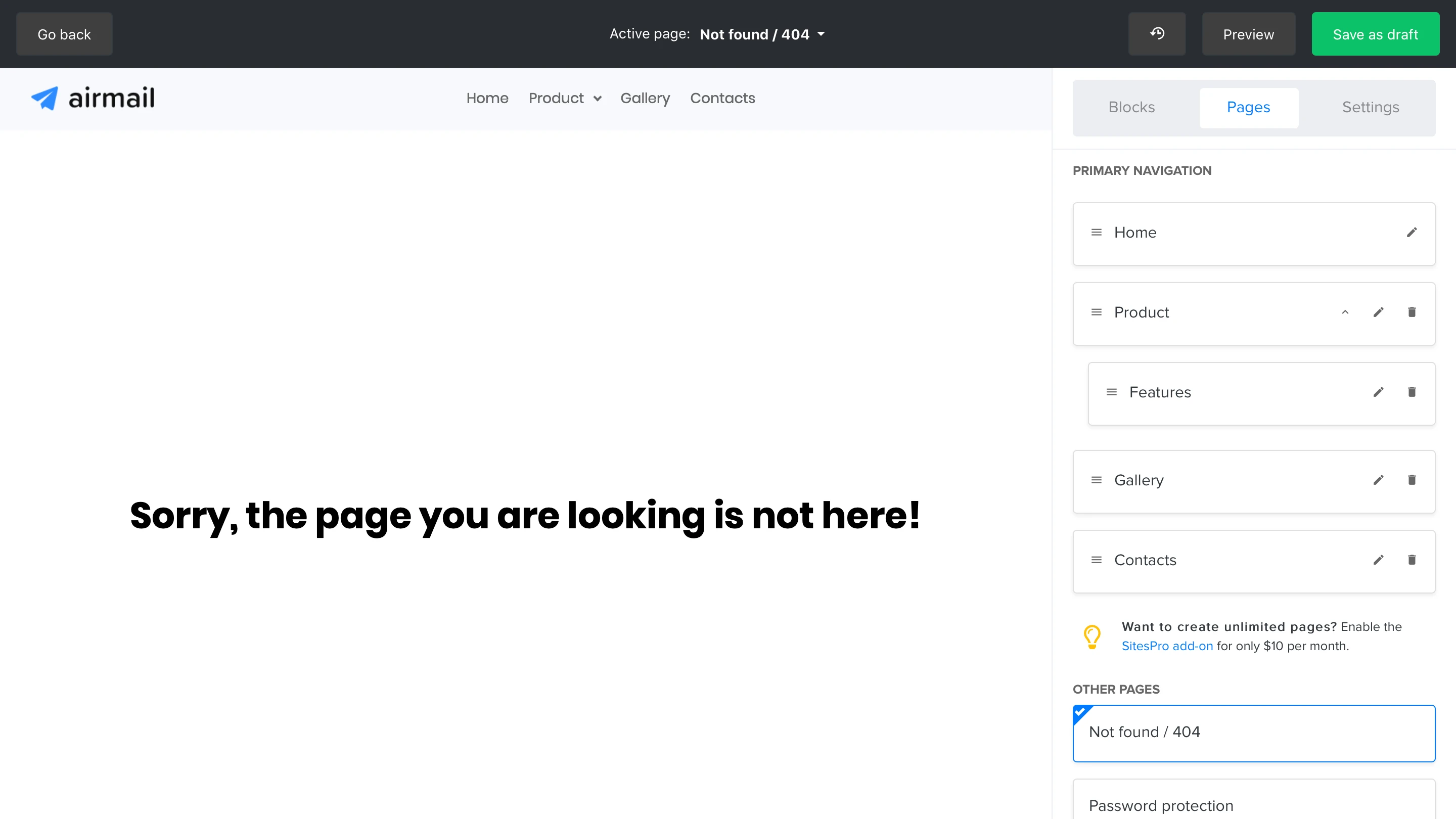
404 not found page
Odwiedzający są przekierowywani na tę stronę z błędem, jeśli:
Wpiszą nieprawidłowy adres URL Twojej witryny
Próbują wejść na stronę, która już nie istnieje
Próbują wejść na stronę w wersji roboczej
Możesz edytować treść na tej stronie lub dodać dowolne bloki tekstowe.

