Recopila la información de los suscriptores sin esfuerzo integrando tus formularios de Squarespace directamente con tu cuenta de MailerLite.
💡 Importante
Para que la integración de Squarespace y MailerLite funcione correctamente:
Tu sitio de Squarespace debe estar en un plan Business o Commerce. Las funciones de integración, incluida la capacidad esencial de Inyección de código, no están disponibles en los planes Personales.
Tu sitio debe estar activo y no en modo de mantenimiento.
Cómo empezar
En MailerLite:
1. Ve a Integraciones.
2. Localiza Squarespace y haz clic en Usar.

3. Elige los grupos en MailerLite a los que se añadirán tus suscriptores de Squarespace.
4. Copia el código Javascript proporcionado.
En Squarespace:
1. Elige el sitio que deseas integrar con los formularios de MailerLite.
2. Abre el panel de Inyección de Código. O, ve a Sitio web > Utilidades > Herramientas del sitio web > Inyección de código.
3. Pega el fragmento de JavaScript proporcionado en la sección Encabezado.

4. Haz clic en Guardar.
Vuelve al editor de tu sitio en Squarespace. Ahora puedes añadir formularios de suscripción a través de Bloques (eligiendo Newsletters o Formularios) o añadiendo una nueva sección que incluya cualquier formulario con una casilla de verificación opt-in.
Añadir formularios de suscripción a tu sitio Squarespace
Una vez que el fragmento de JavaScript para la integración de MailerLite se ha inyectado correctamente en tu sitio de Squarespace, el siguiente paso es añadir formularios de suscripción.
Para empezar:
Ve al editor de páginas y selecciona la página en la que deseas añadir el formulario de suscripción. Puede ser tu página de inicio, una página dedicada a la suscripción o cualquier otra sección relevante de tu sitio.
Añade un bloque. Haz clic en el punto donde deseas agregar el formulario. Squarespace te presentará diferentes opciones de bloque.
Elige tu bloque:
Para newsletters: Selecciona el bloque Newsletter para un formulario de suscripción sencillo. Este bloque está diseñado específicamente para capturar direcciones de correo electrónico e integrarlas en listas de correo.
Para formularios personalizados: Selecciona el bloque Formulario para formularios más detallados. Esta opción te permite añadir varios tipos de campos, como nombre, correo electrónico y campos personalizados.

3. Personaliza tu formulario. En la configuración del bloque, puedes personalizar los campos del formulario, el texto del botón y el mensaje posterior al envío.
⚠️ Casilla de verificación Opt-in/registro obligatoria
La integración está diseñada para funcionar con formularios que incluyan una casilla de verificación de opt-in/registro en el campo de correo electrónico. Esto es importante para cumplir con las normas legales y para garantizar que los suscriptores acepten activamente recibir comunicaciones tuyas.
Muchos formularios predeterminados proporcionados dentro de los bloques de sección de Squarespace no incluyen una casilla de verificación de registro de forma predeterminada. Es crucial añadir manualmente esta casilla de verificación a tus formularios para habilitar la integración.
