El creador de HTML personalizado solo está disponible en el plan Avanzado.
El editor HTML personalizado permite a los principiantes y expertos en HTML crear y enviar newsletters o boletines personalizados creados desde cero.
Para crear una campaña utilizando el editor HTML personalizado:
Ve a la página Campañas.
Haz clic en Crear campaña.
Elige el tipo de campaña - elige el editor HTML personalizado.

4. Ingresa una línea de asunto para tu campaña y elige habilitar las opciones de seguimiento.
5. Haz clic en Siguiente: Contenido.
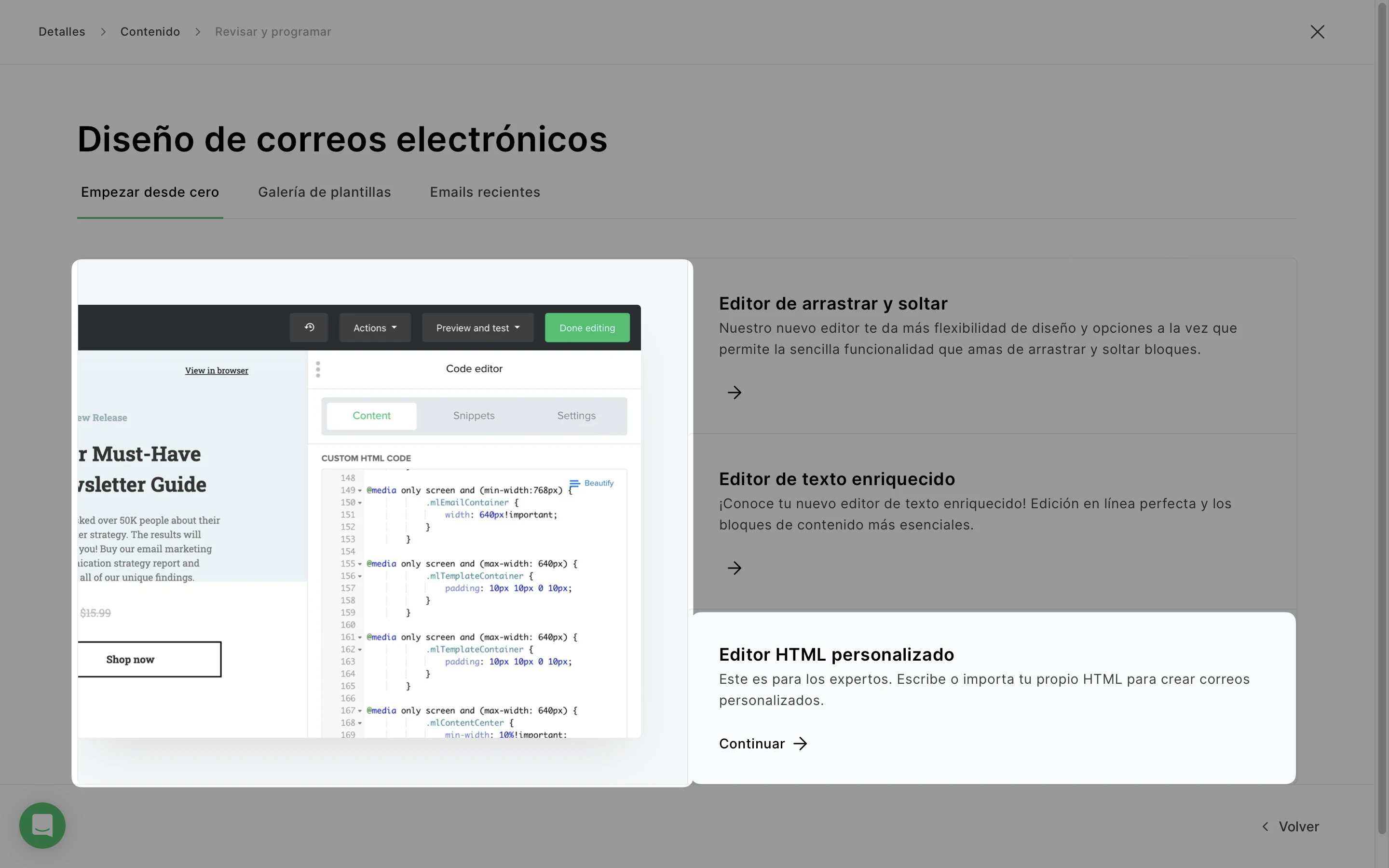
6. Ve a la pestaña Empezar desde cero.
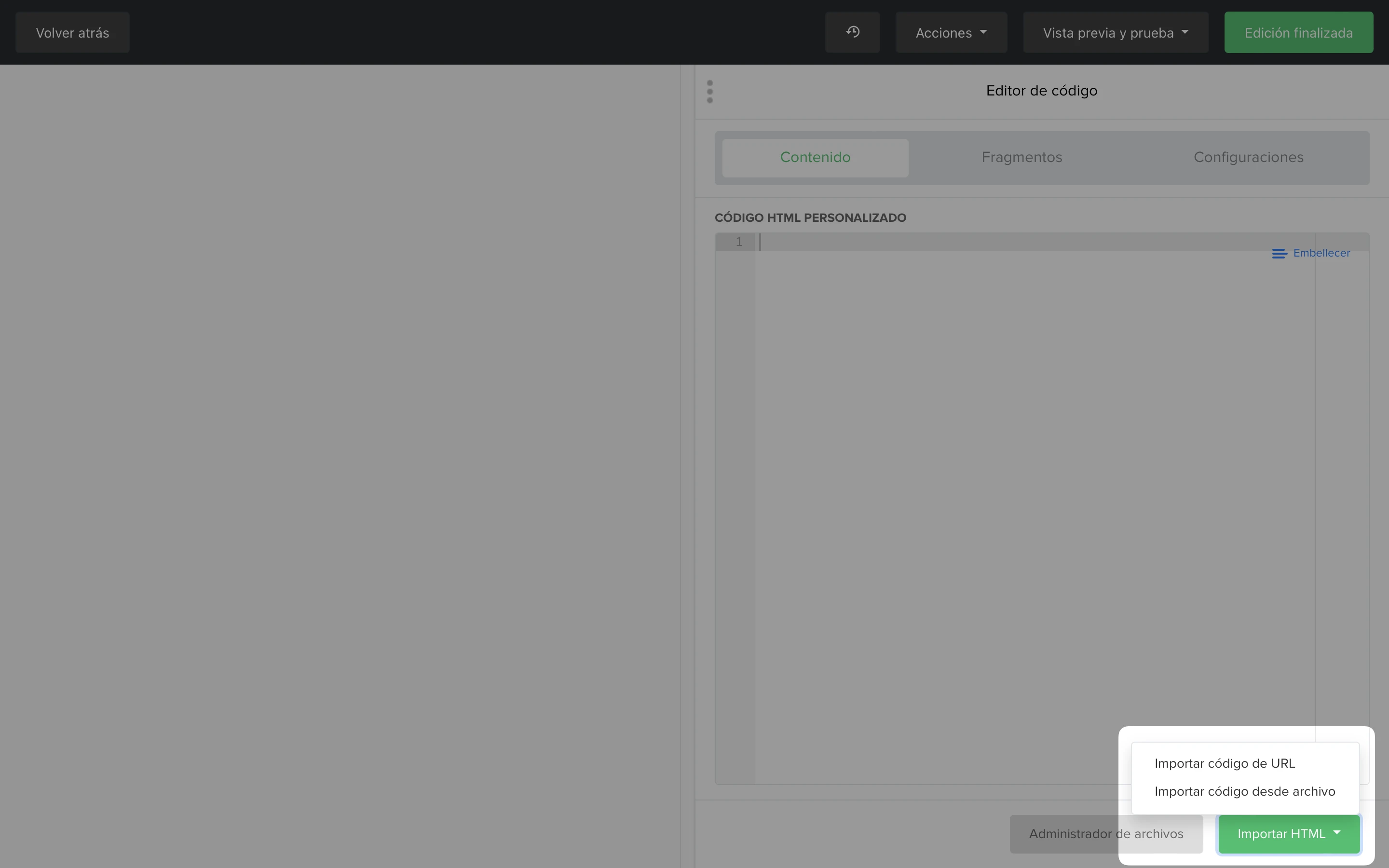
7. Al seleccionar el botón Importar HTML, puedes elegir Importar código desde URL o Importar código desde archivo.

