Consejos para crear una página web en 2023
 Remis y Renata durante el workation.
Remis y Renata durante el workation.
¿Sabes cuánto tardan las personas en decidir si permanecen en tu sitio web?
Probablemente menos tiempo del que te tomó leer el titular y esta oración.
¿Sigues aquí?
Las personas tardan de 5 a 15 segundos en tomar esa decisión. Seguir las mejores prácticas y recomendaciones para crear una página web te ayudará a crear una primera impresión para que la gente se quede, o mejor aún, vuelva a tu sitio web.
En este artículo compartiremos tips para crear una página web que atraiga a tu público objetivo. Para ello, cubriremos los siguientes temas:
La importancia del diseño consistente
Cómo crear una jerarquía visual que destaque tu contenido más importante
Ideas de navegación que facilitan la navegación en tu sitio web
Además de muchos más consejos de diseño web útiles y fáciles de aplicar. ¡Comencemos!
Las 11 mejores prácticas y estándares de diseño web
Crear un sitio web atractivo no ocurre de manera fortuita; para lograrlo, sigue estas recomendaciones a fin de crear una página web que luzca profesional y les permita a los visitantes encontrar la información que necesitan. Si no dispones de tiempo, comienza elige una de nuestras plantillas de sitio web prediseñadas por expertos de MailerLite. Explora algunos de nuestras favoritos en el carrusel que sigue a continuación.
Crea un hermoso sitio web con MailerLite
Accede a plantillas y bloques preconstruidos para facilitar el diseño de un sitio atractivo. Crea tu sitio de forma gratuita, luego elige un plan pago cuando estés listo para publicar.
1. Usa elementos de diseño consistentes en todo tu sitio web
Mira cualquier sitio web diseñado profesionalmente y notarás que usan la misma tipografía, colores, logotipos y estilos en cada una de sus páginas.
Hay una buena razón para esta consistencia. El uso de los mismos elementos visuales da como resultado una identidad de marca reconocible y coherente. Además, te ahorrará tiempo al crear tu sitio ya que no tendrás que pensar en cómo se ve cada elemento cada vez que agregas uno o creas una nueva página.
Aquí hay 4 factores a considerar que ayudarán con la consistencia del diseño. También hemos incluido algunas herramientas gratuitas para ayudarte a configurar.
Creación de un logotipo
Agregar tu logotipo a tu sitio hace evidente que la página pertenece a tu marca.
Si aún no tienes un logotipo, los generadores de logotipos automatizados de Shopify y Adobe crearán uno para ti al instante. O utiliza Canva si quieres una forma sencilla de poner a prueba tus habilidades de diseño gráfico. Luego puedes exportar el logotipo para usarlo en tu sitio web de MailerLite con nuestra integración de Canva.
Definición de tu paleta de colores
Elige colores que se complementen entre sí y reflejen tu marca. Utiliza una herramienta como Coolors para buscar esquemas de color hasta que encuentres uno que te guste.
Elección de la tipografía
La mayoría de las marcas utilizan dos o tres tipografías en sus sitios web. Esto generalmente incluye una tipografía para la copia de tu sitio web y otra para tus encabezados y botones.
Algunas combinaciones de tipografía funcionan mejor que otras. Utiliza Fontjoy para buscar la mejor combinación hasta que encuentres la que más te guste.
Ejemplo: MailerLite
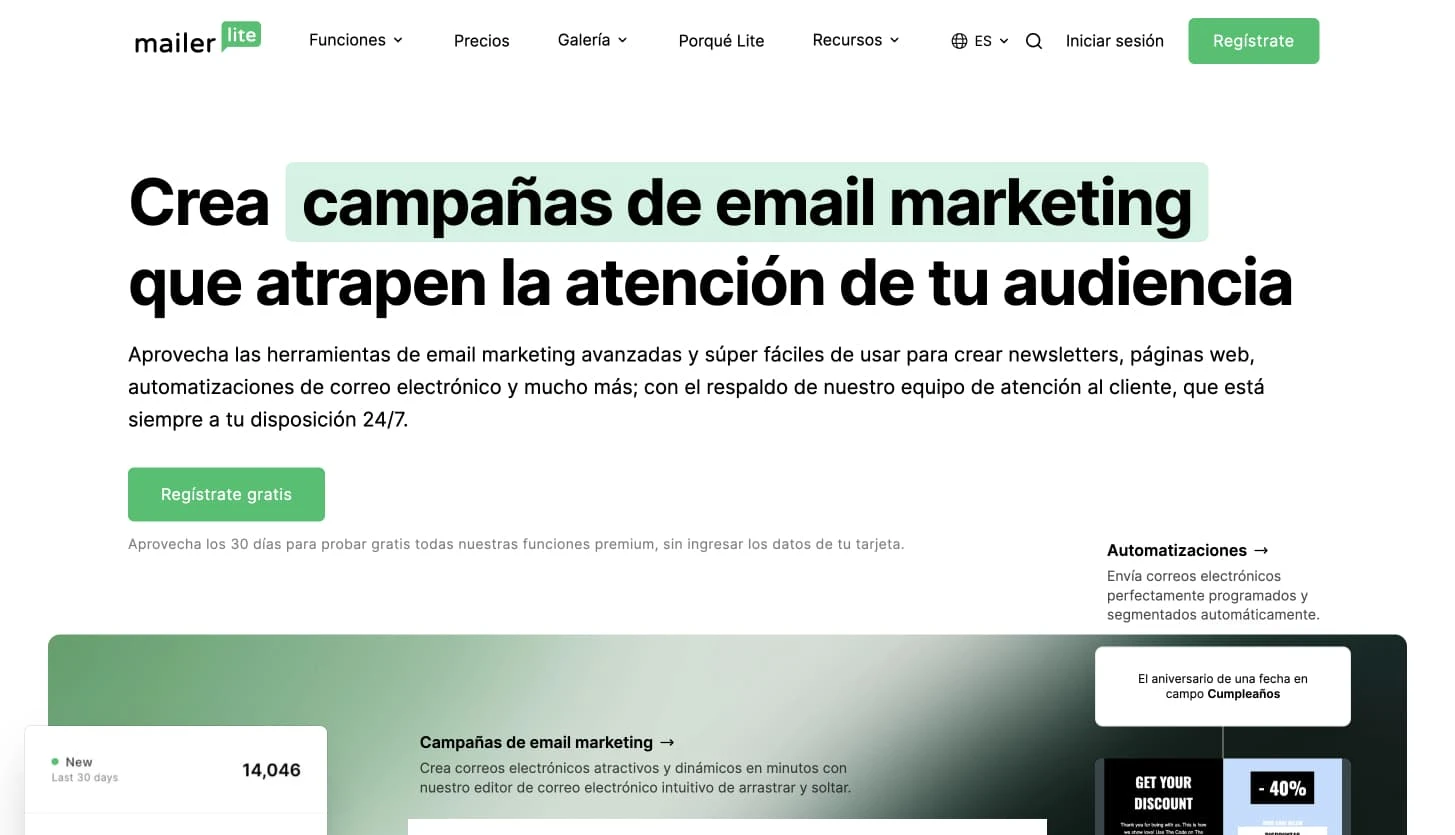
Visita el sitio web de MailerLite para ver la consistencia del diseño en acción. Usamos verde oscuro, verde claro, blanco, negro y gris en nuestro sitio web. Cada página también usa las mismas tipografías para el texto y los encabezados.

