Co to jest formularz typu Element strony?
Formularz typu Element strony to formularz zapisu używany do zbierania adresów e-mail odbiorców i dodawania ich bezpośrednio do MailerLite. Tworzysz swój formularz w MailerLite i osadzasz go na własnej stronie internetowej jako jej część.
Jak stworzyć formularz
Aby utworzyć swój pierwszy wbudowany formularz:
Przejdź do zakładki Formularze.
Kliknij kartę Element strony.
Kliknij przycisk Utwórz formularz.
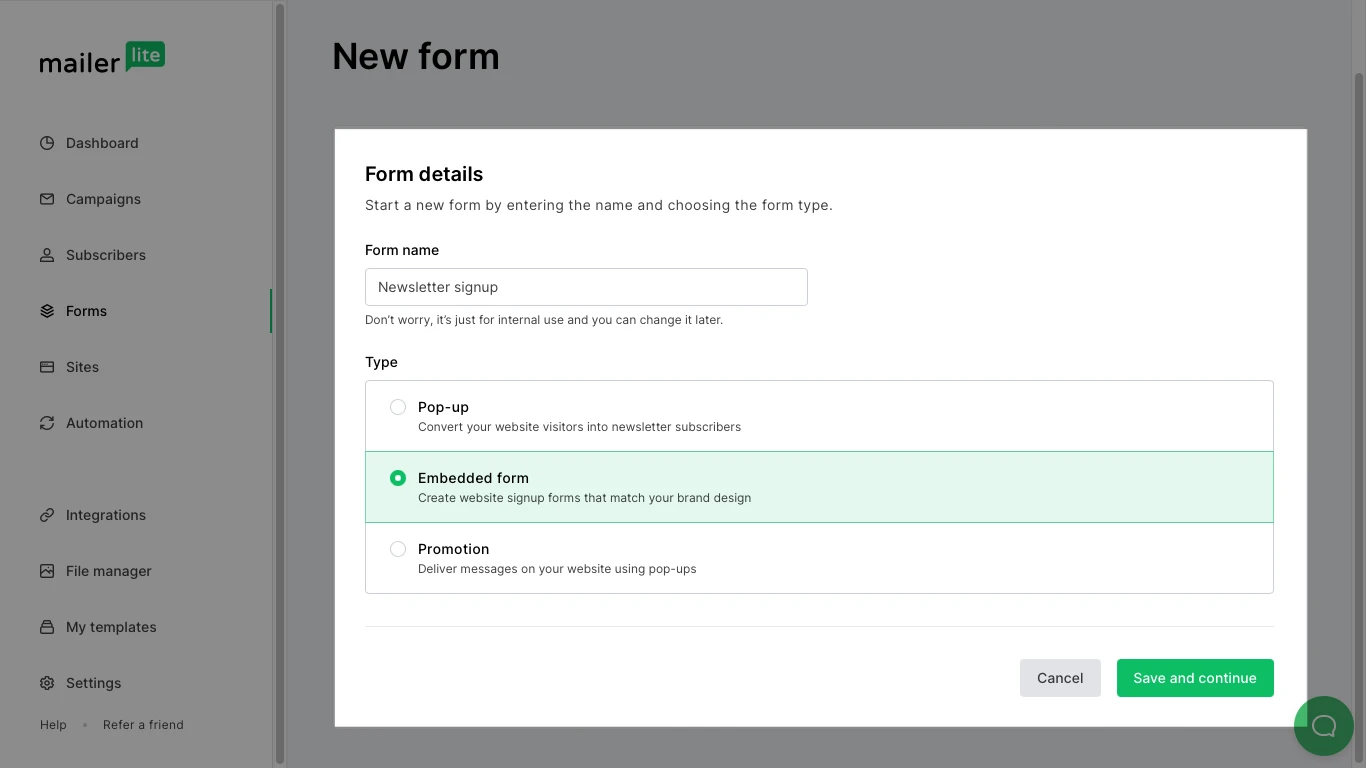
Nadaj swojemu formularzowi nazwę (jest to tylko do celów wewnętrznych i możesz ją później zmienić) i wybierz typ formularza Element strony.

Kliknij Zapisz i kontynuuj.
Wybierz grupę odbiorców i kliknij Kontynuuj. Ten ważny krok pozwala wybrać grupę (grupy), do której zostaną dodani subskrybenci tego formularza.
Kliknij Kontynuuj, aby otworzyć edytor formularzy typu Element strony.

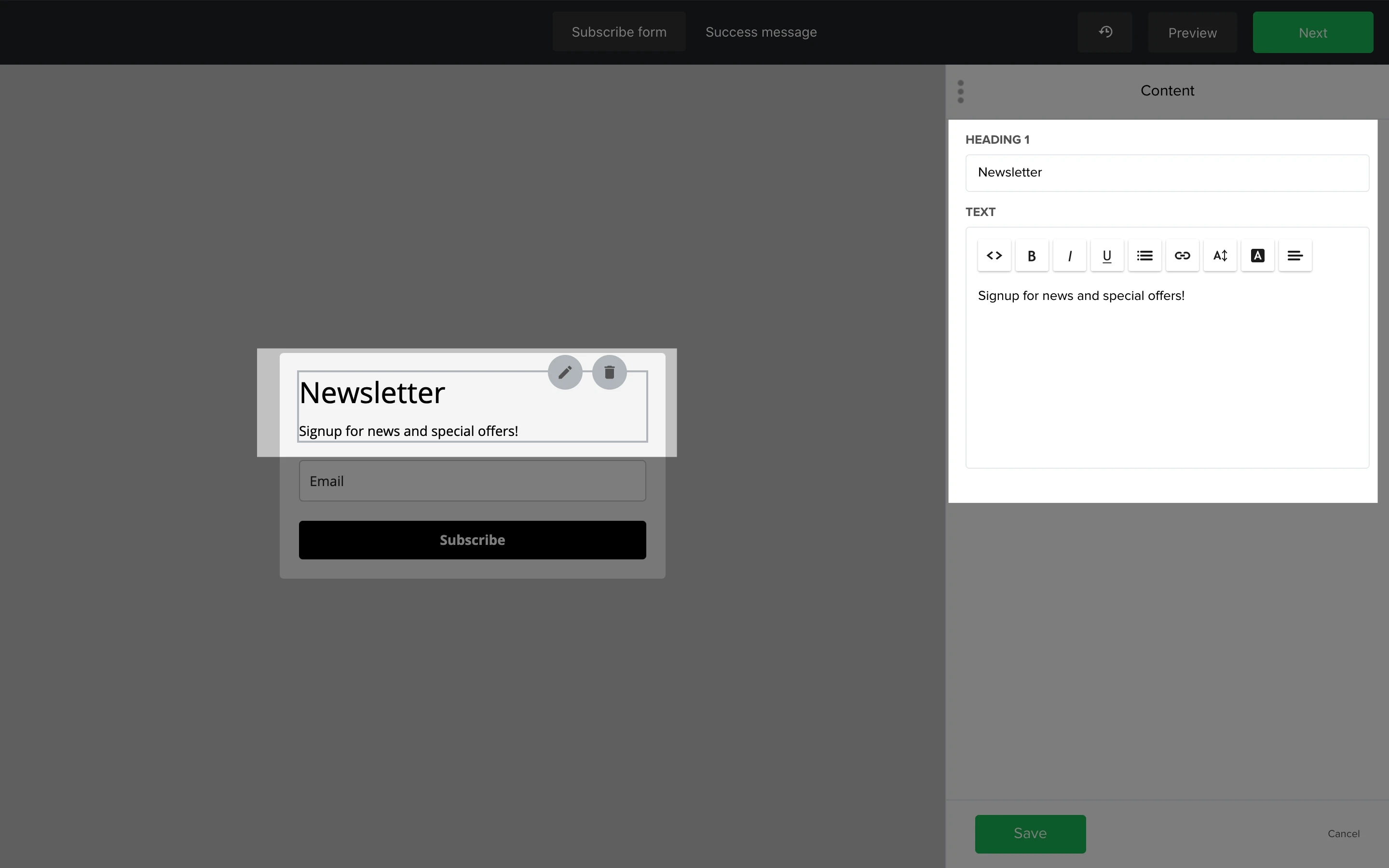
Edytuj nagłówek i tekst swojego formularza, klikając na blok nagłówka i tekstu, a następnie wprowadź swoje zmiany na pasku bocznym.

