Introducing the new and improved custom HTML editor

Calling all HTML wizards! You can use your magical coding powers to build your own email from scratch.
Whether you’re a beginner or an experienced coder, you’ll be able to create custom emails with our updated HTML editor. We’ve been busy sprucing it up to make it even better—here are the new and improved features to try out today.
What’s new ✨
1. User-friendly code editor
While the new editor might seem similar to the old one, we’ve done a ton of work behind the scenes to enhance usability! You’ll notice that when you select a section of code, it highlights the relevant section in the preview. So it’ll be much easier to keep track of how the code renders in the email.

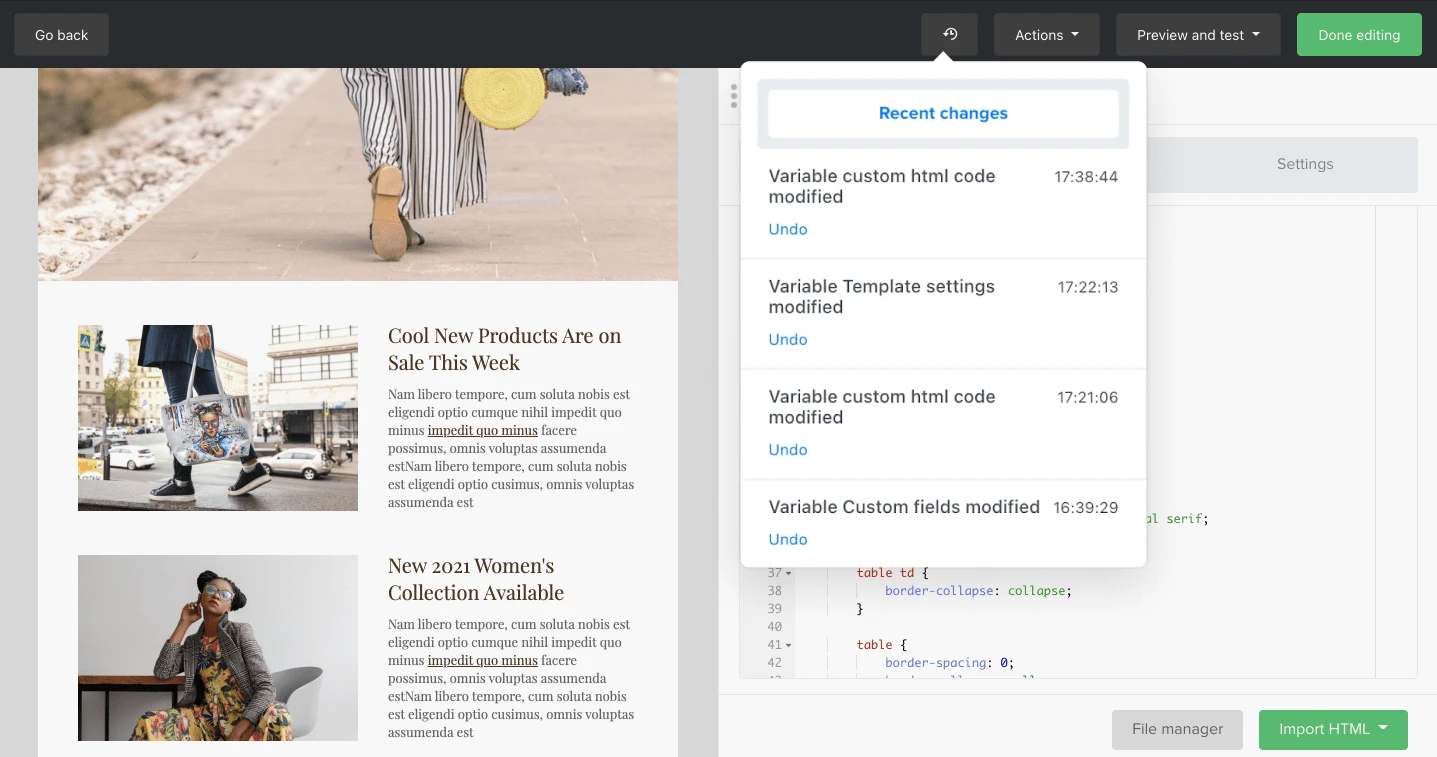
2. Easy 'Undo' functionality
Made a typo? Mixed something up? No problem, just hit ‘control z’ if you use Windows, ‘command + z’ for Mac, or select the ‘Undo’ button in the editor. We had it on all our other editors, and now this function is also available in the HTML editor.