Cómo agregar variables a tu campaña
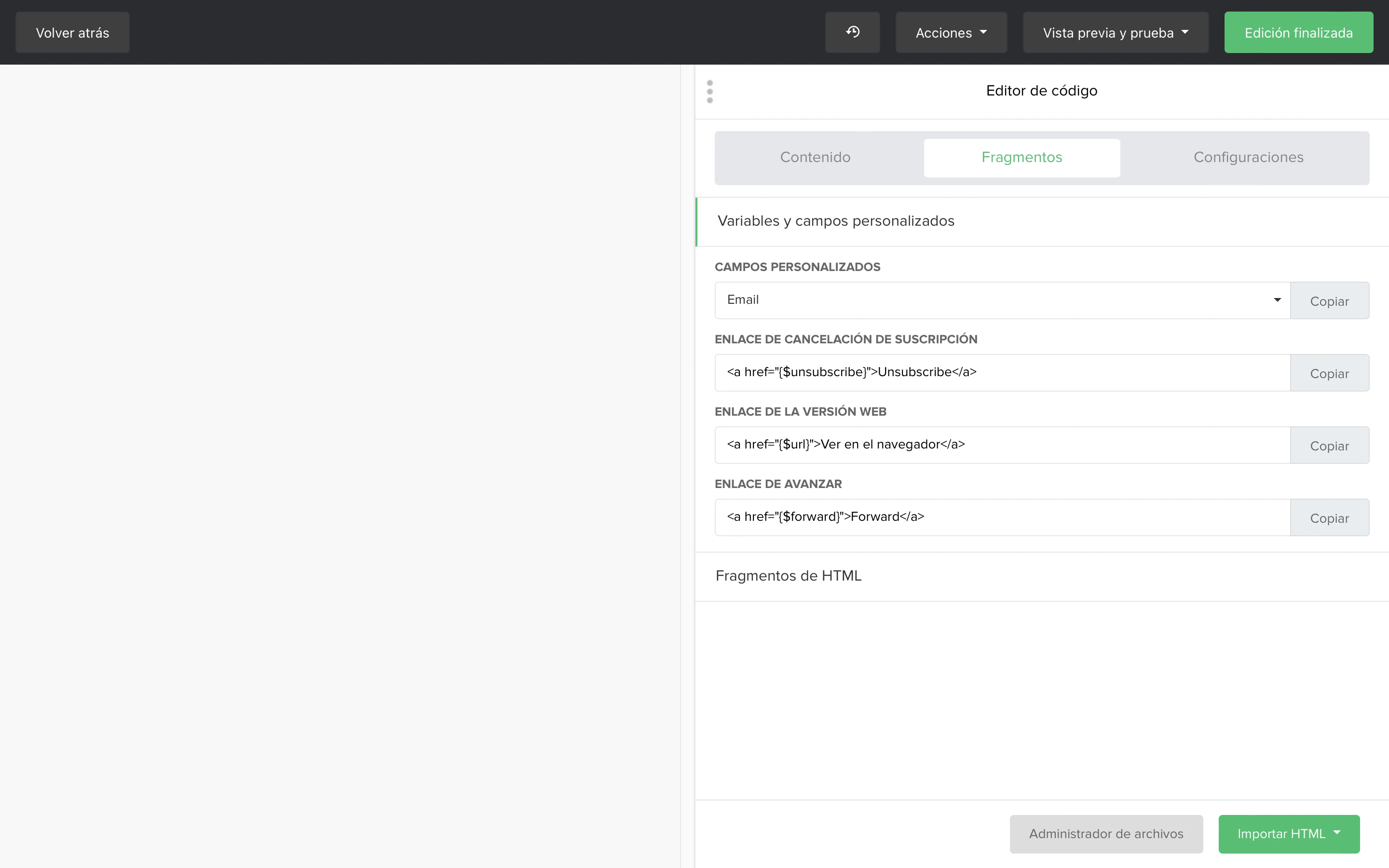
Las variables son piezas de información incluidas en tu contenido que pueden variar según los datos disponibles. En la barra lateral debajo de la pestaña Fragmentos, encontrarás dos tipos de variables: variables de campo personalizadas y variables de enlace.
Variables de campo personalizadas
Las variables personalizadas se utilizan para orientar y personalizar mejor tu boletín informativo y mejorar la participación. Para agregar variables personalizadas a tu campaña:
En la barra lateral, haz clic en la pestaña Fragmentos.
En Campos personalizados, usa el menú desplegable para seleccionar el campo que corresponde con los datos que deseas incluir en tu campaña.
Haz clic en Copiar y pega la etiqueta de combinación en la sección de contenido.

Nota: Si deseas incluir datos para los que actualmente no existe un campo, puedes crear tus propios campos personalizados. Una vez creado tu campo personalizado, aparecerá en el menú desplegable Campos personalizados en la pestaña Fragmentos.
Si un suscriptor no tiene un valor en el campo que corresponde con la etiqueta fucionar que agregaste a tu campaña, el espacio en el que se agregó la etiqueta fucionar aparecerá en blanco a menos que agreguse un valor predeterminado. Lee este artículo para obtener más información sobre qué variables puedes incluir en tu campaña.