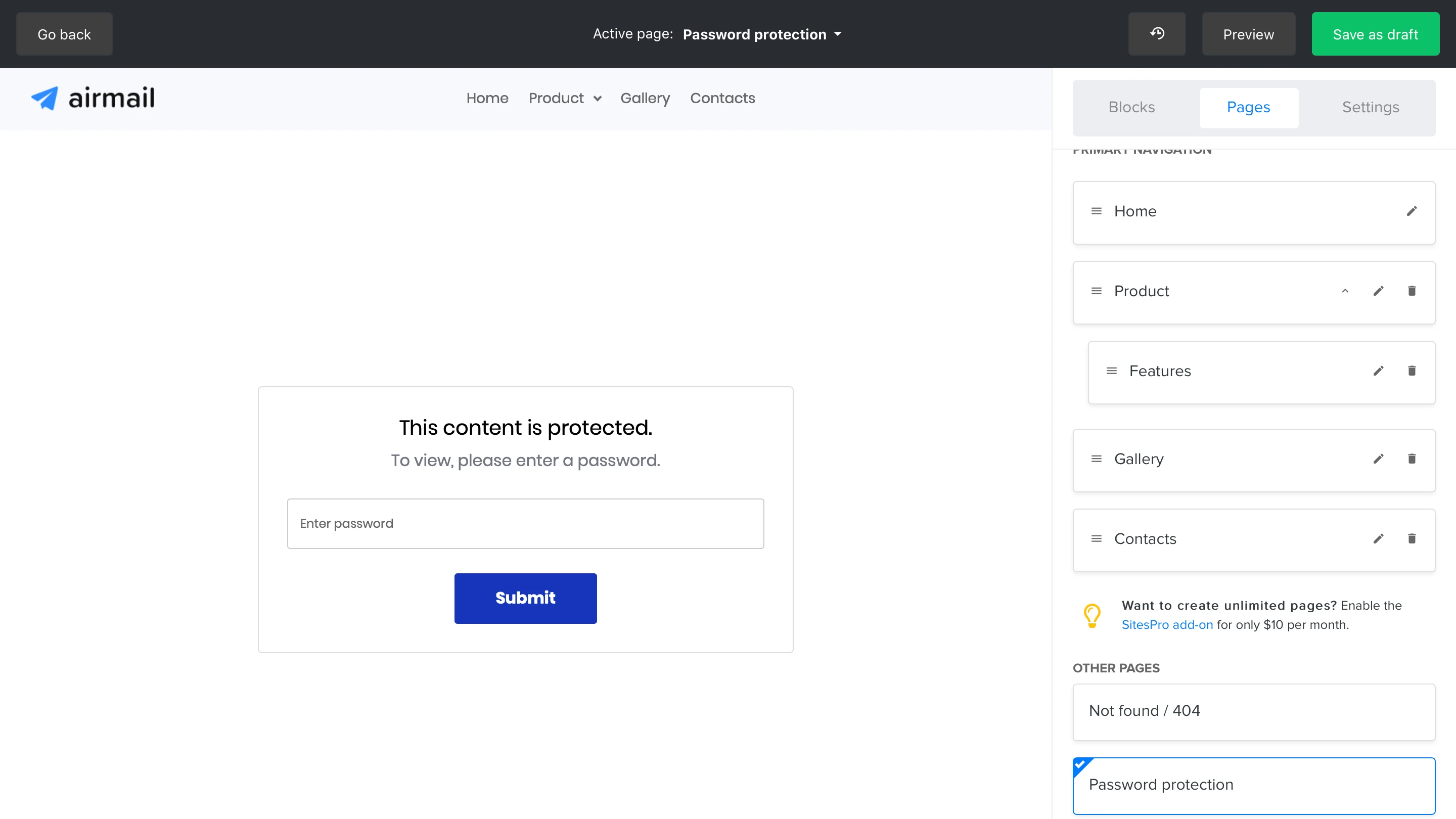
Strona z zabezpieczeniem hasłem
Jeśli zdecydujesz się ustawić ochronę hasłem dla konkretnej strony, odwiedzający zostaną najpierw przekierowani właśnie na tę stronę z ustawionym hasłem. Po pomyślnym wprowadzeniu hasła zostaną przekierowani na określoną stronę i zobaczą jej zawartość.