Añadir una nueva sección con un formulario
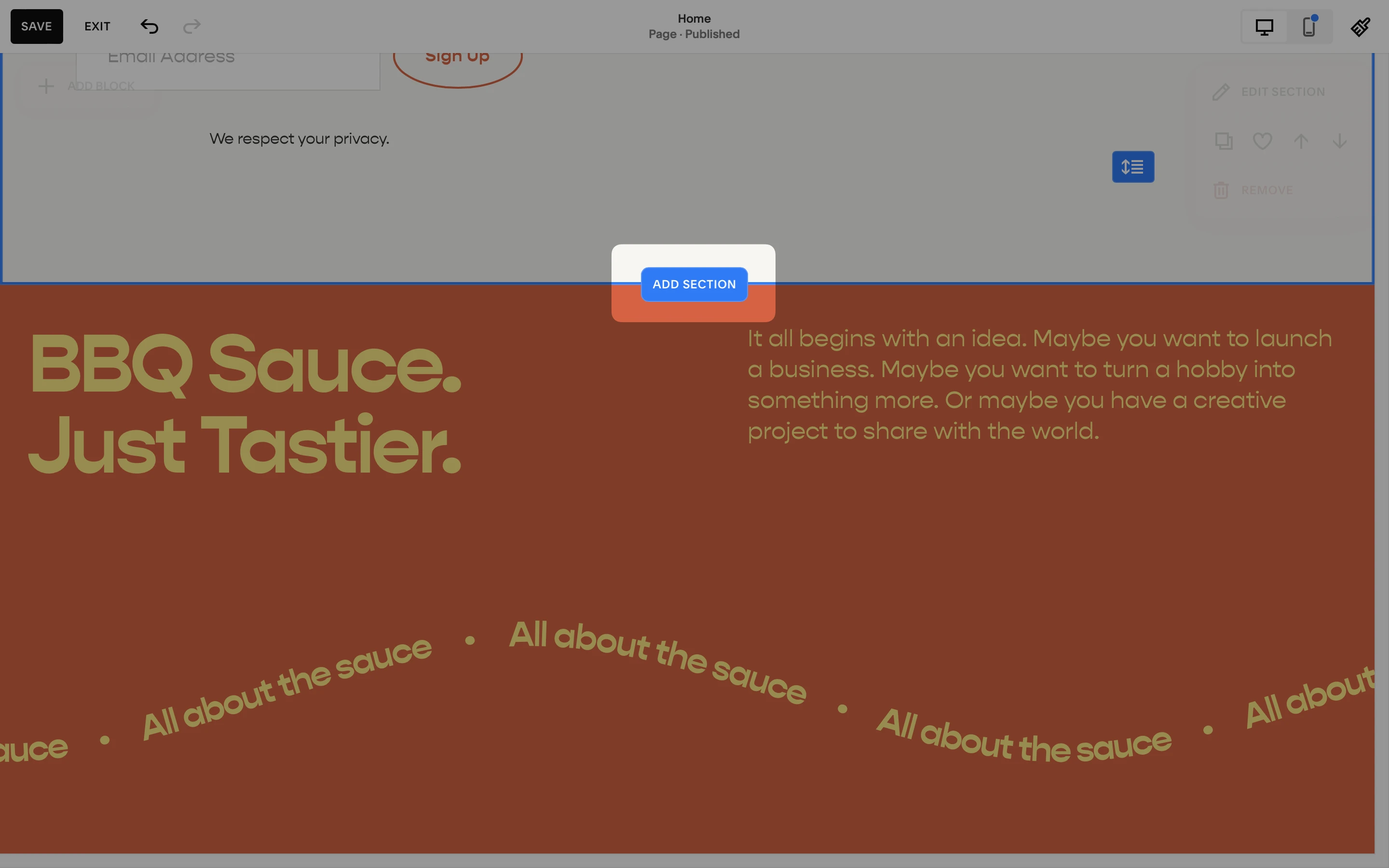
1. En la página en la que estás trabajando, cambia al modo Editar para modificar el contenido.
2. Utiliza el icono + para añadir una nueva sección.
3. Squarespace ofrece varias plantillas de secciones prediseñadas que incluyen formularios. Elige una que se adapte al diseño de tu sitio y a tus necesidades. Asegúrate de incorporar una casilla de verificación opt-in en el campo de correo electrónico.

4. Al igual que con los bloques, personaliza los campos, la apariencia y la configuración de envío del formulario para adaptarlos a tus necesidades.
⚠️ Formularios de campo
Los siguientes campos se pueden añadir desde tus formularios de Squarespace a tu lista de suscriptores de MailerLite:
Nombre
Apellidos
Correo electrónico
Si tu formulario de Squarespace incluye campos adicionales (por ejemplo, Asunto, Mensaje), éstos no se transferirán a MailerLite. Sin embargo, la integración seguirá funcionando si hay campos de suscriptor adicionales.
Uso de los formularios pop-up de MailerLite en Squarespace
Una vez que hayas añadido el script de seguimiento MailerLite Universal a tu sitio Squarespace, puedes añadir fácilmente formularios emergentes a tu sitio.
Primero, crea un nuevo formulario pop-up en tu cuenta de MailerLite y actívalo.
Después de actualizar tu sitio Squarespace, el formulario debería aparecer según su configuración de visibilidad en MailerLite (por ejemplo, mostrarse después de 5 segundos). Los datos recopilados se sincronizarán con el grupo de suscriptores designado en MailerLite.
¿Tienes varios formularios?
