Czym jest formularz pop-up?
Formularz typu pop-up to zazwyczaj małe okienko z komunikatem, które pojawia się podczas przeglądania Twojej strony internetowej przez odwiedzającego. Są one doskonałym sposobem na promocję Twojego newslettera i powiększanie bazy kontaktów.
Jak stworzyć formularz typu pop-up
Aby utworzyć formularz pop-up:
Przejdź do strony Formularze.
Kliknij zakładkę Pop-up.
Kliknij przycisk Utwórz nowy.

4. Nazwij swój formularz, a następnie upewnij się, że został zaznaczony typ formularza: Pop-up.
5. Kliknij Zapisz i kontynuuj.
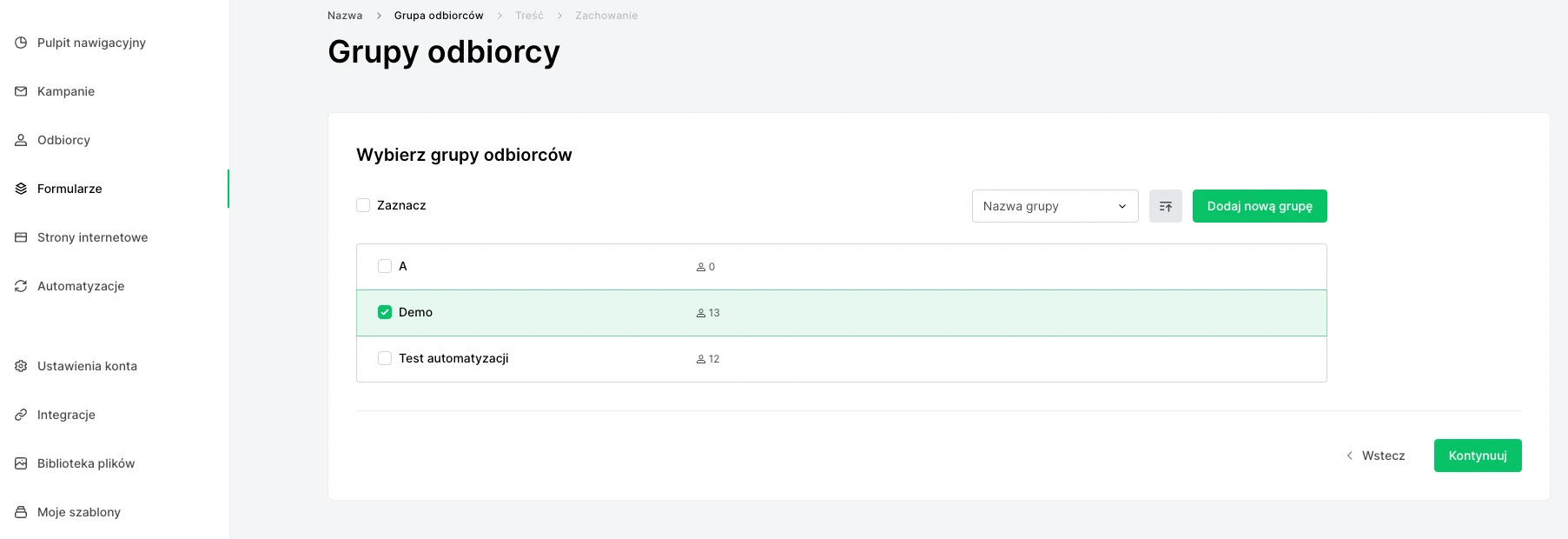
6. Wybierz co najmniej jedną grupę odbiorców Twojego formularza pop-up. Kiedy subskrybenci wypełnią Twój formularz pop-up, zostaną dodani do grupy (grup), którą tutaj wybierzesz.

7. Kliknij przycisk Kontynuuj.
8. Wybierz Szablon pop-up lub Stwórz, jeśli chcesz rozpocząć projektowanie od zera. Po wybraniu jednej z opcji, otworzy się kreator pop-up.

9. Edytuj nagłówek oraz tekst formularza. Kliknij na blok, który chcesz edytować i wpisz treść bezpośrednio do tego bloku w formularzu.