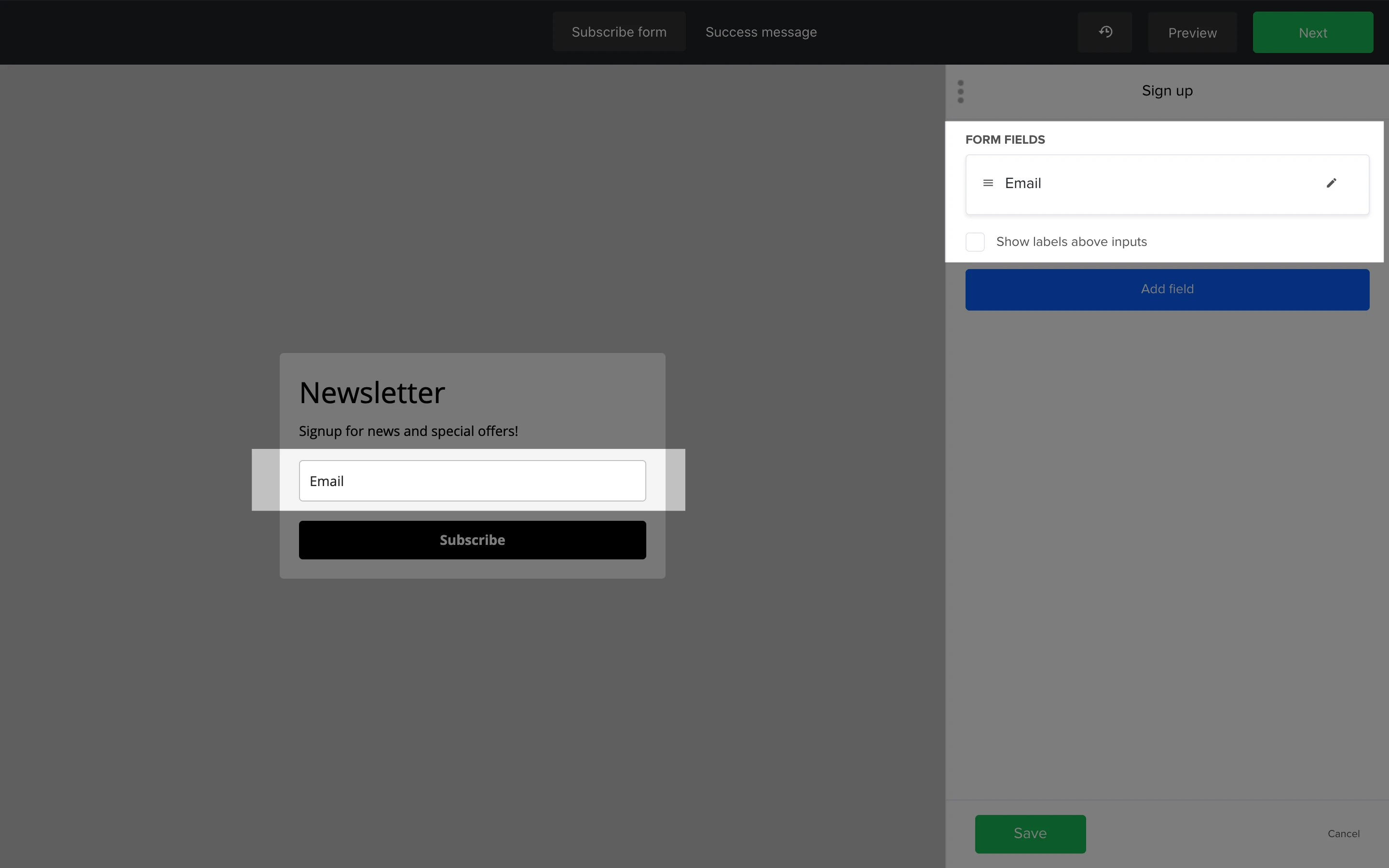
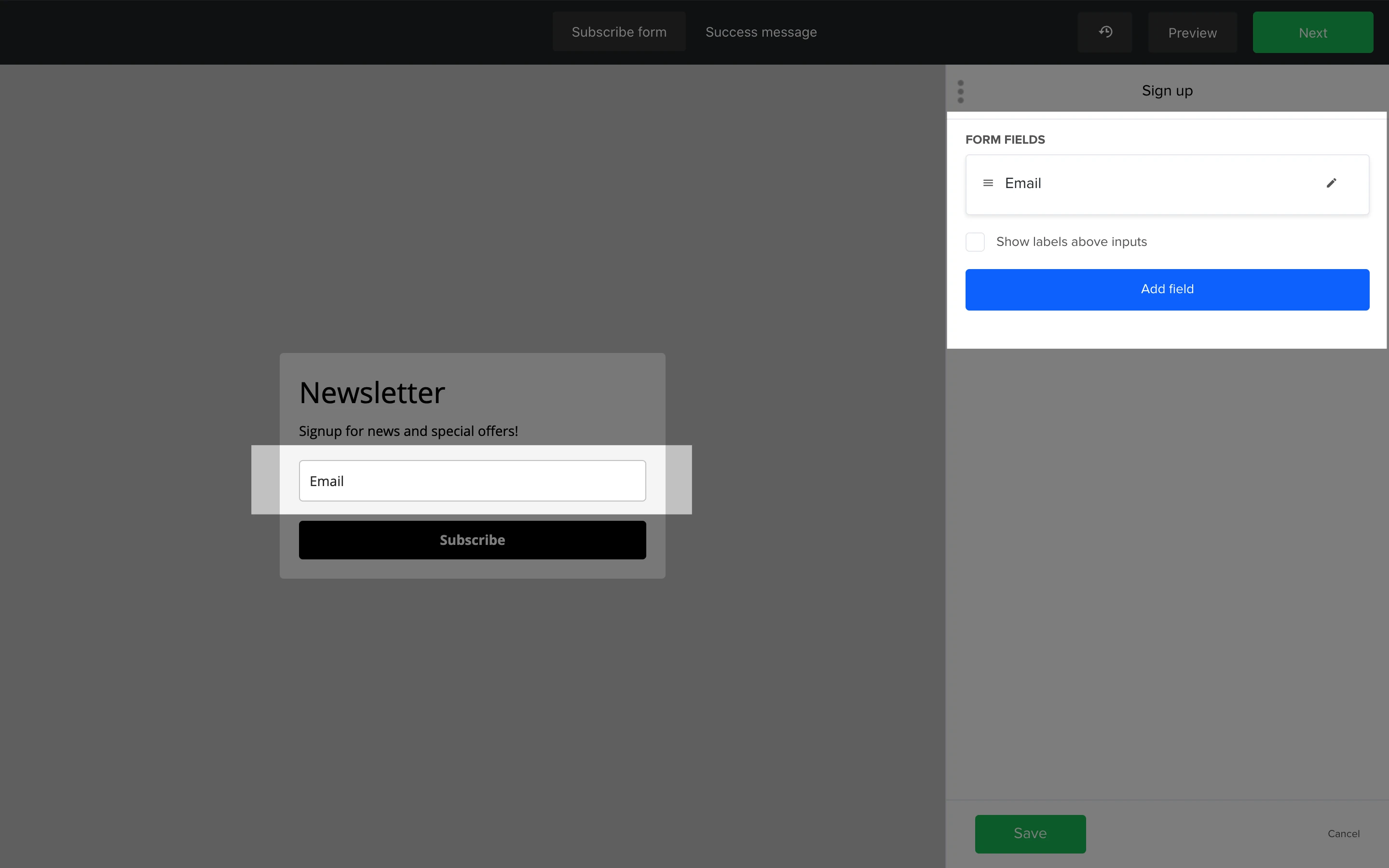
Edytuj pole (pola) rejestracji w swoim formularzu, klikając na blok pola i wprowadzając zmiany na pasku bocznym.

Kliknij ikonę ołówka, aby edytować przykładowy tekst w polach wprowadzania danych. Aby dodać dodatkowe pole do formularza, kliknij przycisk Dodaj pole. Aby zmienić kolejność pól, kliknij i przytrzymaj trzy poziome linie na etykiecie pola na pasku bocznym, a następnie przeciągnij pole w górę lub w dół.

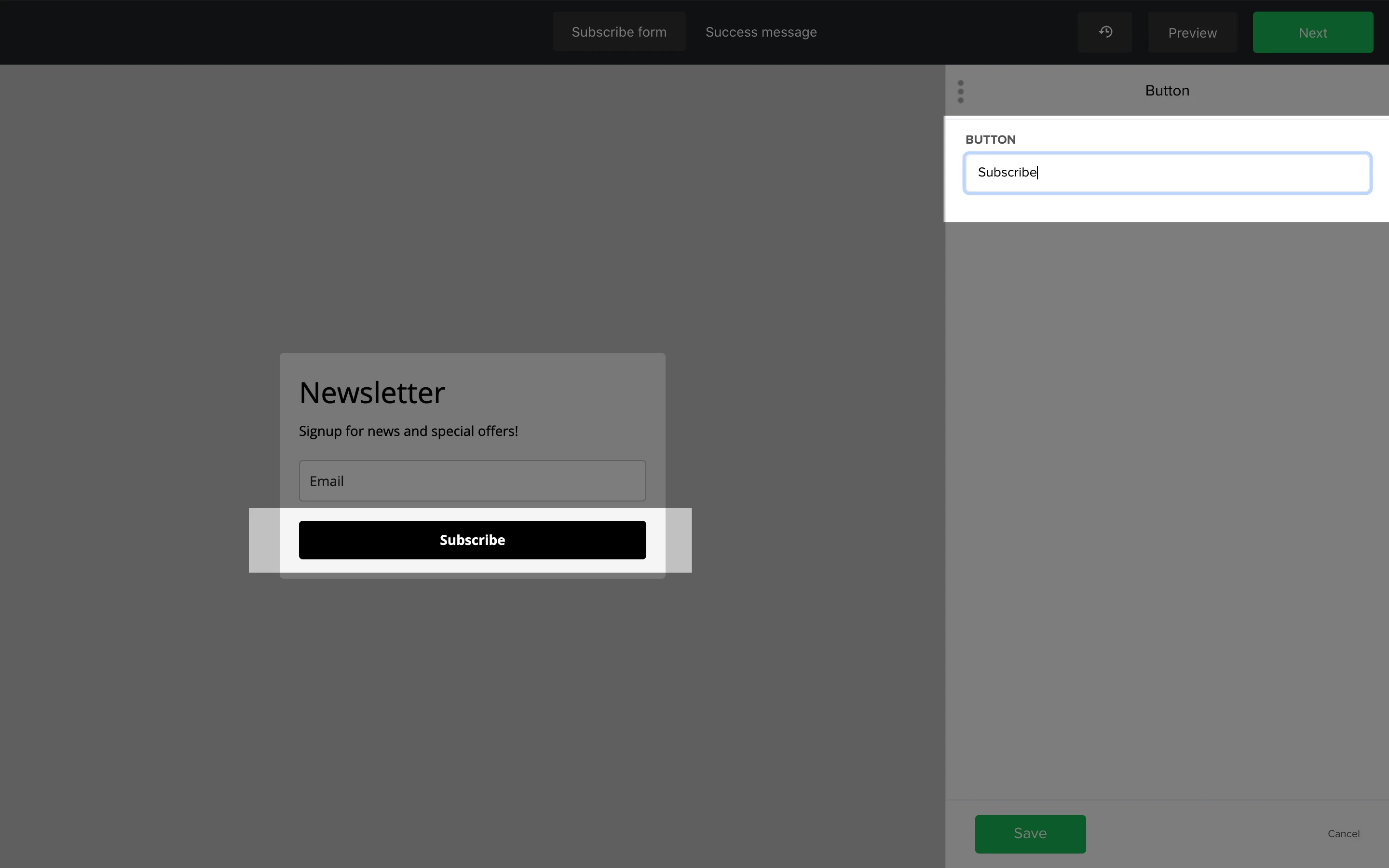
Edytuj tekst swojego przycisku, klikając blok z przyciskiem i zmieniając tekst na pasku bocznym.

