Po utworzeniu formularza typu pop-up, Element strony lub promocyjnego, możesz postępować zgodnie z poniższymi krokami, aby osadzić go na Twojej witrynie. Pamiętaj, że każda witryna ma swoje własne unikalne ustawienia, dlatego zalecamy skontaktowanie się z hostingodawcą, aby uzyskać więcej informacji na temat instalowania formularzy JavaScript w Twojej witrynie.
Jak zainstalować formularz osadzony na witrynie?
Aby zainstalować formularz w Twojej witrynie, skopiuj/wklej fragment kodu JavaScript na każdą stronę witryny (zaraz przed zamykającym tagiem </head> oraz krótszy fragment kodu, tam, gdzie chcesz, aby pojawił się formularz):
Przejdź do strony Formularze. Znajdź wybrany formularz.
Kliknij przycisk Podgląd.
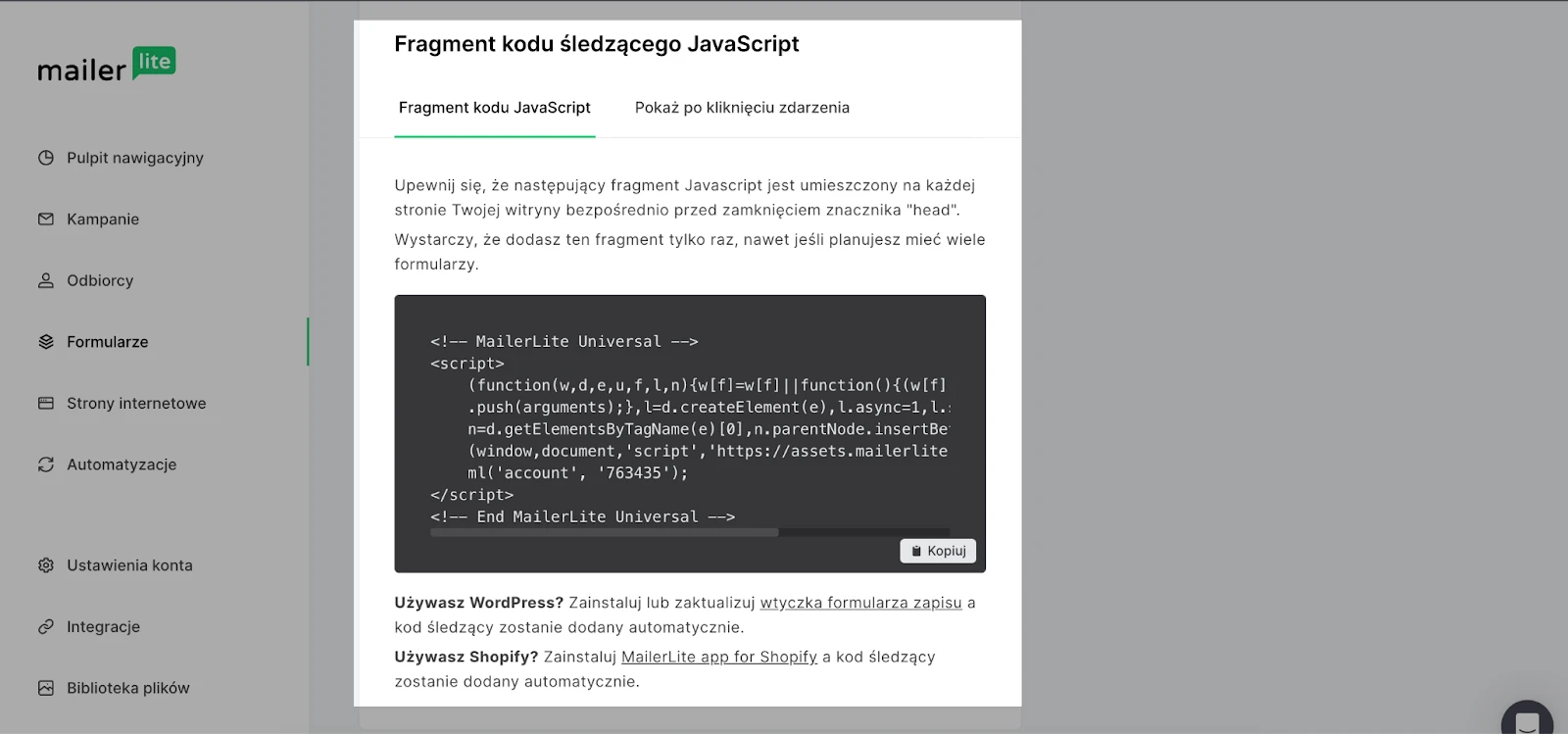
Przewiń w dół do Fragment kodu JavaScript. Tutaj znajdziesz dwa fragmenty kodu JavaScript.
