Ta integracja umożliwia płynne przeniesienie Twojej twórczej pracy z Figmy bezpośrednio do Twojego konta w MailerLite. Doskonal kampanie, formularze i projekty stron internetowych dzięki projektom w Figmie, postępując zgodnie z poniższymi krokami.
Pierwsze kroki
Przejdź do Figmy:
Zacznij od stworzenia projektu w Figmie. Wybierz część projektu, którą chcesz wyeksportować.
Przejdź do Resources (Zasoby) > Plugins (Wtyczki) i znajdź MailerLite.
Kliknij Run (Uruchom).

4. Przejdź do wtyczki i zaloguj się do swojego konta w MailerLite, wybierz docelowe konto (jeśli zarządzasz wieloma) i kliknij Autoryzuj.
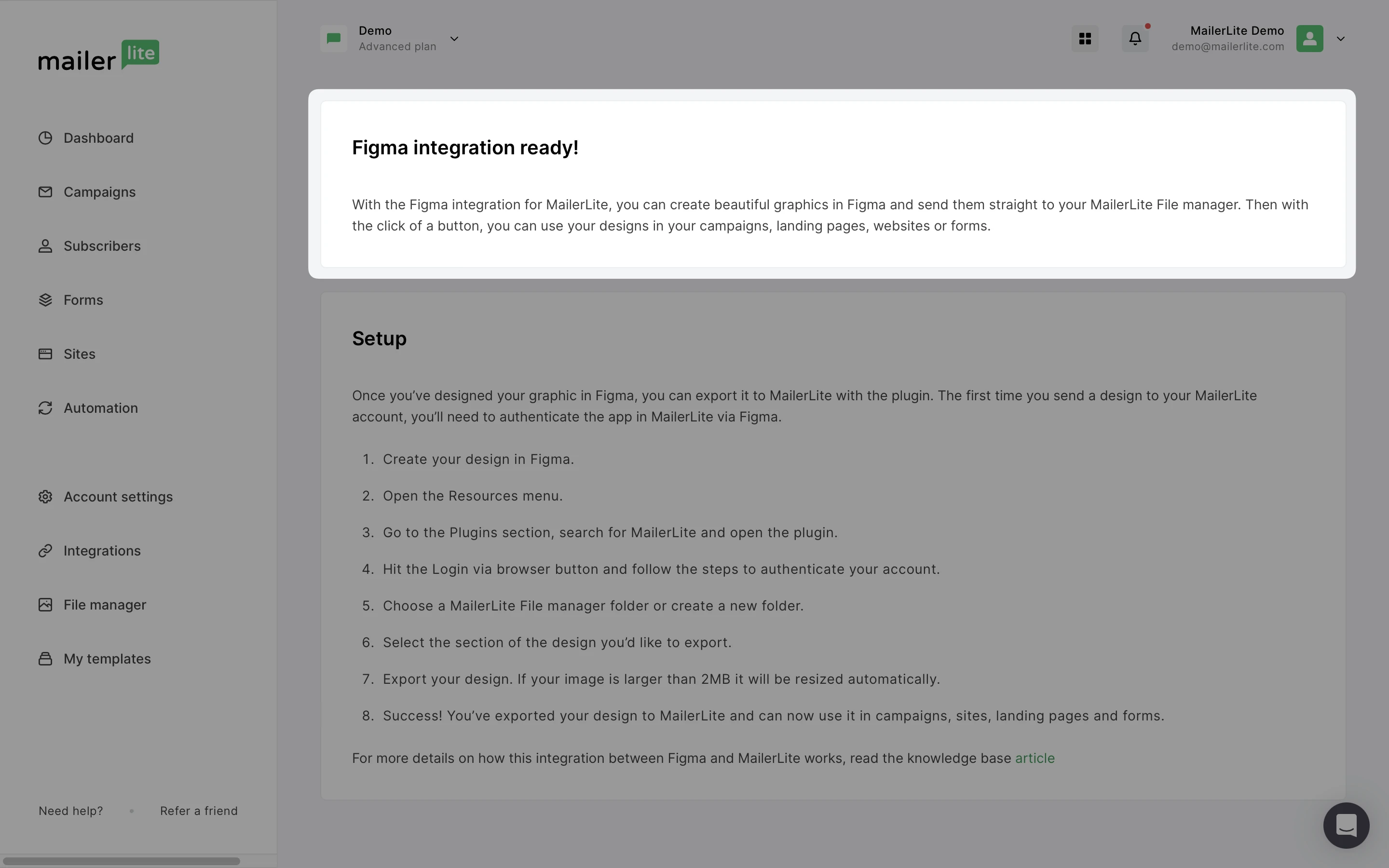
Jeśli połączenie się powiodło, system przeniesie Cię na stronę integracji Figmy w MailerLite.

Aby wyeksportować projekt z Figmy do MailerLite, wróć do Figmy.
Wybierz projekt, który chcesz przenieść.
Otwórz wtyczkę MailerLite. Zaloguj się, jeśli będzie to wymagane.
Wybierz istniejący folder lub utwórz nowy w Bibliotece plików MailerLite.
Kliknij Eksportuj do MailerLite.

⚠️ Biblioteka plików MailerLite obsługuje obrazy o wielkości do 2 MB. Jeśli wyeksportowany plik będzie większy, zostanie automatycznie skompresowany, aby spełnić limit 2 MB poprzez zmniejszenie jego wielkości
I to wszystko! Wyeksportowane projekty będą dostępne w MailerLite, gotowe do użycia w Twoich kampaniach, stronach internetowych i formularzach.