Kiedy skończysz tworzyć swój formularz, kliknij Dalej, aby zapisać zmiany i kontynuować.
To wszystko! Twój formularz jest teraz gotowy i możesz osadzić go na stronie internetowej.
Jak osadzić formularz na stronie internetowej?
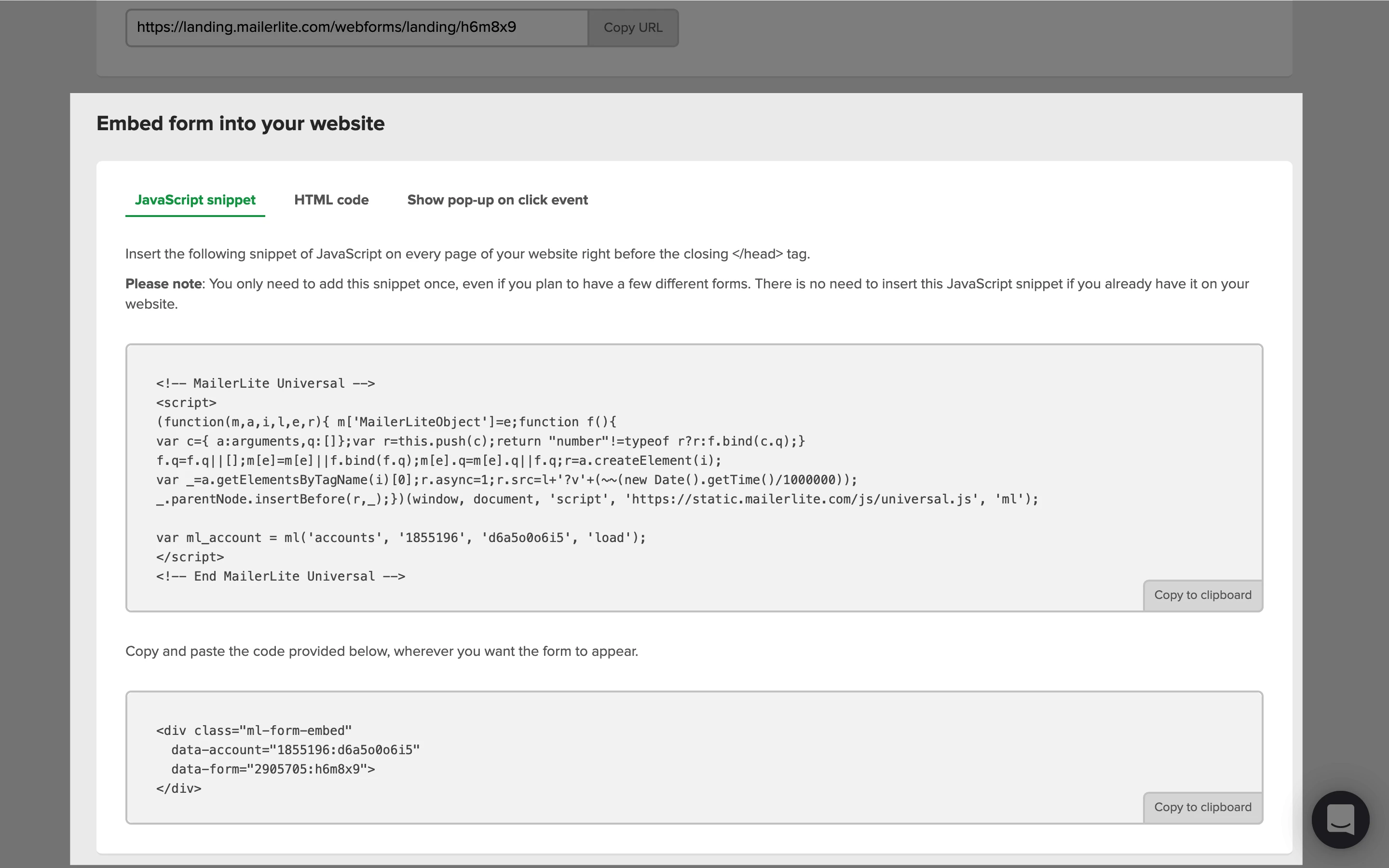
Aby osadzić formularz na swojej stronie internetowej, musisz skopiować, a następnie wkleić fragment kodu Javascript na każdej stronie swojej witryny (tuż przed zamykającym tagiem </head> i mniejszą linią kodu wszędzie tam, gdzie chcesz, aby formularz się pojawił):
Przejdź na stronę Formularze.
Kliknij przycisk Podgląd swojego formularza.
Przewiń w dół do fragmentu kodu Javascript. Tutaj znajdziesz dwa snippety JavaScript.
Pierwszy, większy kawałek kodu to uniwersalny fragment kodu śledzącego MailerLite. Drugi, krótszy kawałek kodu, to indywidualny kod Twojego formularza.

