What are the best colors for marketing? How to use colors in newsletters

Picasso once said, "Colors, like features, follow the changes of the emotions."
Many businesses believe so too. It’s why the color blue is often used to express a serene, calm feeling, while orange and yellow tend to make people feel warm and welcome.
Does color theory count for email layouts as well? How can you use colors to elicit a certain emotion from your readers?
Go with us on a journey while we explore the meaning of colors and how you can use different colors in your marketing emails. We’ll give you tips and tricks, inspiration and useful marketing email color examples. Bring your brushes and let’s get creative!
The meaning of colors (and how to use this in emails)
When I say red, you say…
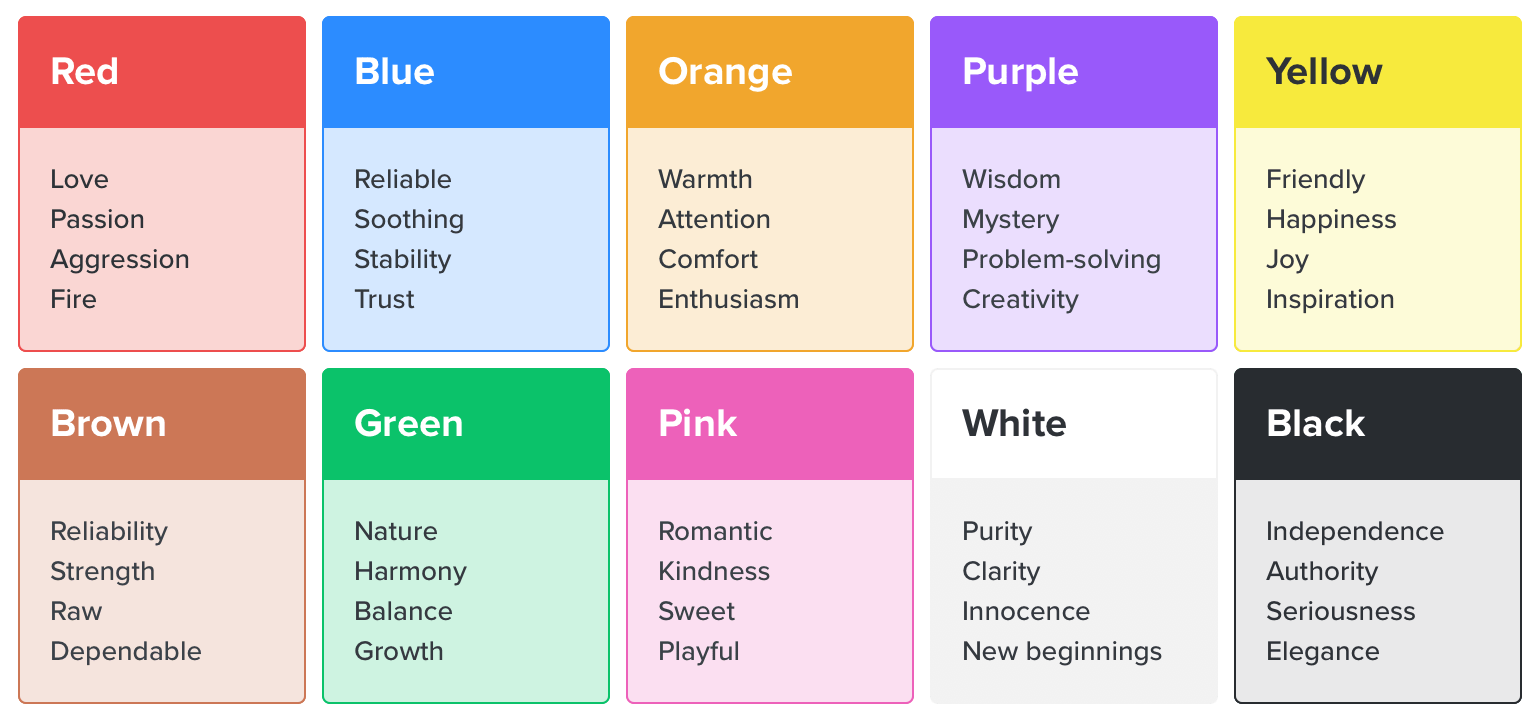
Love? Passion? Fire? Strength?
Probably somewhere along those lines. Though each individual can perceive a color in a different way, the fact is that colors have the ability to trigger a certain (nostalgic) feeling or emotion inside of us, grab our attention or give assurance.
The exact meaning of a color is different for each person. It highly depends on things like cultural background, personal preference, past associations, context and upbringing.
Generally speaking, these types of emotions are tied to different colors.