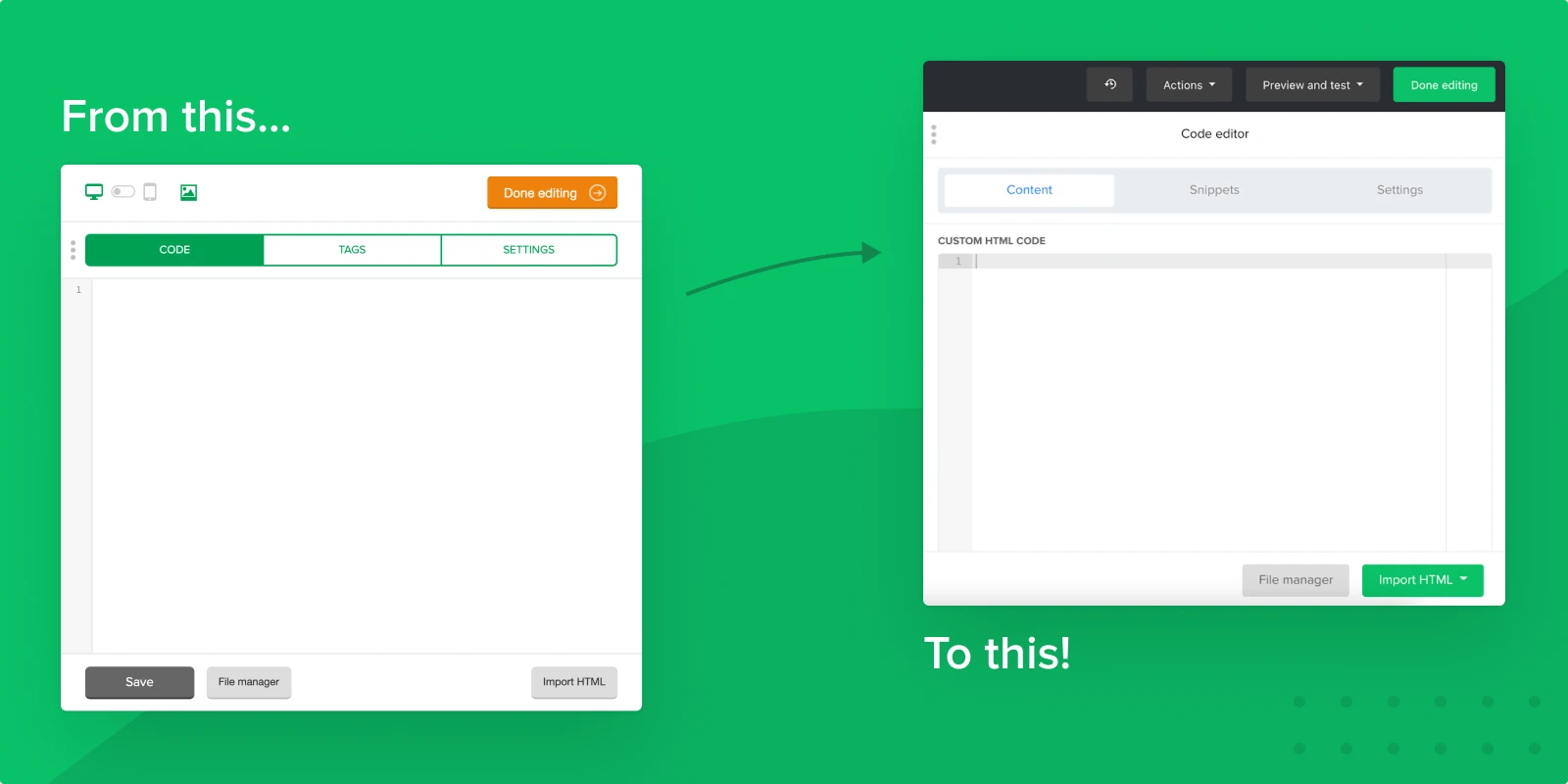
3. Clean new design
We’ve made the interface lighter, fresher and much more convenient (take a look at these before/after pics, for example)! Definitely easier on the eyes…and it will save you time with less to process.