Skopiuj i wklej uniwersalny snippet śledzący do kodu HTML swojej strony tuż przed zamykającym znacznikiem
</head>.
Twoja strona składa się z części HTML zwanych elementami. Pierwszym elementem jest <head>, zaczyna się on od otwierającego tagu <head> i kończy zamykającym tagiem </head>. Jeśli nie masz pewności jak edytować HTML swojej strony, zalecamy skontaktowanie się z zespołem wsparcia technicznego platformy, na której zbudowana jest Twoja strona.
Uwaga: Używasz Wordpress lub Shopify? Zainstaluj wtyczkę MailerLite dla Wordpress lub MailerLite dla Shopify, aby zainstalować formularze na swojej witrynie bez użycia kodu.
Używasz Wix? Przeczytaj instrukcje dotyczące instalacji formularzy na twojej witrynie Wix.
Jak korzystać z edytora formularzy
Możliwości są nieograniczone, jeśli chodzi o dostosowywanie i projektowanie formularza za pomocą edytora formularzy. Wszystko, czego potrzebujesz, znajdziesz na pasku bocznym, gdzie znajdują się dwie zakładki; Projektowanie i Ustawienia.
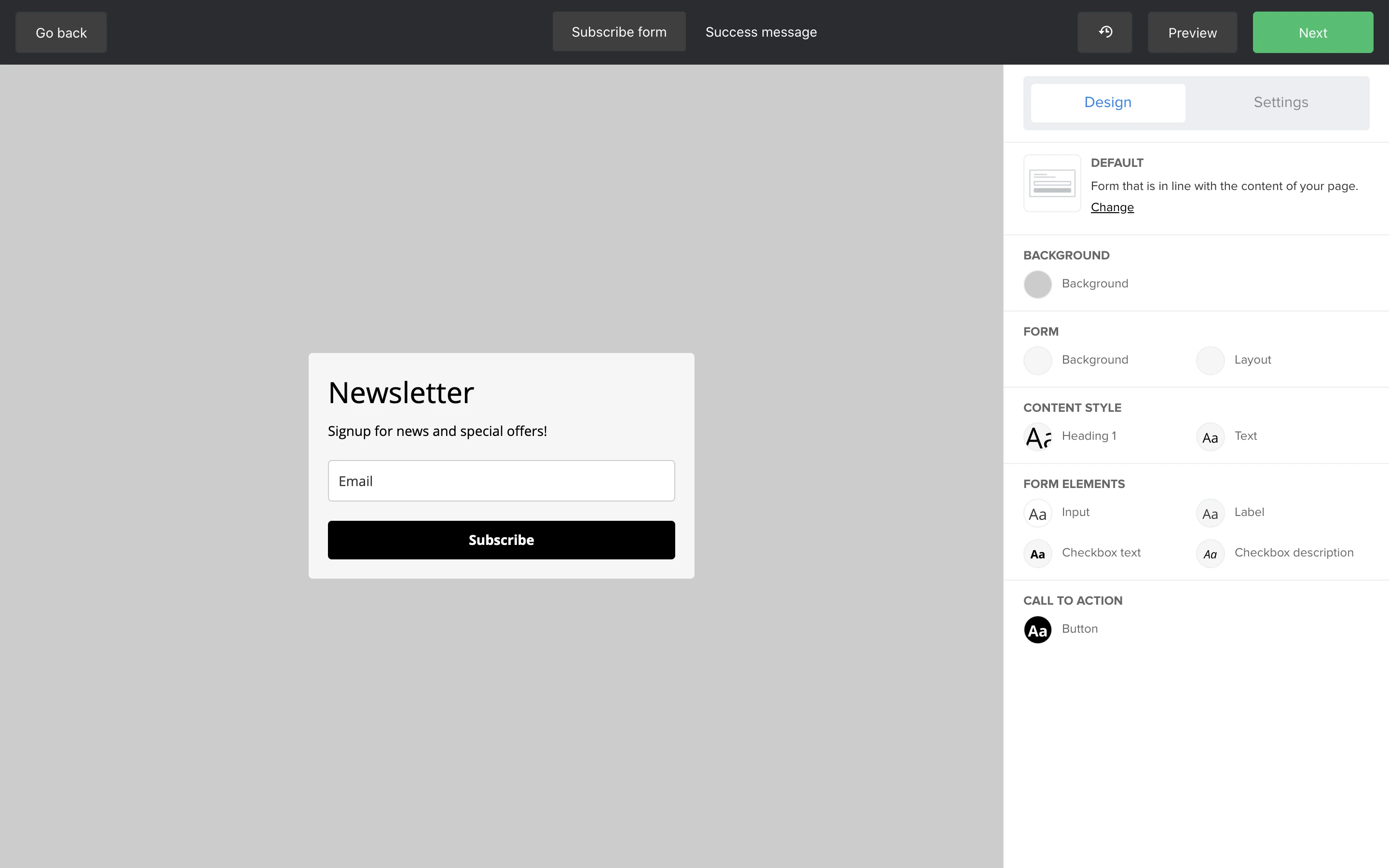
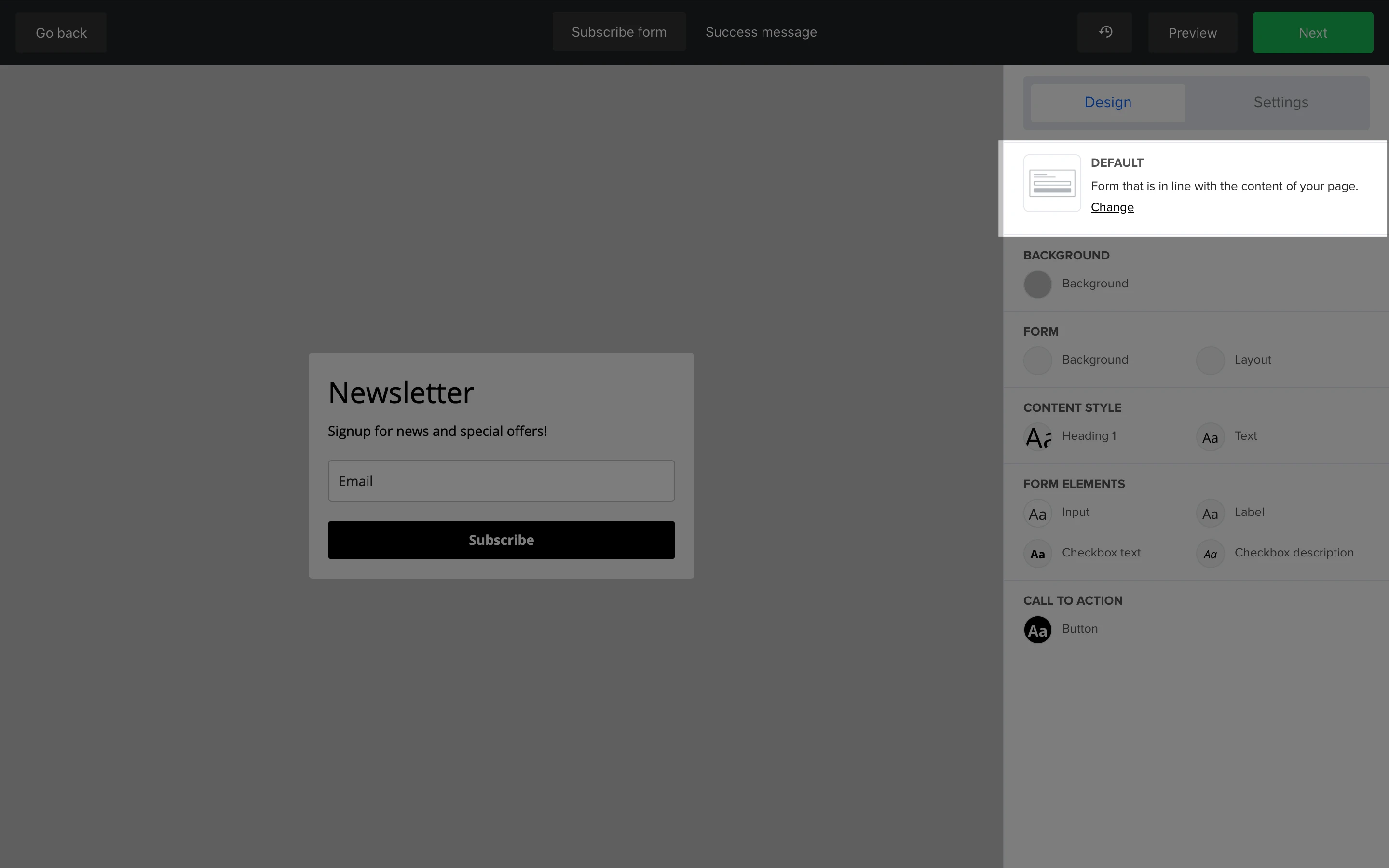
Zakładka Projektowanie
Zakładka Projektowanie pozwala na edycję wizualną Twojego formularza. Znajdziesz tu sześć sekcji: Wygląd Domyślny, Tło, Formularz, Styl treści, Elementy formularza i Wezwanie do działania.
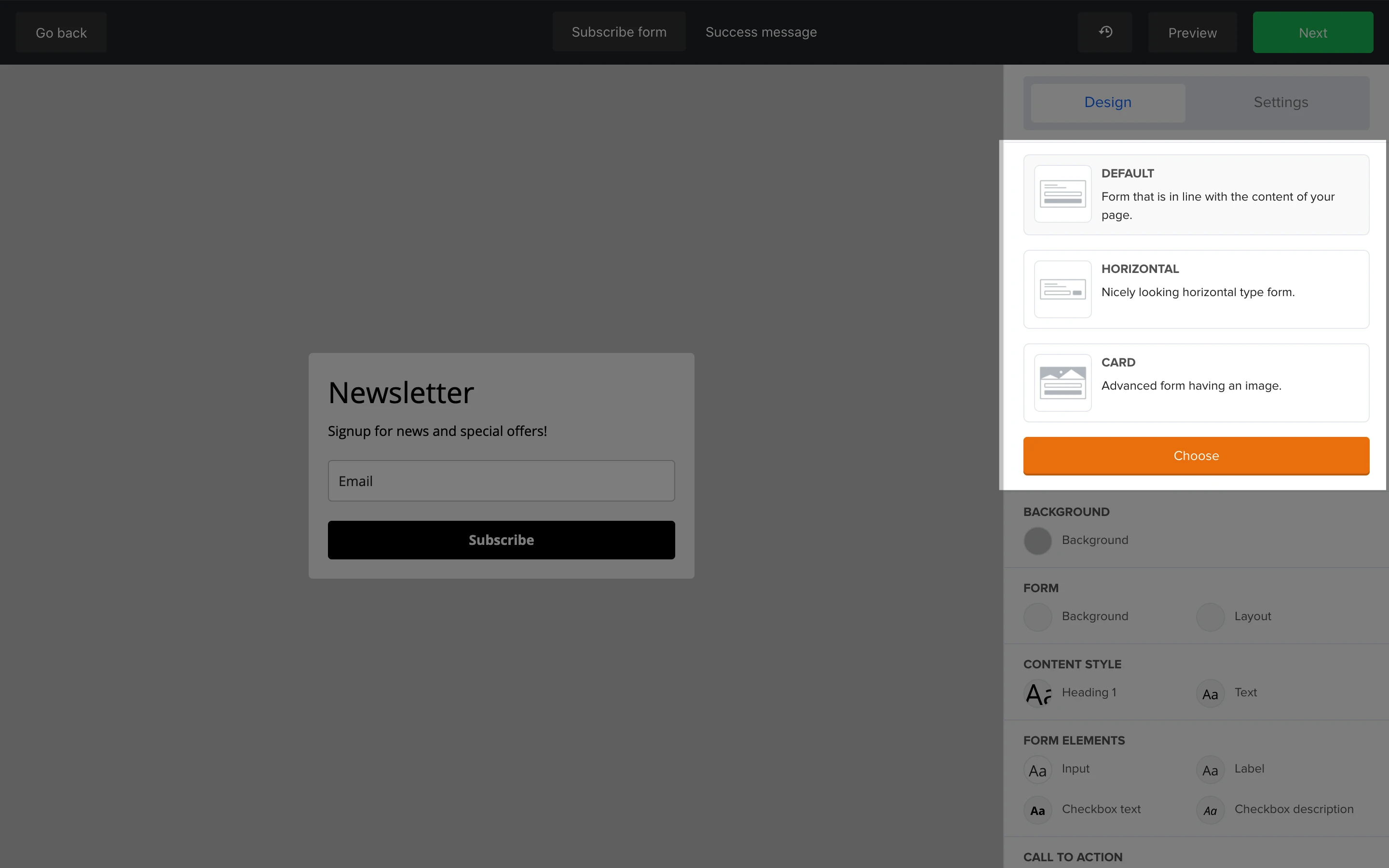
Typ wyświetlania formularza
Jeśli chodzi o wyświetlanie się Twojego formularza, masz trzy opcje:
Domyślny - Domyślny wyświetlacz to prosty formularz, w którym pola formularza układają się w pionie
Poziomy - Wyświetlacz poziomy jest prostym formularzem, w którym pola wejściowe ustawiają się poziomo.
Graficzny - wyświetlacz kartowy układa pola wejściowe tak jak formularz domyślny, ale zawiera blok obrazu
Aby zmienić sposób wyświetlania swojego wbudowanego formularza:
Kliknij kartę Projektowanie na pasku bocznym.
Kliknij łącze Zmień.

Wybierz typ wyświetlania.