W tym oknie możesz zaprojektować formularz przesłania hasła i dodać ewentualne dodatkowe bloki treści.

Uwaga: Wszystkie zmiany wprowadzone na stronie, muszą zostać zapisane poprzez kliknięcie niebieskiego przycisku Zapisz po ukończeniu edycji, aby strony zostały pomyślnie dodane.
Dodawanie wideo do strony internetowej MailerLite
W przeciwieństwie do edytora Landing page, edytor strony internetowej nie zawiera dedykowanego bloku wideo. Ale głowa do góry! Osadzanie wideo jest proste i zajmuje kilka kroków. Korzystając z bloku kodu HTML, możesz dodawać filmy z popularnych platform hostingowych (takich jak YouTube, Vimeo lub dowolnego innego dostawcy, który oferuje fragment do osadzania).
Pobierz kod osadzania
Znajdź film na wybranej platformie hostingowej wideo.
Poszukaj opcji udostępniania lub osadzania. Zazwyczaj znajduje się ona pod filmem lub w menu udostępniania.
Wybierz opcję Osadź, aby wyświetlić fragment kodu HTML. Ten fragment kodu należy skopiować do swojej witryny MailerLite. Upewnij się, że skopiowano cały kod.

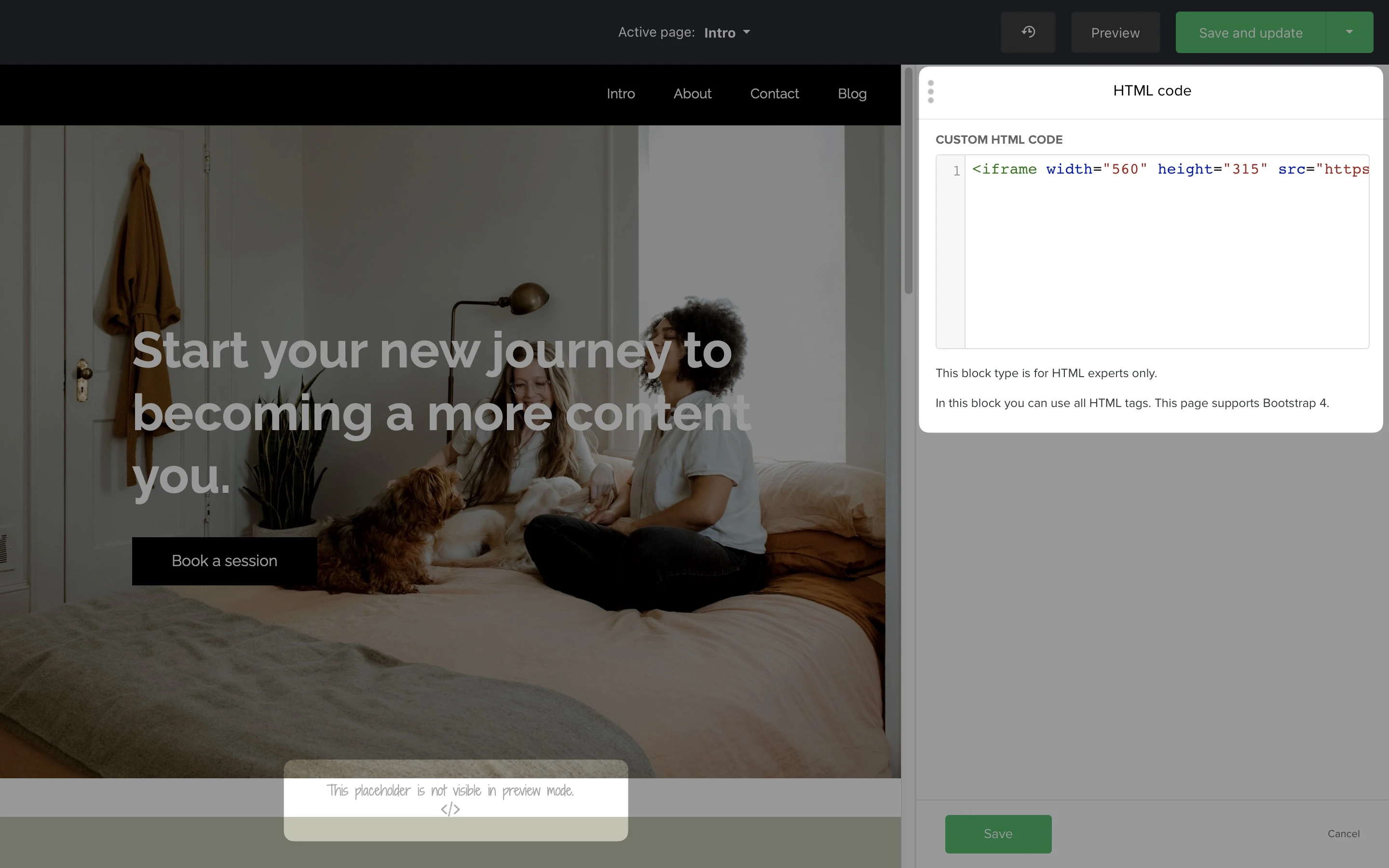
Dodawanie wideo do strony internetowej
W edytorze witryny MailerLite przejdź do strony, do której chcesz dodać wideo.
Dodaj blok HTML do Twojej strony.
Wklej skopiowany wcześniej kod osadzania do bloku HTML.
Kliknij przycisk Zapisz.

💡 Wskazówka: Wyśrodkowanie wideo
Aby uzyskać estetyczny wygląd, warto wyśrodkować wideo. Oto prosta sztuczka, aby wyśrodkować wideo za pomocą HTML:
Przed wklejonym kodem osadzania dodaj następującą linię: <div style="text-align: center;">
Po kodzie osadzania zamknij znacznik div, dodając: </div>
Spowoduje to umieszczenie kodu osadzania wideo w elemencie div, który wyrównuje jego zawartość do środka strony.