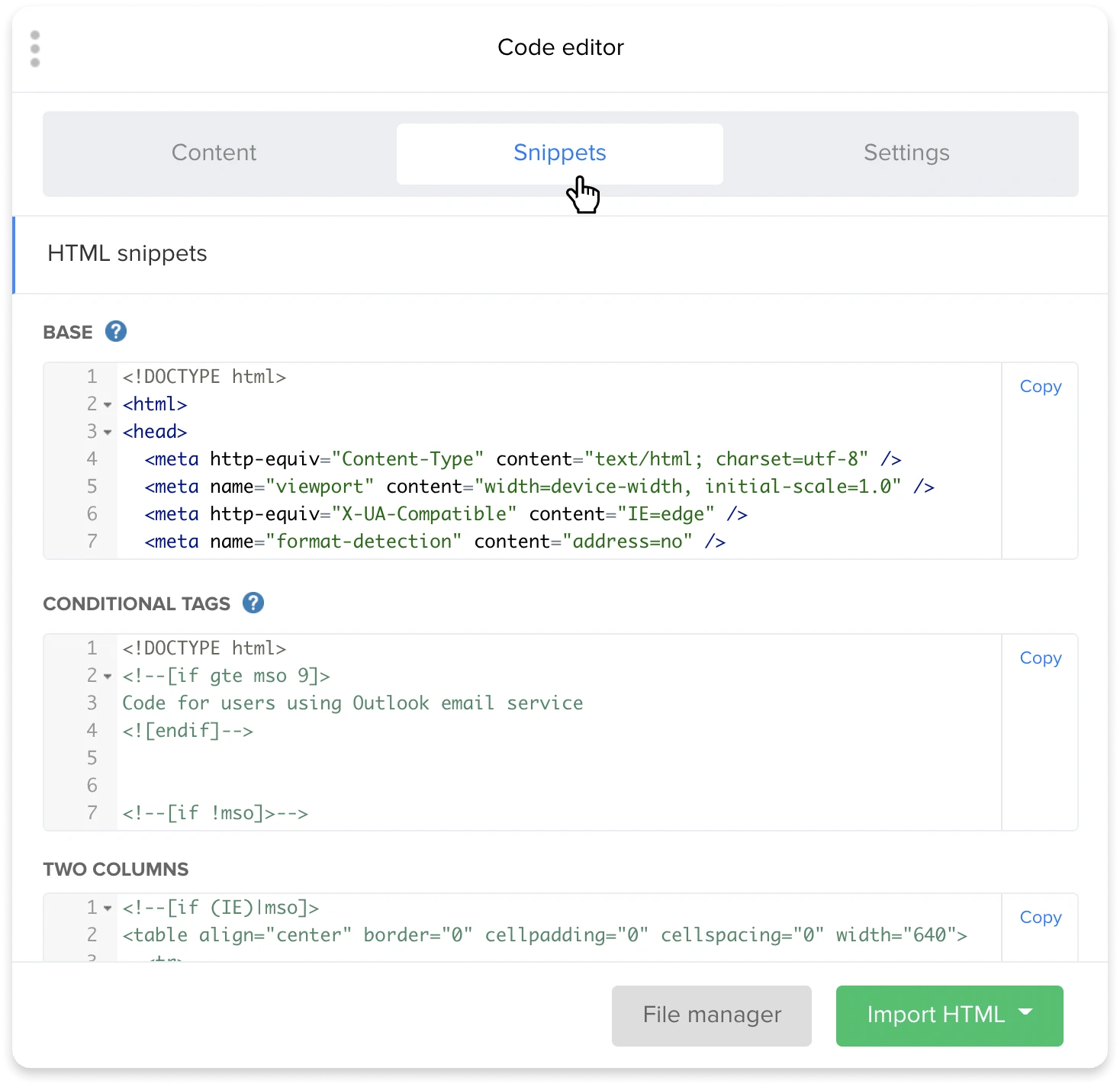
4. Snippets
Last (but certainly not least) we have… drumroll please… snippets! These are pre-written, reusable source codes that can be quickly inserted into your newsletter code, helping you to save time. We already have variables and custom field tags, and now you can also access HTML snippets for more convenient coding and improvements.
Snippets help people with less coding knowledge to create more professional-looking newsletters. And they also speed up campaign creation for those who are more advanced. So it’s a win-win for everyone.

Here are the 9 snippets that you can now access in the HTML editor:
Base snippets: Newsletter coding is slightly different from coding a website. There are certain rules. A base snippet is a good starting point for your custom HTML email, as it has all the required elements and structure to help you create a fully functional (and good-looking!) email. If you already know some HTML code, you can simply start creating your email from the Base snippet, and continue your creations from there.
Conditional category: When you code for the web, you can count on the fact that all of the major browsers (Chrome, Firefox, Internet Explorer, Safari, and Opera) are trying to adhere to web standards for rendering HTML and CSS. But when it comes to email, there are different email services each with its own mobile and desktop applications. Without common standards, making your emails look good everywhere is a huge challenge. Conditional tags will help you.
Logo + Text: This is a great snippet to start your newsletter and showcase your company logo (more on email branding here).
Footer: It is mandatory to include a physical company address and an unsubscribe link in your emails. The footer is the perfect place to do this, and you can also use it to share your company details and a disclaimer. While you can automatically add a footer under Settings, this snippet will give you the freedom to design it to your liking.
Two columns: If you ask our email designers, this is the most important snippet when they create content. With two columns, you can easily create email designs with images and text side by side, two images in one row, navigation in the header with a few columns, and so on.