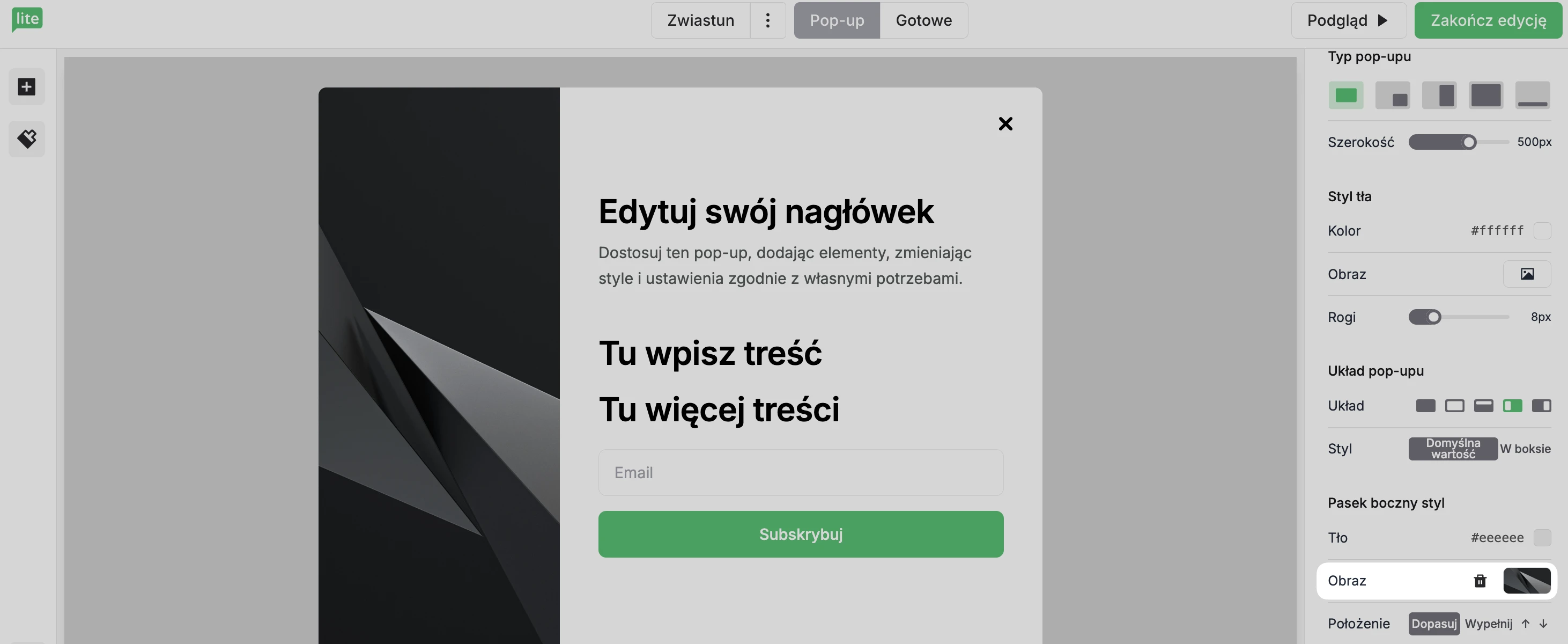
10. Zmień grafikę. Zrobisz to, klikając Obraz na prawym pasku bocznym.

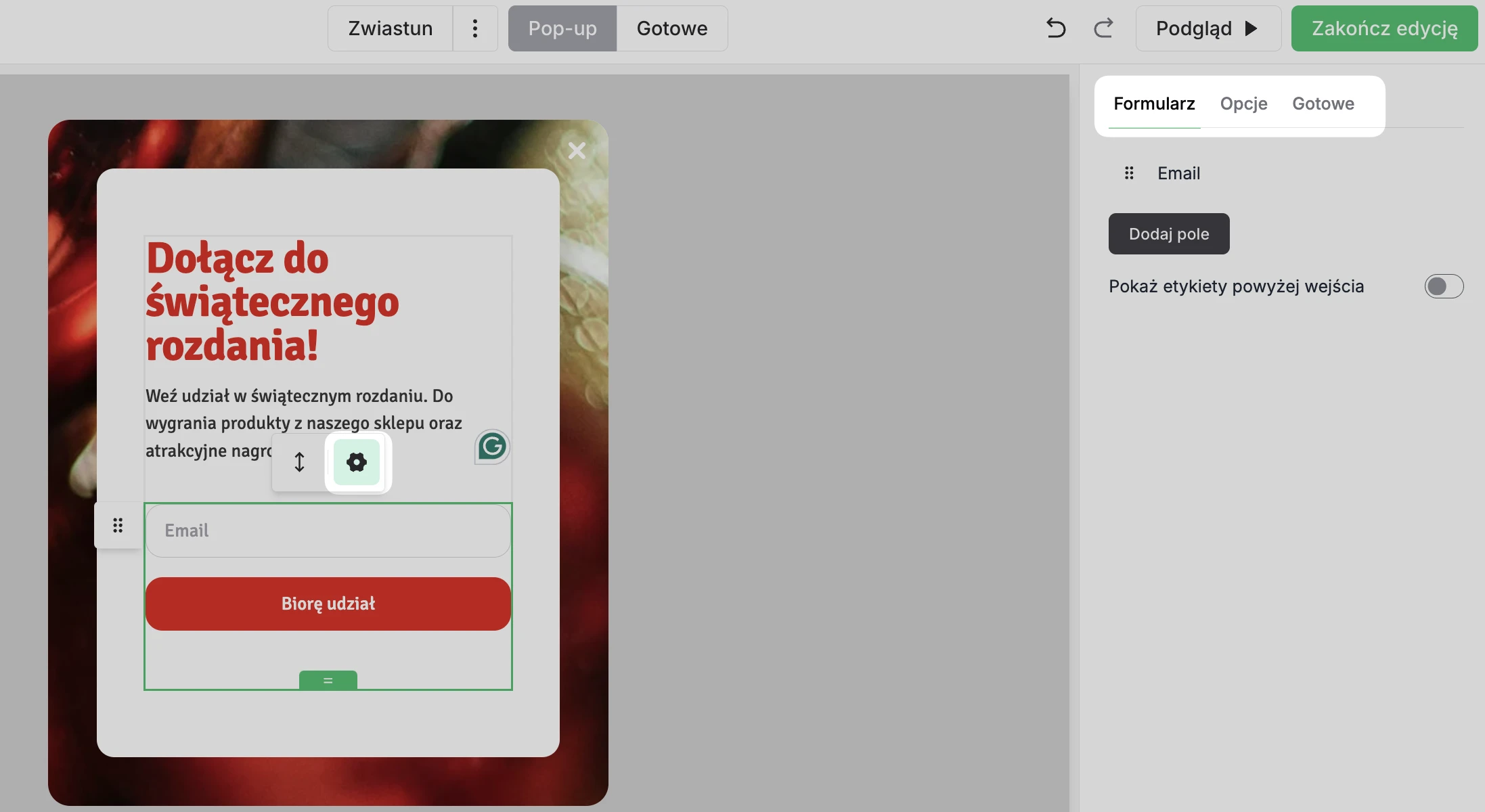
11. Aby edytować pole formularza zapisu, najedź na nie kursorem i kliknij ikonę Ustawienia. Kliknij Dodaj pole, aby dodać kolejne pole do formularza.
12. Edytuj stronę potwierdzającą zapis dla formularza typu pop-up, wybierając przycisk Gotowe na górnym pasku nawigacyjnym.