Kliknij Wybierz.
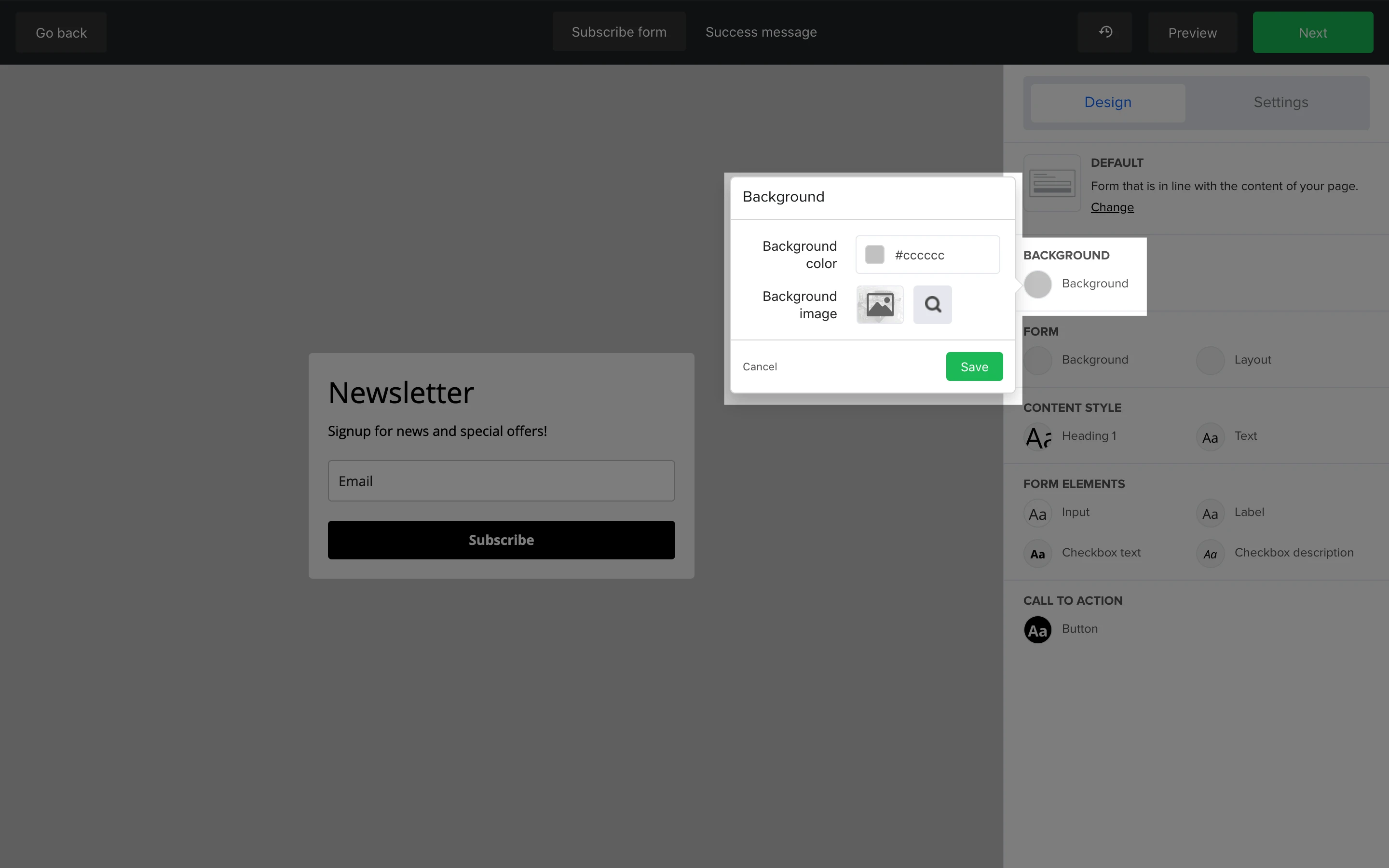
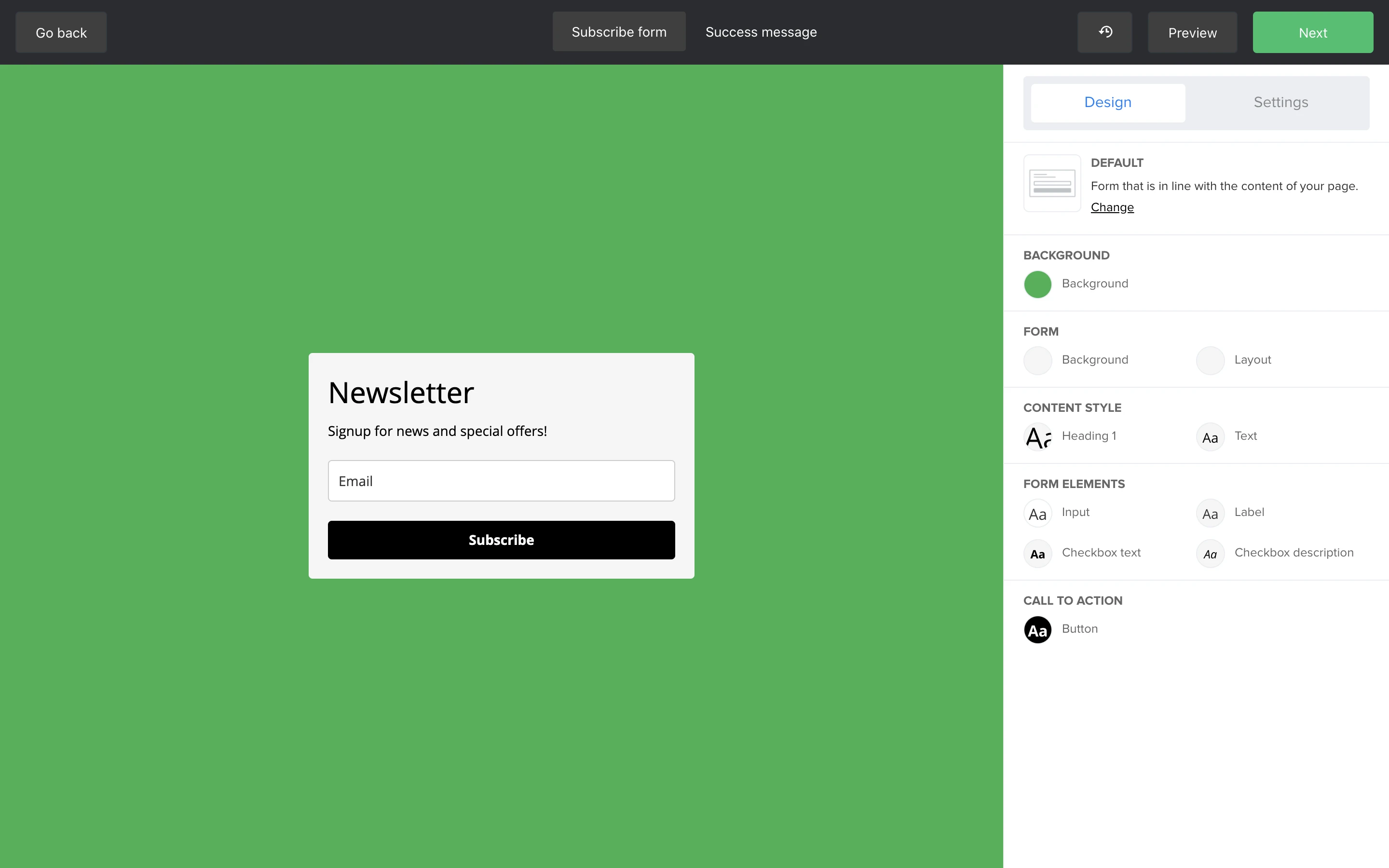
Tło
Sekcja Tło odnosi się do tła formularza. To tło jest wyświetlane, gdy ktoś odwiedza wersję internetową twojego formularza. Na przykład, jeśli wyślesz Udostępnij adres URL swojego formularza do znajomego, zobaczy on wyłącznie ten konkretny formularz.
Aby edytować tło:
Kliknij zakładkę Design na pasku bocznym.
W sekcji Tło kliknij dymek projektowy oznaczony również jako Tło.

Edytuj kolor tła strony lub dodaj obrazek.

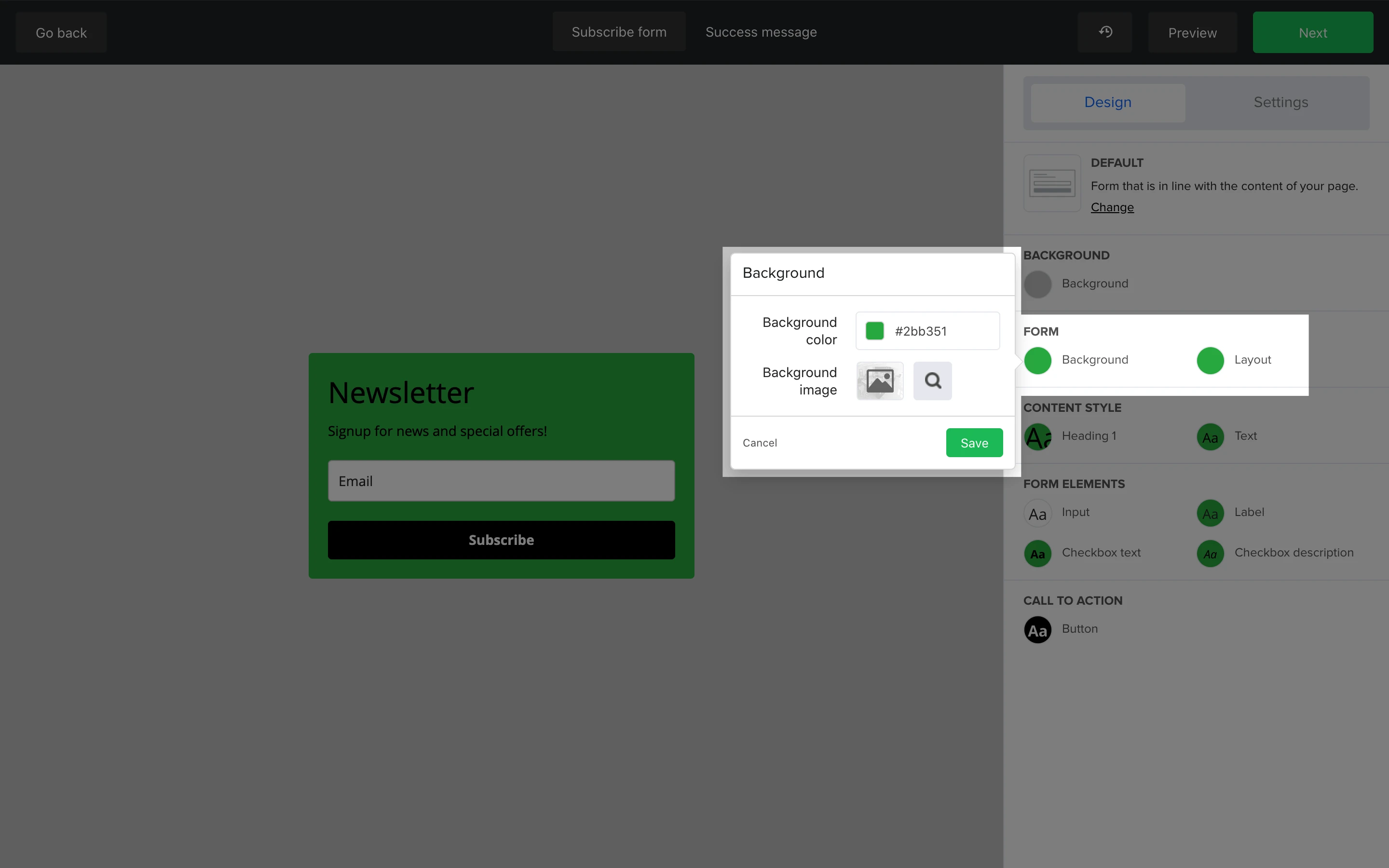
Formularz
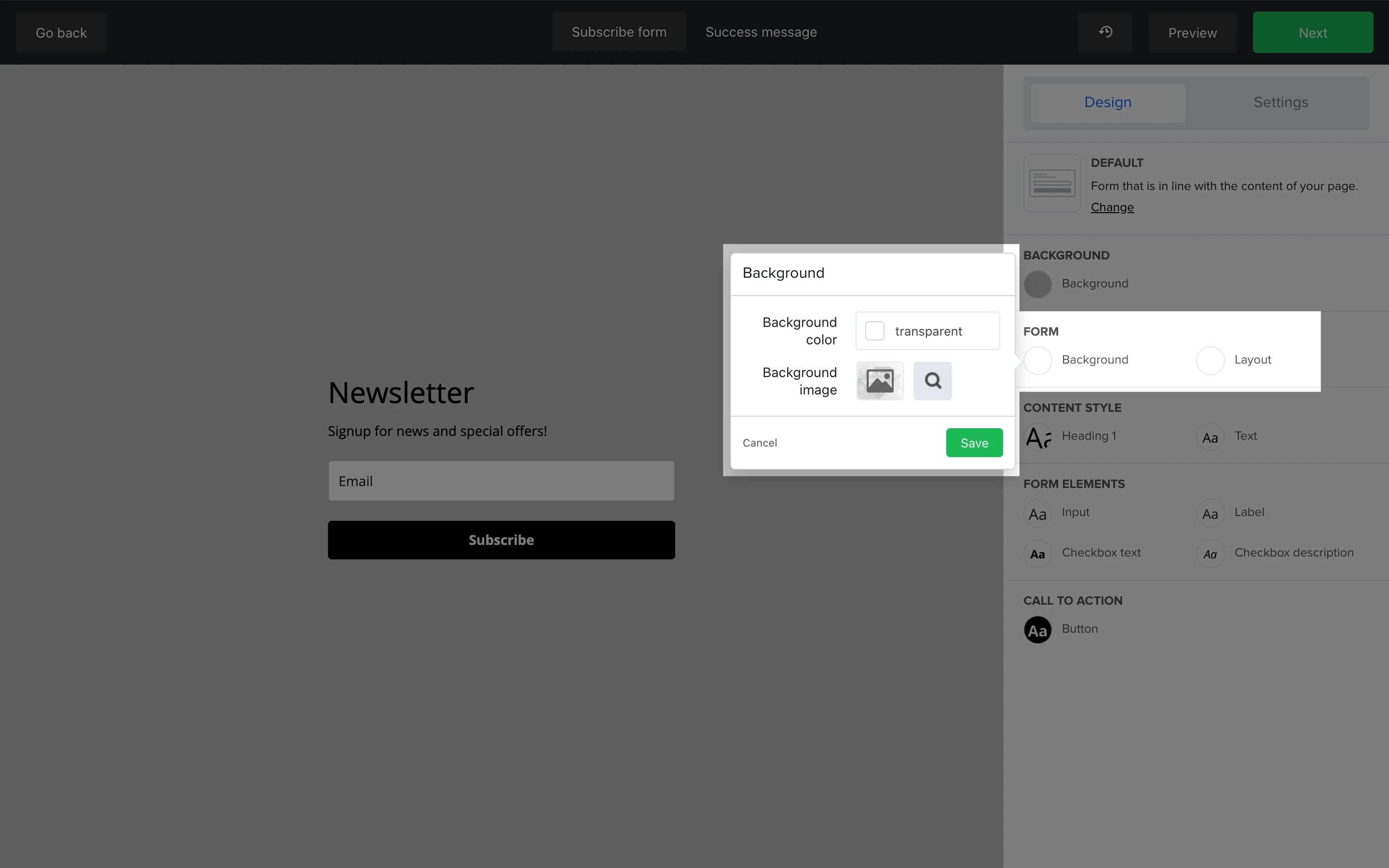
W sekcji Formularz można edytować wygląd całego formularza. Istnieją dwa dymki projektowe oznaczone jako Tło i Układ.
Użyj opcji Tło, aby edytować tło formularza. Możesz ustawić jeden kolor bloku lub przesłać obraz jako tło formularza.