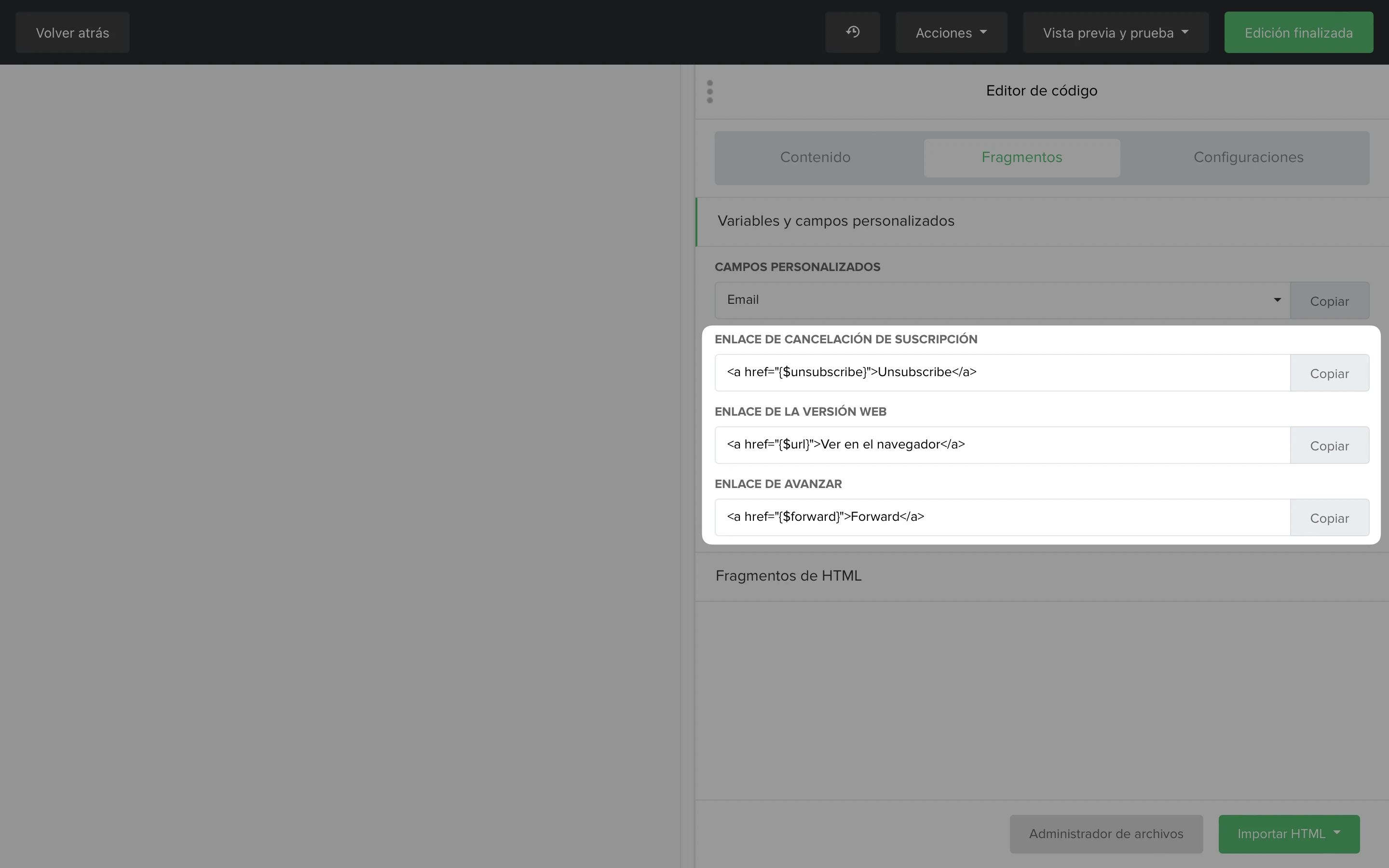
Variables de enlace
Las variables de enlace generan un enlace en el que se puede hacer clic exclusivo para cada campaña individual. Aquí encontrarás tres variables de enlace:
Enlace para cancelar la suscripción: los suscriptores son redirigidos a tu página de cancelación de la suscripción. Es obligatorio incluir un enlace de cancelación visible en todas las campañas.
Enlace de versión web: los suscriptores pueden utilizar este enlace para ver tu campaña en sus navegadores web. Esto es particularmente útil para campañas más largas que los clientes de correo electrónico de tus lectores pueden recortar.
Enlace de reenvío: los suscriptores pueden hacer clic para reenviar tu campaña a sus amigos mediante la función Reenviar a un amigo .

Fragmentos de HTML disponibles en el editor HTML personalizado
Nuestros fragmentos HTML pre escritos están diseñados para simplificar el proceso de creación de campañas para principiantes (o acelerarlo para diseñadores de correo electrónico avanzados).
Los fragmentos de HTML se pueden encontrar en la pestaña Fragmentos en Fragmentos de HTML.
Hay nueve fragmentos de HTML que puedes incluir en tu campaña:
Base: un buen punto de partida para tu correo electrónico HTML personalizado, ya que tiene todos los elementos y la estructura necesarios para ayudarte a crear un correo electrónico completamente funcional. Si ya conoces algo de código HTML, simplemente puedes comenzar a crear tu correo electrónico a partir del fragmento Base y continuar construyendo desde allí.
Etiquetas condicionales: te permiten agregar condiciones en las que se modificaría tu código. Por ejemplo, si una gran parte de tus suscriptores leen tu newsletter en Outlook, es posible que desees modificar partes de tu código para optimizar la legibilidad en ese cliente de correo electrónico.