13. Po ukończeniu edycji formularza kliknij przycisk Zakończ edycję, aby wyjść z kreatora formularzy i zastosować wybrane ustawienia do Twojego formularza typu pop-up.
Jak korzystać z edytora pop-upów?
Kreator pop-upów jest podzielony na dwie sekcje za pomocą trzech zakładek znajdujących się na pasku bocznym: zakładki Elementy i Styl po lewej stronie oraz zakładka Ustawienia po prawej stronie.
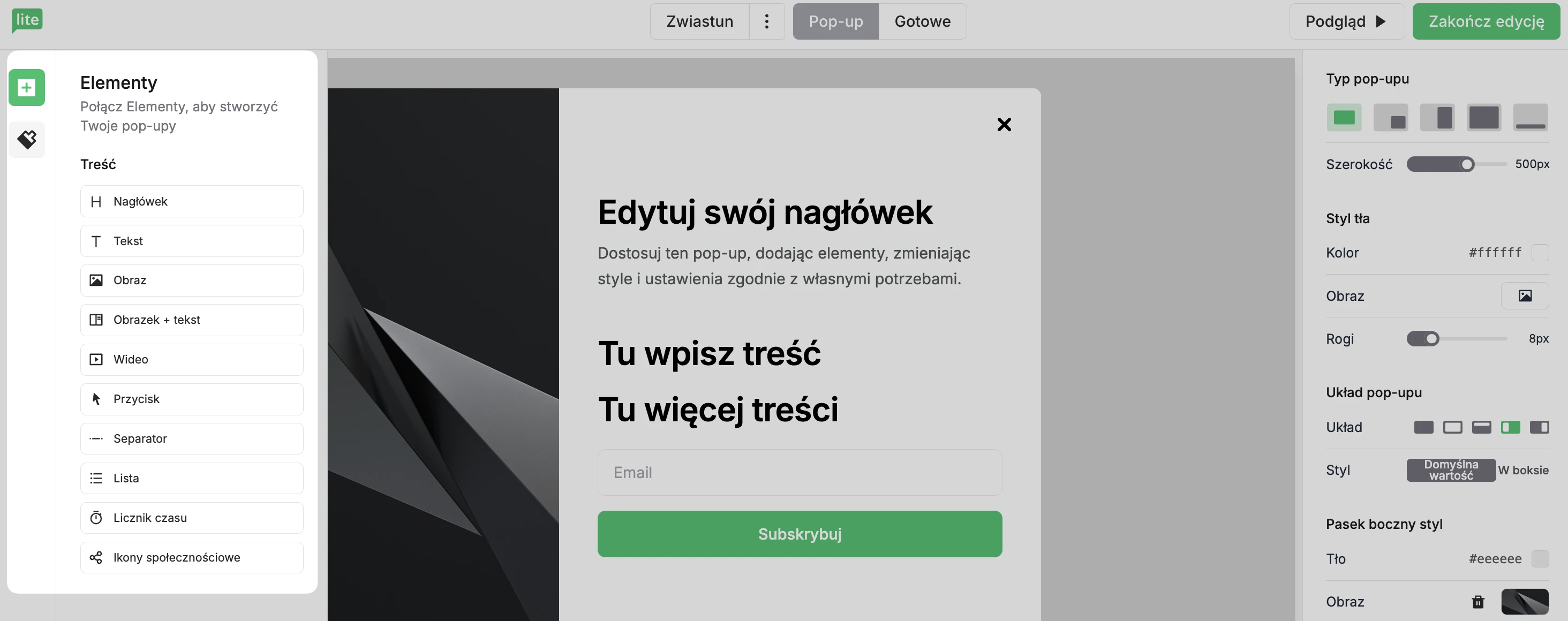
Zakładka Elementy
W zakładce Elementy można przeciągać i upuszczać dodatkowe bloki treści w wyskakującym formularzu.