Definición de estilos generales antes de iniciar el proceso de diseño
Una vez que hayas elegido las tipografías y los colores, decide dónde los usarás; hazlo antes de diseñar tu sitio web para que cada elemento use los mismos estilos.
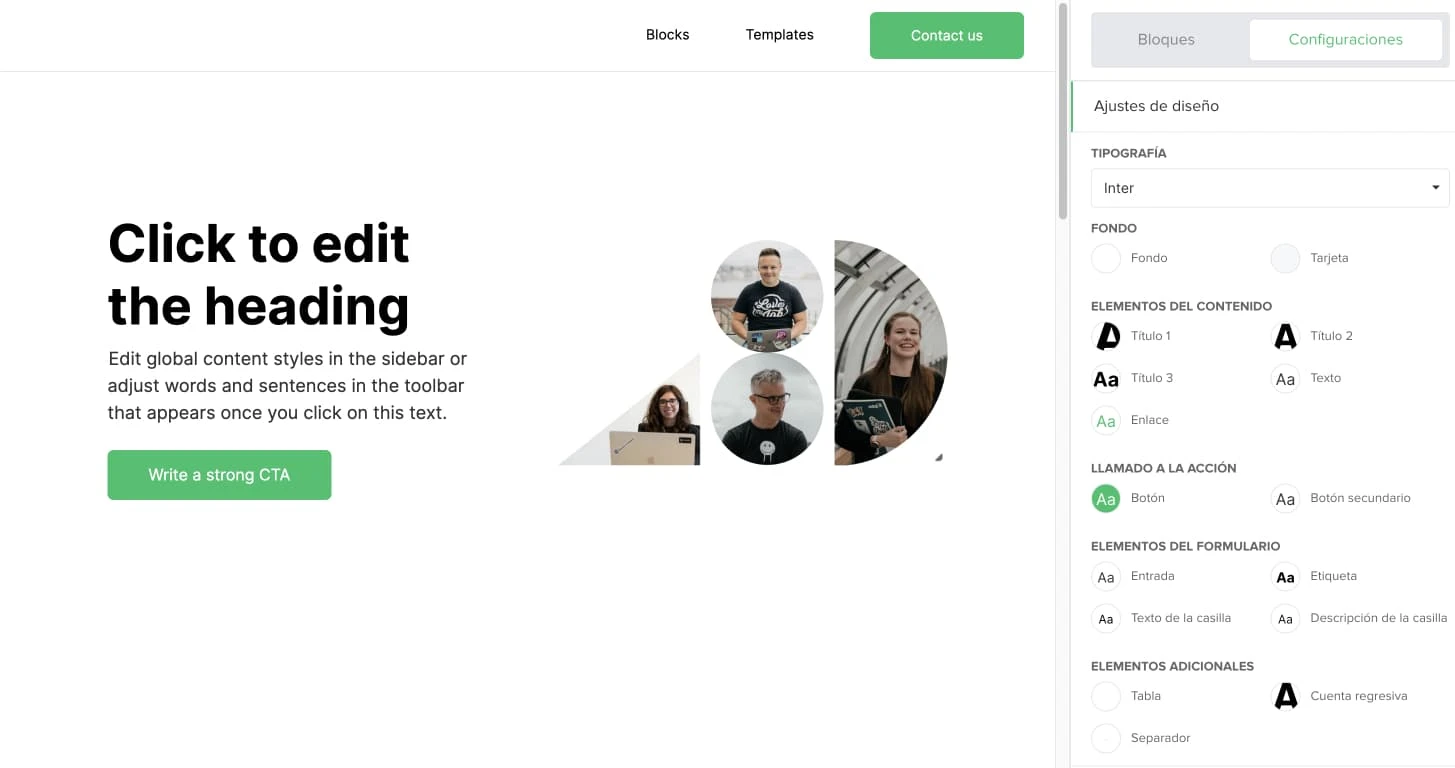
El creador de sitios web de MailerLite te permite definir estilos generales como el color y la tipografía de los encabezados, títulos, texto del cuerpo y botones del menú de configuración.
Los estilos que eliges se reflejan en tu sitio web cada vez que agregas uno de estos bloquesone of these blocks.