Dos columnas: este es el fragmento más valioso al crear contenido. Te permite crear fácilmente una estructura dentro de tu newsletter. Coloca las imágenes y el texto uno al lado del otro, muestra dos imágenes seguidas, agrega navegación con múltiples columnas y más.
Botón: incluye un botón en el diseño de tu newsletter. Los botones son uno de los elementos más importantes de cualquier newsletter. Tener un CTA claro no solo aumenta las tasas de clics, sino que también deja claro al lector qué paso debe dar a continuación.
Avance social: permite que tus suscriptores compartan tu newsletter con sus seguidores de las redes sociales con solo hacer clic en un botón.
Espaciador: divide el contenido de tu boletín informativo insertando espacio entre los elementos.
Etiqueta de imagen: agrega imágenes al diseño de tu newsletter. Puedes usarlo para agregar una imagen principal grande en la parte superior de tu newsletter o incluirla en tus columnas para complementar el texto de tu campaña.
Logotipo y texto: agrega una marca consistente a tus campañas agregando el logotipo de tu empresa. Recomendamos utilizar este fragmento en la parte superior del diseño de tu newsletter.
Pie de página: es obligatorio incluir un pie de página con información de la empresa y un enlace para cancelar la suscripción en tus newsletters electrónicos. Este fragmento te permite diseñar un pie de página personalizado para colocarlo al final de tu campaña.
Nota: También puedes generar automáticamente un pie de página predeterminado en la pestaña Configuración marcando la casilla denominada Agregar pie de página automáticamente.
Cómo optimizar CSS para correo electrónico
