Edytor HTML umożliwia początkującym i doświadczonym w zakresie HTMLa tworzenie i wysyłanie niestandardowych newsletterów stworzonych od podstaw.
Aby utworzyć kampanię przy użyciu edytora HTML:
Przejdź do strony Kampanie.
Kliknij opcję Utwórz kampanię.
Nadaj kampanii nazwę i wybierz jej typ.
Wprowadź temat kampanii i włącz opcje śledzenia.
Kliknij przycisk Dalej: Zawartość.
Przejdź do karty Rozpocznij od zera.
Wybierz niestandardowy edytor HTML.
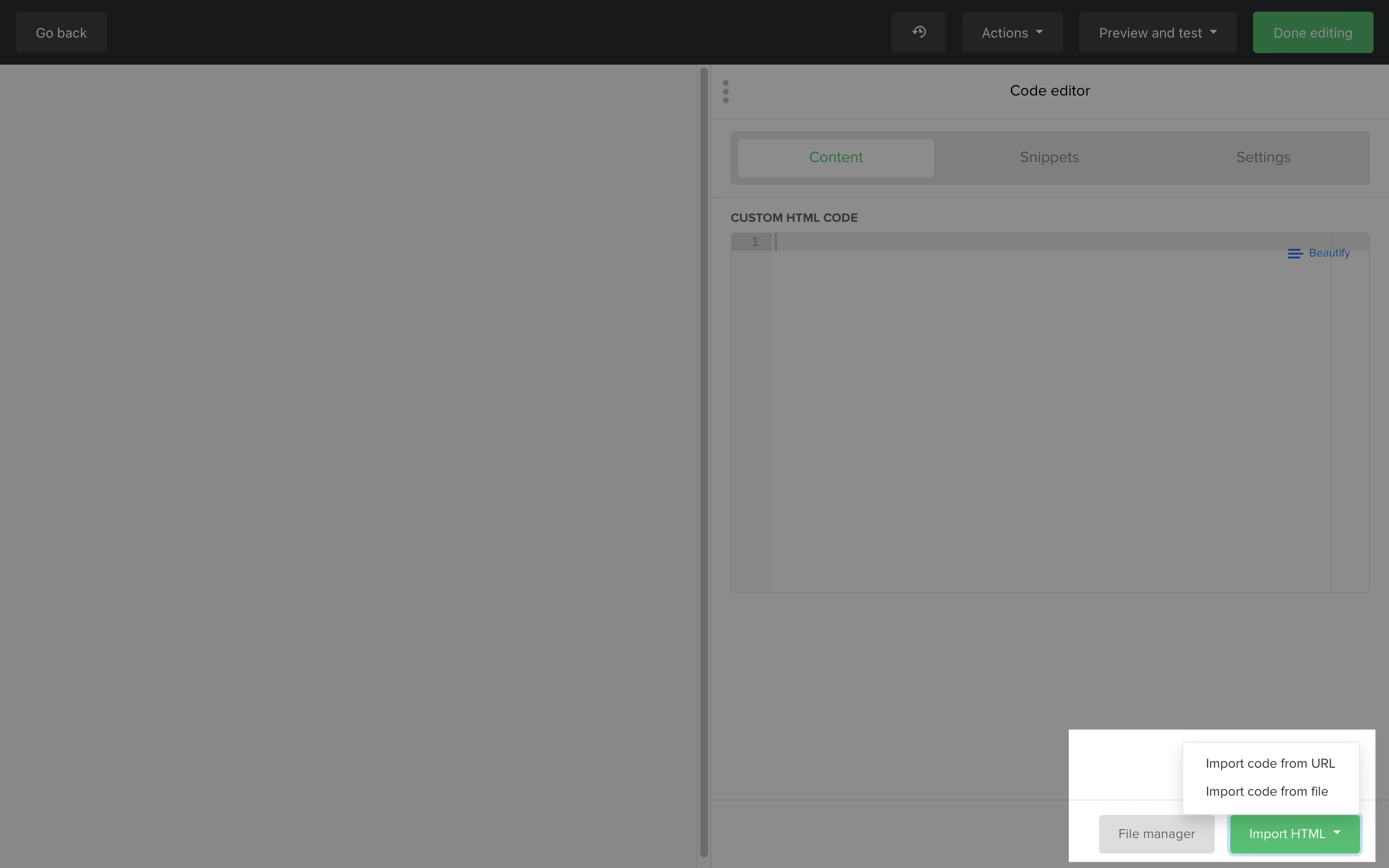
Wybierając przycisk Importuj HTML, możesz wybrać opcję Importuj kod z adresu URL lub Importuj kod z pliku.