Marketers have long used these findings to brand their products and convey their messages.
For example, many ecological and sustainable brands use green colors and hospital staff wears white uniforms (conveying safety, sterility and trust). In both cases, we unconsciously expect these colors. Imagine if your doctor would greet you in a neon pink uniform, this would probably bring out a different emotion inside of you.
Though many colors have certain feelings or emotions tied to them, you can also make a color your own as a brand. Coca-Cola will always be red, Snapchat has made yellow its signature color and that dark-green Starbucks logo fits perfectly on your morning cup of Joe. In these cases, the brand’s identity is stronger than the meaning of the color.
It’s up to you how strongly you believe a color can influence someone’s emotion or boost a certain action, but there is a lot to say about how colors can support your email message and direct the reader in the right direction.
Which leads us to...
Why and when is it a good idea to use colors in emails?
If you ask us, you should always use colors! Even in text-only emails, you can incorporate color to highlight certain words or a link you want subscribers to click.
In a text-laden email, a hint of color can catch the eye’s attention.
Whether you’re designing a newsletter with an email template or starting from scratch, remember the following rules of thumb:
1. Don’t overdo it
Good emails have one main call to action and the design is centered around it. If your CTA encourages readers to click a “read more” button, you want that button to pop. Therefore, avoid grey, black or dull colors. Use the most eye-catching color from your palette.
Oftentimes the complementary colors are best for this purpose.
Although using many colors in emails can look gorgeous, the reader might get lost in deciding what matters. Everything screams for their attention, especially when you use a lot of “loud” colors. Pick your colors wisely to make sure your message doesn’t lose impact.
The color newsletter below from fashion brand gorman is an example of a little too much of everything. Though all images are beautifully designed, the CTA buttons that lead to the shop are not easy to spot at first glance.

2. Keep it balanced
Preferably pick one main color and then add a couple of supporting colors for your email. For MailerLite, the main color is green. You’ll see this in our logo. Our clickable buttons, however, are styled in blue to create a contrast and draw the reader towards it.

3. Make the color fit
Though we said earlier that color perceptions are different for each human, we do believe you should stick to the general feelings colors evoke.
For example, the color red often expresses that the message revolves around urgency or sales. If your email content promotes a new meditation app, this can cause confusion. Your content would be more powerful if the color fits the mood of your message.
New Look does a good job of using red in their “our summer sale ends soon” email announcement. As a reader, you don’t even need to read the text to guess the colored newsletter is about their sale. The moving yellow GIF on top implies there’s an urgent message to read.
Want to add some interactivity to your color emails? Or increase engagement? GIFs can do the job. How this exactly works can be read in our using GIFs in emails blog article.

So what color fits the feeling you’re trying to evoke?
Use red if you want to express passion, create urgency or boost your reader’s energy level
Use orange when you want to convey warmth, optimism and good health
Use yellow to evoke feelings of happiness, brightness and cheerfulness
Use blue if you need to gain trust and express honesty and loyalty
Use green to create a sense of calmness, growth, wealth and balance
Use white if you need your email to be neutral, calm, serene or minimalistic
Use black sparingly, as this powerful color is linked to strength, control but also death and darkness
Using brand colors in marketing emails
For your newsletters, it’s a good idea to stick to your brand colors or use a similar color scheme in all your email templates (or better, all of your marketing channels). This way it’s easier for readers to recognize you’re the email sender. You’ll strengthen your brand recognition with each sent email campaign.
Some brands stick to just a few marketing colors, while others bring out an entire color palette or go all-in with colorful images.
For example, PayPal’s emails will almost always have a white background. They’ll use different shades of blue in the decoration and logo, black text and one highlight color depending on the message.

On the contrary, the newsletter from Netflix is much heavier, with its big bold white headlines and gradient black/red background.
This works well for a show like Stranger Things, for an email that solely promotes a comedy and trash TV shows, it can seem off.

How to choose the right colors
If you’re not sure about what other colors match with your brand colors, you can use online color scheme tools to find out what color scheme goes with your logo or website.
Here are some online color palette tools to use:
Many tools work as an interactive color wheel. For example, when using Adobe Kuler, you can choose a color scheme — monochrome, analogous, complementary, triad — in which to work. By moving the cursor over the wheel you get a mathematically precise color combination.
The best looking newsletters are made using analogous and monochrome color schemes.
If you don’t have any color scheme at all yet, you can use a tool like Colourlovers to pick from millions of pre-made color palettes. Search for your favorite color scheme, mood or insert a random word that pops up into your mind.
For example for MailerLite, we can use the app Coolors to insert our signature dark-green Hex code and find secondary colors that would look good in our email template.
This is our color palette:

Or you could use Colormind to upload a picture of your website or logo and find similar tones. These hues of green would go well with MailerLite’s logo:

These color scheme recommendations aren’t the only suitable option, but if your eye for color isn’t top-notch, you can safely rely on these recommendations to make your email design aesthetically pleasing.
Once you’ve found your winning combo, you can style your email to resemble your company website. For example, give the headlines, buttons, dividers and image borders a pop of color.
Color in emails: newsletter design best practices
When it comes to your newsletters, there are a couple of best practices to follow for choosing the right colors for your marketing color strategy. Use these color rules and you can rest assured your newsletters will have just the right amount of coloring to enhance your newsletters and bring out its best features.
To create a good composition, use the same or similar color(s) for elements that stand opposite from each other in a composition. For example, use the same color for the header and footer.
It’s also good to keep your elements in the same highlight color, this will make your newsletter design appear more coherent and makes it less chaotic for the reader’s eye. When you’re using an image, pick one that’s in line with your newsletter colors.
Each newsletter design basically exists out of 3 main colors:
Background (main color that will cover most of the newsletter's space)
Foreground (main content box)
Highlight color (buttons and highlighted column)
Too many colors can feel heavy, so it’s better to stick to a fixed amount of colors. The optimal number of colors for a newsletter should be 3 (or 4, if you include white.)
In case you use a color wheel to pick your color palette, the maximum number of colors depends on which scheme you use:
Monochrome: maximum 5 colors
Analog: 2-3 colors
Complementary: 1-2 colors
Triad: 1-2 colors
The text color is also an important part of your newsletter design. The contrast between the text color and the background on which it is situated needs to be fairly big. The easiest way is to use white, light grey, dark grey or black colors for your text, depending on where the text is.
1. Set the text color to white or light grey if it’s positioned on a bright, colorful or dark background.
2. Set the text color to black or dark grey, if it’s on a bright or white background.
3. If you want to add some colors to your text, remember that all colors work well on a white or very bright background.
When you pick the background color, make sure it’s in contrast with the foreground. Pick either the darkest or brightest color in your palette or go for white or black. Then fit in the other elements accordingly.
For example, if you choose a dark background, you need to make the foreground elements (like the footer and header) lighter to create a contrast (and vice versa). If your background is colorful (red) choose a foreground color that’s close to the background color but a little bit darker or lighter (dark red). In other words: monochrome colors.
A bright background is the best choice most of the time, as it looks good with all your other colors. A dark background absorbs the intensity of colors and make your newsletter appear dark and heavy when you don’t mix it with enough bright elements. In case you’re not sure, always pick a lighter or white background. This way you’ll never go wrong!
Want to learn even more about designing your email template? In the guide below we'll talk about the ins and outs of how to design emails that people will read.
That being said, enough of all the theory. You probably wonder how colors work in newsletters and what inspiration you can take from real-life newsletters examples.
Examples of color usage in newsletters
As an email software, we come across many amazing newsletters every day. Many of our customers send newsletters that make our design-loving hearts beat a little faster.
Here are some of those newsletters that use colors well.
theBalm Cosmetics
If you're promoting a particular product and you're not sure about what colors to pick for your newsletter, you should consider choosing your product's colors.
Below you can see how theBalm Cosmetics uses colors that are exclusively part of the product.
The light blue background found in the mascara packaging is used to highlight the main eye-catcher: the word FREE. The color black is for the borders and additional text. The beige skin color from the woman on mascara wrapping is picked to add more color variety to the text.
To contrast the other components, theBalm used a light rose as the background color. To top it all, the CTA is the only element that has a strong and unique color, making it very easy for subscribers to know where to click to obtain their free mascara.

Create your first colorful campaign!
Our free plan includes access to the features you need like automation and landing pages!
Joi Wade
College influencer Joi Wade does a great job promoting her latest video in this email. The red Click to watch button contrasts with the minimal layout and the text on the video gives the newsletter some more pizzazz.
To make the email more engaging, the video could have been implemented as a GIF. MailerLite automatically turns your videos into a GIF when inserting your URL. Curious how this works? Marcin will explain how to embed videos in emails.

Goat Story
We love the color use in this newsletter by Goat Story. In this announcement email about their booth at World of Coffee Berlin, they use a green gradient to spice up the layout. The black CTA button stands out from the background, making it easy to know where you need to click as a reader.

Essential Home
Essential Home gets creative with its button color by making each one a different color, depending on what fits best to the image above.

Sole Finess
We applaud footwear company Sole Finess for making all their images fit perfectly together. Though there are many different colors within all the pictures, the entire layout looks balanced and doesn’t come across as too much. When you stick to the same type of colors, your email will look more calm and collected.

Want to get inspired by more customer newsletter examples? Check out our newsletter gallery!
Recap
Colors make a difference in your newsletter. Certain colors can evoke different emotions and feelings, which can be used to enhance the message of your newsletter. Do keep in mind that each individual can have a different view on what that color means to them.
Design your newsletter layout around your brand color scheme to keep a uniform look at all marketing channels and to strengthen your brand recognition.
Furthermore, colors work well to capture the reader’s eye. Use a contrasting color for anything that requires an action, may it be a call to action button or an in-text link.
Now it’s up to you to start using your pencils and start coloring!