Hay tres formas de implementar CSS en tu campaña:
Inlíne (recomendado): los estilos inline te permiten anular reglas de estilo integradas o externas y se escriben directamente en una etiqueta HTML en su código.
Integrado: los estilos integrados se aplican en la sección
<head>de tu campaña.Externo: un estilo externo es un enlace colocado en la sección
<head>de tu campaña que enlaza con un archivo separado que contiene tus reglas de estilo.
Diferentes clientes de correo electrónico digieren CSS de manera diferente e incluso pueden eliminar CSS en bloques <style> . Por ejemplo, el correo de iOS admite CSS externo, mientras que la aplicación Gmail no aceptaría la misma campaña.
| Email client | Inline | Embedded | External |
| Gmail web | |||
| Gmail app | |||
| Apple mail | |||
| iOS mail app | |||
| Samsung mail app | |||
| Yahoo! mail | |||
| Outlook 2007-2016 | |||
| Office 365 |
Cómo convertir CSS a estilos en línea
Si eres nuevo en el diseño de newsletter personalizados, te recomendamos incluir tu CSS. Puedes convertir tu CSS existente a estilos en línea usando nuestro inliner:
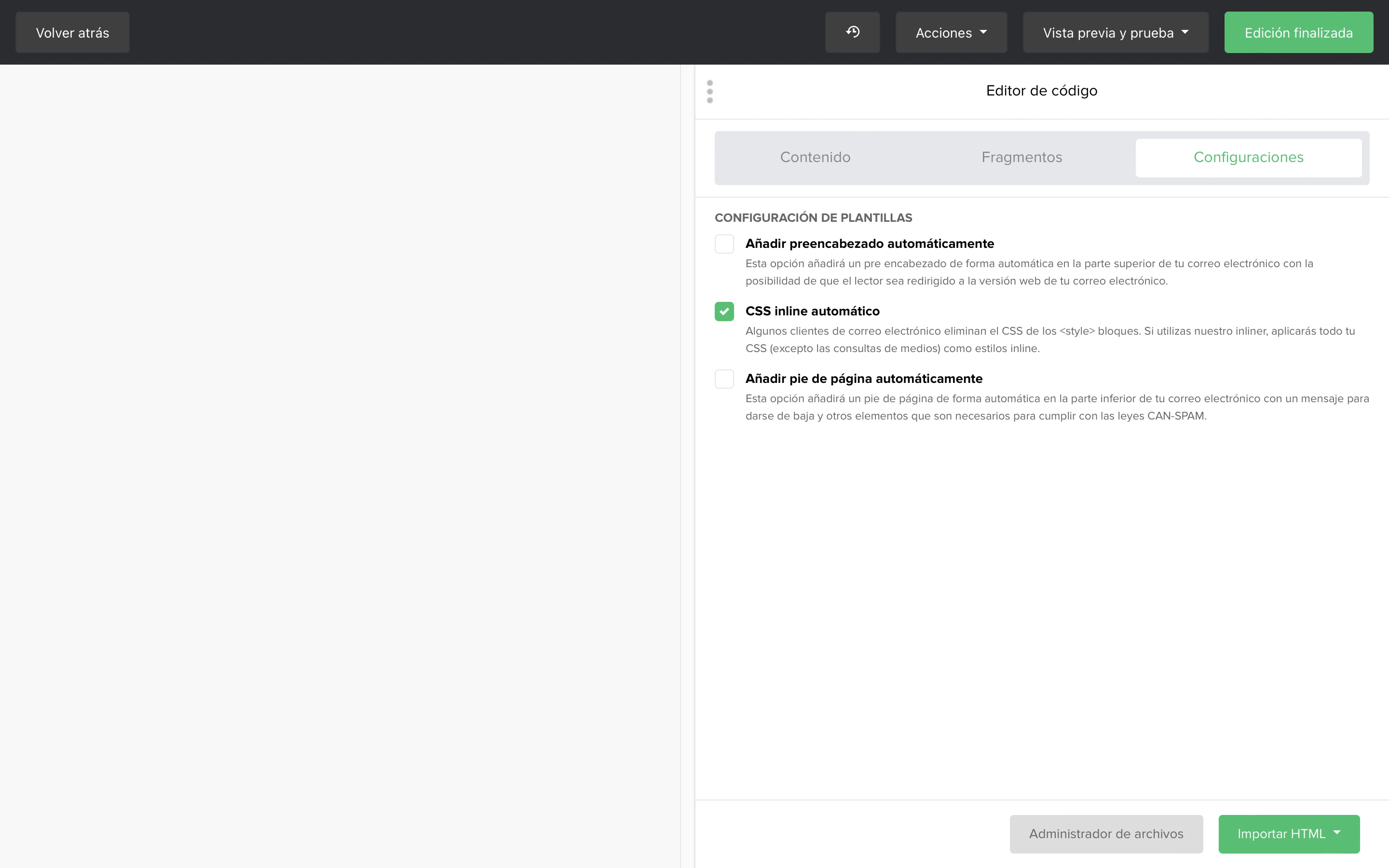
En la barra lateral, haz clic en la pestaña Configuración.
Marca la casilla etiquetada CSS automático inline.
Esto aplicará reglas de estilo inline a todo tu CSS (excluyendo las consultas de medios).

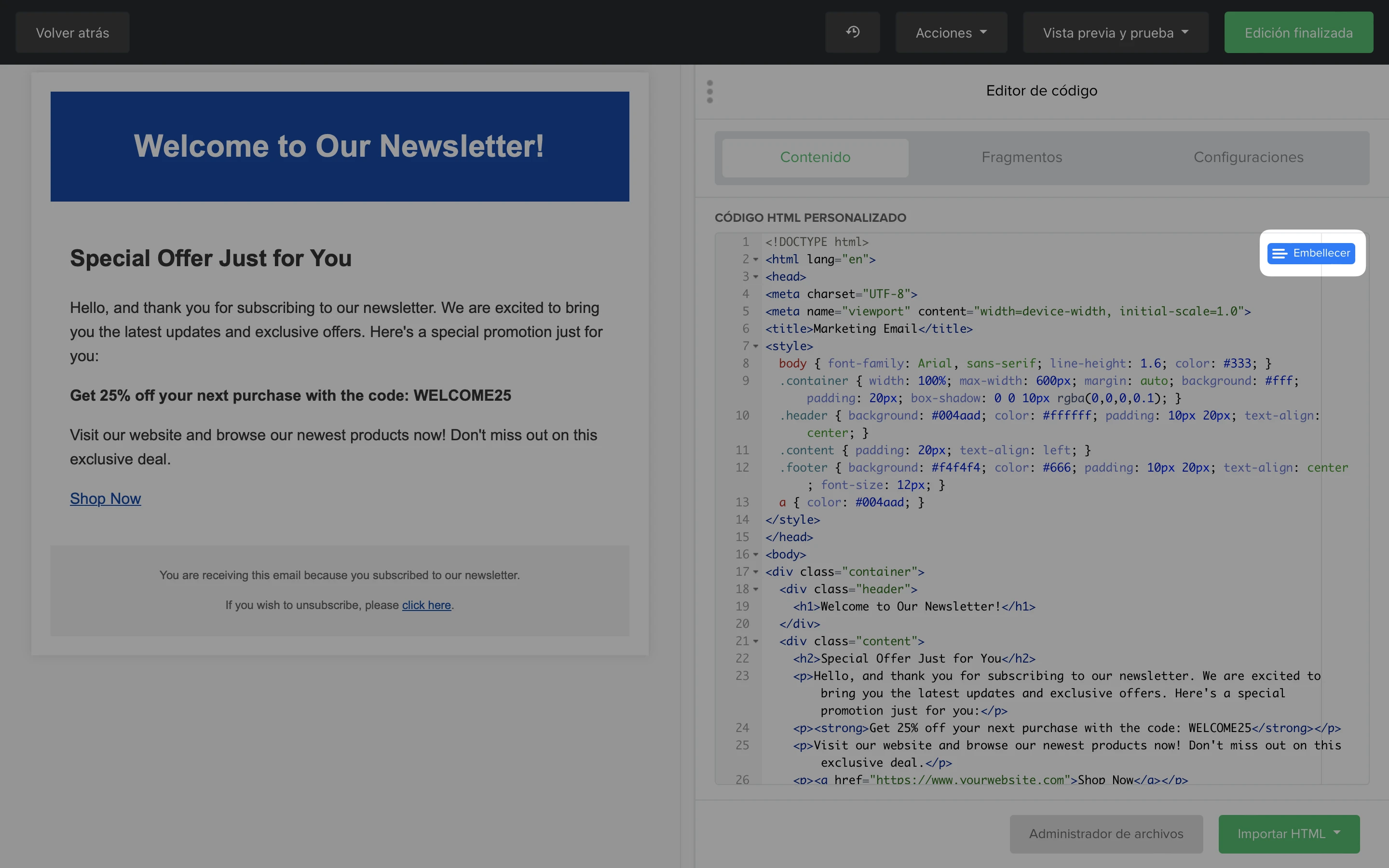
Cómo embellecer tu código
Después de copiar y pegar varios elementos en tu newsletter, es posible que necesites limpiar tu código (por tu propia paz mental). Para ordenar tu código, simplemente haz clic en el botón Embellecer en la pestaña Contenido.