Utiliza los colores y las fuentes que elijas para tu sitio web en todos los materiales de la marca, incluidos los correos electrónicos, el contenido de las redes sociales y los videos. Las personas reconocerán el contenido como tuyo donde sea que lo vean.
2. Prioriza los contenidos con una jerarquía visual
Una jerarquía visual es cómo clasificas y muestras el contenido del sitio web. Una jerarquía visual eficaz organiza el contenido de tu sitio para que:
Los elementos más importantes sean los más destacados.
El contenido estén en una secuencia lógica que sea fácil de navegar para los visitantes.
Crear una jerarquía visual optimizada puede ser complejo. Los diseñadores profesionales utilizan el tamaño, el color, el contraste y el espaciado de un elemento para guiar la atención del visitante a lo largo de la página.
Puedes simplificar las cosas siguiendo estas tres reglas:
Asegúrate de que los elementos más importantes sean grandes y estén cerca de la parte superior de tu página
Usa colores contrastantes para resaltar aspectos como tus botones CTA
Reduce los detalles no esenciales y colócalos más abajo en la página
Ejemplo: Página de inicio de MailerSend

La página de inicio de MailerSend es un claro ejemplo de una jerarquía visual que prioriza la información importante.
El texto del título contiene la descripción del servicio y es mucho más grande que todos los demás elementos, colocándose en la posición en la que las personas miran primero cuando llegan a una página (superior-izquierda).
El subtítulo proporciona más beneficios sobre el servicio; es grande pero no tan grande como el título. Los botones de registro de CTA son importantes para las conversiones, por lo que tienen un color que contrasta con el resto de la página.
A medida que te desplazas hacia abajo, puedes ver más información sobre los beneficios de las funciones individuales. Estos no son tan importantes como los elementos anteriores, por lo que se colocan más abajo en la página.
3. Logra el espacio correcto
El espaciado del sitio web es clave para un buen diseño de sitios web. Obtener el espacio correcto garantiza que tu texto sea claro, el contenido esté organizado y los visitantes puedan concentrarse en las partes más importantes de tu página.
El espacio en blanco (también conocido como espacio negativo) es el espacio entre los elementos de la página. Úsalo para asegurarte de que sea fácil para los visitantes digerir el contenido de tu sitio web.
Los espacios en blanco mejoran la legibilidad
Aquí hay un ejemplo que muestra el impacto del espacio en blanco. La captura de pantalla de la izquierda muestra una de las plantillas diseñadas profesionalmente por MailerLite con el espacio en blanco horizontal eliminado entre cada elemento, mientras que la captura de pantalla de la derecha muestra la plantilla original.

La página con el espacio en blanco se ve mucho mejor y es más fácil de leer. Este es un ejemplo extremo, pero muestra claramente los beneficios de usar espacios en blanco en tu diseño web.
Los espacios en blanco te ayudan a agrupar el contenido
También puedes usar espacios en blanco para agrupar elementos. Los elementos del mismo grupo están más cerca que los elementos de diferentes grupos.
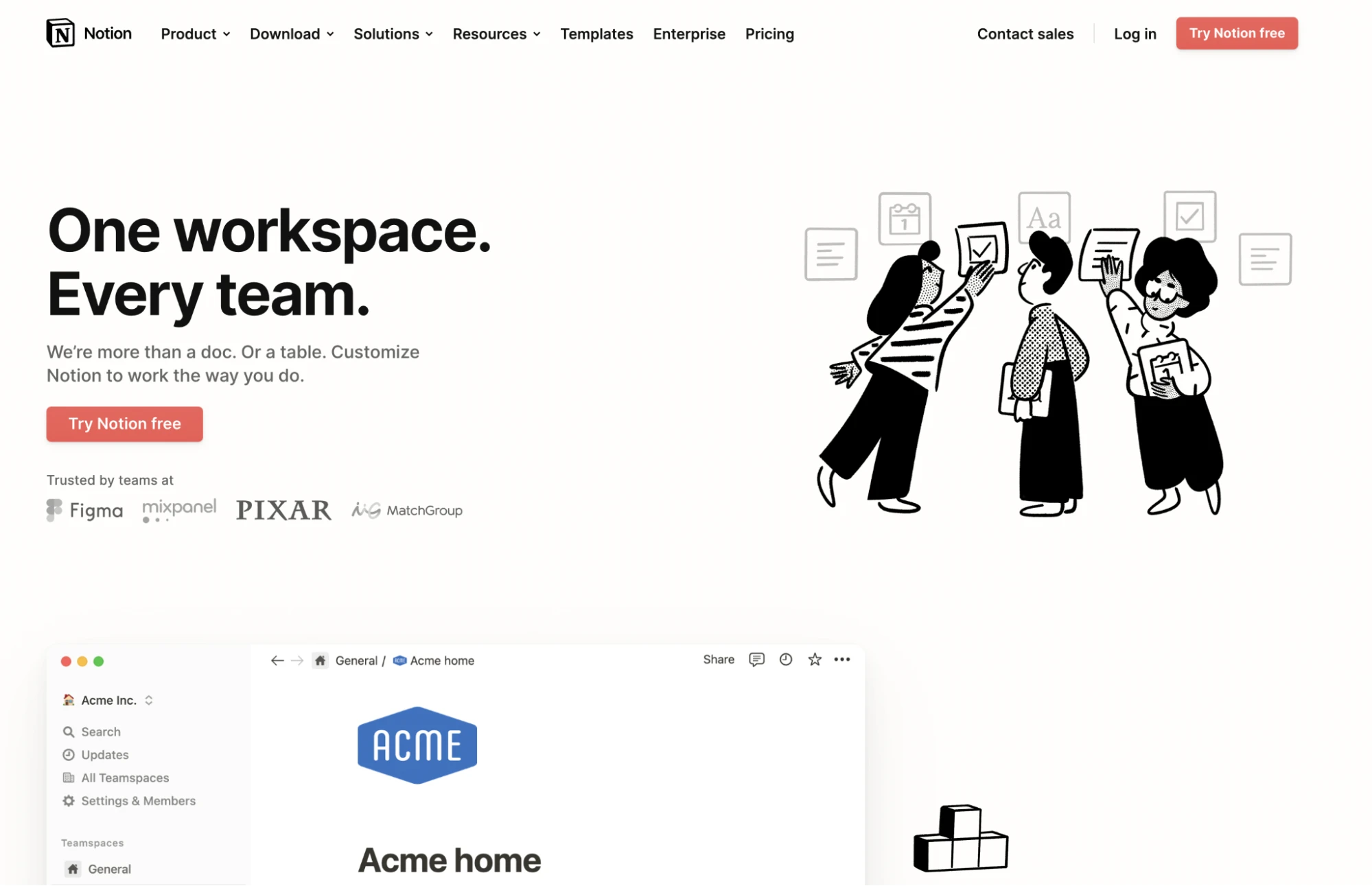
La captura de pantalla de la página de inicio de Notion a continuación muestra esta teoría en acción. Todos los elementos del menú superior están agrupados y separados de los elementos principales, que están separados de los elementos de explicación del producto más abajo en la página.
El espacio en blanco hace que estas agrupaciones sean obvias, a pesar de que no hay barreras ni líneas que separen cada elemento.