Do wyboru jest kilka bloków:
Nagłówek - użyj tego bloku, aby dodać tytuł.
Tekst - użyj tego bloku, aby dodać więcej tekstu.
Obraz - użyj tego bloku, aby dodać obraz lub GIF.
Obraz i tekst - użyj tego bloku, aby dodać obraz, GIF/wideo z tekstem.
Wideo - użyj tego bloku, aby wstawić wideo.
Przycisk - użyj tego bloku, aby dodać przycisk wezwania do działania (CTA).
Separator - użyj tego bloku, aby podzielić zawartość formularza.
Lista - użyj tego bloku, aby utworzyć wstępnie ustrukturyzowaną listę (opcjonalnie z linkami).
Licznik czasu - użyj tego bloku, aby stworzyć pilną potrzebę, dodając licznik czasu.
Ikony społecznościowe - użyj tego bloku, aby dodać linki do stron mediów społecznościowych.
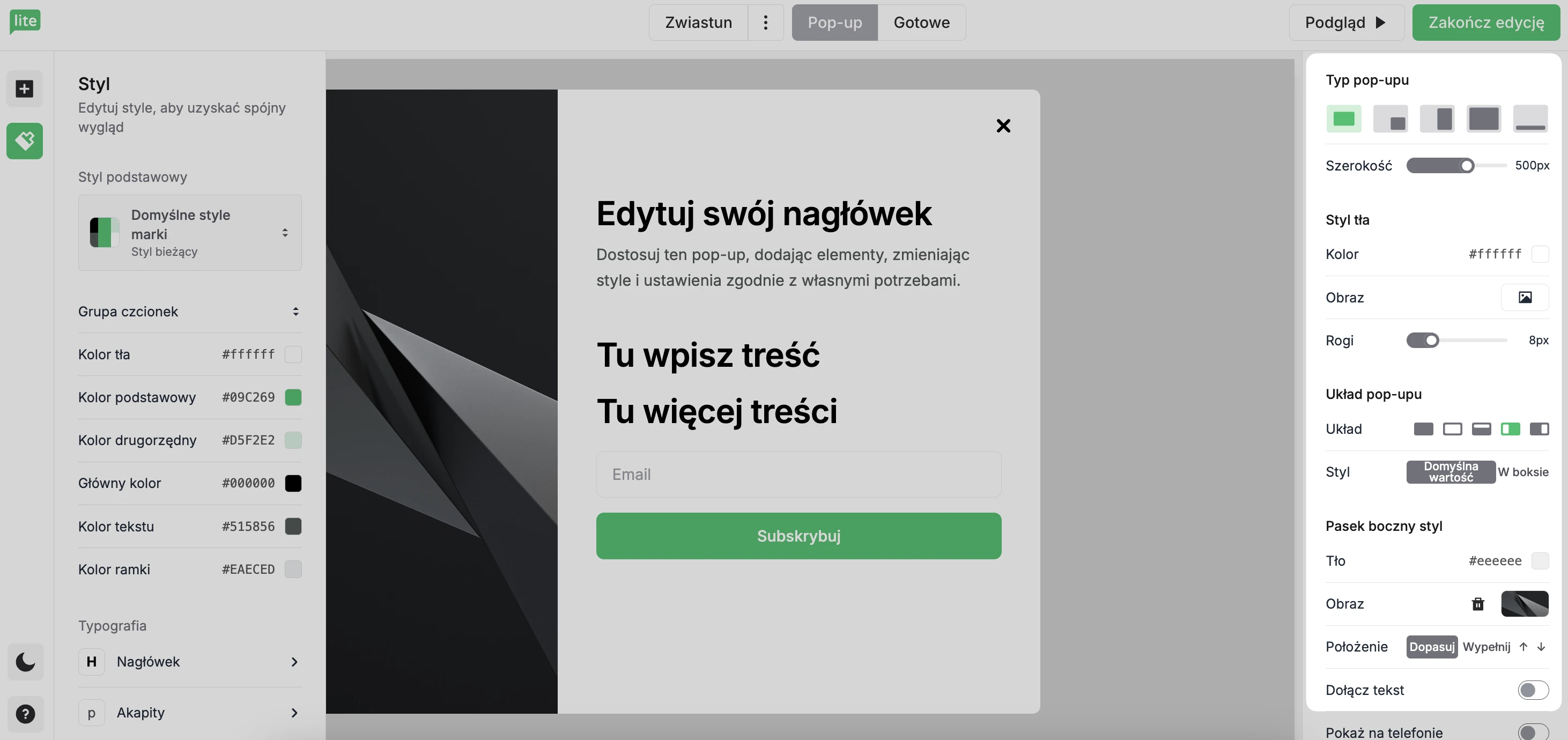
Zakładka Styl
Spójny branding pomaga pop-upowi płynnie łączyć się z resztą witryny i materiałami marketingowymi. Zamiast ręcznie dostosowywać każdy element projektu, możesz wprowadzić zmiany tutaj i natychmiast zastosować je w całym popupie.

W sekcji Stylu podstawowy możesz dostosować font, kolor tła, kolory podstawowy i dodatkowe, kolor tekstu oraz kolor obramowania Twojego pop-upu.
💡 Wskazówka
Próbujesz dokładnie dopasować kolory swojej marki? Poszukaj oficjalnych kodów szesnastkowych (HEX) lub użyj narzędzia do pobierania kolorów na istniejących już elementach witryny.
Typografia
W zakładkach Nagłówek i Akapity możesz dostosować:
Grupę czcionek – dziedziczy z stylu podstawowego, chyba że wybierzesz inną.
Grubość – określa „grubość” tekstu.
Wysokość wiersza.
Odstępy między literami.
Kolor i rozmiar H1.
Kolor i rozmiar H2.
Zakładka ustawienia