El uso de Javascript de MailerLite significa que si hay varios formularios habilitados en MailerLite, todos se mostrarán en tu sitio de Squarespace. Para limitar esto, puedes ajustar la configuración de visibilidad de cada formulario en MailerLite agregando la URL de tu sitio de Squarespace.
Consulta Cómo solucionar que un formulario emergente se muestre en varios sitios web.
Uso de formularios integrados de MailerLite en Squarespace
Para añadir un formulario integrado que se creó en tu cuenta de MailerLite a tu sitio web de Squarespace:
En MailerLite:
En primer lugar, crea un nuevo formulario integrado y habilítalo.
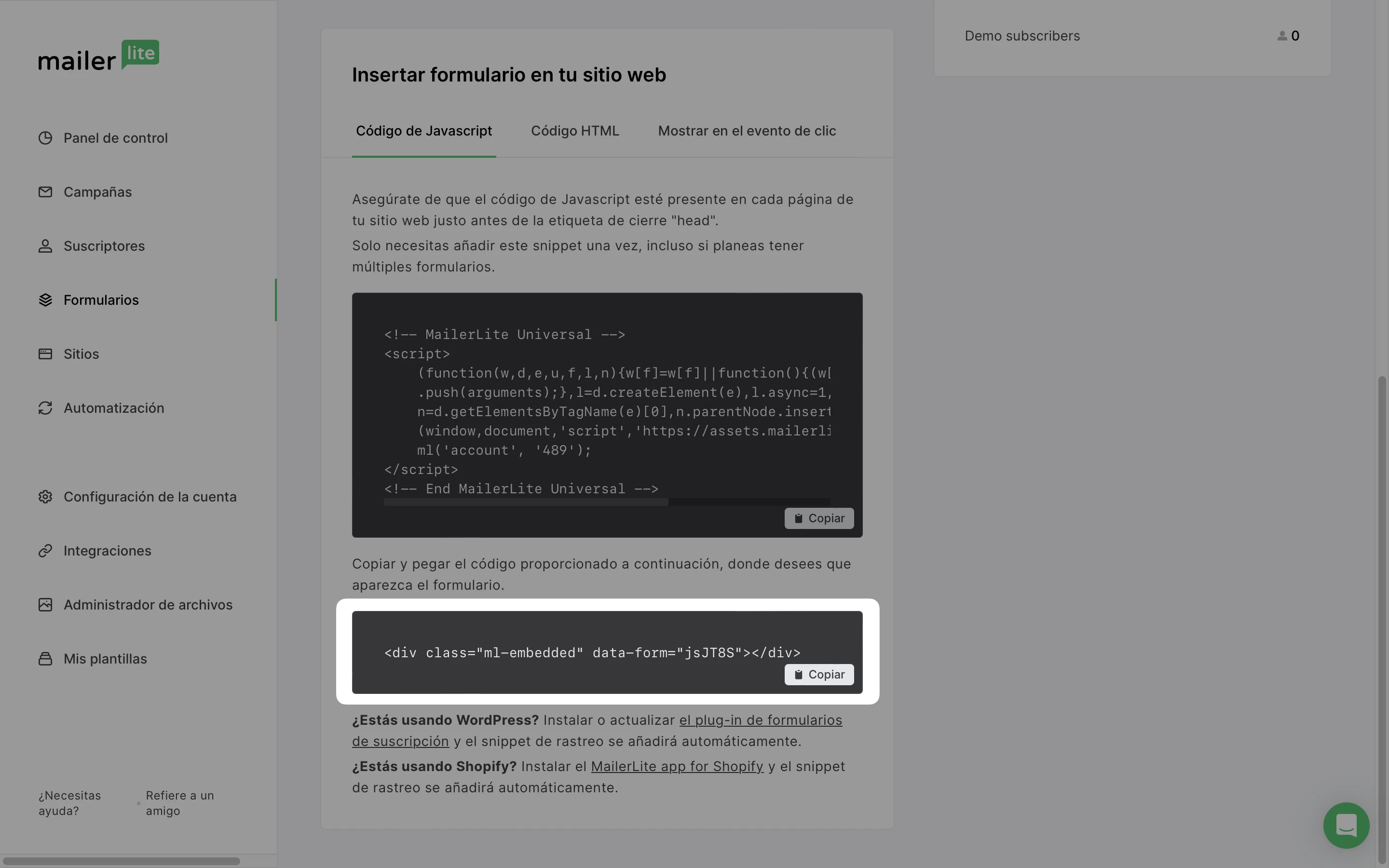
Al desplazarte hacia abajo en la descripción general del formulario, verás dos fragmentos de Javascript. El primero comienza con
<!-- MailerLite Universal -->
Y el segundo es mucho más corto. Copie el segundo fragmento de Javascript.