El creador de sitios web de MailerLite tiene muchas opciones para ayudarte a obtener el espacio correcto del sitio web.
Puedes:
Utilizar plantillas de sitios web prediseñadas con las mejores prácticas de espacio en blanco incluidas
Ajustar el espaciado vertical entre diferentes elementos e imágenes en tu página
Usar columnas para mantener el contenido organizado horizontalmente agrupado
Agregar espaciadores y divisores para mantener los elementos separados
Usar bloques de contenido prediseñados con espaciado profesional
Cambiar el enfoque del contenido en bloques cambiando la proporción de los elementos.
4. Haz que tu sitio web sea fácil de navegar
Tu diseño debe facilitar que las personas naveguen por tu sitio web y encuentren la información que necesitan. Deberías impulsar a las personas hacia los KPI del sitio web que impactan en tus objetivos comerciales.
Aquí hay cinco elementos clave de diseño web para ayudar a las personas a navegar por tu sitio web.
1. Menú de encabezado
Tu página de inicio no siempre es la primera página que visita la gente. Tu barra de encabezado facilita que las personas encuentren la información que necesitan en cualquier página de tu sitio.
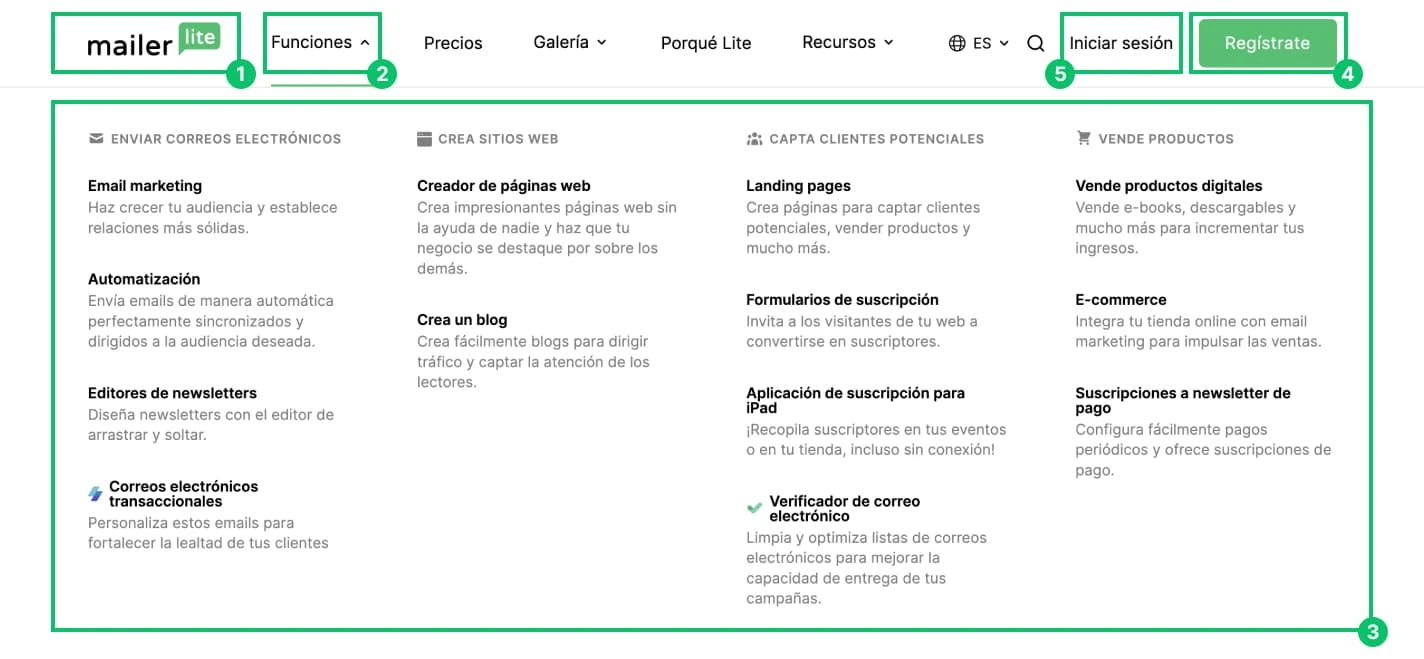
Mira el encabezado de MailerLite como ejemplo del tipo de contenido que puedes incluir en una barra de encabezado.