Button snippet: This one is pretty self-explanatory, but it’s also one of the most important elements of any newsletter. Having a call to action (CTA) button takes the reader to the next step—and increases your click-through rates.
Spacer: White space breaks up the content and balances the layout of your email. Use it freely.
Image: The image block is one of the most popular blocks in our drag & drop editor. Funnily enough, most of the time it’s used to insert GIFs rather than images! In the HTML editor, you can now use the image snippet to add a big hero image at the top of your campaign, for example, or simply add an image to one of the columns to have a smaller complimentary image for your content.
Social forward links: This probably won’t surprise you, but having social links in campaigns can increase your following and strengthen your relationship with your subscribers. Combine the forces of email marketing and social media! Now, you can add social forward links, so that people can share your content on their Facebook or Twitter feed, giving you even more visibility.
Other features that you’ll love 🤩
1. Adding content from a URL or file
This is the most crucial feature for any Custom HTML editor. Many newsletter designers want to add hosted content, or insert pre-made designs into the editor, preview it, maybe add variables and then send it. This feature allows you to import content for your newsletter, speeding up your email design.

2. Automatically adding a footer
Sending a newsletter without the unsubscribe link is a big no-no. But you can easily take care of this by using the Automatically add footer setting, which will pull up data from your default company information under Account settings.
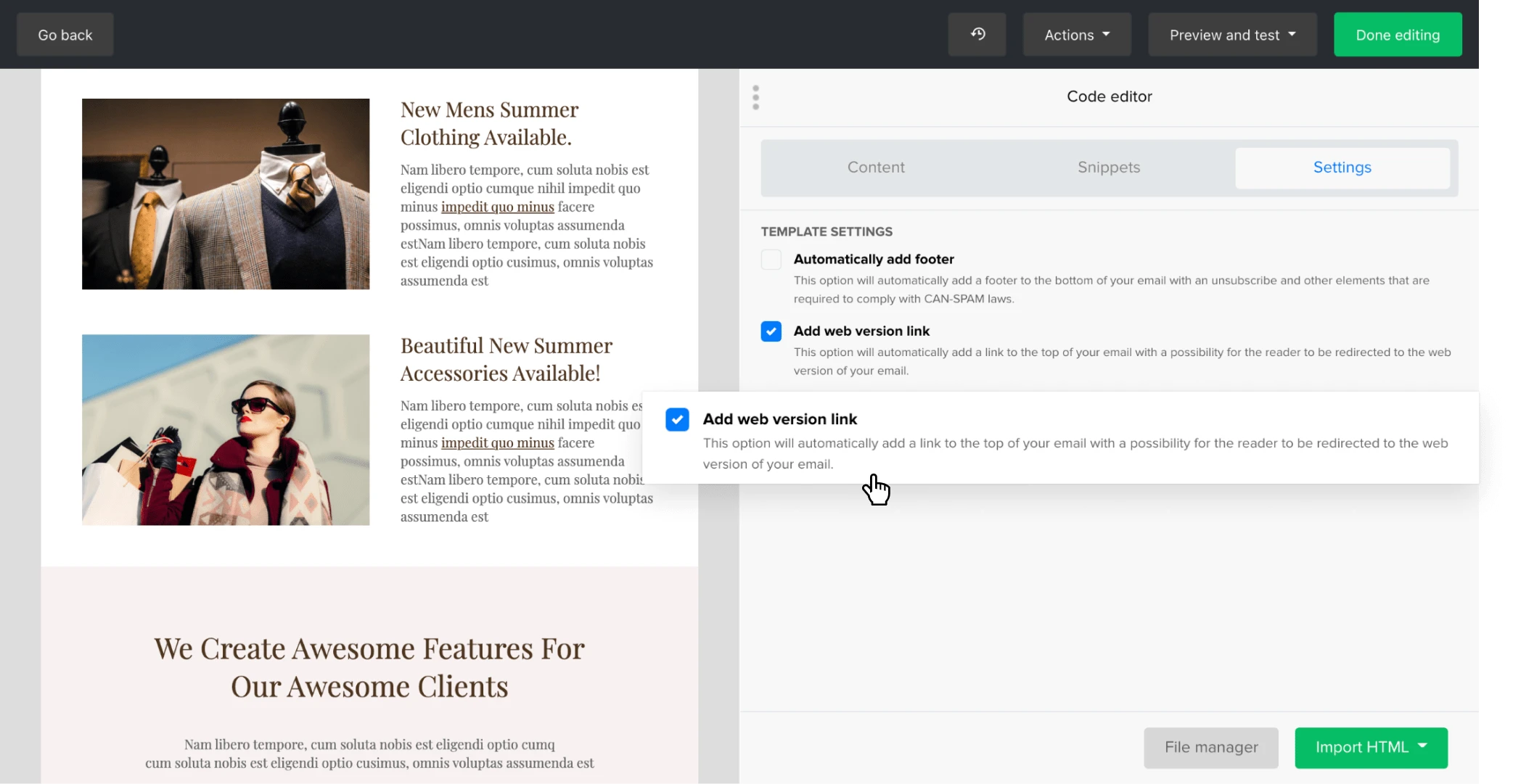
3. Inserting a web version link and preheader text
Selecting this option enables you to insert the preheader text of your email. You’ll also be able to create a ‘View in browser’ link at the top of the campaign. This directs people to the web-hosted version of your email, which is kept on our servers.