Uwaga: Edytor HTML jest dostępny tylko w planie Advanced.
Jak dodać zmienne do kampanii
Zmienne to fragmenty informacji zawarte w Twojej treści, które mogą się różnić w zależności od tego, jakie dane są dostępne. Na pasku bocznym w zakładce Snippety znajdziesz dwa rodzaje zmiennych: zmienne pola dodatkowego i zmienne linków.
Zmienne pola dodatkowego
Zmienne pola dodatkowego służą do lepszego targetowania i personalizacji newslettera w celu poprawy zaangażowania. Aby dodać zmienne do swojej kampanii:
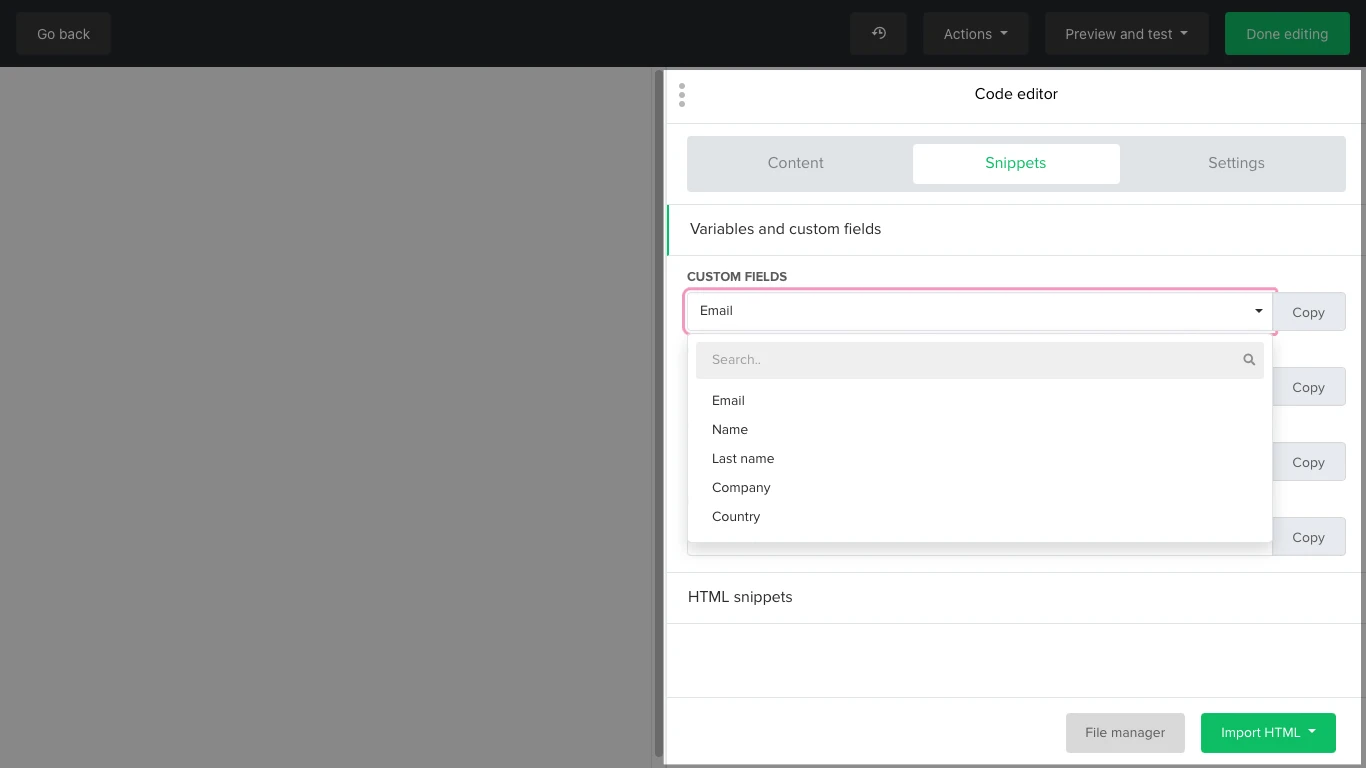
1. Na pasku bocznym kliknij zakładkę Snippety.
2. W sekcji Pola dodatkowe, użyj rozwijanego menu, aby wybrać pole odpowiadające danym, które chcesz zawrzeć w kampanii.
3. Kliknij przycisk Kopiuj i wklej tag do sekcji treści.

Uwaga: Jeśli chcesz dołączyć dane, dla których nie ma obecnie pola, możesz stworzyć własne pola. Po utworzeniu pola dodatkowego pojawi się ono w menu rozwijanym Pola dodatkowe w zakładce Snippets.
Jeśli subskrybent nie ma wartości w polu odpowiadającym tagowi, który został dodany do kampanii, miejsce, w którym dodano , będzie puste, chyba że dodasz wartość domyślną. Przeczytaj ten artykuł, aby dowiedzieć się więcej o tym, jakie zmienne możesz zawrzeć w swojej kampanii.
Zmienne linków
Zmienne linków generują klikalny link unikalny dla każdej kampanii. Tutaj znajdziesz trzy zmienne linków:
Link rezygnacji z subskrypcji - Subskrybenci są przekierowywani na Twoją stronę rezygnacji z subskrypcji. Obowiązkowe jest umieszczenie widocznego linku rezygnacji z subskrypcji we wszystkich kampaniach.
