The custom HTML editor allows HTML beginners and experts to create and send custom newsletters created from scratch.
To create a campaign using the custom HTML editor:
Navigate to the Campaigns page.
Click Create Campaign.
Give your campaign a name and choose the campaign type.
Enter a subject line for your campaign and choose to enable tracking options.
Click Next: Content.
Navigate to the Start from scratch tab.
Choose the Custom HTML editor.
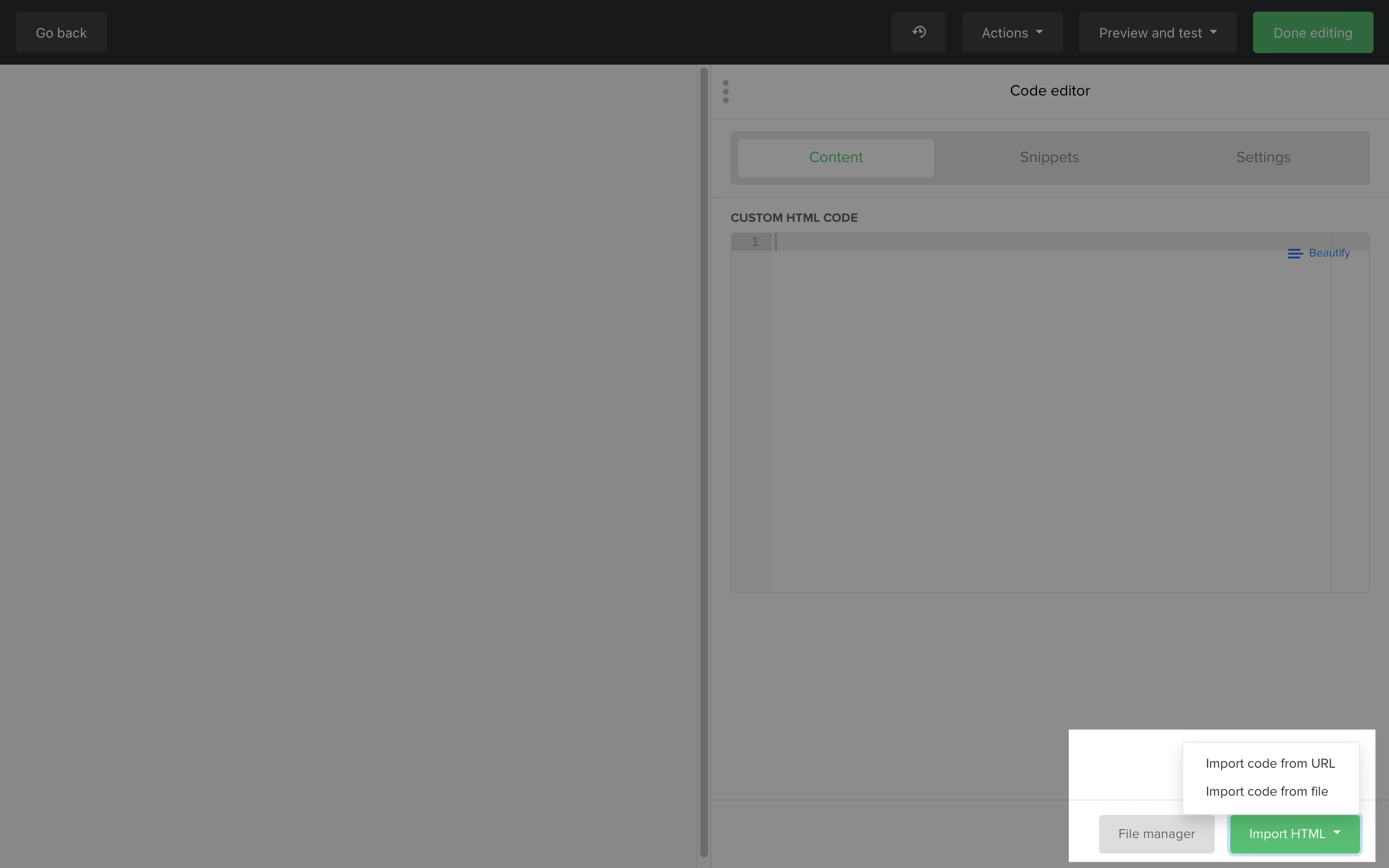
By selecting the Import HTML button, you can choose to Import code from URL or Import code from file.

