Teaser pop-ups are small, subtle notifications that “peek” from the edge of a page. They’re designed to draw attention without fully interrupting a visitor’s browsing experience. When a visitor clicks on the teaser, it expands into a full pop-up (or appears after the main pop-up is closed), allowing you to share important messages like special offers, product launches, or limited-time discounts.
How to add a teaser
To add a teaser:
Navigate to Forms and choose the pop-up you want to edit, or create a new one.

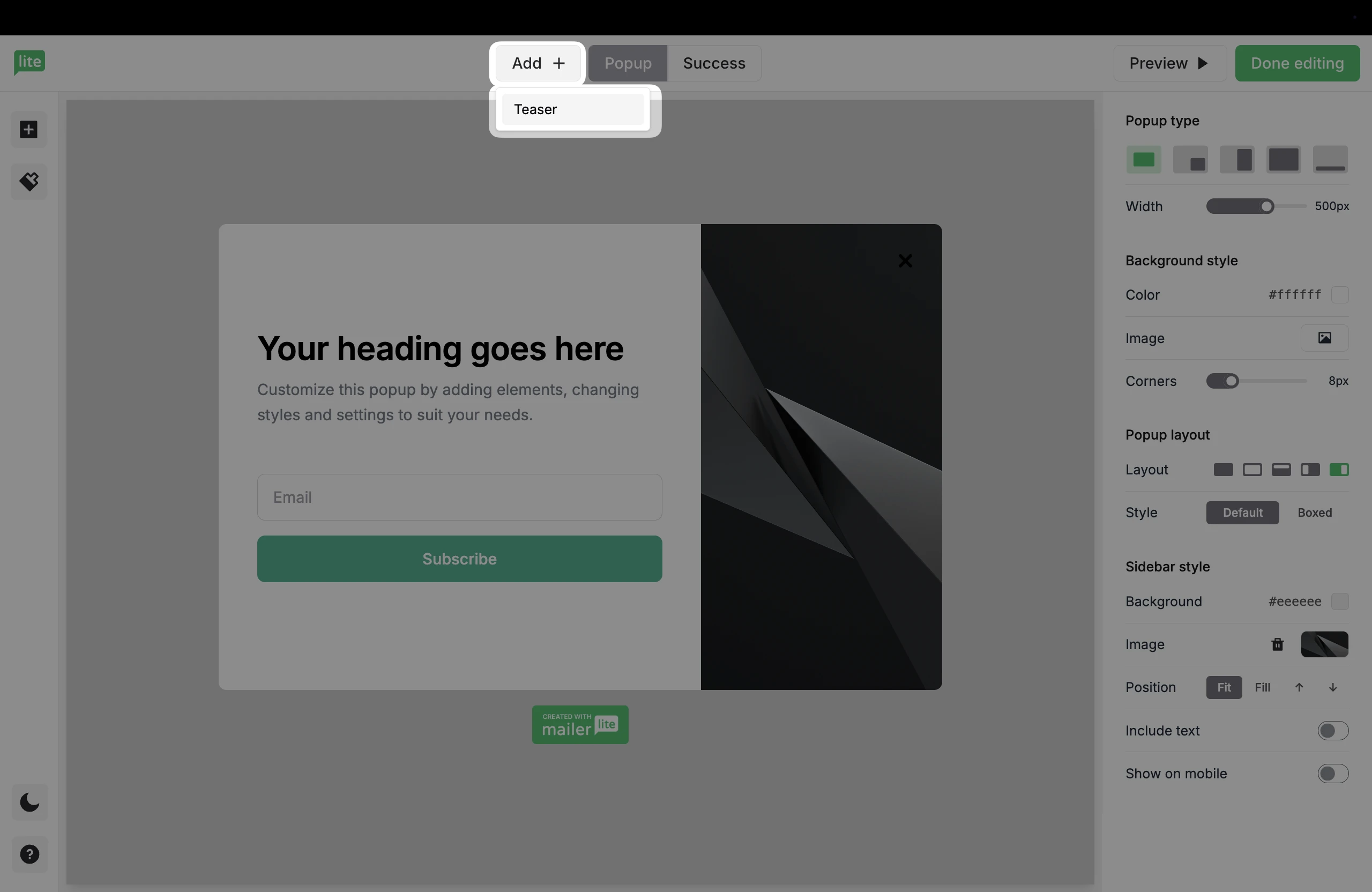
2. Once you are in the pop-up editor, click the + Add button at the top. Select Teaser from the dropdown.