This helps recipients who either can't view HTML emails, or who have image downloading switched off, or if they want to view the full version of your email.

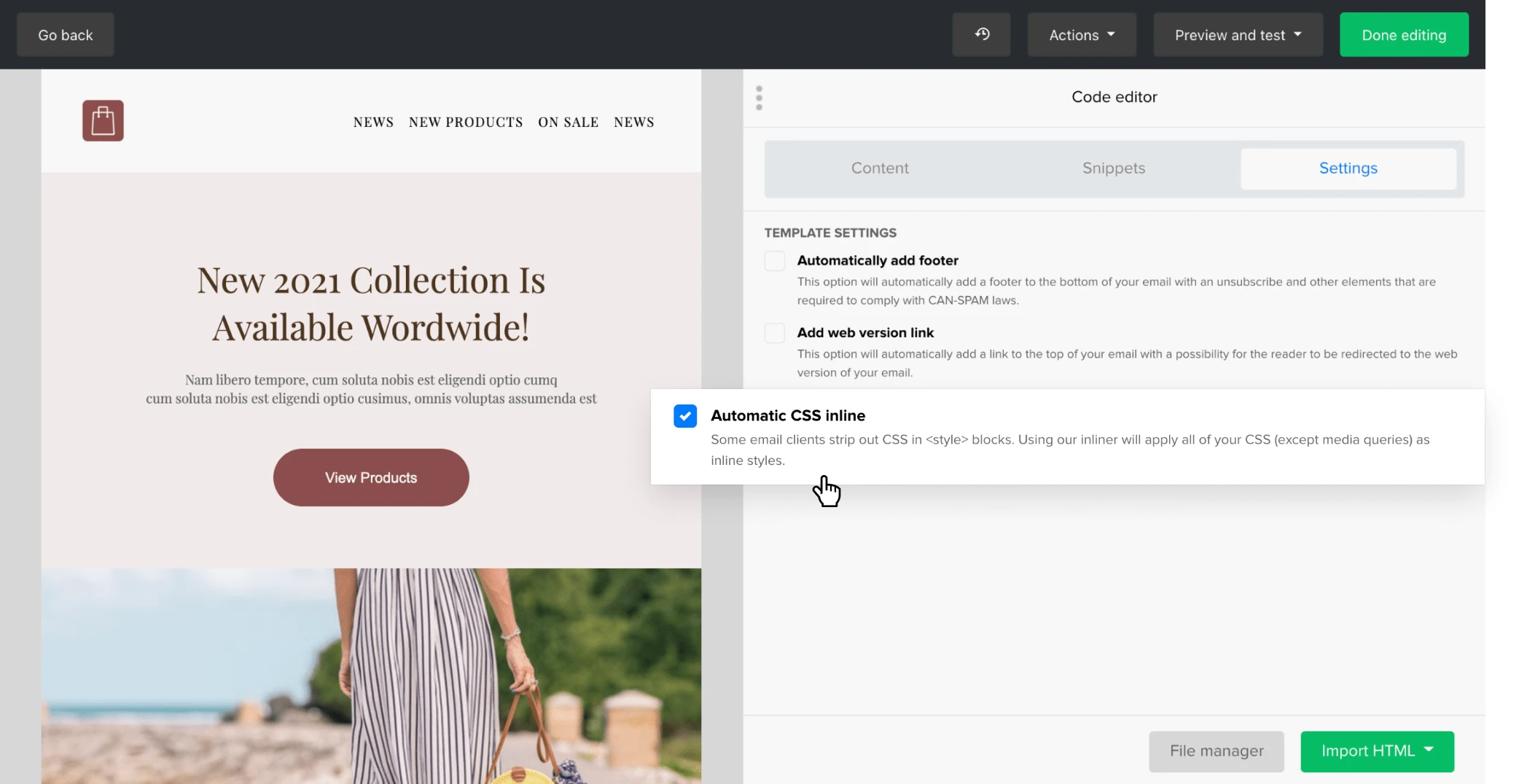
4. Including an automatic CSS inline
Generally, CSS is responsible for any style added to the code—shapes, text formatting... all the elements that make your email look pretty! There are three ways to write CSS for emails:
Inline: Overrides an embedded or linked style rule. You can also use it if you just want to change one thing, without making it a reusable rule. For example, you may have a rule that all H2 headings should be green. If there is one exception where you want to make the heading blue instead, then you can use an inline style to override the established rule.