Logo: Permite que la gente sepa que la página pertenece a Mailerlite. También se vincula a la página de inicio de MailerLite, donde las personas pueden obtener más información sobre nuestra empresa.
Menú de navegación desplegable: Brinda acceso a páginas de productos, recursos de contenido y nuestras galerías de ejemplos.
Enlaces: Guía a las personas a páginas importantes para que puedan obtener más información sobre la empresa y el producto.
Botón de suscripción: Este es el elemento más destacado debido a su color contrastante. Queremos que cualquiera que llegue a nuestro sitio web se suscriba a nuestro producto.
Botón de inicio de sesión: Facilita a los clientes existentes el acceso a su cuenta desde cualquier página.
Tu barra de encabezado no incluirá la misma información que la nuestra. Considera cuáles son tus páginas más importantes y luego agréguelas a tu menú de navegación principal.
2. Un camino "de migas de pan"
Las "migas de pan", o en la jerga tech "breadcrumbs", son elementos de navegación que revelan dónde se encuentra la página actual en la estructura general de tu sitio web.
Los sitios web suelen agregar migas de pan debajo del encabezado o en la parte inferior del contenido del cuerpo del artículo.
El sitio web de la BBC deja claro que el artículo actual está en las categorías de deporte, fútbol y fútbol europeo. El usuario puede encontrar más información sobre cualquiera de estos temas haciendo clic en el enlace.

3. Barra de búsqueda
La barra de búsqueda facilita que las personas encuentren contenido específico en tu sitio web. Es útil si tu sitio tiene muchas páginas a las que no se puede acceder fácilmente a través de los clics del menú.
La barra de búsqueda de Wikipedia es una herramienta esencial para los visitantes del sitio web que desean encontrar información en la enciclopedia.

4. Enlaces en el cuerpo del texto
Los enlaces del cuerpo del texto facilitan que las personas descubran más información sobre los temas que trata tu artículo.
Aquí hay un ejemplo del blog MailerLite. La siguiente sección sobre los pasos para crear un sitio web facilita que las personas descubran más sobre nuestro creador de sitios web sin código.

5. Usa bloques de acordeón expandibles
A veces es mejor responder preguntas dentro de la página en la que se encuentra el visitante, en lugar de dirigirlo a una nueva. Pero agregar demasiado texto puede complicar el diseño de tu sitio web.
El uso de bloques de preguntas frecuentes de acordeón para agregar contenido expandible es una manera fácil de evitarlo. Te permiten incluir más información sin saturar tu página.
Agrega rápidamente un bloque de acordeón a tu página con el generador de páginas MailerLite. Arrastra y suelta el bloque en el área donde deseas que aparezca y luego edita el encabezado y la información en el cuadro desplegable. Puedes ver un ejemplo en la siguiente captura de pantalla.