W karcie Ustawienia możesz edytować:
Typ pop-upu
Wyróżniony, Wysuwany, Połowa ekranu, Pełen ekran, Pływający.
Szerokość
Suwak szerokości dostępny tylko dla układów: Wyróżniony, Wysuwany, Połowa ekranu, Pływający.
Styl tła
Dostosowanie zaokrąglenia rogów.
Układ pop-upu
Bez paska bocznego – zwykłe wyskakujące okno.
W ramce – obramowanie będzie widoczne, jego kolor można edytować lub dodać obraz.
Pasek boczny na górze – można dostosować tło paska bocznego, wybierając kolor lub obraz.
Pasek boczny z lewej strony – można dostosować tło paska bocznego, wybierając kolor lub obraz.
Pasek boczny z prawej strony – można dostosować tło paska bocznego, wybierając kolor lub obraz.
Zakładka Opcje
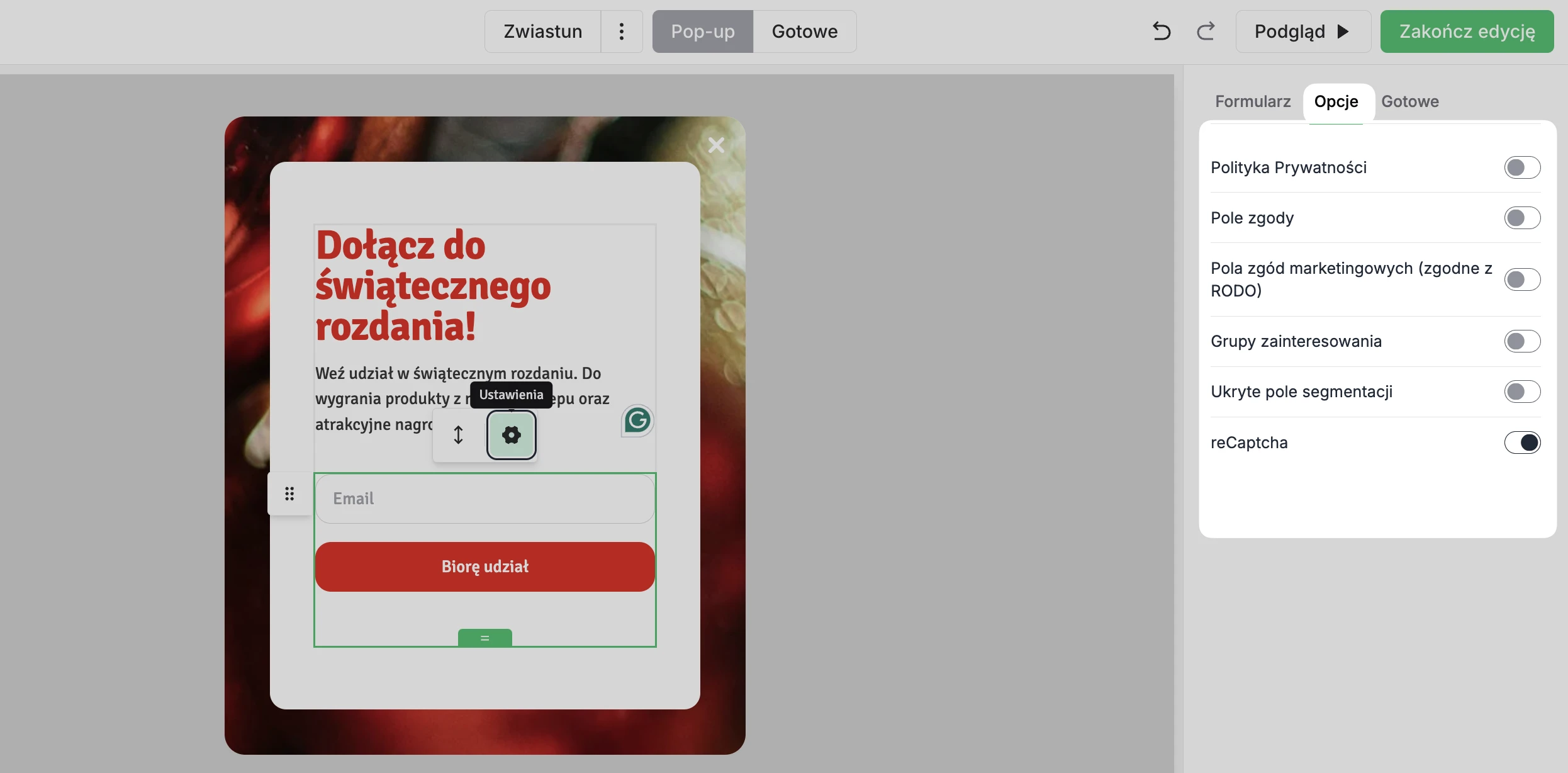
Przejdź do karty Opcje, klikając ikonę ustawień.

Tutaj możesz zastosować różne ustawienia do formularza. Ustawienia te obejmują:
Politykę prywatności - Dodaj oświadczenie o ochronie prywatności do formularza pop-up.
Pole zgody - Dodaj pole świadomej zgody użytkownika do formularza pop-up.
Pola zgód marketingowych (zgodnych z RODO) - Dodaj do formularza pop-up pola wyboru uprawnień marketingowych zgodne z RODO.
Grupy zainteresowania - Daj subskrybentom możliwość wyboru własnej grupy zainteresowań.
Ukryte pole segmentacji - Dodaj ukryte pole do segmentacji listy subskrybentów. Możesz wybrać pole i wartość, aby wszyscy subskrybenci tego formularza mieli tę wartość dodaną do tego pola.
reCAPTCHA - Po dodaniu tego pola do pop-upu, subskrybenci formularza zobaczą plakietkę reCAPTCHA w lewym dolnym rogu, a weryfikacja odbędzie się płynnie w tle. Pomaga to zapobiegać dołączaniu potencjalnie szkodliwych botów spamowych do listy subskrybentów.