Embedded styles: This style will carry across your entire design. For example, if you make your H2 heading blue in an embedded style, this will automatically render your other H2 headings in blue whenever you use them.
External (or linked) styles: This is a link that contains all your style rules. If you change the external style, then you will see those changes reflected straight away in your newsletter as well.
By opting to have automatic CSS, you will change your email style settings into inline.

Why is this useful?
You want to make sure that your subscribers’ inboxes will read the style code correctly. Inline code renders well in all inboxes, so it is a safe choice for email marketers.
On the other hand, you may choose not to use inline styles in favor of embedded styles, because:
You don’t have to write as much code
The file sizes are smaller
It’s easier to maintain, with quicker troubleshooting
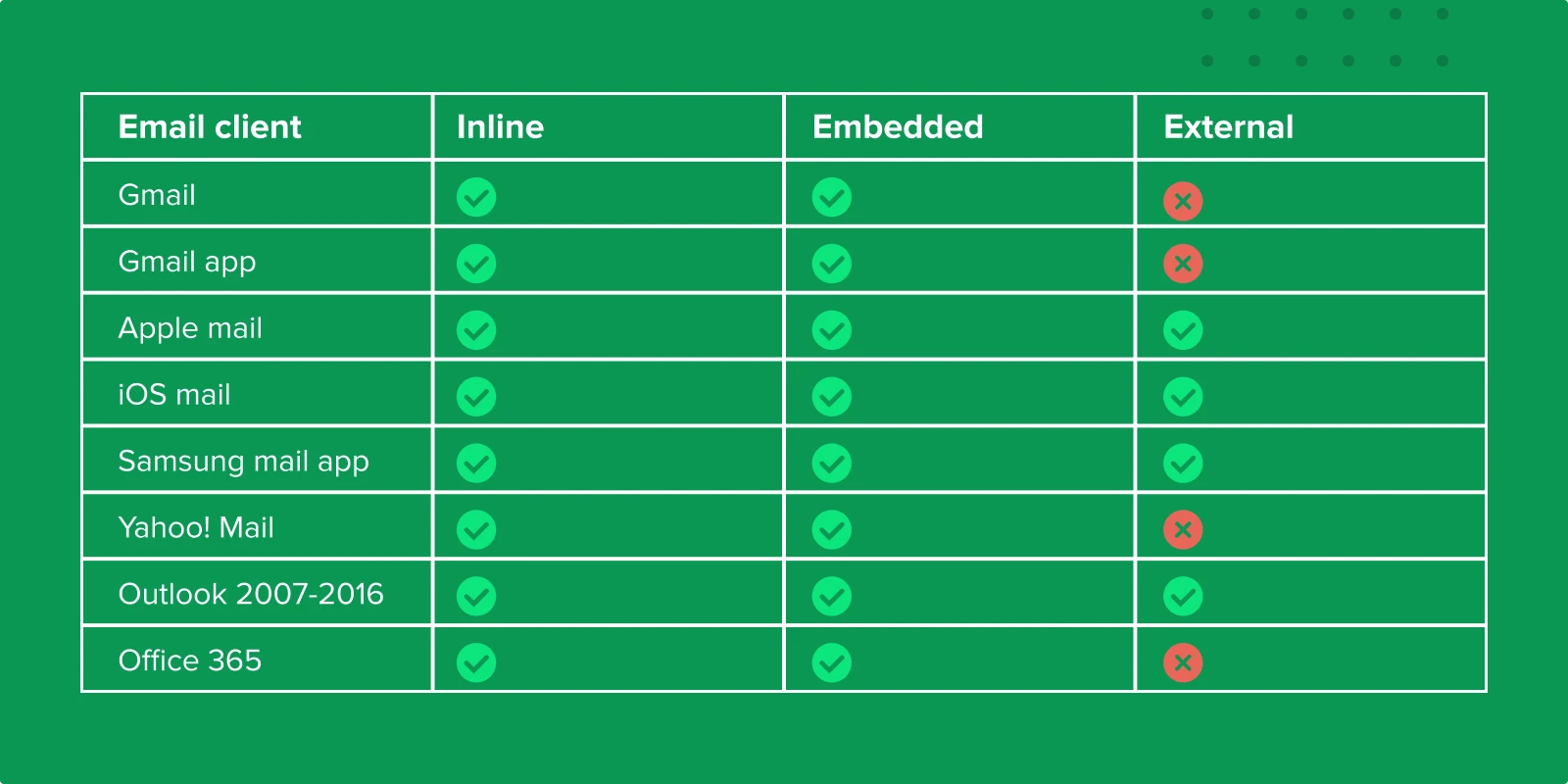
Embedded code brings the same value as inline code, BUT keep in mind that some older inboxes will not support embedded styles. Take a look at this table for reference:

For anyone who is still new to HTML, it’s best to select automatic inline CSS to avoid any styling issues.