Note: The Custom HTML builder is only available under the Advanced plan.
How to add variables to your campaign
Variables are pieces of information included in your content that may vary depending on what data is available. In the sidebar under the Snippets tab, you will find two kinds of variables: custom field variables and link variables.
Custom field variables
Custom variables are used to better target and personalize your newsletter to improve engagement. To add custom variables to your campaign:
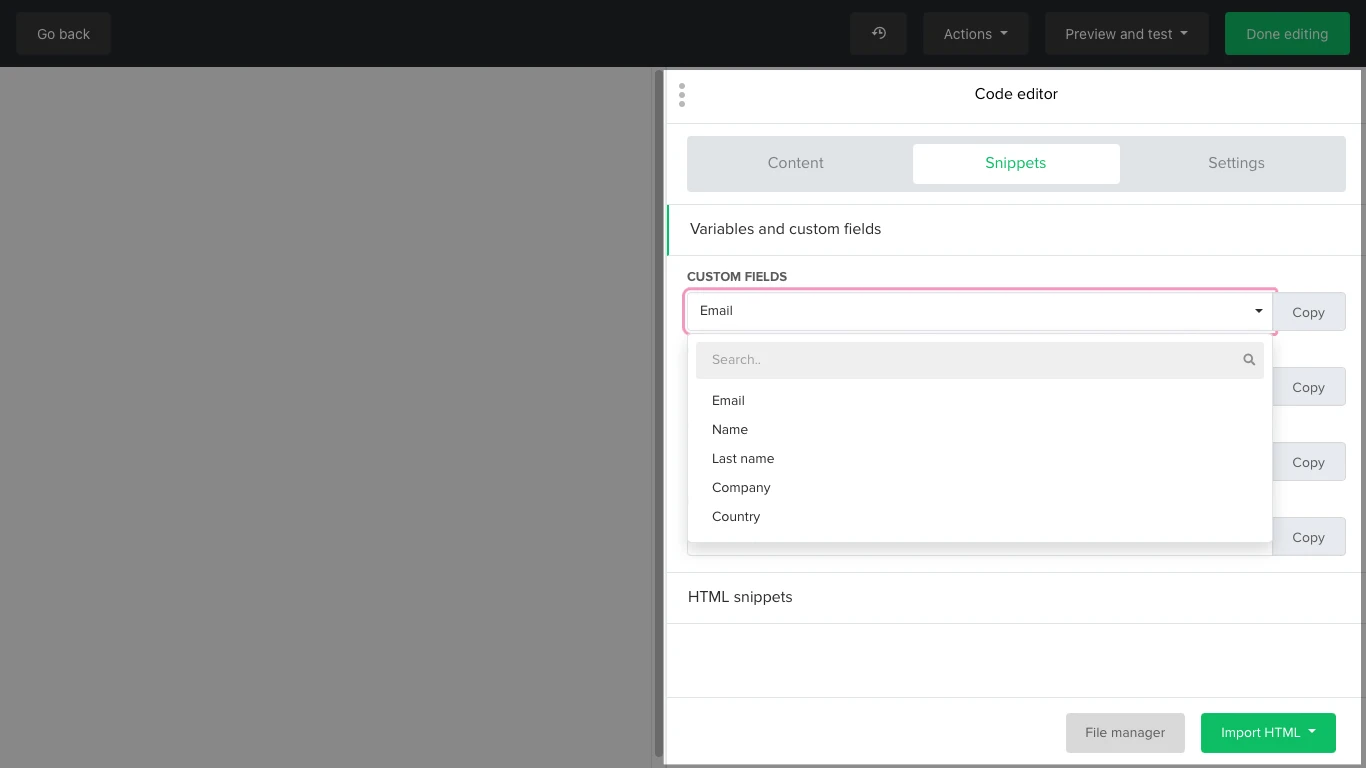
In the sidebar, click the Snippets tab.