Po wstawieniu kodu należy wyświetlić podgląd strony, aby upewnić się, że wideo jest poprawnie wyświetlane. Wideo nie pojawi się w samym edytorze, a jedynie na opublikowanej stronie i w podglądzie strony.
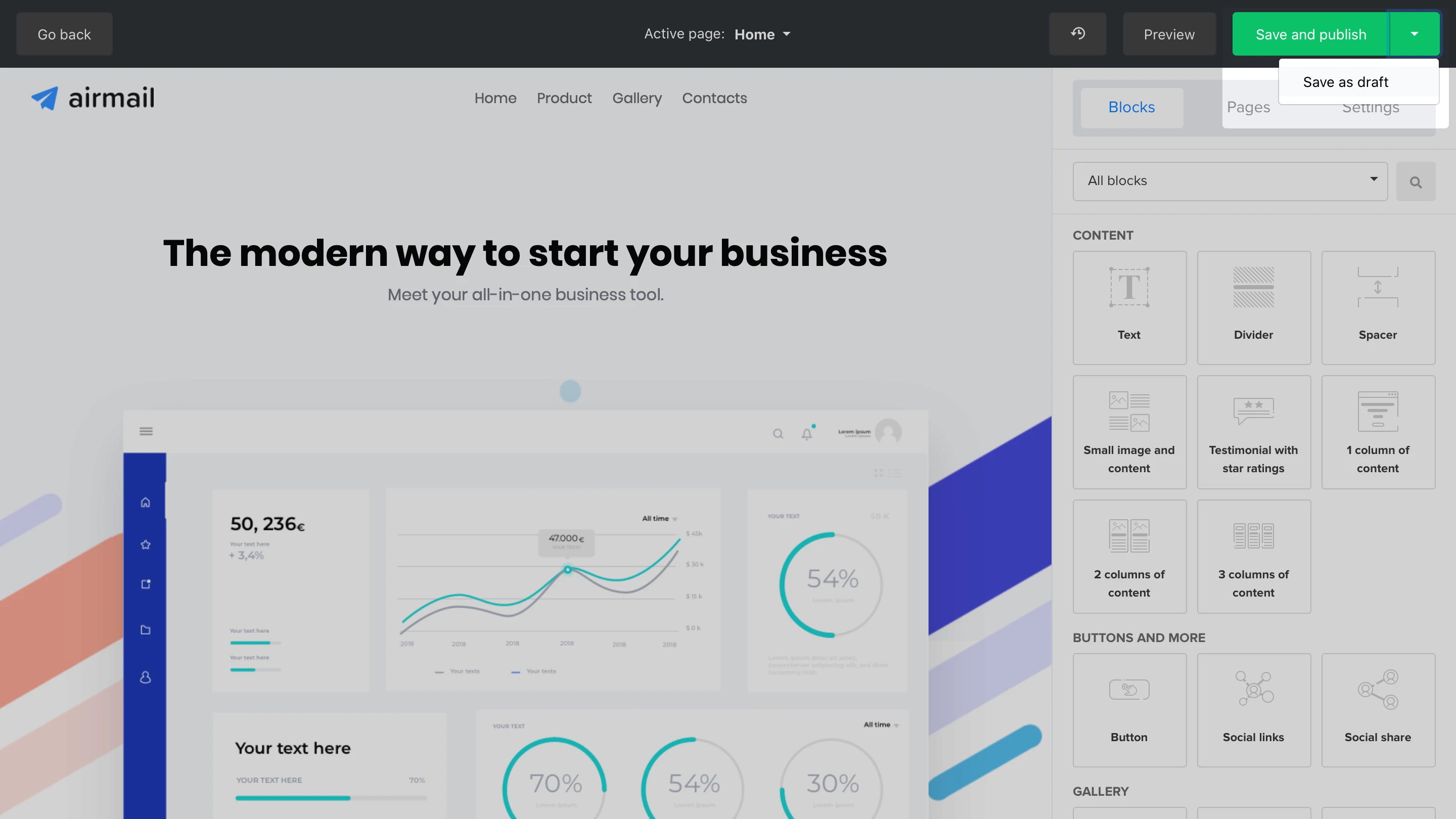
Jak zapisać stronę jako wersję roboczą
Aby zapisać zmiany bez publikacji strony, kliknij strzałkę w dół w prawym górnym rogu i wybierz opcję Zapisz jako wersję roboczą.

Możesz później wrócić, aby kontynuować edytowanie. Aby edytować projekt strony internetowej:
Przejdź do zakładki Strony internetowe.
Kliknij kartę Strony www.
Znajdź wybraną stronę, którą chcesz edytować, i kliknij przycisk Edytuj.
Jak opublikować stronę internetową
Kiedy zakończysz kreację swojej strony poprzez kreator stron internetowych i będziesz zainteresowany opublikowaniem swojego finalnego rezultatu, kliknij przycisk Zapisz i opublikuj w prawym górnym rogu.