💡 Wskazówka
Możesz dodać teaser do pop-upu, aby przyciągnąć więcej rejestracji! Wypróbuj także pop-up typu Zakręć kołem, aby stworzyć grywalizację dla Twoich subskrybentów 🤩
Jak dodać ustawienia do formularza?
Te ustawienia to zasady, które zastosujesz do swojego formularza pop-up, które ustalają, kiedy i gdzie ma się pojawiać.
Istnieją cztery czynniki wpływające na to, w jaki sposób będzie działał formularz zapisu. Możesz zdecydować, jakie mają zostać zastosowane ustawienia:
Wyzwalacz - Wybierz, kiedy twój formularz pop-up będzie się wyświetlał. Na przykład, pięć sekund po otwarciu strony, kiedy odwiedzający przewinie do 50% strony lub kiedy odwiedzający zamierza opuścić stronę.
Częstotliwość - Zdecyduj ile razy na pojedynczego użytkownika, ma zostać wyświetlony pop-up, jeśli nie zapisze się za pierwszym razem, gdy zobaczy pop-up.
Zaplanuj - spraw, aby pop-up był dostępny natychmiast lub ustaw datę początku i końca dla swojego formularza pop-up.
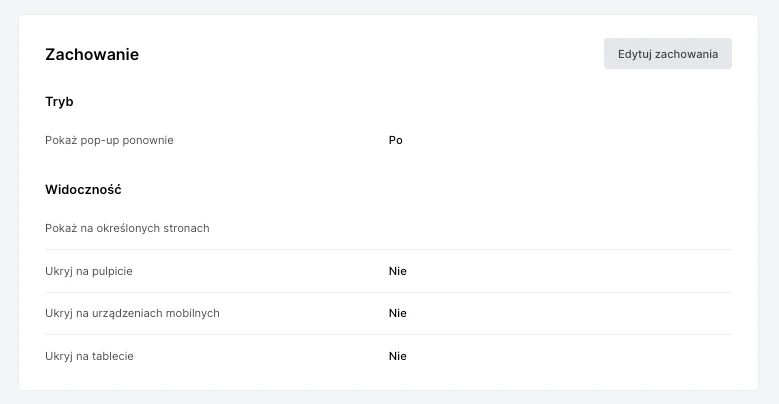
Widoczność - Wybierz czy chcesz ukryć pop-up na konkretnych urządzeniach, lub ukryć/pokazać pop-up na konkretnych stronach internetowych.
Kiedy wybrane ustawienia są dla Ciebie zadowalające, możesz kliknąć przycisk Zapisz zmiany, aby przejść do następnego etapu: implementacji formularza pop-up.
W jaki sposób osadzić formularz zapisu typu pop-up na stronie internetowej
Aby osadzić formularz pop-up na stronie internetowej, musisz skopiować, następnie wkleić fragment kodu JavaScript na każdej stronie witryny, tuż przed znacznikiem </head>.
Aby zaimplementować fragment kodu JavaScript na swojej stronie internetowej:
Przejdź na stronę Formularze i kliknij Podgląd.
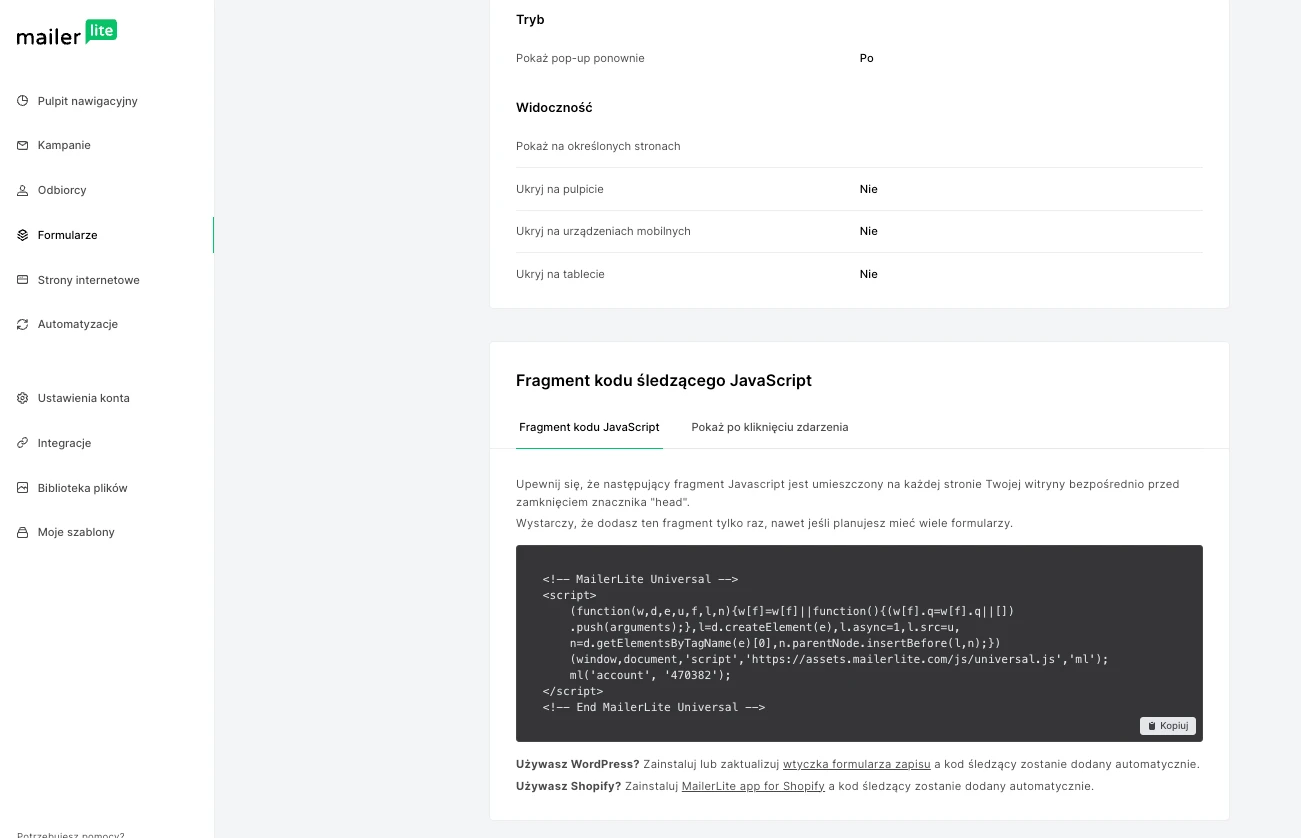
Przewiń na sam dół strony, aż zobaczysz kod JavaScript (lub skopiuj go ze strony ustawień podczas tworzenia pop-upu).