La regla de los 3 clics establece que las personas deberían poder acceder a cualquier página importante de tu sitio web con 3 clics. Cuantas más páginas tengas, más difícil será, pero la idea general sigue siendo la misma: debes hacer que las páginas sean lo más accesibles posible.
5. Considera las mejores prácticas de accesibilidad
Al crear un sitio web, piensa en cómo el diseño afectará la forma en que una persona con discapacidad interactúa con él.
Las Pautas de Accesibilidad al Contenido Web, producidas por el Consorcio World Wide Web, son un conjunto de recomendaciones que los diseñadores web pueden tomar para maximizar la accesibilidad de sus contenidos.
Algunas de las pautas clave incluyen:
Ofrecer alternativas de texto para contenido que no sea escrito. Haz esto agregando subtítulos o texto alternativo a contenido como imágenes, botones o archivos de video.
Incluir transcripciones de texto, interpretación de lenguaje de señas o subtítulos para contenido de audio o videos
Hacer que el contenido se distinga aumentando el contraste a través de colores y otros métodos, asegurándote de que no se pierda texto cuando las personas cambien el tamaño del texto y asegurando que el volumen del audio se pueda ajustar o pausar
Hacer que el contenido sea operable por personas que usan un teclado en lugar de un mouse para navegar por sitios web
El contenido no debe incluir destellos a velocidades que puedan causar convulsiones.
Las páginas deben organizarse y etiquetarse para que los usuarios puedan navegar por el sitio web de manera efectiva.
Puedes consultar el conjunto completo de Directrices de accesibilidad al contenido web cuando estés creando tu sitio web.
6. Haz que tu CTA se destaque
Cada página de tu sitio web debe tener un propósito. Tu jerarquía visual y navegación juegan un papel importante para empujar a las personas hacia este objetivo, pero el llamado a la acción (CTA) es donde los convences de dar el siguiente paso.
Haz que tu diseño de CTA sea efectivo al:
Darle una posición destacada en tu página
Usar colores contrastantes para que se destaque.
Usar múltiples botones a lo largo de tu página
Combinar tu CTA con otros elementos para que tu oferta sea súper clara
Usar diferentes CTA para cada página
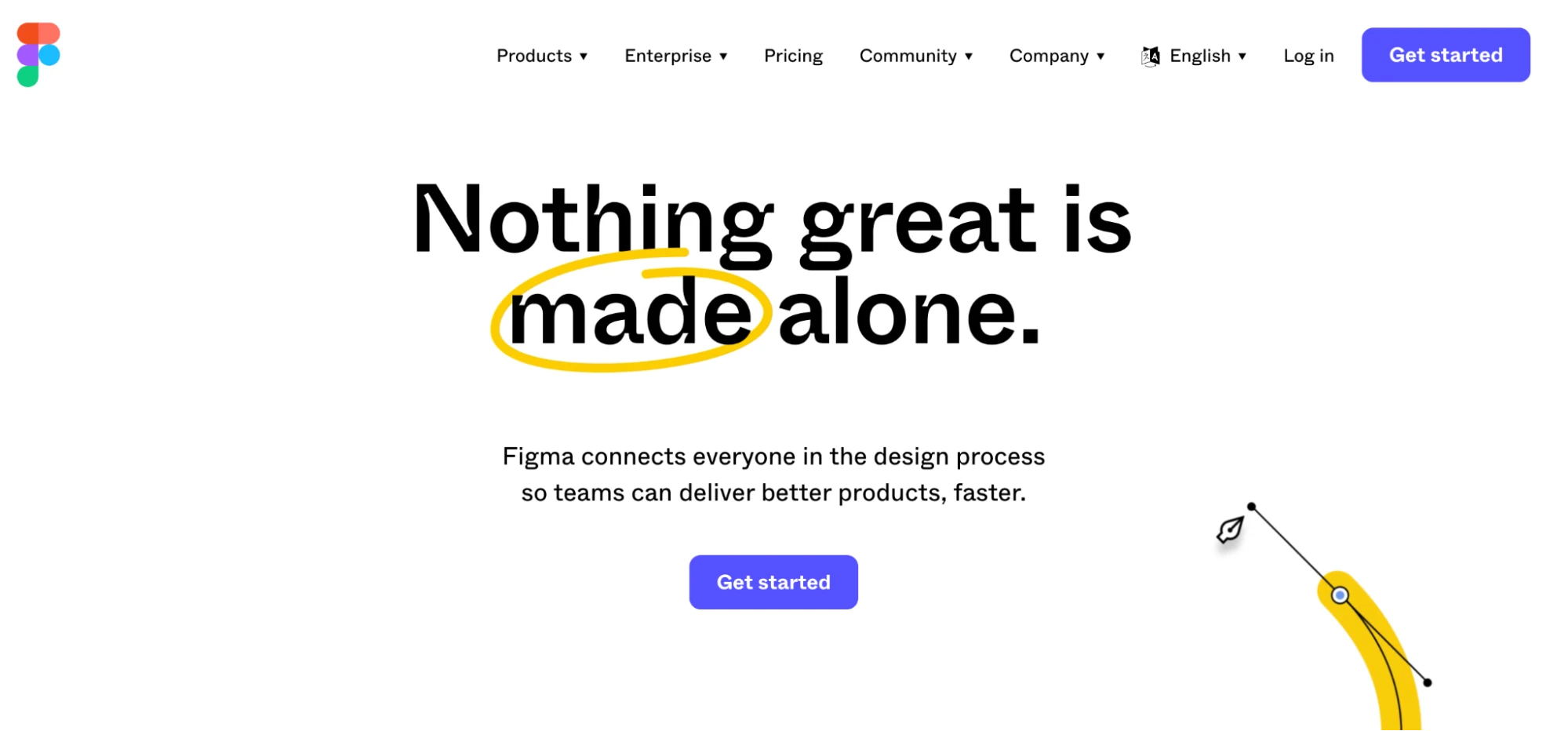
La página de inicio de Figma cumple muchas de las casillas anteriores. Por ejemplo:
La página tiene llamadas a la acción en 2 posiciones destacadas, y la llamada a la acción del encabezado permanece en su posición a medida que se desplazas hacia abajo en la página.
El botón CTA azul contrasta con el fondo blanco
La página tiene los 2 CTA que puedes ver en la captura de pantalla anterior y un formulario de registro en la parte inferior de la página.
El CTA principal se combina con el título y el subtítulo para crear una oferta clara.

Haz algo similar en tu sitio web para aumentar las tasas de conversión.
O utiliza bloques de contenido
Los bloques de contenido ayudan a que tu oferta se destaque aún más. Por ejemplo, usamos un bloque para insertar formularios de suscripción en cada publicación de blog de MailerLite para que las personas puedan suscribirse en nuestro producto o lista de correo electrónico.
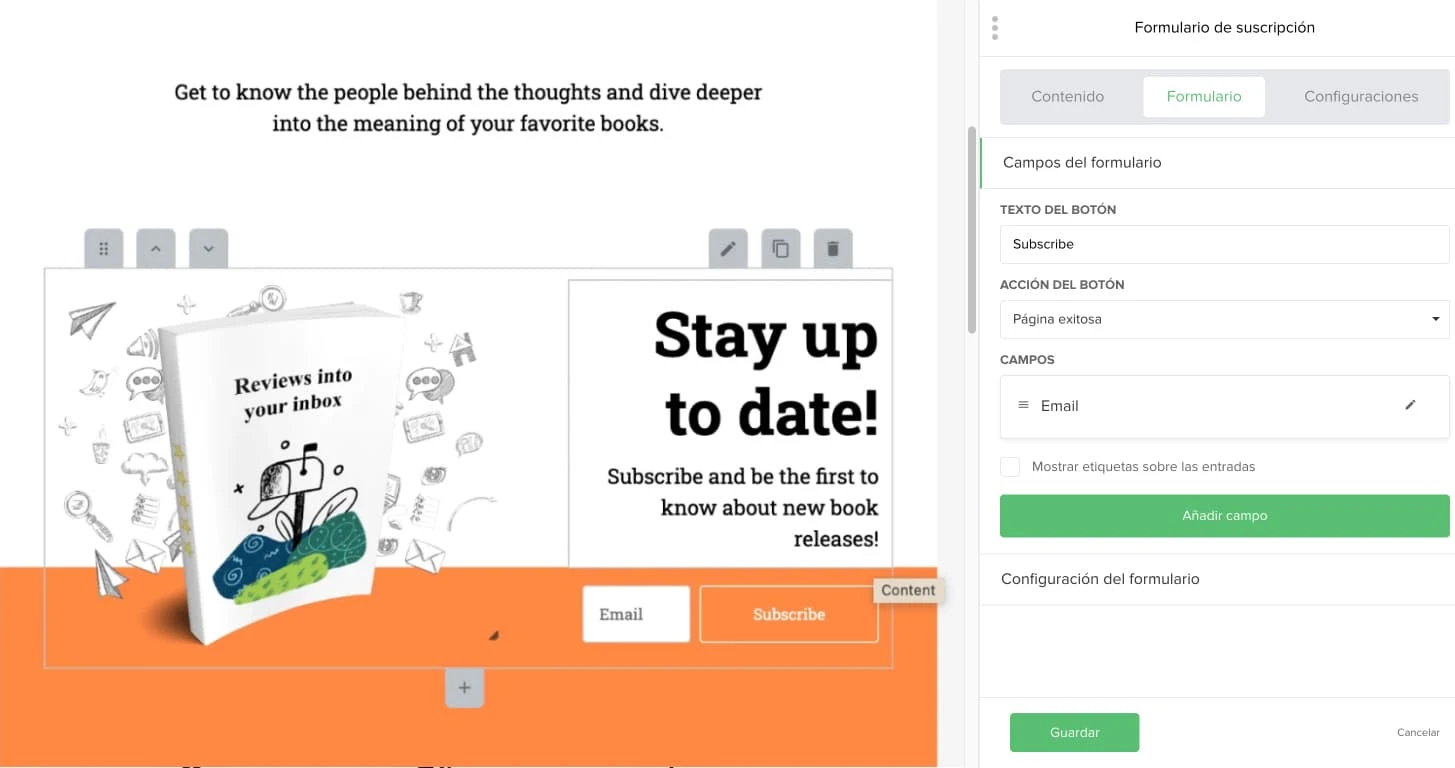
Esto es más efectivo que un simple botón de suscripción porque proporciona información detallada sobre nuestra oferta. Ve un ejemplo en la captura de pantalla a continuación.