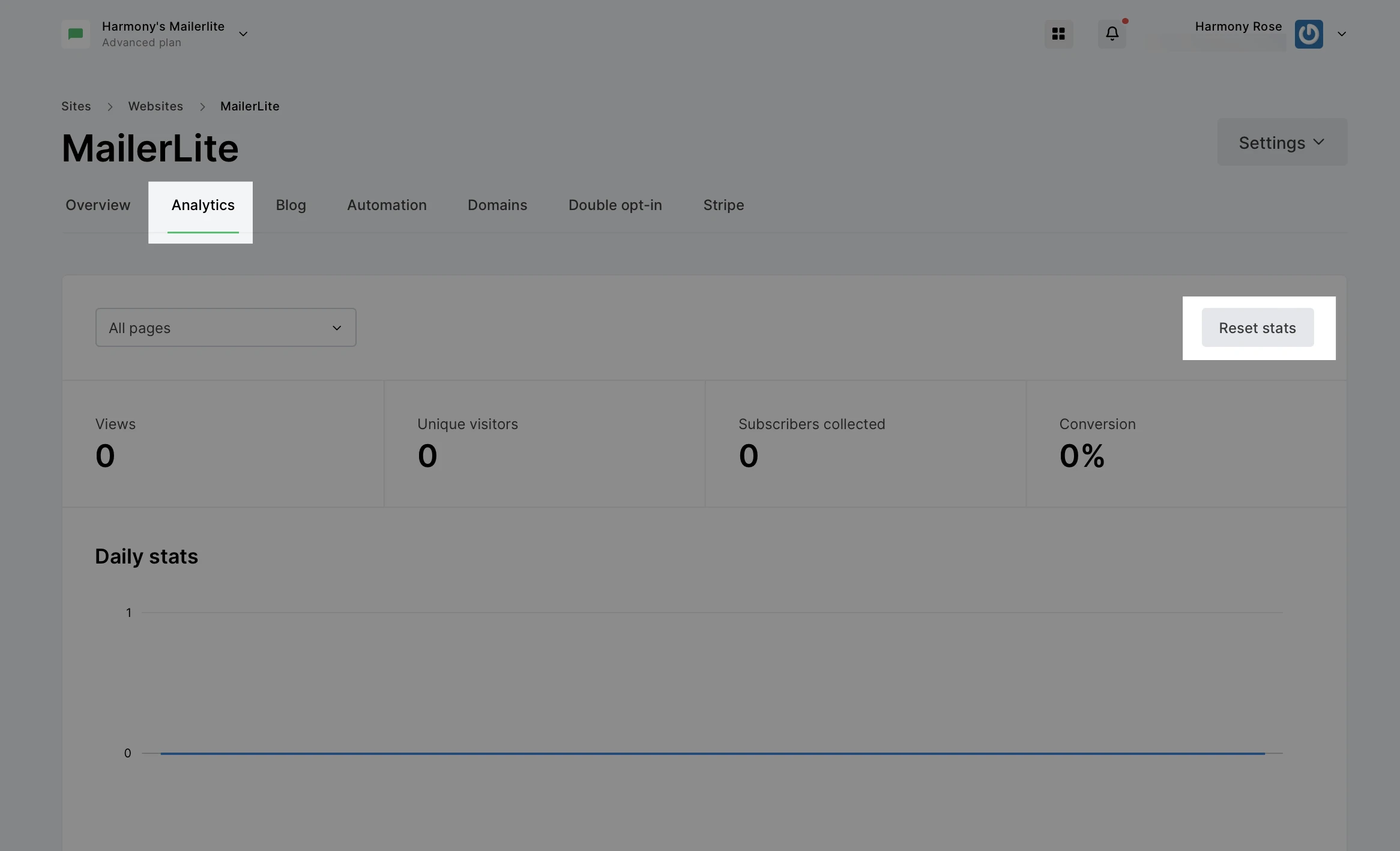
Jeśli po wykonaniu testów, chcieć zresetować analitykę, taką jak kliknięcia i zgłoszenia poprzez formularz zapisu, postępuj zgodnie z poniższą instrukcją:
Z poziomu zakładki Podgląd stron, przejdź do sekcji Analityka.
Kliknij przycisk Resetuj statystyki.

Dzięki temu analityka strony internetowej zostanie zresetowana z powrotem do wartości 0.
Ustawienia URL
Pod ustawieniami stron internetowych musisz dodać adres URL swojej strony oraz favicon. W przypadku planów darmowych Twój adres URL będzie znajdował się w domenie mailerpage.io. Możesz wprowadzić dowolną wartość do pola URL, która pasuje do Twojej marki / biznesu. Adres URL Twojej strony pojawi się wtedy jako example.mailerpage.io.
Jeśli korzystasz z planu Growing Business lub Advanced, możesz dodać własną domenę do strony internetowej zamiast korzystać z domeny mailerpage.io.