Link do wersji internetowej - Subskrybenci mogą użyć tego linku, aby obejrzeć Twoją kampanię w swojej przeglądarce internetowej. Jest to szczególnie przydatne w przypadku dłuższych kampanii, które mogą być przycinane przez klientów poczty elektronicznej Twoich czytelników.
Link do przekazania dalej - Subskrybenci mogą kliknąć ten link, aby przekazać kampanię swoim znajomym za pomocą funkcji Przekaż znajomemu.
Snippety HTML dostępne w niestandardowym edytorze HTML
Nasze gotowe snippety HTML zostały zaprojektowane tak, aby uprościć proces tworzenia kampanii dla początkujących (lub przyspieszyć go dla zaawansowanych twórców wiadomości).
Znajdziesz je w zakładce Snippety w sekcji Snippety HTML.
Do dyspozycji masz dziewięć snippetów HTML, które możesz umieścić w swojej kampanii:
Bazowy - Dobry punkt wyjścia dla Twojego niestandardowego e-maila HTML, ponieważ posiada wszystkie wymagane elementy i strukturę, które pomogą Ci stworzyć w pełni funkcjonalny email. Jeśli znasz już trochę kod HTML, możesz po prostu zacząć tworzyć swoją wiadomość od snippetu Bazowego i kontynuować budowanie od tego miejsca.
Tagi warunkowe - Pozwalają na dodanie warunków, w których Twój kod będzie modyfikowany. Na przykład, jeśli duża część Twoich subskrybentów czyta swój newsletter w Outlooku, możesz zmodyfikować część kodu, aby zoptymalizować czytelność w tym kliencie poczty.