El creador de sitios web de MailerLite facilita la integración de este tipo de contenido en su página. Utiliza nuestro generador de formularios para agregar formularios a cualquier parte de tu sitio web. Puedes agregar una imagen, personalizar los colores y agregar o eliminar campos.

O usa un bloque de productos de e-commerce para vender tu producto digital en cualquier parte de tu sitio. Conecta el bloque a tu cuenta de Stripe para completarlo automáticamente con descripciones e imágenes, y cuando alguien presiona el botón de compra, irá directamente a la página de pago de Stripe.

7. Debe verse genial en todos los dispositivos
Optimiza tu diseño web para escritorio y dispositivos móviles mediante un diseño responsivo que se adapte al tamaño de la pantalla en la que se ve la página.
La mayoría de los sitios web usan puntos de interrupción para habilitar el diseño receptivo. Estos son los puntos en los que el diseño de la página web cambia para que se vea mejor en dispositivos más pequeños.
Por ejemplo, el sitio web puede organizar tu contenido horizontalmente cuando un navegador tiene una relación de aspecto de pantalla ancha de 1920x1080. Pero apilará contenido verticalmente cuando cambie a una relación de aspecto más estrecha de 1080x1920 como muchos teléfonos inteligentes.
El sitio web también puede comenzar a eliminar contenido, moverlo a la parte inferior de la pantalla o reducir los enlaces a menús desplegables cuando se encuentra en una relación de aspecto más estrecha.
Puedes ver fácilmente cómo cambia el diseño de un sitio web de manera receptiva abriendo una ventana en tu computadora y cambiando su tamaño gradualmente.
El creador de sitios web de MailerLite garantiza automáticamente que tu sitio web y tus landing pages se vean bien en todos los dispositivos. Antes de publicar, también puedes obtener una vista previa de cómo se ve cada página en dispositivos móviles y de escritorio.
8. Debe destacarse por sobre los demás
Eres único, por lo que el diseño de tu sitio web también debe serlo. Hay muchas maneras de hacer que tu marca se destaque entre la multitud. Aquí hay 4 marcas que han hecho un gran trabajo al crear sitios web que se ven geniales y son reconocibles al instante.
The Verge: Destaca con colores distintivos

La industria de las noticias tecnológicas es increíblemente competitiva. La paleta de colores distintiva de The Verge de colores brillantes sobre un fondo negro ayuda a que tu sitio web se destaque. La marca usa estos colores en todos sus activos en línea, incluidas las redes sociales, el correo electrónico y el video.

La newsletter crypto The Milk Road creó un personaje de cartón de leche que utiliza en su sitio web, canales sociales y newsletters. Este personaje permite que cualquiera de los contenidos de la marca se reconozcainstantáneamente ya que ninguna otra marca puede usar este diseño.
MailerLite: Añade un toque humano

En MailerLite, usamos imágenes de nuestro equipo en nuestro sitio web y blog. Las personas que trabajan en nuestra empresa son únicas para nosotros, por lo que usar estas imágenes ayuda a que nuestro sitio web se destaque.
Ogilvy: Usa animación
Ogilvy es una agencia de publicidad líder, por lo que es importante que el sitio web de la empresa llame la atención de los visitantes. Esto puede verse en las animaciones que se activan cuando los visitantes se desplazan hacia abajo en la página de inicio.