Under Custom fields, use the dropdown menu to select the field that corresponds with the data you want to include in your campaign.
Click Copy and paste the merge tag into the content section.

Note: If you want to include data that there isn’t currently a field for, you can create your own custom fields. Once your custom field is created, it will appear in the Custom fields dropdown menu in the Snippets tab.
If a subscriber doesn’t have a value in the field that corresponds with the merge tag you added to your campaign, the space in which the merge tag was added will appear blank unless you add a default value. Read this article to learn more about what variables you can include in your campaign.
Link variables
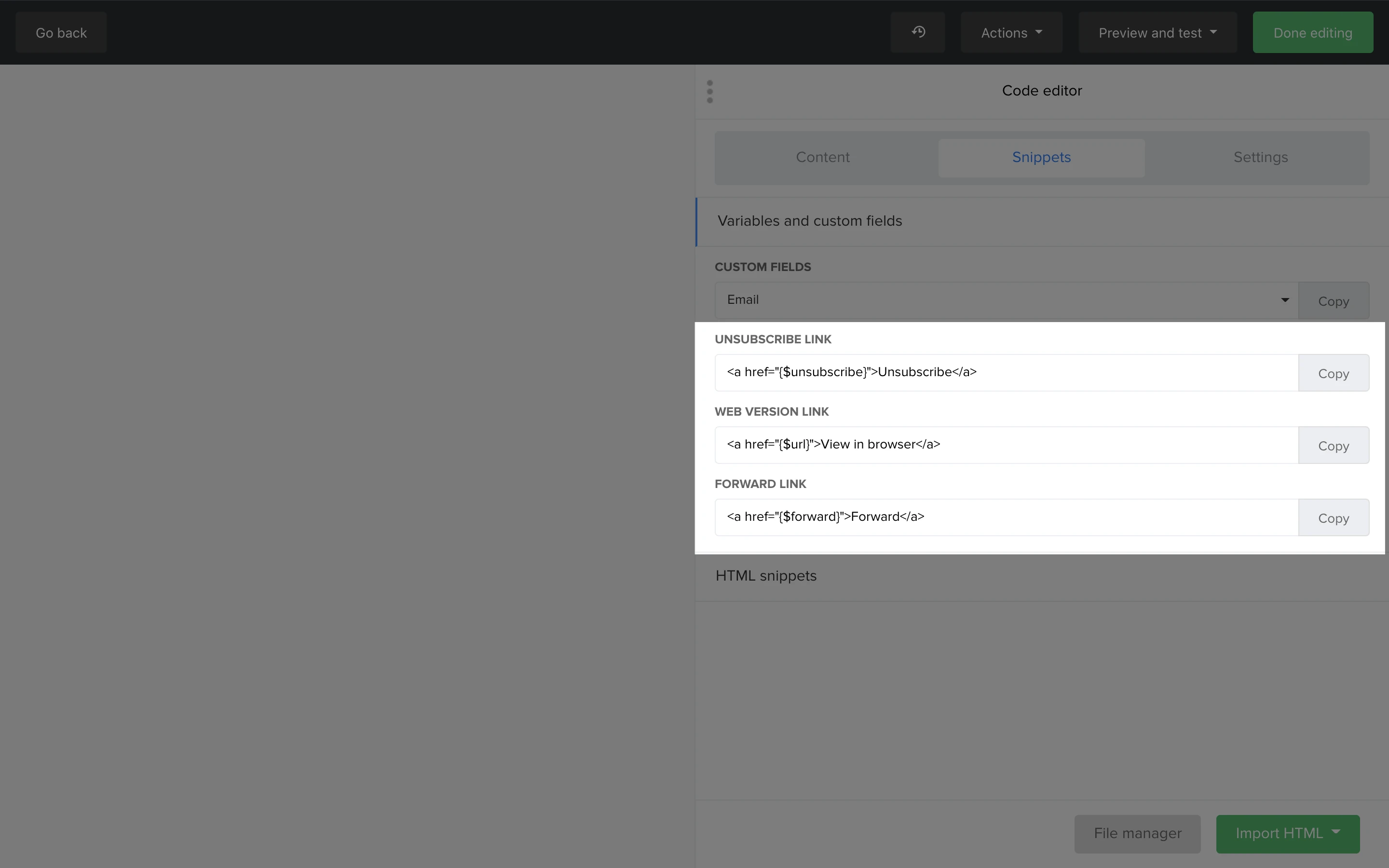
Link variables generate a clickable link unique to each individual campaign. Here you will find three link variables:
Unsubscribe link - Subscribers are redirected to your unsubscribe page. It’s mandatory to include a visible unsubscribe link in all campaigns.