Dwie kolumny - Jest to najbardziej wartościowy snippet podczas tworzenia treści. Dzięki niemu możesz w łatwy sposób stworzyć strukturę w swoim newsletterze. Umieść obrazki i tekst obok siebie, wyświetl dwa obrazki w rzędzie, dodaj nawigację z wieloma kolumnami i wiele innych.
Przycisk - Uwzględnij przycisk w projekcie newslettera. Przyciski są jednym z najważniejszych elementów każdego newslettera. Posiadanie wyraźnego CTA nie tylko zwiększa współczynnik klikalności, ale także daje czytelnikowi jasność, jaki krok powinien wykonać w następnej kolejności.
Social forward - Pozwól swoim subskrybentom na udostępnianie newslettera w mediach społecznościowych za pomocą jednego przycisku.
Separator - Rozbij treść w newsletterze poprzez wstawienie odstępów pomiędzy elementami.
Tag obrazkowy - Dodaj obrazy do swojego projektu newslettera. Możesz go użyć, aby dodać duży obrazek główny na górze newslettera lub umieścić go wewnątrz kolumn, aby uzupełnić kopię kampanii.
Logo i tekst - Dodaj spójny branding do swoich kampanii poprzez umieszczenie logo swojej firmy. Zalecamy użycie tego snippetu na górze projektu newslettera.
Stopka - W newsletterze obowiązkowo powinna znaleźć się stopka z informacjami o firmie i linkiem do rezygnacji z subskrypcji. Ten snippet pozwoli Ci zaprojektować własną stopkę, którą umieścisz na końcu swojej kampanii.
Uwaga: Możesz również automatycznie wygenerować domyślną stopkę w zakładce Ustawienia zaznaczając pole Automatycznie dodaj stopkę.
Jak dostosować CSS do wiadomości e-mail
Istnieją trzy sposoby implementacji CSS w Twojej kampanii:
Inline (zalecany) - Style inline pozwalają na nadpisanie wbudowanych lub zewnętrznych reguł stylu i są zapisywane bezpośrednio w tagu HTML w Twoim kodzie
Wbudowane - style wbudowane są stosowane w sekcji
<head>Twojej kampanii.Zewnętrzne - Styl zewnętrzny jest linkiem umieszczonym w sekcji
<head>Twojej kampanii, który łączy się z oddzielnym plikiem zawierającym Twoje reguły stylu.