Los clientes de MailerLite pueden usar nuestra función de animaciones para agregar un efecto similar a sus sitios web. Elige efectos de desvanecimiento, volteo hacia arriba o zoom para agregar fácilmente animación a tus páginas. A continuación puedes ver un ejemplo de una página con el efecto flip-up.
9. Utiliza principios de diseño web ampliamente aceptados
Cuando las personas visitan un sitio web, tienen expectativas sobre cómo deberían funcionar los diferentes elementos de diseño. Si bien deseas que tu sitio web sea único, siempre debes tener en cuenta los principios de diseño de sitios web ampliamente aceptados al diseñar tu sitio web.
Algunos ejemplos de estos principios de diseño incluyen:
El logotipo de encabezado debe llevar a las personas a tu página de inicio
El texto del cuerpo subrayado o resaltado debe significar enlaces a otras páginas.
El botón "hamburguesa" permite que las personas expandan un menú
El símbolo de engranaje permite que las personas abran la configuración
Incluye un menú en tu encabezado
Usa íconos sociales para vincular a tus perfiles de redes sociales
Usa los botones de la tienda de aplicaciones para vincular a tu lista de tiendas de aplicaciones
El uso de estas mejores prácticas en tu sitio garantiza que cuando las personas lleguen a tu sitio web, instantáneamente tendrán una buena idea sobre cómo navegar por él.
Por ejemplo, puedes:
Añadir iconos sociales
Crear un encabezado con un menú y un logo
Agregar botones de la tienda de aplicaciones
Usar el ícono de la hamburguesa para expandir tu menú en el móvil
Destacar los enlaces internos en tu contenido
10. Optimiza tu diseño web para SEO
La optimización de motores de búsqueda (SEO) tiene por finalidad optimizar tu sitio web para aumentar la probabilidad de que aparezca en Google. Esto es importante porque Google puede ser una fuente inmensa de tráfico de sitios web altamente dirigido y gratuito.
El diseño de tu sitio web juega un papel importante en la clasificación de tu sitio web, por lo que es esencial que consideres las mejores prácticas de SEO al diseñar tu sitio.
Obtén más información sobre SEO en nuestra guía para principiantes.
Aquí hay 4 factores que influyen en el SEO que debes considerar al diseñar un sitio web.
1. Velocidad de carga del sitio
La velocidad de carga es un factor clave de clasificación: tu sitio debe cargarse rápido si deseas clasificar en Google.
Es mejor cambiar los elementos grandes que tardan mucho en cargarse por elementos más pequeños que consumen menos recursos del servidor. Este es el caso incluso si crees que el elemento más grande se ve mejor.
Usa la herramienta Page Speed Insights de Google para ver qué elementos de diseño están ralentizando tu sitio web y luego elimínalos u optimízalos.
Esta herramienta divide el tiempo de carga en los siguientes factores:
Primera pintura con contenido: Qué tan rápido se carga el primer elemento en la pantalla del usuario
Primer retardo de entrada: Qué tan rápido reacciona una página después de que un usuario hace clic en un elemento interactivo
Mayor pintura con contenido: Cuánto tiempo tarda en cargarse el elemento más destacado visible en una página
Cambio de diseño acumulativo: Cuántos elementos se mueven en una página mientras se carga
Trata de poner cada uno de estos elementos en verde cuando construyas tu sitio web. Recuerda que optimizar la velocidad no solo mejorará el SEO de tu sitio; también mejora la experiencia del usuario.
2. Imágenes
Los archivos de imágenes pueden ser grandes, lo que hace que tu sitio web se cargue lentamente. Soluciona esto utilizando tipos de archivos modernos creados para la web como WebP y AVIF. Las imágenes en estos formatos se cargan más rápido que las imágenes que se sirven como imágenes JPG o PNG.
Asegúrate de que todas tus imágenes tengan nombres descriptivos y etiquetas alt. Esto le dice a Google de qué se tratan tus imágenes, por lo que el motor de búsqueda puede mostrarlas en los resultados de búsqueda.
3. Palabras clave
Agrega palabras clave de búsqueda a los títulos, encabezados y texto del cuerpo de tu sitio web para que tu sitio web se clasifique de acuerdo a los términos relevantes.
4. Adaptabilidad móvil
Crear un sitio web receptivo no solo es importante desde el punto de vista del usuario; también es una parte clave de la clasificación en Google.
Google cambió a un modelo móvil primero para clasificar sitios web en 2019, lo que significa que la versión móvil de tu sitio es más importante cuando se clasifica en el motor de búsqueda.
Nuestros sitios son rápidos y receptivos. Agregar títulos optimizados para SEO, meta títulos, texto alternativo de imágenes y URL a tu sitio web también es fácil.
11. Continúa mejorando tu página web con las pruebas A/B
El diseño del sitio web no se detiene cuando publicas tu sitio. Sigue probándolo para asegurarte de que tu sitio web impulse a los usuarios hacia tus objetivos.
Las pruebas A/B son una manera fácil de ver el impacto de los cambios en tus páginas. Es vital para las páginas centradas en la conversión, como las landing pages o de ventas, donde un ligero aumento en la efectividad puede generar aumentos significativos en los ingresos.
A continuación te explicamos cómo realizar una prueba A/B del diseño del sitio web:
Elige una página para optimizar y elige qué indicador de conversión mejorar.
Cambia un elemento de diseño, como el color del botón o la posición de la CTA.
Ejecuta ambas versiones de la página simultáneamente durante un tiempo adecuado (aquí hay una calculadora).
Verifica el análisis de tu sitio web para ver qué versión de página funciona mejor.
Repite con diferentes elementos de diseño. Cada prueba A/B puede mejorar ligeramente la conversión, lo que genera grandes ganancias.
MailerLite facilita las pruebas divididas A/B de la landing page. Simplemente crea dos versiones de tu página y usa las landing pages para probar las variaciones del diseño web.
Las mejores prácticas de diseño de sitios web te ayudan a crear mejores sitios
Ten en cuenta estas pautas cuando navegues por la web. Probablemente notarás que casi todos los sitios creados profesionalmente utilizan estas prácticas recomendadas.
La razón de esto es que funcionan. Usarlos en tu propio sitio aumentará tus posibilidades de terminar con un sitio web que se vea de alta calidad y sea un placer navegar.
Crea tu sitio web con MailerLite
El creador de sitios web de MailerLite simplifica la creación de hermosos sitios web. Diseña tu página desde cero o utiliza una de nuestras plantillas. Solo paga cuando publiques la página en un dominio personalizado.
Nota del editor: Esta publicación se publicó en septiembre de 2020, pero se ha ido actualizando con nuevos conocimientos de nuestro equipo.