If you have created and installed an embedded form, and the form’s fonts or colors don’t match your design in MailerLite, it’s possible that your website is overwriting your form code.
So, what does that mean? Well, our forms use a basic set of CSS with color codes and fonts. However, some websites and WordPress themes have more complex media rules; so once the MailerLite form is embedded onto the website, it overwrites our CSS. As a result, some colors, fonts, or formatting may look different after the form is embedded.
How to check if your website CSS is overwriting your form code
The easiest way to find out if your website is overwriting your form code is to test your form code somewhere else and see if it works.
Navigate to the Forms page.
Click the Embedded forms tab.
Click on the Overview button of the form.
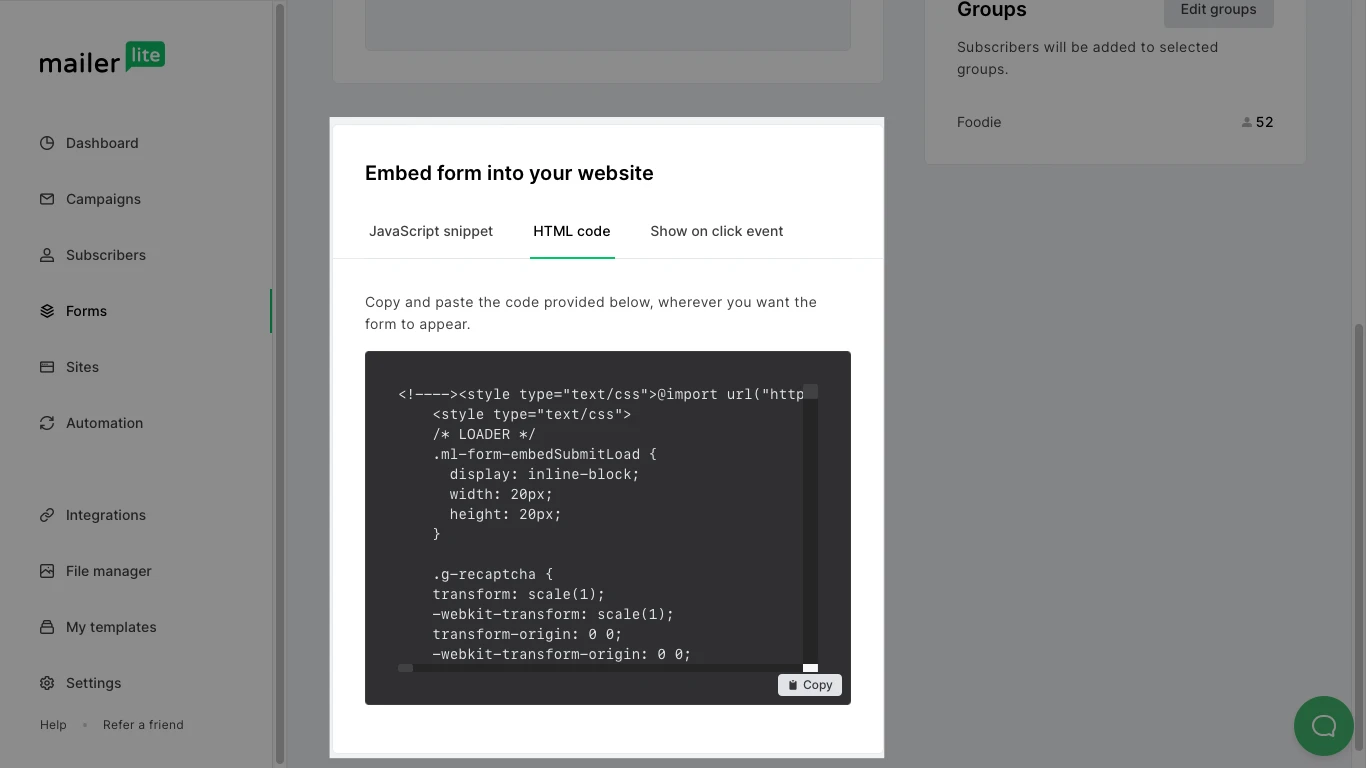
In the Embed form into your website section, select the HTML code tab.

5. Copy the HTML code and paste it into a simple online HTML editor.
If the online HTML editor displays your form correctly, while your website doesn’t, this is the best indication that your website is overwriting your form code.
What to do if your website is overwriting your form code
If you find that your website or WordPress theme is overwriting your form’s CSS there are three things you can do:
Modify your form code accordingly - If you have some understanding of HTML, you can find and include any missing tags or otherwise modify your MailerLite form’s HTML before embedding it on your website
Change your WordPress theme - If your website is in its early stages of development you might consider changing your theme to one that is compatible with MailerLite forms
Use an integrated form editor - MailerLite integrates with multiple form editing apps and WordPress plugins that allow you to create complex forms that still deposit subscribers directly into your MailerLite account
You can find all of our Sign up form integrations on our integrations page.