Skopiuj i wklej fragment kodu HTML na swojej stronie tuż przed znacznikiem
</head>. ( Wystarczy zrobić to tylko raz, nawet jeśli planujesz zainstalować wiele formularzy na swojej stronie).
Twoja strona internetowa jest zbudowana z fragmentów kodu HTML zwanych elementami. Pierwszym elementem jest <head>, który zaczyna się od znacznika otwierającego <head> i kończy znacznikiem zamykającym </head>. Jeśli nie jesteś pewien jak edytować HTML swojej strony, zalecamy skontaktowanie się z zespołem wsparcia technicznego platformy, na której stworzyłeś swoją stronę.
Uwaga: Korzystasz z WordPressa lub Shopify? Zainstaluj wtyczkę MailerLite dla WordPress lub wtyczkę MailerLite dla Shopify, aby móc osadzić formularze na stronie internetowej bez użycia jakiegokolwiek kodu.
Jak ukryć/wyświetlić formularze typu pop-up na poszczególnych stronach
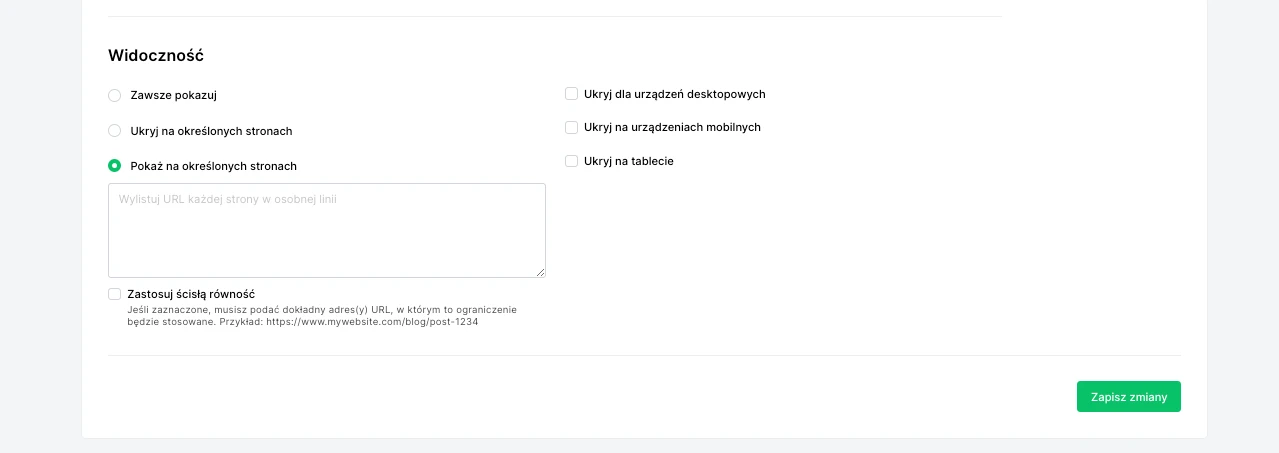
Kiedy stworzysz formularz typu pop-up, będzie on domyślnie pokazywany na każdej stronie Twojej witryny. Jednak w ustawieniach widoczności, możesz zdecydować, czy chcesz, aby pokazywał się na każdej ze stron, czy tylko na niektórych. Możesz też ukryć go na określonych stronach witryny.

Aby ukryć swój formularz pop-up na określonych stronach:
Wybierz opcję ukryj na określonych stronach.
Skopiuj i wklej adresy URL stron, na których nie chcesz, aby pojawiało się wyskakujące okienko formularza. Wklej każdy adres URL w osobnym wierszu.
Zaznacz checkbox z napisem Zastosuj dokładnie do tych wpisów, aby Twój pop-up został ukryty tylko na stronach, które dokładnie pasują do wprowadzonych adresów URL.

Aby wyświetlić formularz tylko na określonych stronach:
Wybierz opcję Pokaż tylko na określonych stronach.
Skopiuj i wklej adresy URL stron, na których ma się pojawiać pop-up. Wklej każdy adres URL w osobnym wierszu.
Zaznacz checkbox z napisem Zastosuj ścisłą równość, aby pop-up pokazywał się tylko na stronach, które dokładnie odpowiadają wpisanym URL.