Web-version link - Subscribers can use this link to view your campaign in their web browser. This is particularly useful for longer campaigns that may be clipped by your readers’ email clients.
Forward link - Subscribers can click to forward your campaign to their friends using the Forward to a friend feature.

HTML snippets available in the custom HTML editor
Our pre-written HTML snippets are designed to simplify the campaign building process for beginners (or speed it up for advanced email designers).
HTML snippets can be found in the Snippets tab under HTML snippets.
There are nine HTML snippets that you can include in your campaign:
Base - A good starting point for your custom HTML email as it has all the required elements and structure to help you create a fully functional email. If you already know some HTML code, you can simply start creating your email from the Base snippet, and continue building from there.
Conditional tags - Allow you to add conditions in which your code would be modified. For example, if a large portion of your subscribers read their newsletter in Outlook, you may want to modify parts of your code to optimize readability in that email client.
Two columns - This is the most valuable snippet when creating content. It allows you to easily create structure within your newsletter. Place images and text side by side, display two images in a row, add navigation with multiple columns, and more.
Button - Include a button in your newsletter design. Buttons are one of the most important elements of any newsletter. Having a clear CTA not only increases click-through rates but also makes it clear to the reader what step they should be taking next.
Social forward - Let your subscribers share your newsletter with their social media followers at the click of a button.
Spacer - Break up the content in your newsletter by inserting space between elements.
Image tag - Add images to your newsletter design. You can use it to add a big hero image to the top of your newsletter or include it within your columns to complement your campaign copy.
Logo and text - Add consistent branding to your campaigns by adding your company logo. We recommend using this snippet at the top of your newsletter design.
Footer - It’s mandatory to include a footer with company information and an unsubscribe link in your email newsletters. This snippet allows you to design a custom footer to place at the end of your campaign.
Note: You can also automatically generate a default footer in the Settings tab by checking the box labeled Automatically add footer.
How to optimize CSS for email
There are three ways to implement CSS in your campaign:
Inline (recommended) - Inline styles allow you to override embedded or external style rules and are written directly into an HTML tag in your code
Embedded - Embedded styles are applied in the
<head>section of your campaignExternal - An external style is a link placed in the
<head>section of your campaign that links to a separate file containing your style rules
Different email clients digest CSS differently and may even strip out CSS in <style> blocks. For example, iOS mail supports external CSS while the same campaign would not be accepted by the Gmail app.
| Email client | Inline | Embedded | External |
| Gmail web | |||
| Gmail app | |||
| Apple mail | |||
| iOS mail app | |||
| Samsung mail app | |||
| Yahoo! mail | |||
| Outlook 2007-2016 | |||
| Office 365 |
How to convert CSS to inline styles
If you’re new to designing custom newsletters, we recommend inlining your CSS. You can convert your existing CSS to inline styles using our inliner:
On the sidebar, click the Settings tab.
Check the box labeled Automatic CSS inline.
This will apply inline style rules to all of your CSS (excluding media queries).

How to beautify your code
After copying and pasting multiple elements into your newsletter, you may need to clean up your code (for your own sanity). To tidy up your code, simply click Beautify button under the Content tab.

How to restore a previous version of your campaign
To undo your last action, or restore a previous version of your campaign:
Click the undo icon at the top of your custom HTML editor.
Click the Recent changes tab to undo recent changes or click the Version history tab to restore a previously saved version of your campaign.