Różni klienci poczty elektronicznej różnie traktują CSS i mogą nawet usuwać CSS z bloków <style>. Na przykład poczta iOS obsługuje zewnętrzny CSS, podczas gdy ta sama kampania nie zostałaby zaakceptowana przez aplikację Gmail.
| Poczta klienta | Inline | Wbudowane | Zewnętrzne |
| Gmail web | |||
| Gmail app | |||
| Apple mail | |||
| iOS mail app | |||
| Samsung mail app | |||
| Yahoo! mail | |||
| Outlook 2007-2016 | |||
| Office 365 |
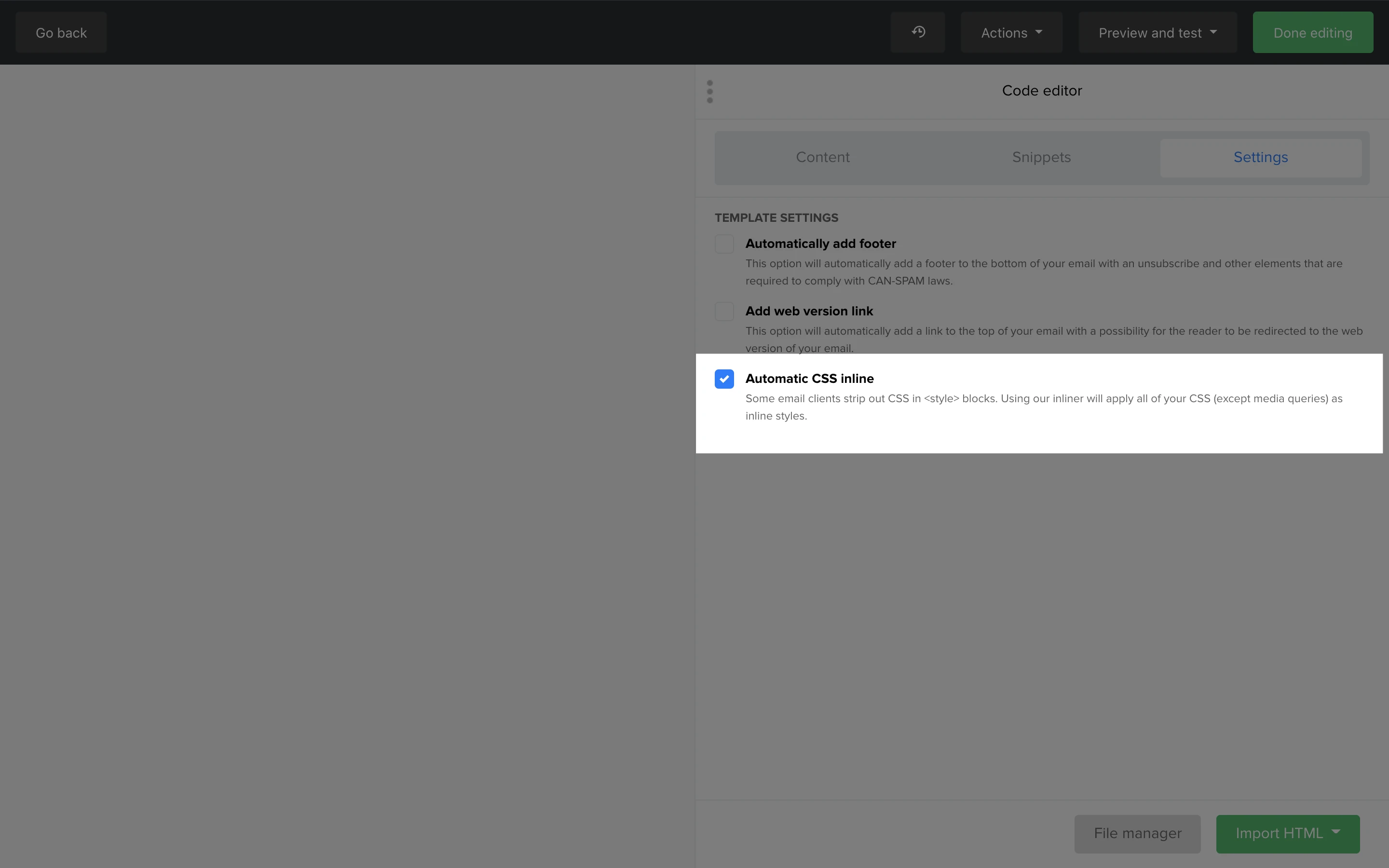
Jak przekonwertować CSS na style inline
Jeśli jesteś początkujący w projektowaniu niestandardowych newsletterów, zalecamy inline'owanie Twojego CSS. Możesz przekonwertować istniejący CSS na style inline używając naszego inlinera:
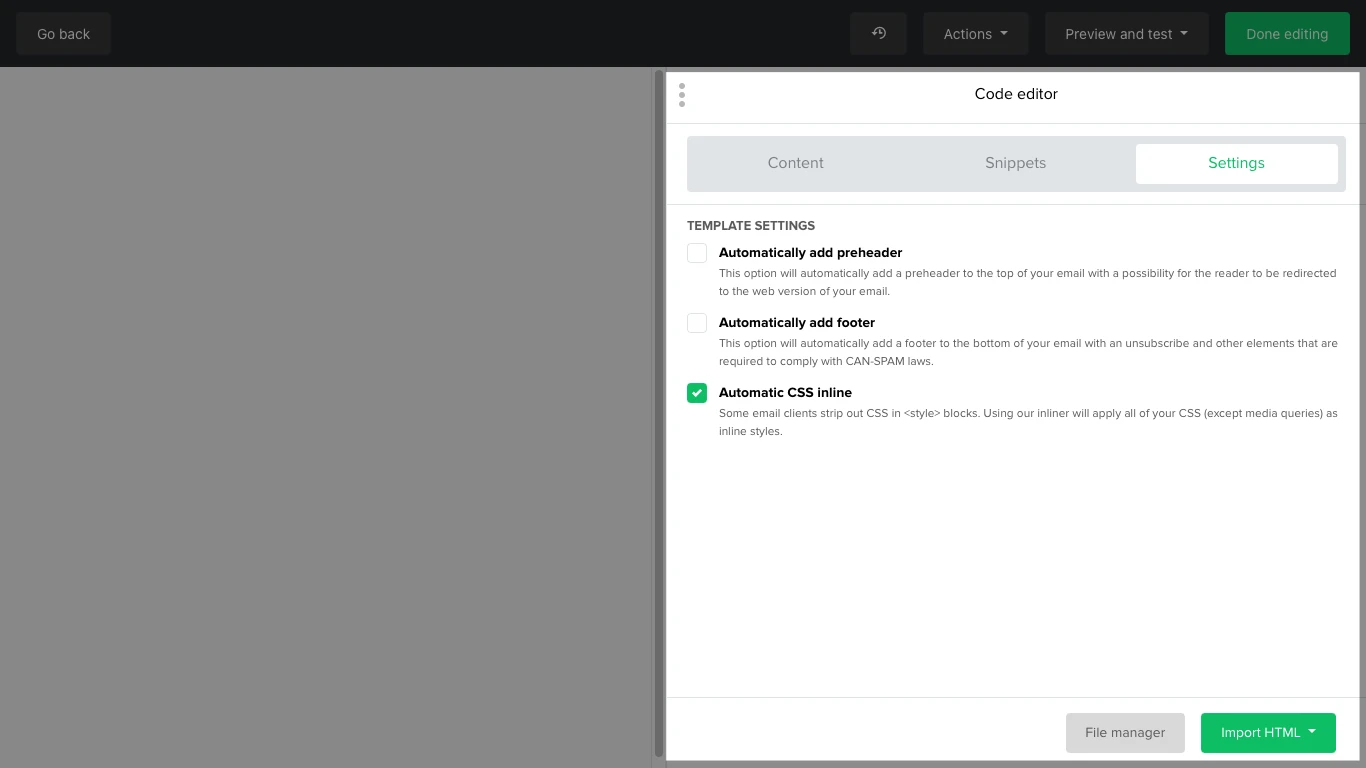
1. Na pasku bocznym kliknij zakładkę Ustawienia.
2. Zaznacz pole oznaczone jako Automatyczny CSS inline.
Spowoduje to zastosowanie reguł stylów inline do całego Twojego CSS (z wyłączeniem zapytań o media).