Pierwszy fragment (dłuższa część kodu) to uniwersalny fragment kodu śledzenia MailerLite. Drugi fragment (krótsza część kodu) to indywidualny kod Twojego formularza.

4. Skopiuj uniwersalny fragment kodu śledzenia MailerLite i wklej go do kodu HTML Twojej witryny, zaraz przed zamykającym tagiem </head>.
Twoja witryna składa się z sekcji HTML zwanych elementami. Pierwszym elementem jest znacznik <head>, który zaczyna się od otwierającego tagu <head>, a kończy się zamykającym tagiem </head>. Jeśli nie wiesz, jak edytować kod HTML w Twojej witrynie, zalecamy skontaktowanie się z zespołem pomocy technicznej platformy, na której masz utworzoną swoją witrynę.
Inne sposoby instalacji:
Jeśli nie masz pewności, gdzie dodać fragment kodu JavaScript, sprawdź ustawienia kreatora witryn lub stronę pomocy, aby dowiedzieć się, gdzie możesz dodać własny kod HTML lub JavaScript. Może to być oznaczone jako Kod własny/niestandardowy, HTML/CSS lub ustawienia JavaScript. Niektóre platformy pozwalają na globalne wstrzykiwanie kodu (wpływające na całą witrynę) lub na wybranych stronach.
Niektóre kreatory witryn, takie jak Squarespace, posiadają bloki kodu niestandardowego, które pozwalają na dodawanie własnego kodu HTML i JavaScript bezpośrednio do konkretnej strony, posta na blogu, paska bocznego, stopki lub innych obszarów treści na Twojej stronie. Inne funkcje, takie jak wstrzykiwanie kodu, umożliwiają wstawianie własnego kodu HTML i skryptów, które wpływają na całą witrynę lub wybrane strony.
Jak zainstalować formularz typu pop-up na Twojej witrynie?
Aby zainstalować formularz typu pop-up na Twojej witrynie, skopiuj i wklej fragment kodu JavaScript na każdą stronę Twojej witryny, tuż przed zamykającym tagiem </head>.
Aby zainstalować uniwersalny fragment kodu śledzenia JavaScript w Twojej witrynie:
Przejdź do strony Formularze i kliknij przycisk Podgląd.
Przewiń stronę, aż znajdziesz Fragment kodu śledzącego JavaScript (lub skopiuj go ze strony Zachowanie podczas tworzenia pop-upa).

3. Skopiuj i wklej uniwersalny fragment kodu śledzenia do kodu HTML Twojej witryny, tuż przed zamykającym tagiem </head>. (Należy zrobić to tylko raz, nawet jeśli planujesz zainstalować kilka formularzy na Twojej witrynie).
Pop-up pojawi się na Twojej witrynie zgodnie z ustawieniami Widoczności w Twoim koncie MailerLite.
Korzystasz z WordPressa lub Shopify?
Zainstaluj wtyczkę MailerLite dla WordPressa lub wtyczkę MailerLite dla Shopify, aby zainstalować formularze na Twojej witrynie bez używania kodu.
Korzystasz z Wix? Przeczytaj instrukcje dotyczące instalowania formularzy na stronie Wix.
Jak zainstalować formularz typu pop-up MailerLite na stronie internetowej lub landing page’u MailerLite?
Aby dodać formularz typu pop-up MailerLite do landing page’a lub strony utworzonej w Twoim koncie MailerLite:
Przejdź do strony Formularze i kliknij przycisk Podgląd.
Przewiń stronę, aż znajdziesz Fragment kodu śledzącego JavaScript (lub skopiuj go ze strony Zachowanie podczas tworzenia pop-upa).
Przejdź do zakładki Strony internetowe i kliknij przycisk Podgląd dla witryny lub strony docelowej, do której chcesz dodać formularz.
