Zbieraj informacje o subskrybentach i subskrybentkach bez wysiłku. Wykorzystaj integrację formularzy Squarespace z kontem w MailerLite.
💡 Ważne
Aby integracja Squarespace i MailerLite działała poprawnie:
Należy posiadać plan Business lub Commerce w Squarespace. Funkcje integracji, w tym niezbędna funkcja Wstrzykiwania kodu, nie są dostępne w planach Personal.
Twoja witryna musi być aktywna i nie może znajdować się w trybie konserwacji.
Pierwsze kroki
W MailerLite:
Przejdź do zakładki Integracje.
Znajdź Squarespace i kliknij Sprawdź.

3. Wybierz grupę/grupy w MailerLite, do których mają zostać dodani subskrybenci i subskrybentki Squarespace.
4. Skopiuj dostarczony kod Javascript.
W Squarespace:
Wybierz stronę internetową, którą chcesz zintegrować z MailerLite.
Otwórz panel Code Injection (Wstrzykiwanie kodu). Możesz też przejść do Website > Utilities > Website Tools > Code Injection (Strony > Narzędzia > Narzędzia strony > Wstrzykiwanie kodu).
Wklej dostarczony fragment do Nagłówka.

4. Naciśnij Save (Zapisz).
Wróć do edytora strony w Squarespace. Możesz teraz dodawać formularze subskrypcji za pomocą bloków (wybierając opcję Newsletter lub Formularze) lub dodając nową sekcję, która zawiera dowolny formularz z polem wyboru.
Dodawanie formularzy subskrypcji do witryny Squarespace
Po pomyślnym wstrzyknięciu fragmentu JavaScript w integracji MailerLite do witryny Squarespace, następnym krokiem jest dodanie formularzy subskrybentów i subskrybentek.
Aby rozpocząć:
Przejdź do Edytora stron i wybierz stronę, na której chcesz dodać formularz subskrypcji. Może to być strona główna, dedykowana strona subskrypcji lub inna wybrana sekcja w witrynie.
Dodaj blok. Kliknij punkt, w którym chcesz dodać formularz. Squarespace przedstawi różne opcje bloków.
Wybierz blok:
Dla newsletterów: Wybierz blok Newsletter, aby uzyskać prosty formularz subskrypcji. Ten blok został zaprojektowany specjalnie do przechwytywania adresów e-mail i integrowania ich z listami mailingowymi.
Dla niestandardowych formularzy: Wybierz blok Form dla bardziej szczegółowych formularzy. Ta opcja umożliwia dodawanie różnych typów pól, w tym imienia i nazwiska, adresu e-mail i pól niestandardowych.

3. Dostosuj Twój formularz. W ustawieniach bloku można dostosować pola formularza, tekst przycisku i wiadomość po wysłaniu.
⚠️ Wymagane pole wyboru
Integracja została zaprojektowana do działania z formularzami, które zawierają pole wyboru opt-in/signup w polu e-mail. Jest to ważne dla zachowania zgodności ze standardami prawnymi i zapewnienia, że subskrybenci i subskrybentki aktywnie wyrażają zgodę na otrzymywanie Twoich wiadomości.
Wiele domyślnych formularzy dostarczanych w blokach sekcji Squarespace domyślnie nie zawiera pola wyboru rejestracji. Ważne jest, aby ręcznie dodać pole wyboru do formularzy, aby włączyć integrację.
Dodawanie nowej sekcji z formularzem
1. Na wybranej stronie przejdź do trybu edycji, aby móc zmodyfikować zawartość.
2. Użyj ikony +, aby dodać nową sekcję.
3. Squarespace oferuje różne wstępnie zaprojektowane szablony sekcji, które zawierają formularze. Wybierz taki, który pasuje do projektu Twojej witryny i Twoich potrzeb. Pamiętaj, aby dodać pole wyboru zapisu do newslettera.