3. In the right sidebar settings, you can adjust the width, colors, and text to match your branding.
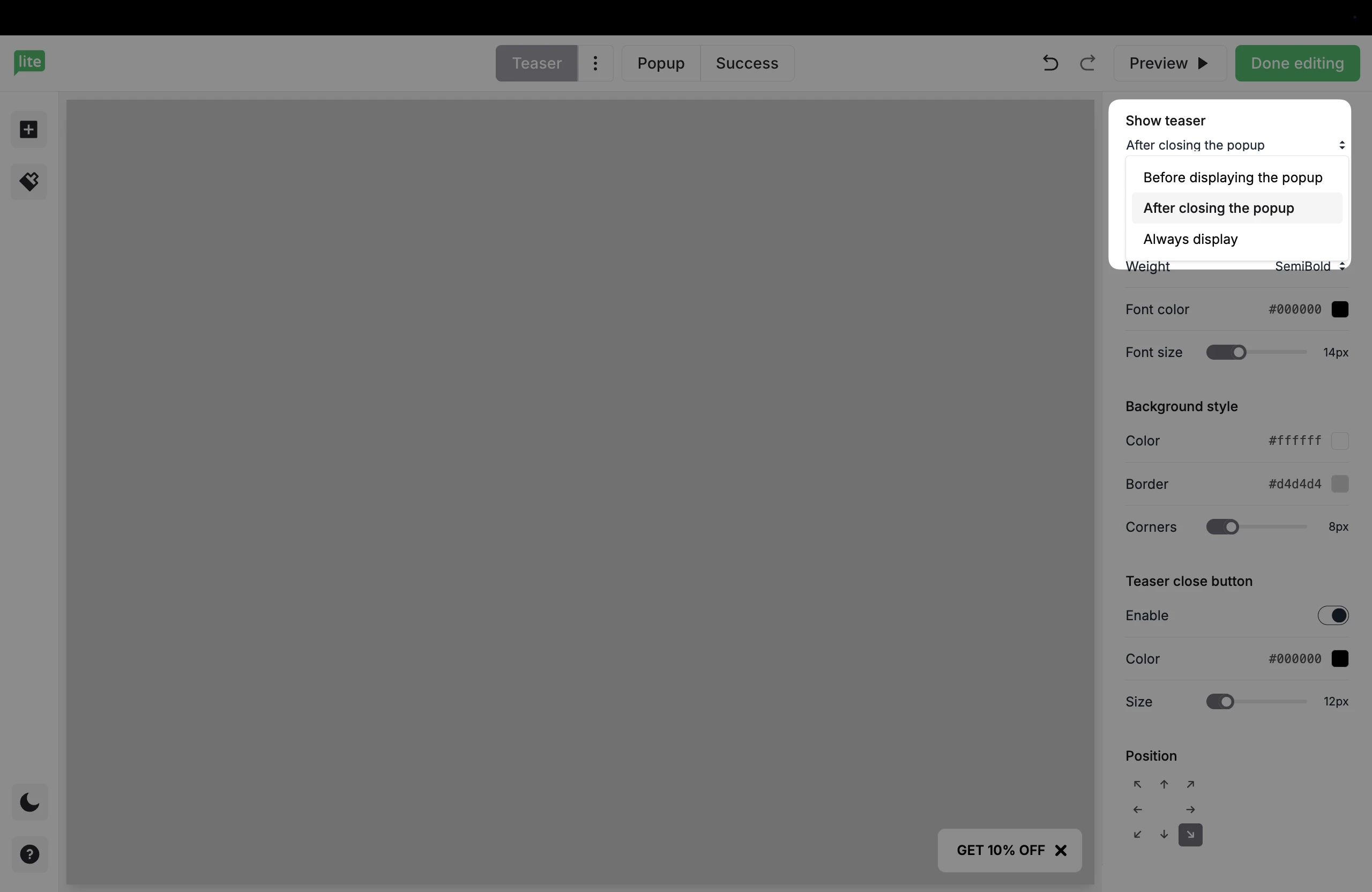
You’ll also see three choices for when to display the teaser.