Jeśli chcesz, aby tło formularza było przezroczyste, aby wtopił się w wygląd strony, po prostu wpisz słowo "przezroczysty" w polu Kolor tła.

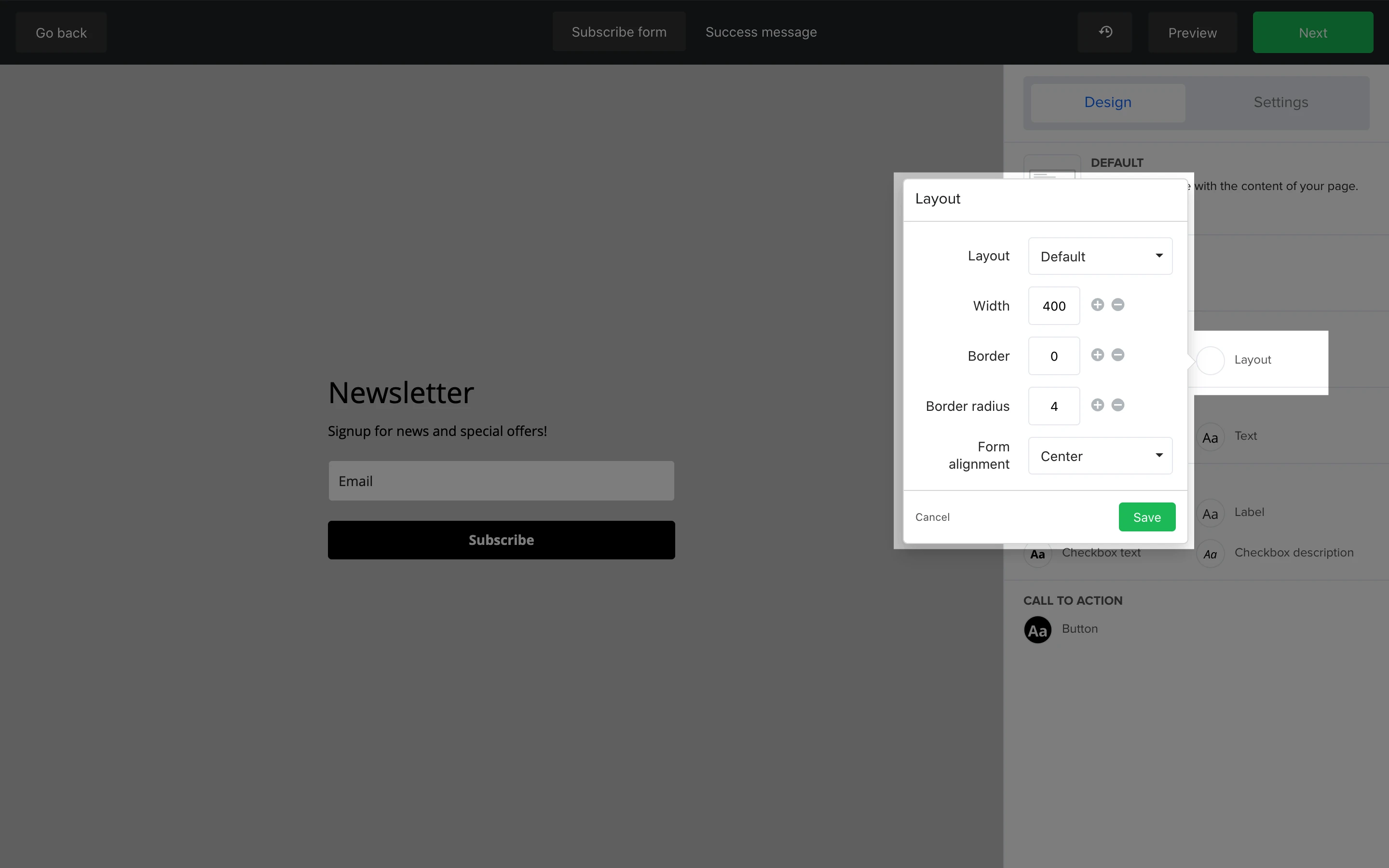
Użyj bańki projektowej Układ, aby edytować układ, szerokość, obramowanie, promień obramowania i wyrównanie swojego formularza.

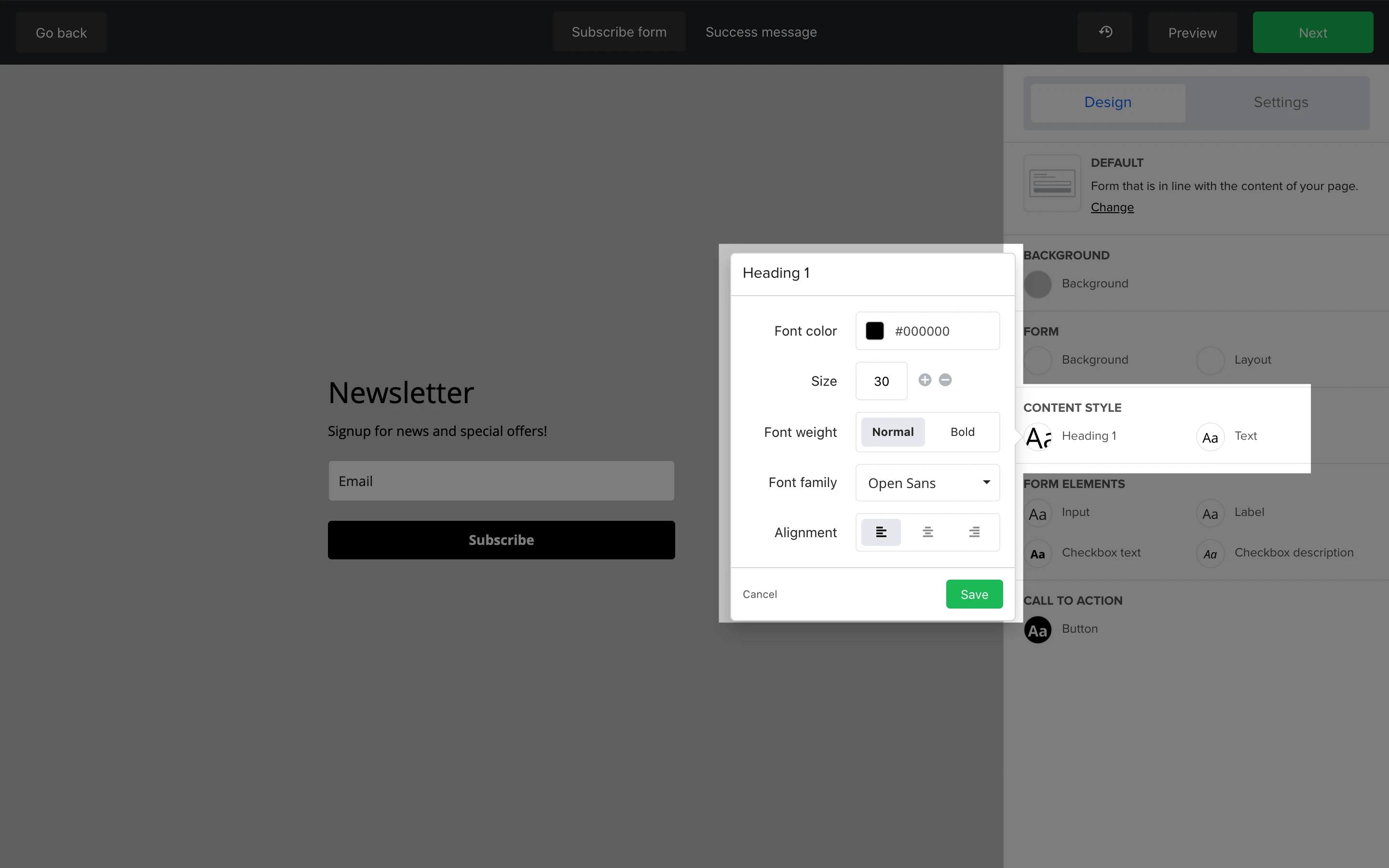
Styl tekstu
Sekcja Styl tekstu pozwala na ostylowanie tekstu w obrębie Twojego formularza. Możesz edytować fonty, kolor czcionki, rozmiar czcionki i wyrównanie tekstu zarówno dla nagłówka jak i tekstu.