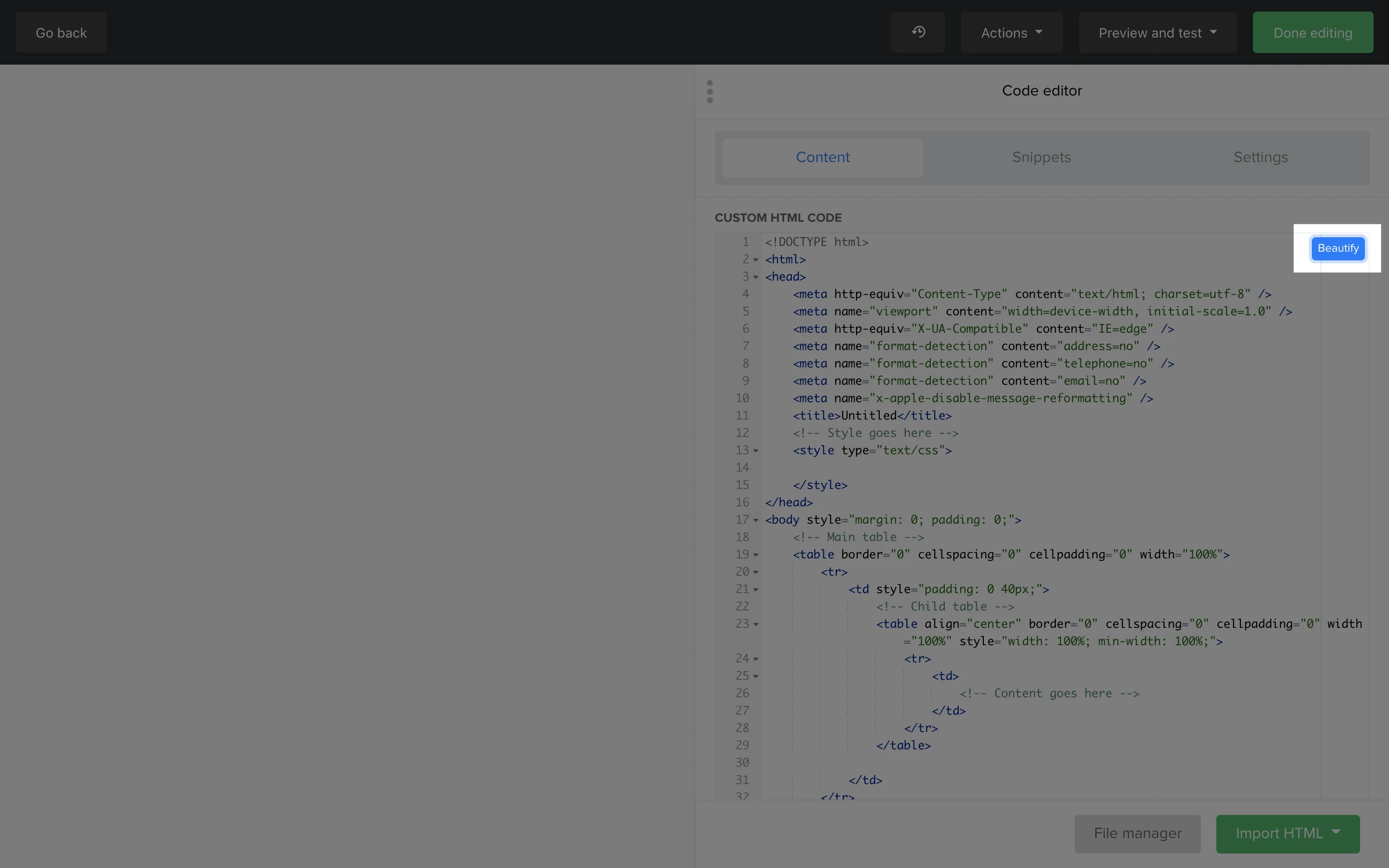
Jak uporządkować swój kod
Po skopiowaniu i wklejeniu wielu elementów do swojego newslettera, możesz potrzebować posprzątać swój kod. Aby uporządkować swój kod, wystarczy kliknąć przycisk Popraw, znajdujący się w zakładce Zawartość.

Jak przywrócić poprzednią wersję kampanii
Aby cofnąć swoje ostatnie działanie lub przywrócić poprzednią wersję kampanii:
1. Kliknij ikonę cofnięcia u góry swojego edytora HTML.
2. Kliknij kartę Ostatnie zmiany, aby cofnąć ostatnie modyfikacje lub kliknij kartę Historia wersji, aby przywrócić poprzednio zapisaną wersję kampanii.