4. Podobnie jak w przypadku bloków, dostosuj pola, wygląd i ustawienia przesyłania formularza do Twoich wymagań.
⚠️ Pola formularzy
Poniższe pola można dodać z formularzy Squarespace do listy subskrybentów i subskrybentek w MailerLite:
Imię
Nazwisko
E-mail
Jeśli formularz Squarespace zawiera dodatkowe pola (np. Temat, Wiadomość), nie zostaną one przeniesione do MailerLite. Integracja będzie jednak nadal działać, jeśli obecne są dodatkowe pola.
Korzystanie z formularzy pop-up MailerLite w Squarespace
Po dodaniu uniwersalnego skryptu śledzącego MailerLite do strony w Squarespace, możesz łatwo dodawać formularze pop-up.
Najpierw utwórz nowy formularz pop-up w Twoim koncie MailerLite. Następnie go aktywuj.
Po odświeżeniu witryny Squarespace formularz powinien pojawić się zgodnie z ustawieniami widoczności w MailerLite (np. wyświetlanie po 5 sekundach). Zebrane dane zostaną zsynchronizowane z wyznaczoną grupą subskrybentów i subskrybentek w MailerLite.
Masz wiele formularzy?
Korzystanie z jednego skryptu Javascript MailerLite oznacza, że jeśli w MailerLite włączonych jest wiele formularzy, wszystkie będą wyświetlane na stronie Squarespace. Aby tego uniknąć, możesz dostosować ustawienia widoczności dla każdego formularza w MailerLite, dodając adres URL dla witryny w Squarespace.
Zobacz: Jak naprawić formularz pop-up pokazujący się na wielu stronach internetowych?
Korzystanie z formularzy typu Element strony od MailerLite w Squarespace
Aby dodać do strony Squarespace formularz typu Element strony utworzony w MailerLite:
W MailerLite:
Najpierw utwórz nowy formularz typu Element strony i aktywuj go.
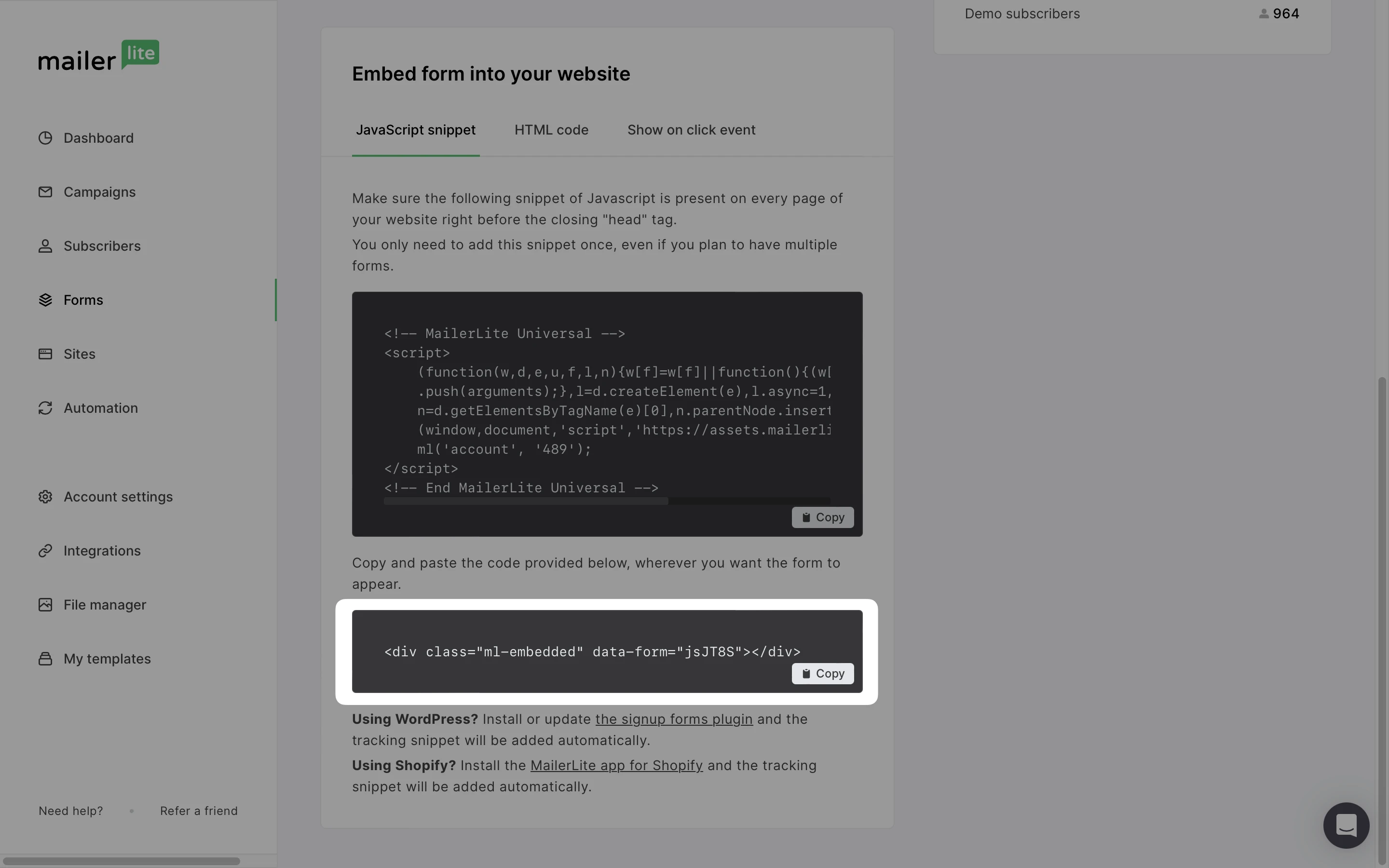
Przewijając w dół w Podglądzie formularza, zobaczysz dwa fragmenty Javascript. Pierwszy zaczyna się od:
<!-- MailerLite Universal -->
Drugi kod jest znacznie krótszy. Skopiuj drugi fragment kodu Javascript.