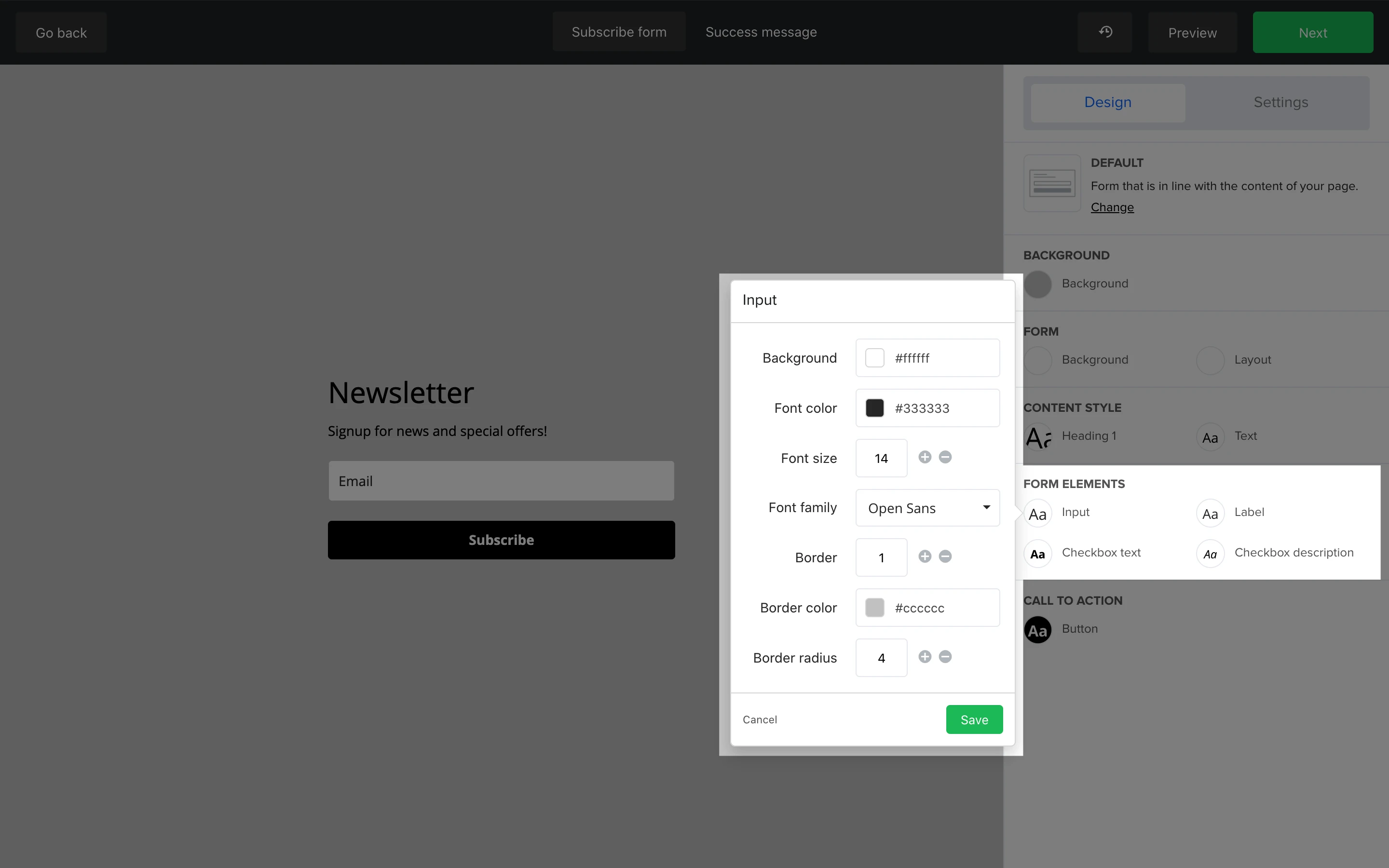
Elementy formularza
Sekcja Elementy formularza pozwala na edycję wyglądu i formatowania każdego pojedynczego elementu formularza, w tym pól wejściowych formularza, etykiet pól wejściowych, tekstu pola wyboru i jego opisu.

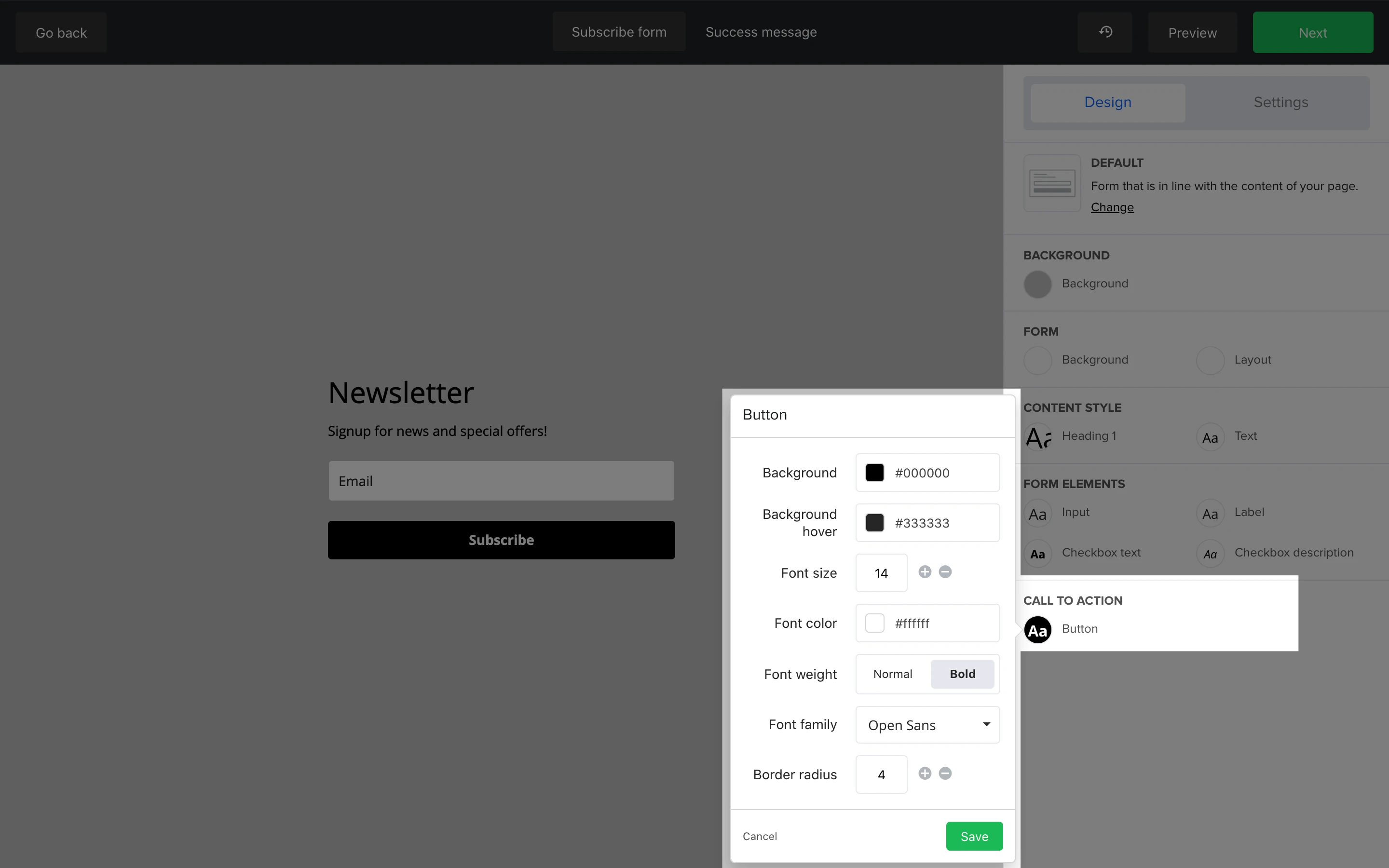
CTA
Sekcja Call-to-action pozwala na edycję wyglądu i formatowania przycisku w Twoim formularzu. Możesz edytować tło (kolor) przycisku, kolor tła kursora, rozmiar czcionki, kolor czcionki, wagę czcionki, grupy czcionek i border-radius.

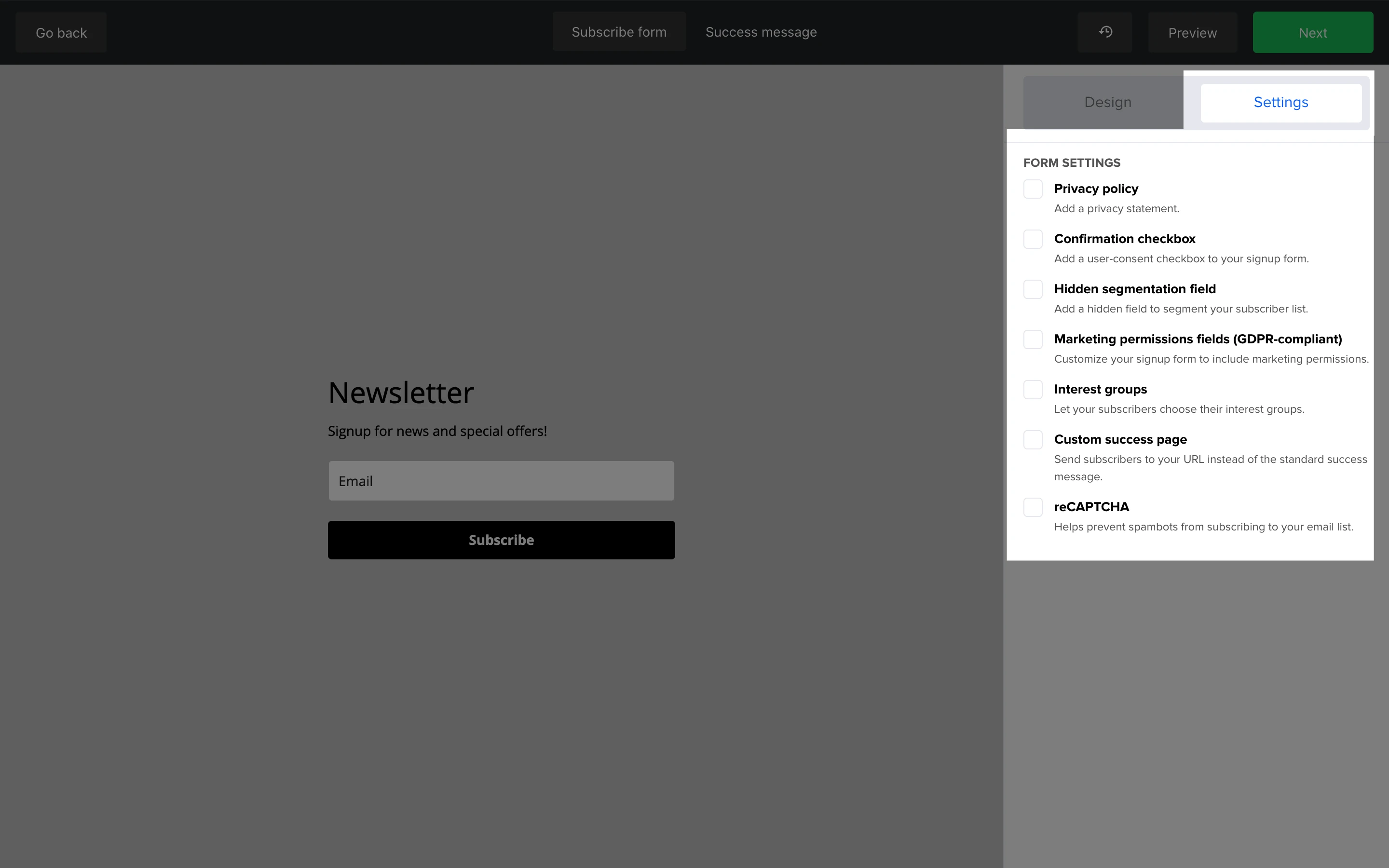
Zakładka Ustawienia
W zakładce Ustawienia możesz zastosować różne ustawienia do swojego formularza. Te ustawienia obejmują:
Polityka prywatności - Zaznacz to pole, aby dodać oświadczenie o ochronie prywatności do swojego formularza
Pole wyboru potwierdzenia - Zaznacz to pole, aby dodać do formularza pole wyboru zgody użytkownika
Ukryte pole segmentacji - Zaznacz to pole, aby dodać ukryte pole do segmentacji listy odbiorców. Wybierasz pole i wartość, która zostanie przypisana do wszystkich subskrybentów tego formularza.
Pola uprawnień marketingowych (zgodne z RODO) - Zaznacz to pole, aby dołączyć do formularza pola uprawnień marketingowych zgodne z RODO
Grupy zainteresowań - Zaznacz to pole, aby dać subskrybentom możliwość wyboru własnej grupy odbiorców
Własna strona potwierdzająca - Zaznacz to pole, aby wysłać subskrybentów do zewnętrznego adresu URL po pomyślnym zapisie w formularzu, zamiast domyślnej strony potwierdzającej w MailerLite
reCAPTCHA - Zaznacz to pole, aby dodać reCAPTCHA (pole Nie jestem robotem) do formularza. Pomaga to zapobiec potencjalnie szkodliwym robotom spamującym, które mogłyby dołączyć do Twojej listy odbiorców.