How to preview and test your campaign
To preview or test your campaign:
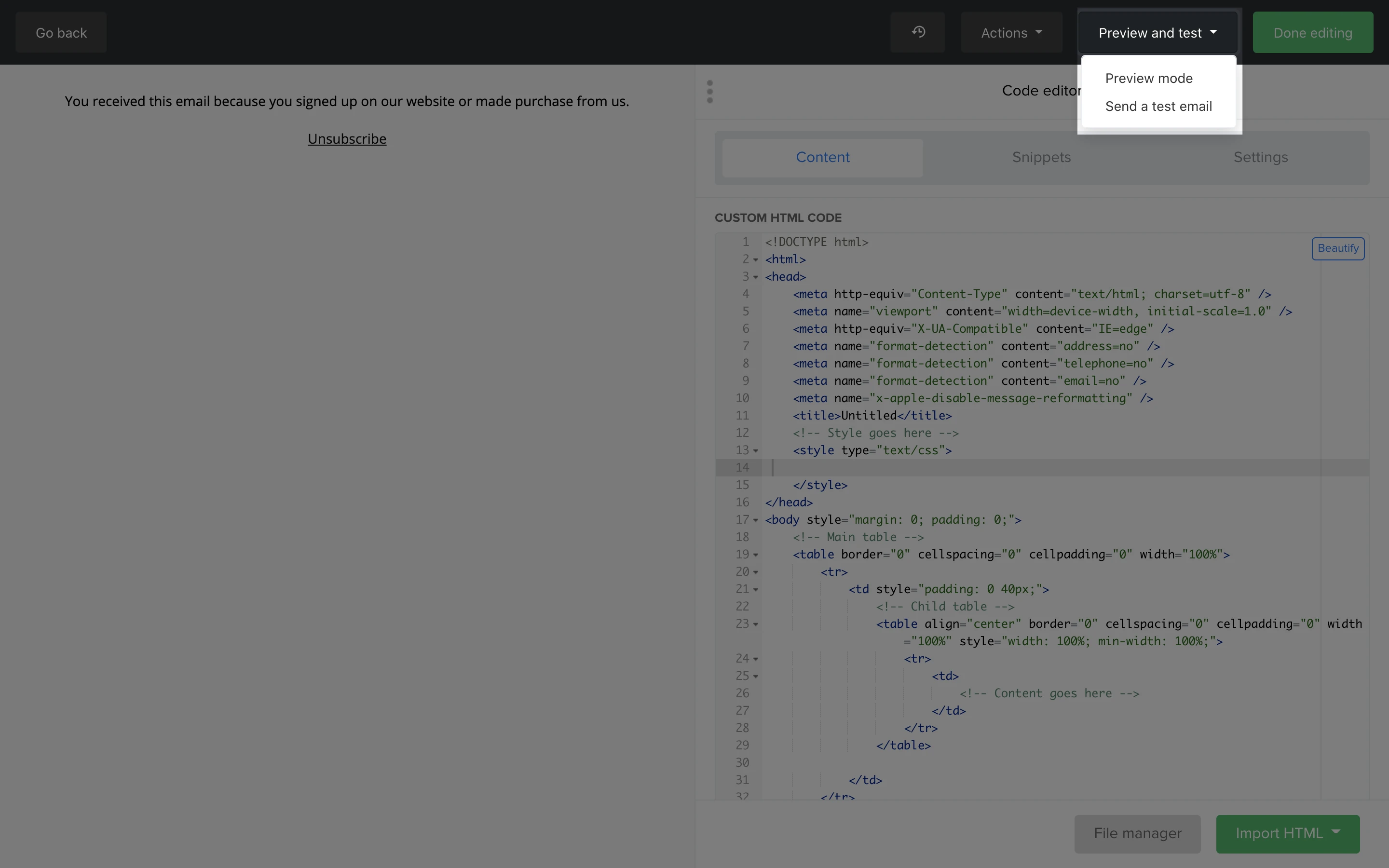
Click the Preview and test button at the top of your custom HTML editor.
Select Preview mode to preview your campaign for browser and mobile.
Select Send a test email to send a test version of your campaign to yourself or a collaborator.