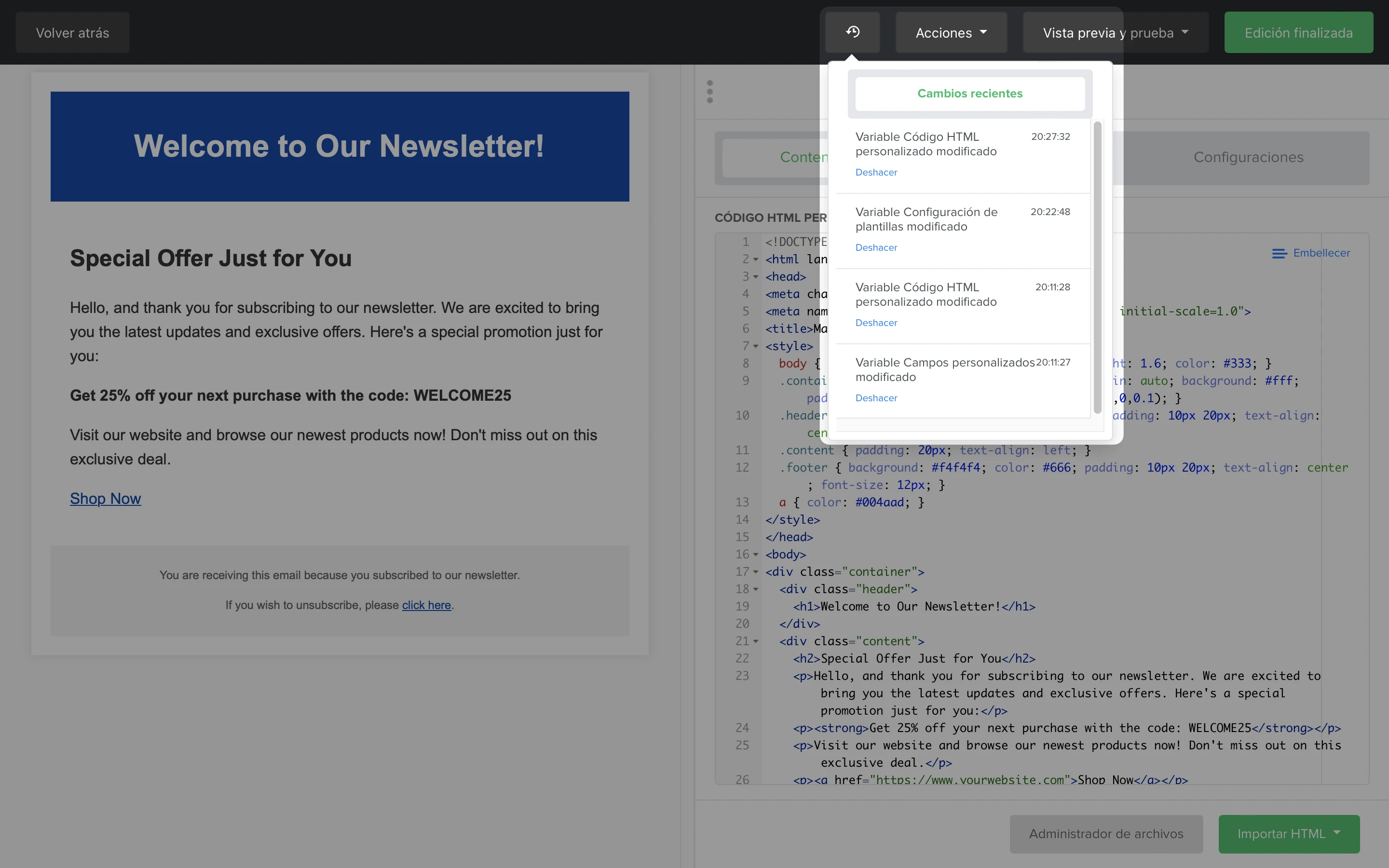
Cómo restaurar una versión anterior de tu campaña
Para deshacer tu última acción o restaurar una versión anterior de tu campaña:
Haz clic en el icono de deshacer en la parte superior de tu editor HTML personalizado.