Jak wyświetlić podgląd i przetestować kampanię
Aby wyświetlić podgląd lub przetestować kampanię:
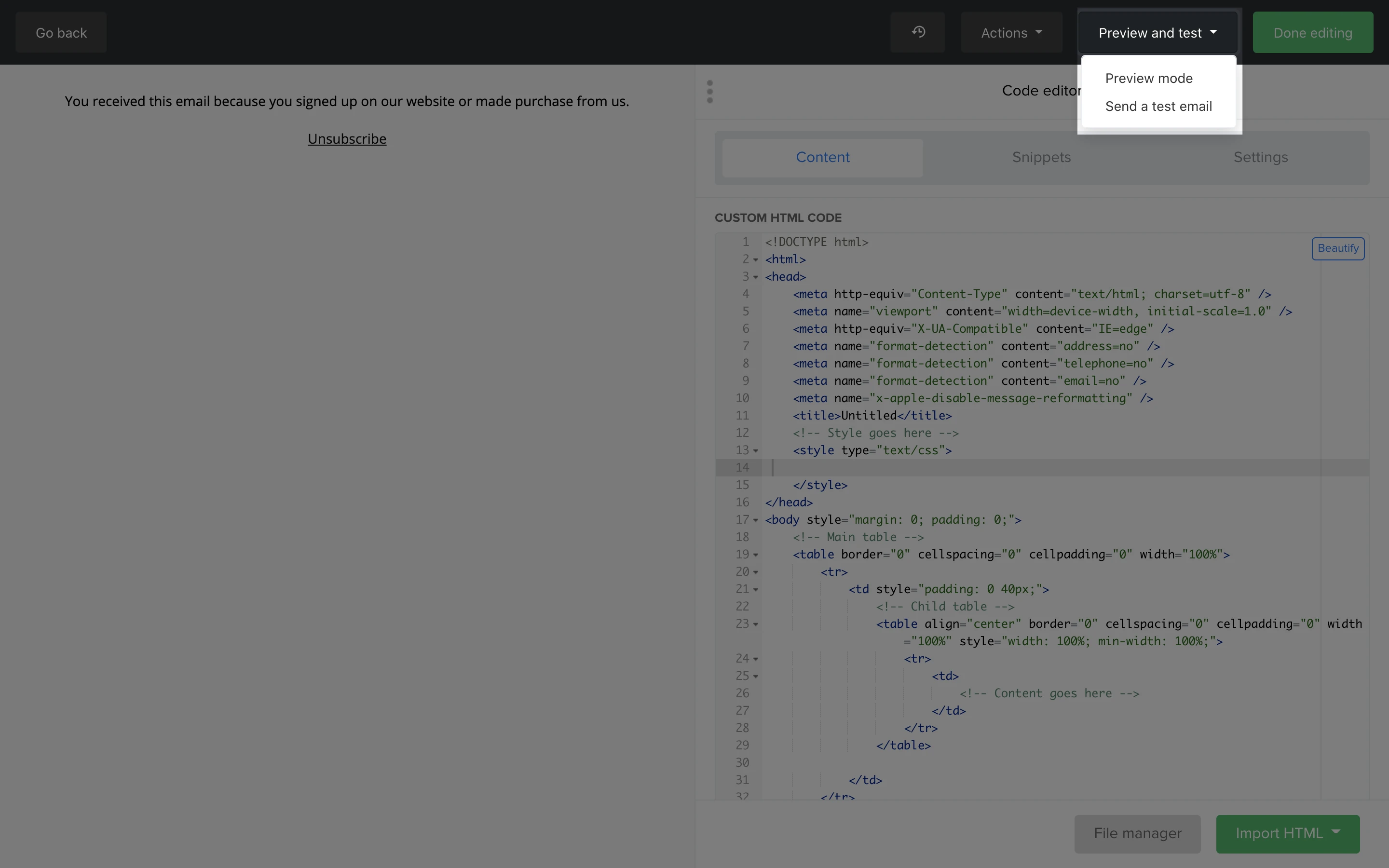
1. Kliknij przycisk Podgląd i test na górze edytora HTML.
2. Wybierz tryb podglądu, aby wyświetlić podgląd kampanii w przeglądarce i na urządzeniach mobilnych.
3. Wybierz opcję Wyślij wiadomość testową, aby wysłać testową wersję kampanii do siebie lub współpracownika.