Before displaying the pop-up: The teaser is visible to visitors as soon as they arrive. Once the main pop-up appears (and later closes), the teaser disappears.
After closing the pop-up: The main pop-up appears first. After the visitor closes the main pop-up, the teaser displays on the edge of the screen.
Always display: The teaser stays visible at all times (before and after the main pop-up appears). This is the default setting.
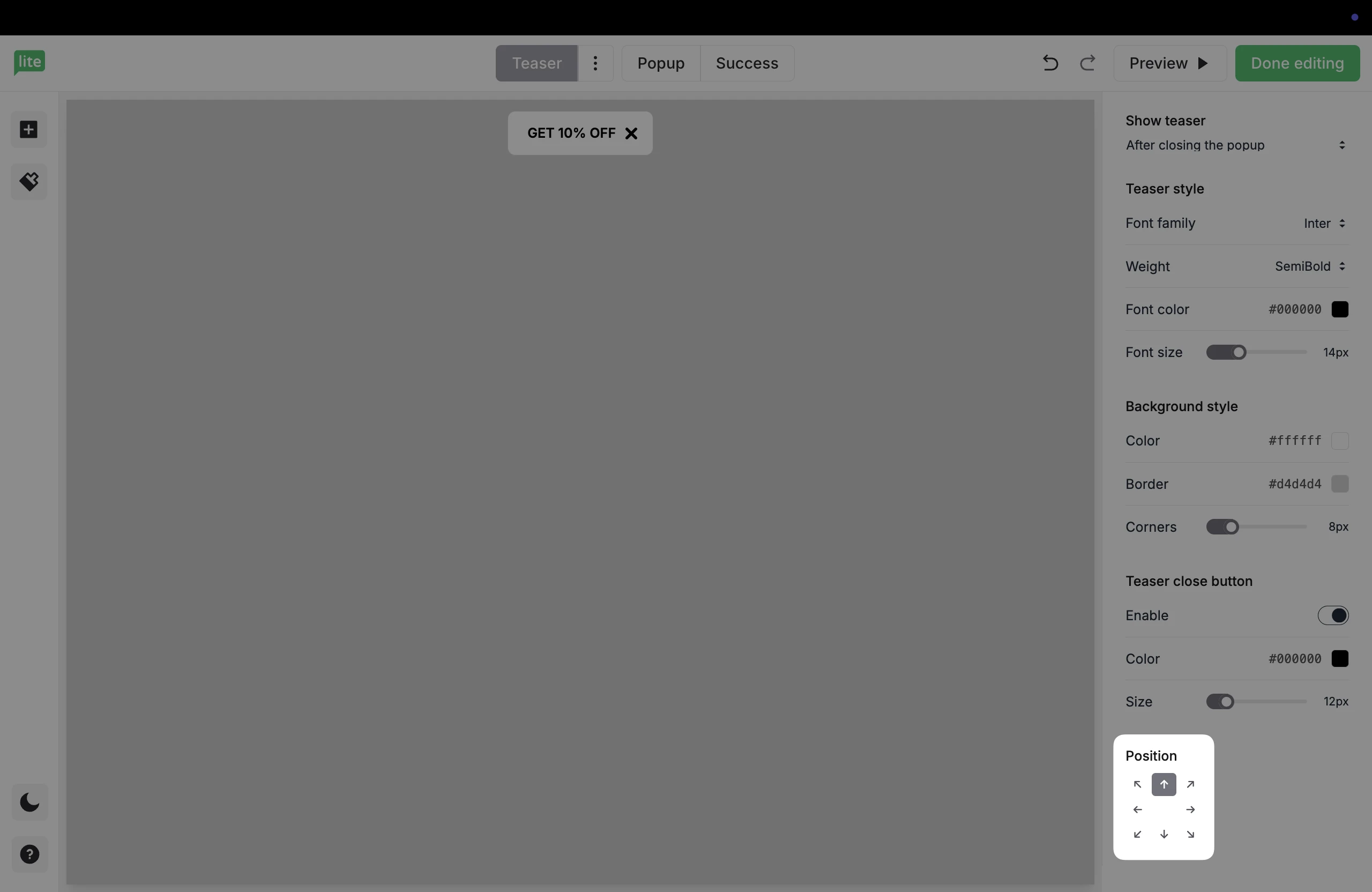
At the bottom, you can adjust the position of the teaser on the screen.

Removing a teaser
To delete a teaser that has been added to a pop-up, simply use the three horizontal dots at the top of the teaser editor and click Remove.

Be sure to click Done editing to save the changes.
For more information on creating pop-ups, check out our helpful guide How to create a pop-up form.