And when it comes to external or embedded code, there’s a slim difference between them, so you need to know what you’re doing.
If you send an email and it doesn’t look the same as in the editor, then select the automatic inline CSS setting and try sending the email again. People who are confident using HTML will normally only use external CSS—or select this option to be safe.
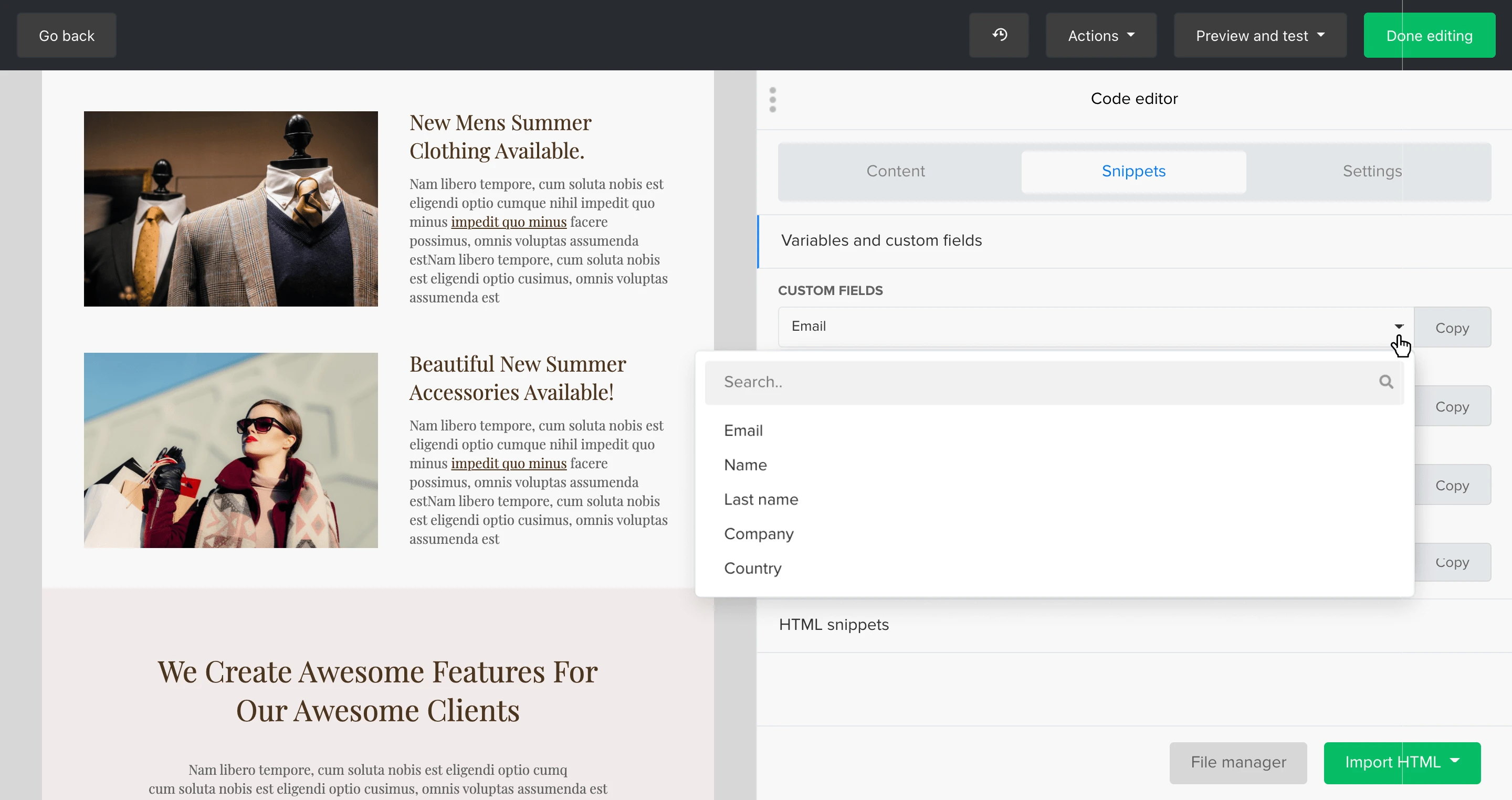
5. Using variables and custom fields
Variables are pieces of content that may vary depending on what data is available. Custom field variables are the same variables in our other builders for personalization:

There are three other variables in the HTML builder:
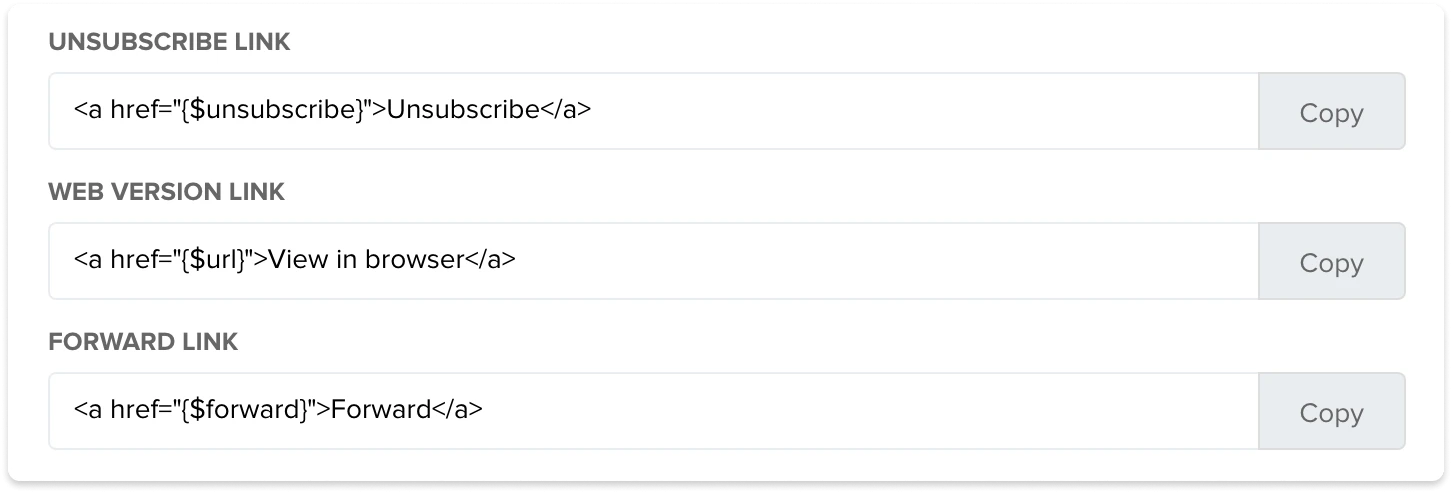
Unsubscribe link: This automatically generates a personal account link, which leads to an unsubscribe page. It is mandatory to have an unsubscribe link in your emails.
Web version link: This allows people to view the campaign in their browser. This is useful if the email doesn’t render correctly in their inbox, or if the message is clipped.
Forward link: This generates a link that subscribers can use to forward your campaign to their friends using the Forward to a friend feature.

Some HTML best practices to keep in mind
Great, so now you know all the main components of the HTML editor! Before we wrap up, here are three quick things to keep in mind when designing your emails.
1. Make sure it’s responsive and consistent
Your email layout and styling may look different depending on the inbox, device and screen size. To manage this:
Use the Base snippet to maintain a straightforward layout.