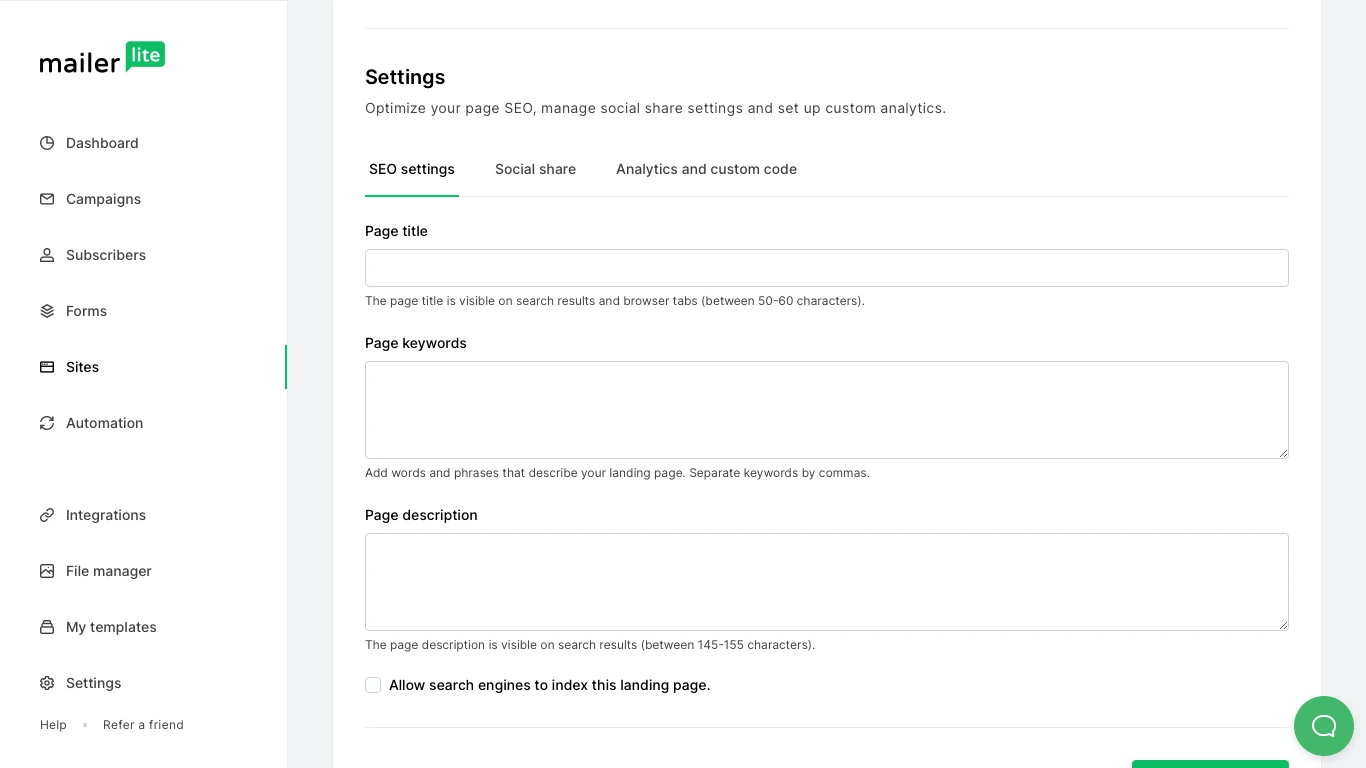
Po wybraniu adresu URL możesz zoptymalizować SEO swojej strony, zarządzać ustawieniami akcji społecznościowych i skonfigurować niestandardową analitykę (wszystkie plany).

Jeśli nie skonfigurowane jest SEO dla poszczególnych stron, to wprowadzone tutaj ustawienia SEO będą dotyczyły całej strony internetowej.
Jeśli chcesz, aby Twoja strona pojawiała się w wynikach wyszukiwania, zaznacz pole oznaczone jako Zezwól wyszukiwarkom na indeksowanie tej strony.
Na koniec kliknij Zapisz i kontynuuj. To wszystko, Twoja strona jest gotowa i aktywna!
Jeśli nie chcesz, aby strona została od razu opublikowana,to możesz zapisać ją jako wersję roboczą i opublikować ją później z poziomu podglądu stron.