Jak edytować wiadomość potwierdzającą zapis na listę odbiorców
Wiadomość potwierdzająca jest tym, co widzą Twoi subskrybenci po pomyślnym zapisie do formularza. Aby edytować tę wiadomość:
Wzdłuż górnego paska nawigacyjnego kliknij Wiadomość potwierdzająca.
Kliknij na tekst wiadomości potwierdzającej.
Edytuj treść wiadomości potwierdzającej na pasku bocznym.
Kliknij przycisk Zapisz, aby zastosować zmiany.
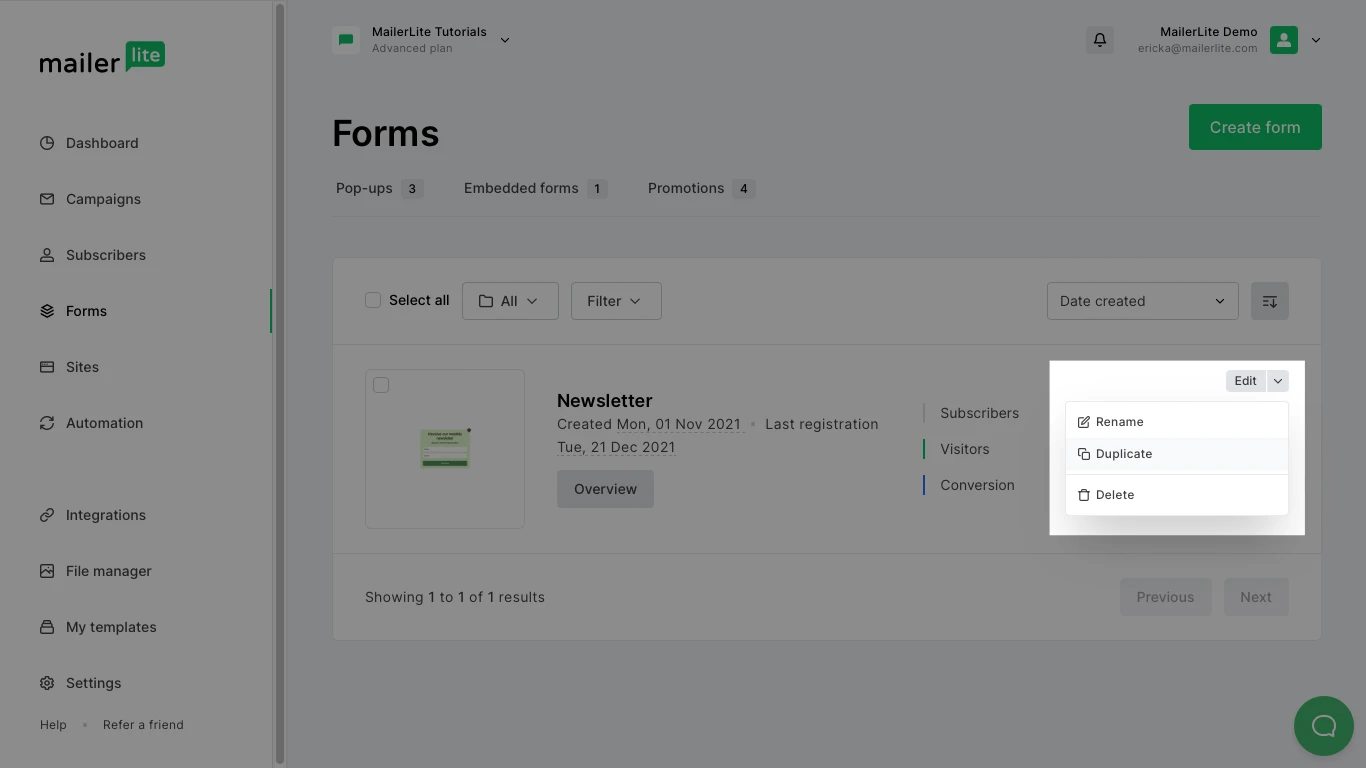
Jak zduplikować osadzony już formularz?
Aby utworzyć kopię formularza:
Na stronie Formularze znajdź formularz, który chcesz zduplikować, i kliknij strzałkę w dół obok przycisku Edytuj.
Kliknij przycisk Duplikuj.

Jak dostosować formularz Element strony za pomocą HTML lub CSS?
Jeśli znasz kodowanie HTML, możesz dostosować HTML formularza do swoich potrzeb. Aby znaleźć kod HTML formularza:
Przejdź na stronę Formularze.
Kliknij kartę formularze Element strony.
Kliknij przycisk Podgląd formularza.
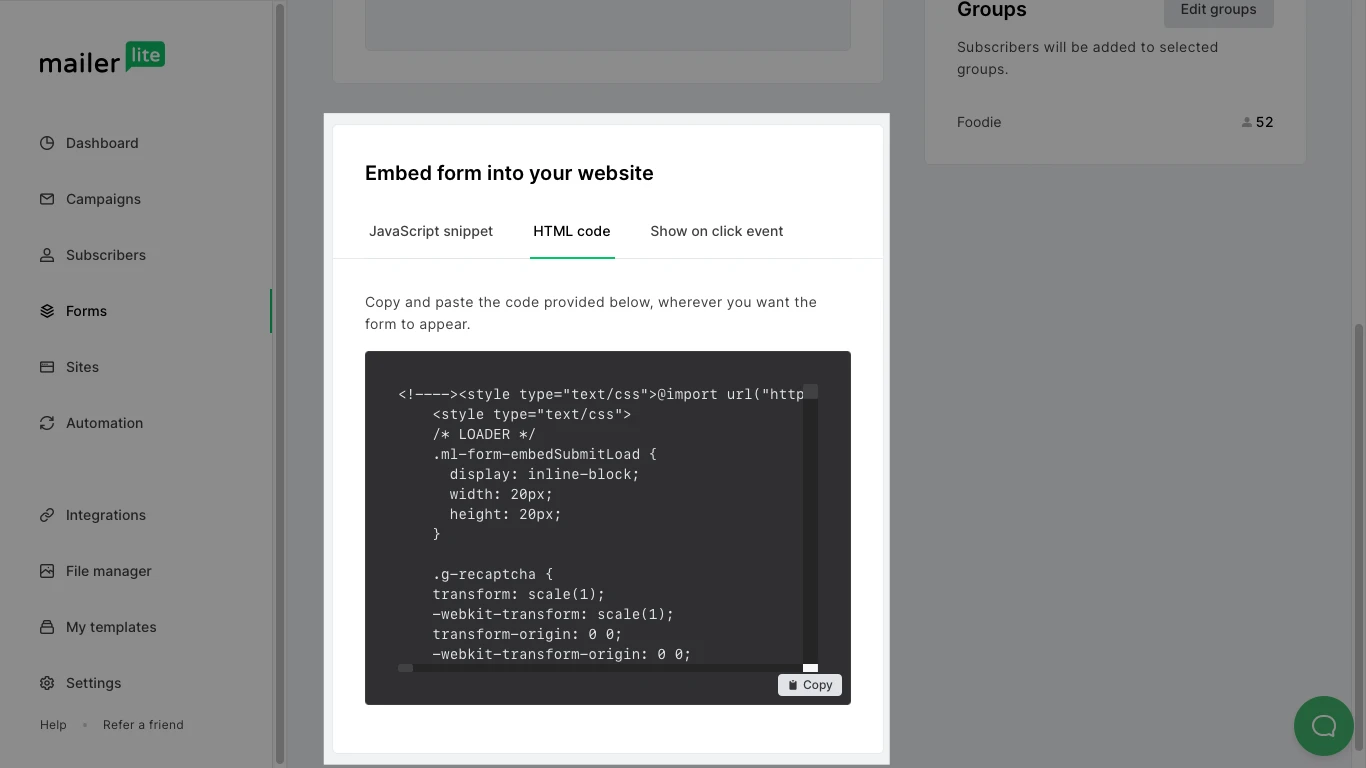
Przewiń do sekcji Osadź formularz na swojej stronie internetowej.
Kliknij zakładkę HTML.
Skopiuj HTML i dokonaj wszelkich edycji przed dodaniem go do swojej witryny.