Stick to inline CSS styling as much as you can, to ensure that the email will render correctly across different inboxes.
Avoid using iframe for your content.
Steer clear of HTML divs or similar markups. Although they can be used, it’s better to stick with tables as much as possible.
2. Think about the load time
We all have short attention spans these days, so you want your email to load as quickly as possible. Here are some things to remember:
Avoid overloading the newsletter with images.
Don’t include unnecessary CSS, such as External CSS Files, CSS animations and modern CSS (e.g. Flexbox).
Stick to standard web fonts as much as you can (if you are going to use custom fonts, try to keep it down to one or two).
Keep the content concise. The longer the newsletter, the more time it will take to load.
Don’t use JS or Flash, as these aren’t always supported (especially Flash).
Keep your HTML forms minimal—there’s no need to have large and complex forms in emails.
Avoid adding too many CSS breakpoints.
3. Test, test and test some more
Give yourself peace of mind by testing your emails, before hitting ‘send’. You can use test emails to check how they look on different devices. You’ll thank yourself later! And as a backup, use the Web version link variable so that people can read the email in their browser if it isn’t loading correctly.
Let's get building!
Hopefully, you’re now as excited about HTML email editors as we are! It’s intuitively-designed to help you work like Daft Punk—faster, smarter, stronger. You get it.
Have you tried the HTML email editor yet? Let us know in the comments.