W Squarespace:
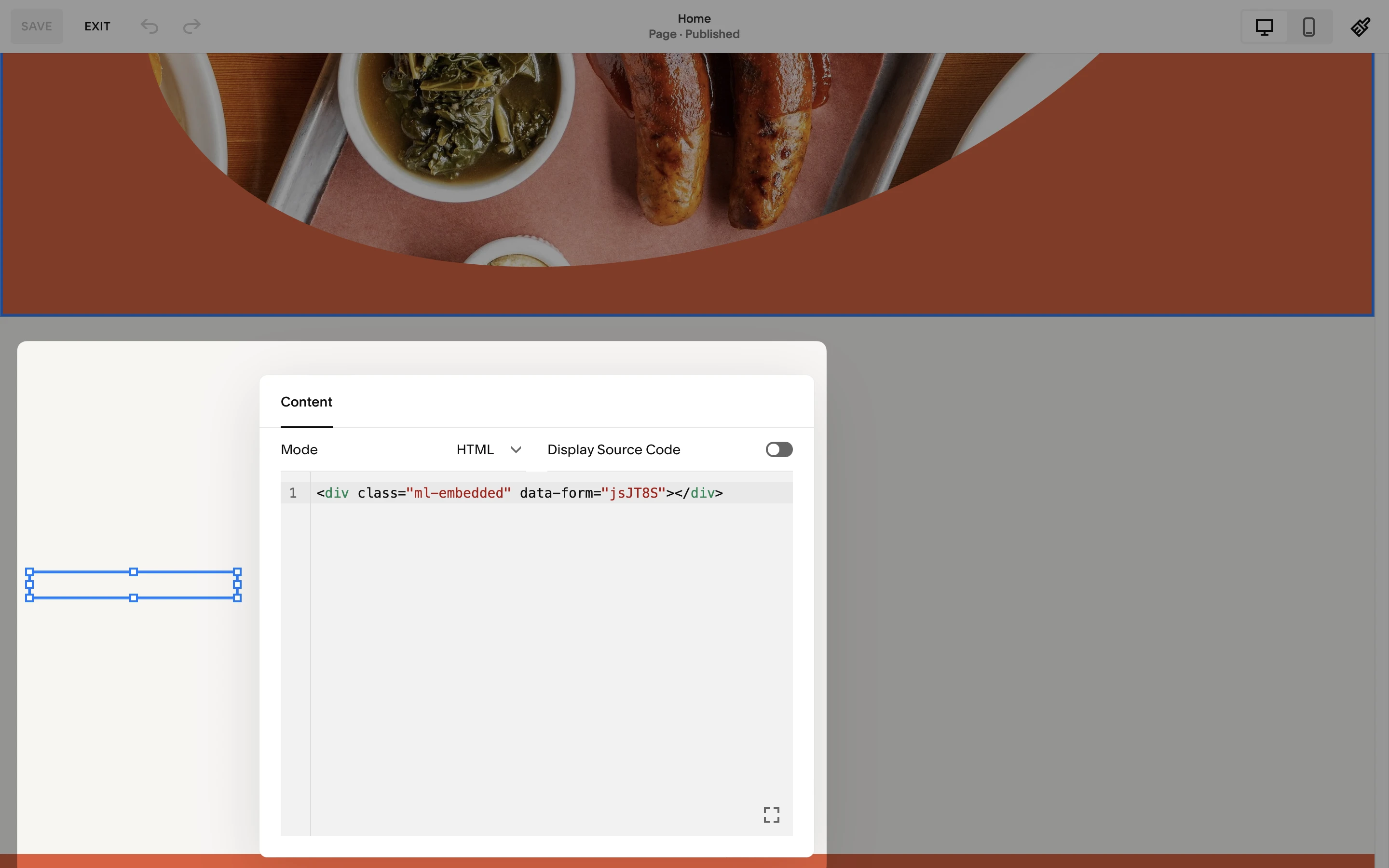
1. Dodaj nowe Pole kodu.
2. Wstaw tam drugi fragment kodu Javascript. Upewnij się, że opcja Wyświetl kod źródłowy pozostaje wyłączona.

3. Odśwież Twoją stronę, aby zobaczyć osadzony formularz MailerLite. Należy pamiętać, że formularz nie będzie wyświetlany w trybie edycji, a strona musi być dostępna w trybie podglądu lub za pośrednictwem poglądowego linku, aby formularz został wyświetlony.

Wszystkie zebrane dane zostaną zsynchronizowane z wyznaczonymi grupami odbiorców MailerLite.