Uwaga: Jeśli nie zostanie zaznaczony checkbox znajdujący się pod oknem z adresami URL stron, to wszystkie strony w adresach których znajduje się wymieniony zapis zostaną uwzględnione w ustawieniach widoczności.
Na przykład, jeśli decydujesz się na ukrycie formularza zapisu na stronie www.mailerlite.com i nie zaznaczysz opcji Zastosuj ścisłą równość, to pop-up będzie ukryty na wszystkich stronach internetowych zawierających www.mailerlite.com, w tym www.mailerlite.com/blog i www.mailerlite.com/about, itd.
Pop-up po zdarzeniu kliknięcia
Chcesz zamienić swój tekst, obrazy i przyciski w klikalne wyskakujące okienka?
Aby użyć funkcji wyskakującego okienka po kliknięciu:
Przejdź do zakładki Formularze.
Możesz użyć zakładki Pop-up lub Wbudowane formularze.
Znajdź utworzony formularz i kliknij Podsumowanie.
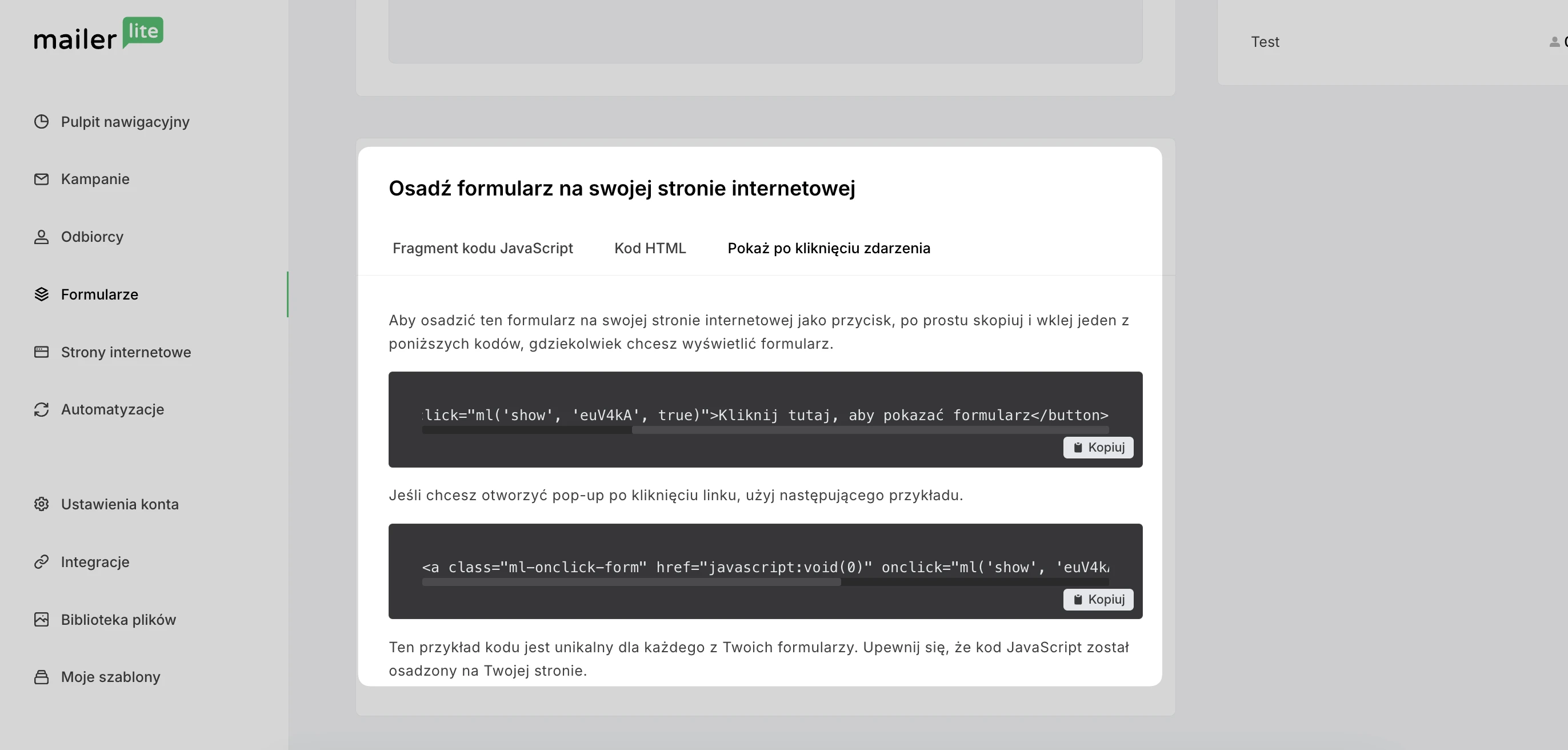
Przewiń w dół do sekcji Fragment kodu JavaScript. Tutaj znajdziesz potrzebne skrypty, które należy wstawić na każdej stronie witryny, do której chcesz dodać pop-up. Zwykle CMS ma specjalne miejsce do zaimplementowania tego kodu i zaprezentowania go na każdej stronie.
Kliknij Pokaż po kliknięciu zdarzenia. Tutaj będziesz mieć dostęp do wszystkich kodów JavaScript zdarzeń kliknięcia. Jeśli chcesz, aby pop-up wyświetlał się po kliknięciu, musisz dodać kod Javascript.

Aby utworzyć przycisk dla pop-upu, skopiuj kod z drugiej szarej tabeli. Spowoduje to utworzenie przycisku w poście. Kod pod nim służy do wyświetlania pop-upu po kliknięciu łącza. Możesz użyć tego kodu, aby wyświetlić formularz, gdy ktoś kliknie tekst lub obraz.
W przypadku przycisku, skopiuj i wklej kod i zastąp zdanie Kliknij tutaj, aby pokazać formularz, aby wyświetlić pop-up z własnym przyciskiem CTA. Styl przycisku jest taki sam, jak ustawiony na blogu. Jeśli chcesz zmienić przycisk, musisz zmienić ustawienia projektu na Twoim blogu.
W przypadku linku kliknij pop-up, skopiuj i wklej kod i zastąp zdanie Kliknij tutaj, aby pokazać formularz, aby wyświetlić pop-up z własnym tekstem lub kodem obrazu.
Kliknij Opublikuj i zobacz swój nowy pop-up.
Uwaga: Jeśli korzystasz z WordPressa, czasami po przełączeniu się między kartami edytora wizualnego i tekstowego, wyskakujące informacje w edytorze źródłowym zostaną utracone. Wystarczy odświeżyć stronę, a informacje powrócą. Unikaj naciskania przycisku Aktualizuj, ponieważ będziesz musiał ponownie dodać informacje.