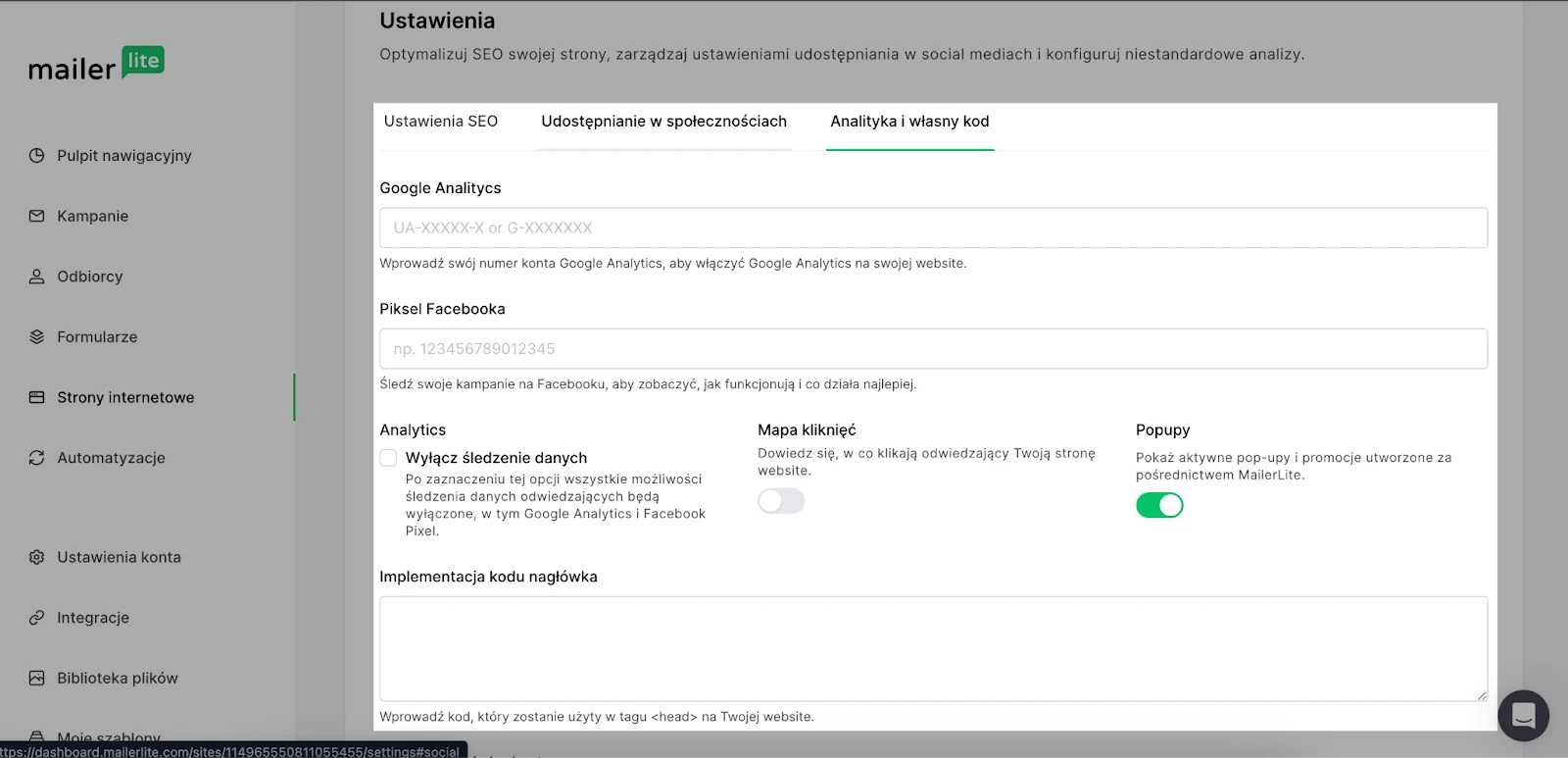
Przejdź do zakładki Ustawienia.
Znajdź sekcję Ustawienia.
Wybierz zakładkę Analityka i własny kod.
Wklej fragment kodu JavaScript formularza do pola Implementacja kodu nagłówka.
Włącz opcję dla Pop-upów.

9. CKliknij Zapisz i kontynuuj.
Po zapisaniu sprawdź opublikowaną stronę lub landing page. Formularz powinien się pojawić zgodnie z ustawieniami wyświetlania formularza.