Haz clic en la pestaña Cambios recientes para deshacer los cambios recientes o haz clic en la pestaña Historial de versiones para restaurar una versión previamente guardada de tu campaña.

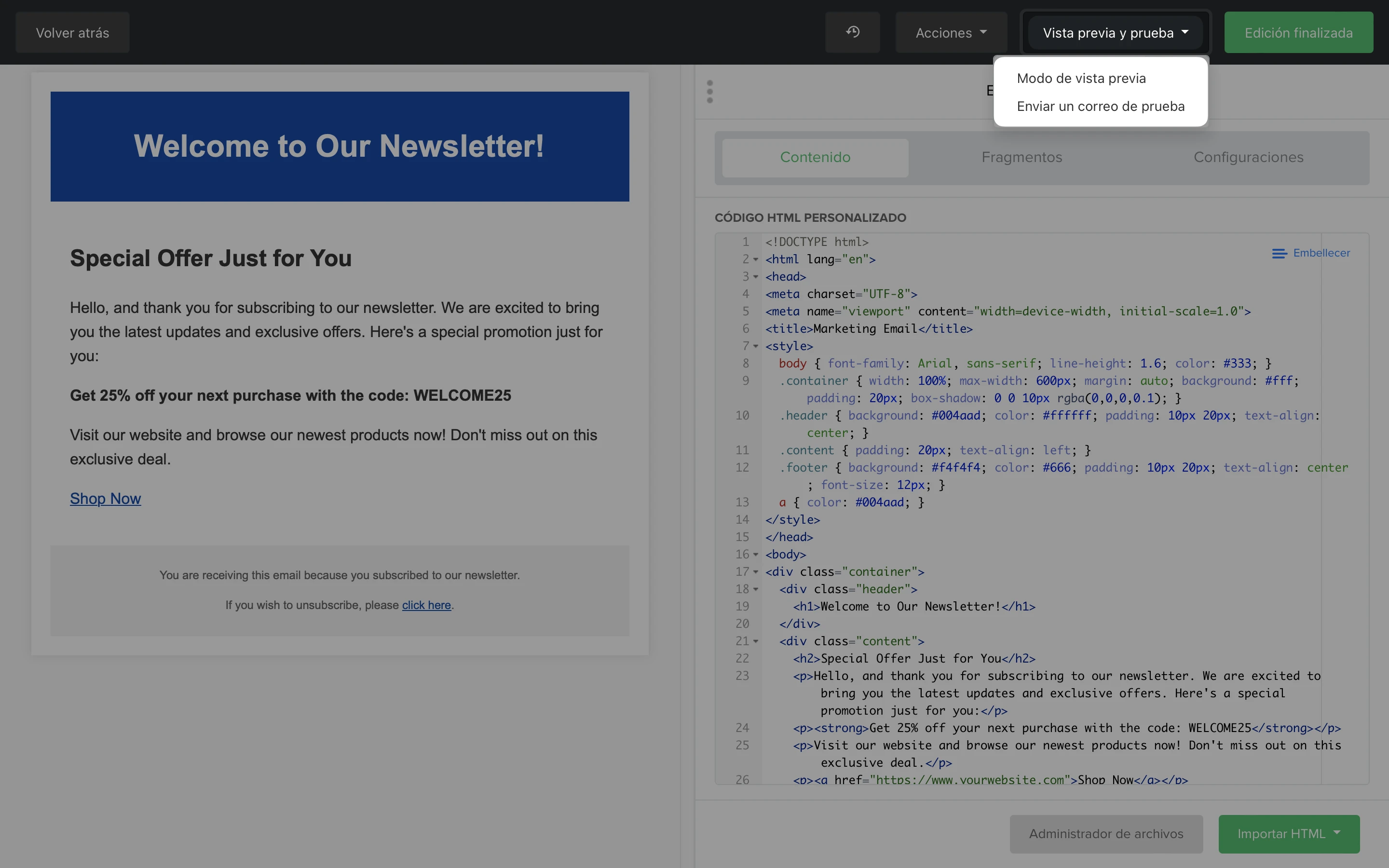
Cómo obtener una vista previa y probar tu campaña
Para obtener una vista previa o probar tu campaña:
Haz clic en el botón Vista previa y prueba en la parte superior de tu editor HTML personalizado.
Selecciona el modo Vista previa para obtener una vista previa de tu campaña para navegador y dispositivo móvil.
Selecciona Enviar un correo electrónico de prueba para enviarte una versión de prueba de tu campaña o a un colaborador.