En Squarespace:
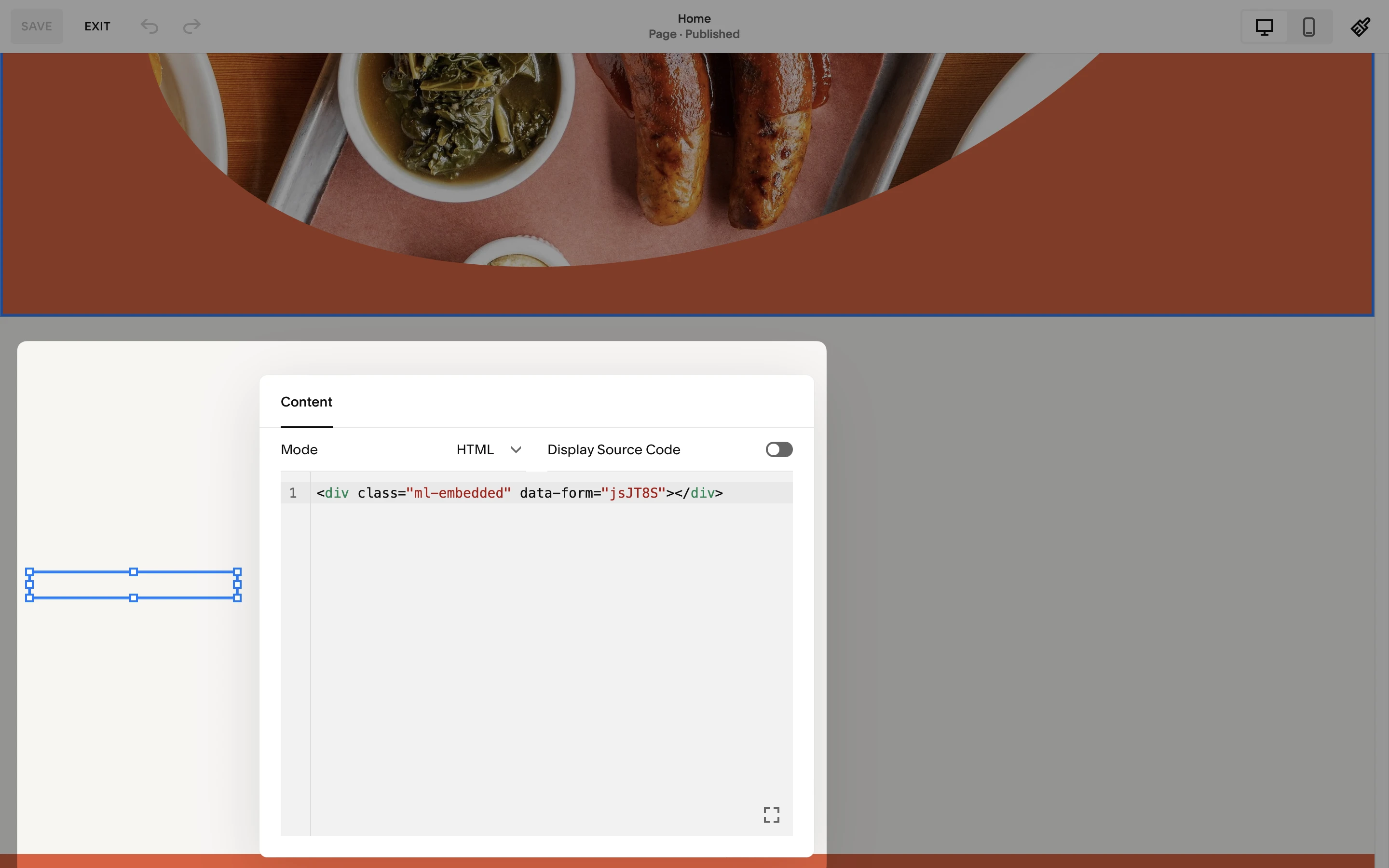
1. Añade un nuevo cuadro de Código.
2. Inserta allí el segundo fragmento de Javascript. Asegúrate de que la opción Mostrar código fuente está desactivada.

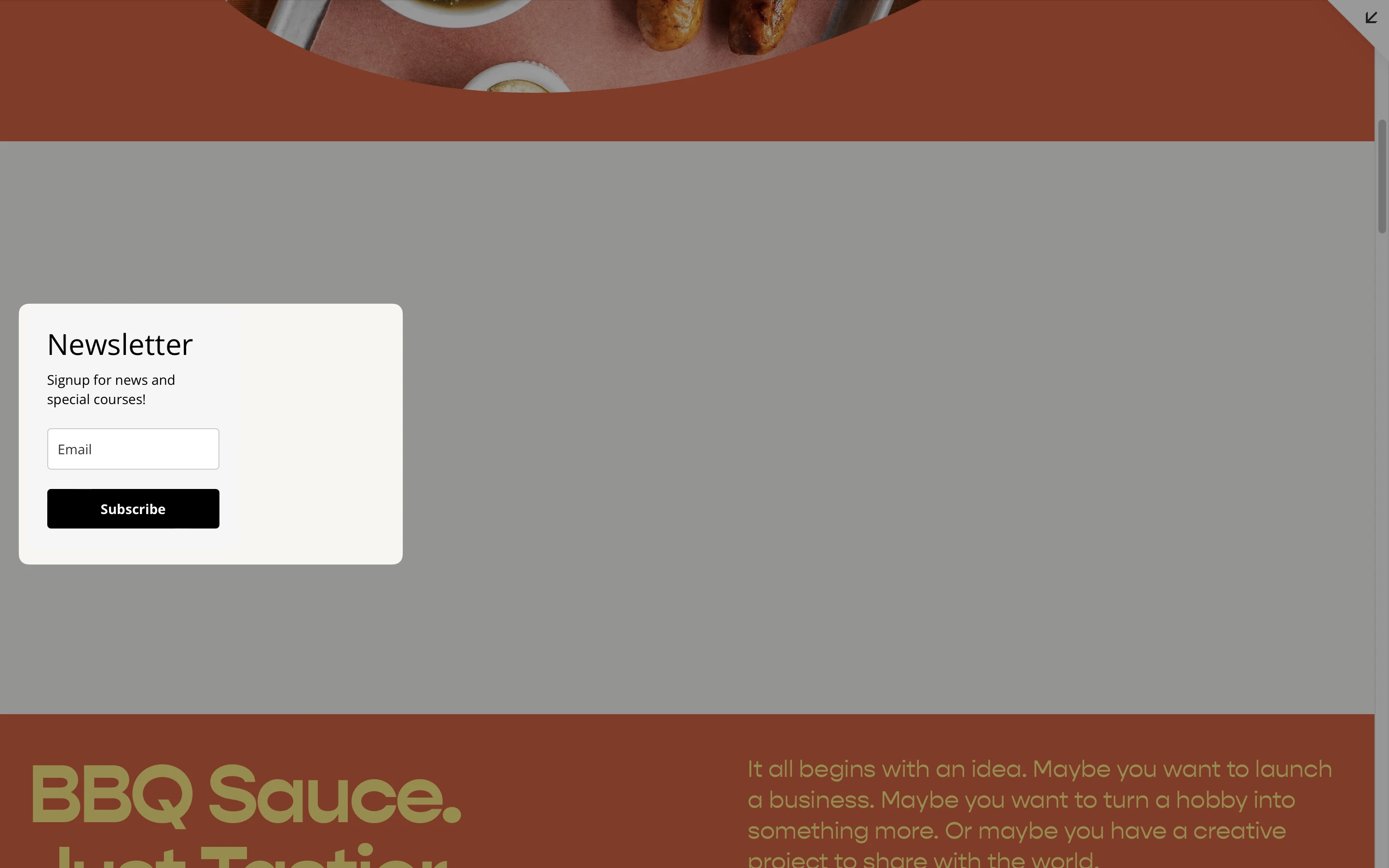
3. Actualiza tu sitio para ver el formulario MailerLite integrado. Ten en cuenta que el formulario no se mostrará en el modo Editar y que se debe acceder a la página en el modo Vista previa o a través de un enlace activo para que se muestre el formulario.

Todos los datos recogidos se sincronizarán con el grupo o grupos de suscriptores MailerLite designados.