¿Qué es un formulario pop-up?
Un formulario pop-up o formulario emergente suele ser una pequeña ventana con un mensaje que aparece mientras un visitante navega por tu sitio web. Son una excelente manera de promocionar tu newsletter y recoger suscriptores.
Cómo crear un formulario emergente
Para crear un formulario pop-up:
Ve a la página Formularios.
Haz clic en la pestaña Pop-ups.
Haz clic en Crear formulario.

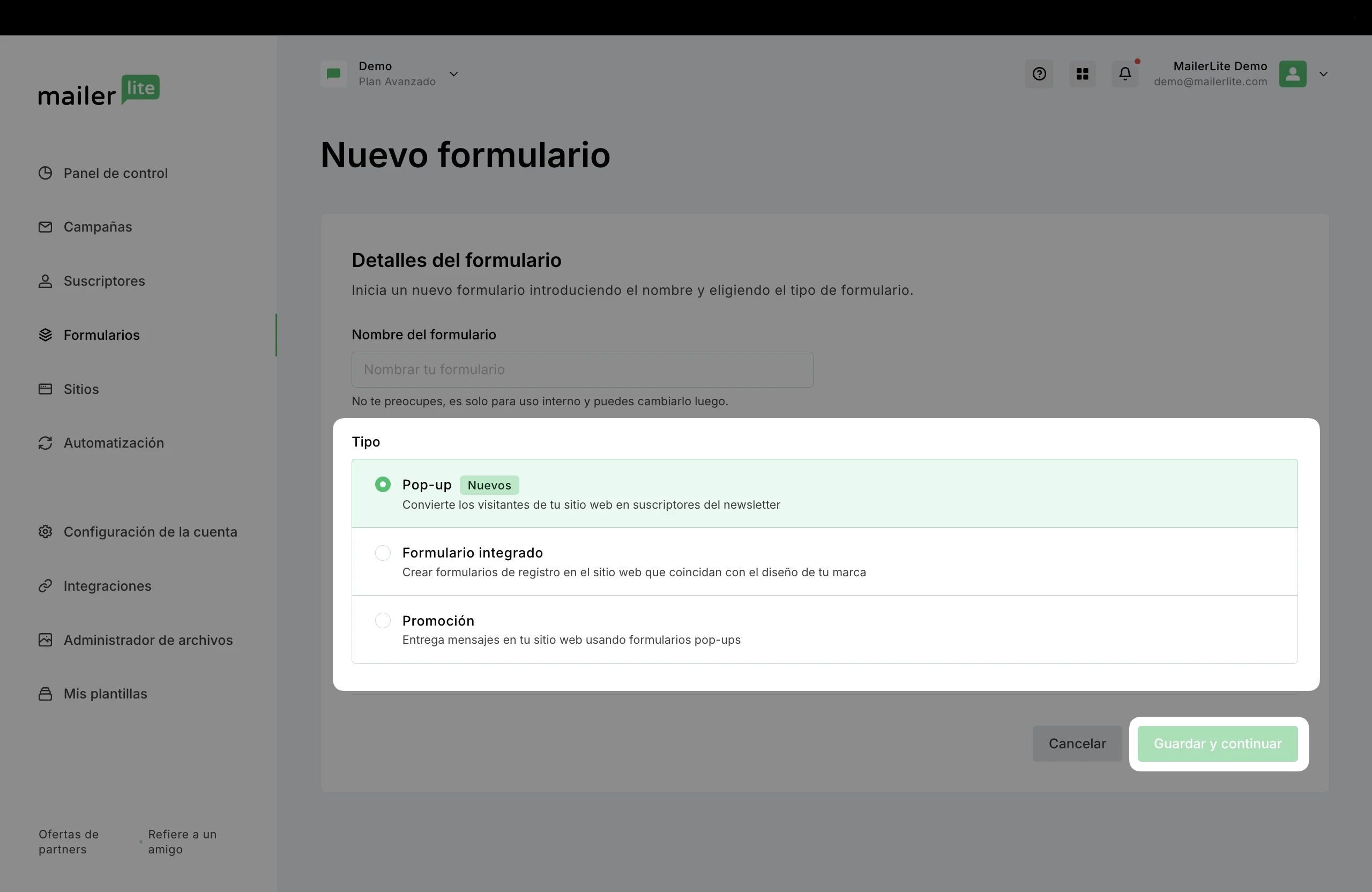
4. Dale un nombre a tu ventana pop-up y asegúrate del tipo de formulario: Seleccionar Pop-up.
5. Pulsa Guardar y continuar.
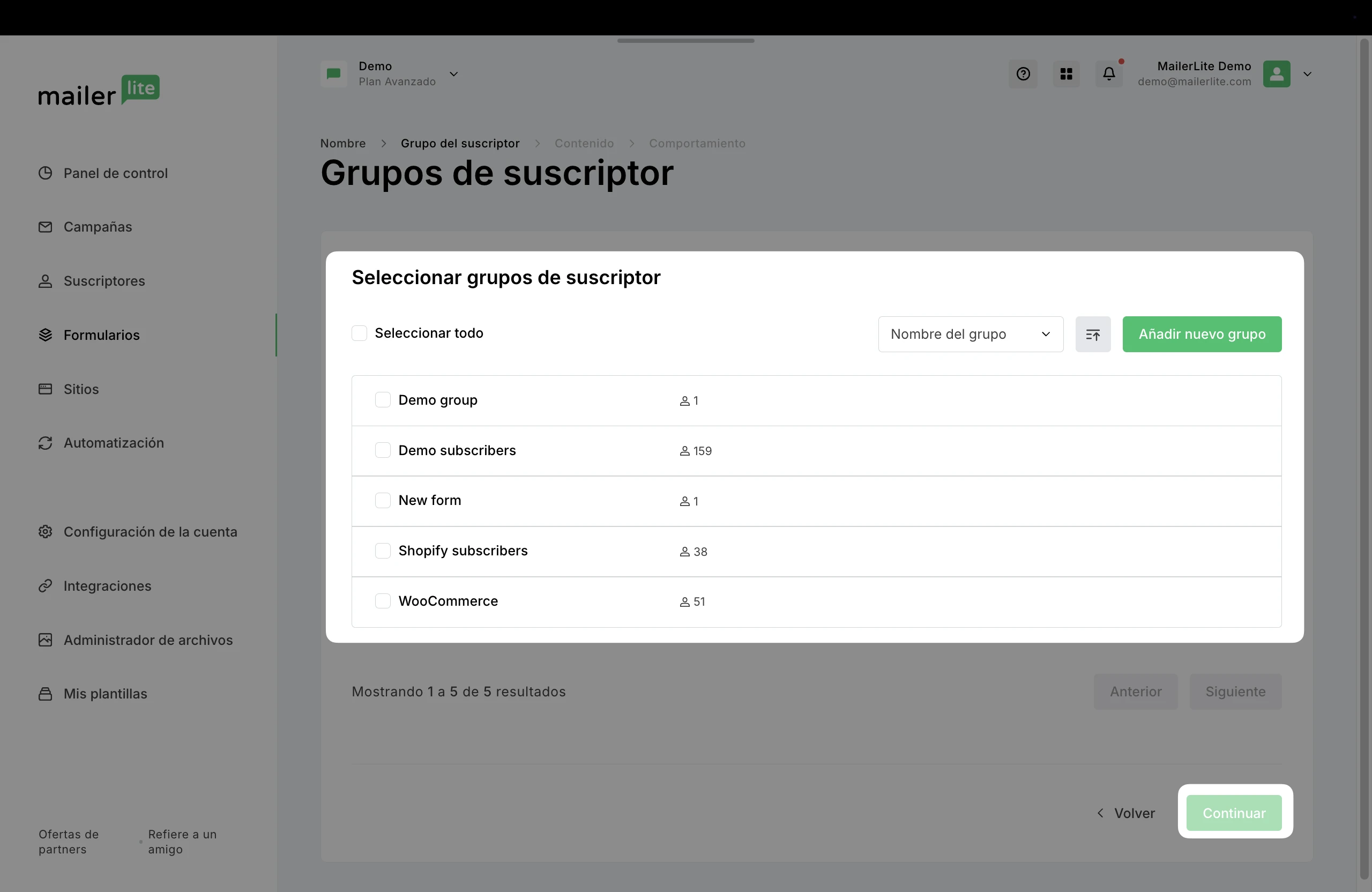
6. Selecciona al menos un grupo para tu formulario pop-up. Cuando los suscriptores completen tu formulario emergente, se agregarán al grupo que selecciones aquí.

7. Haz clic en Continuar.
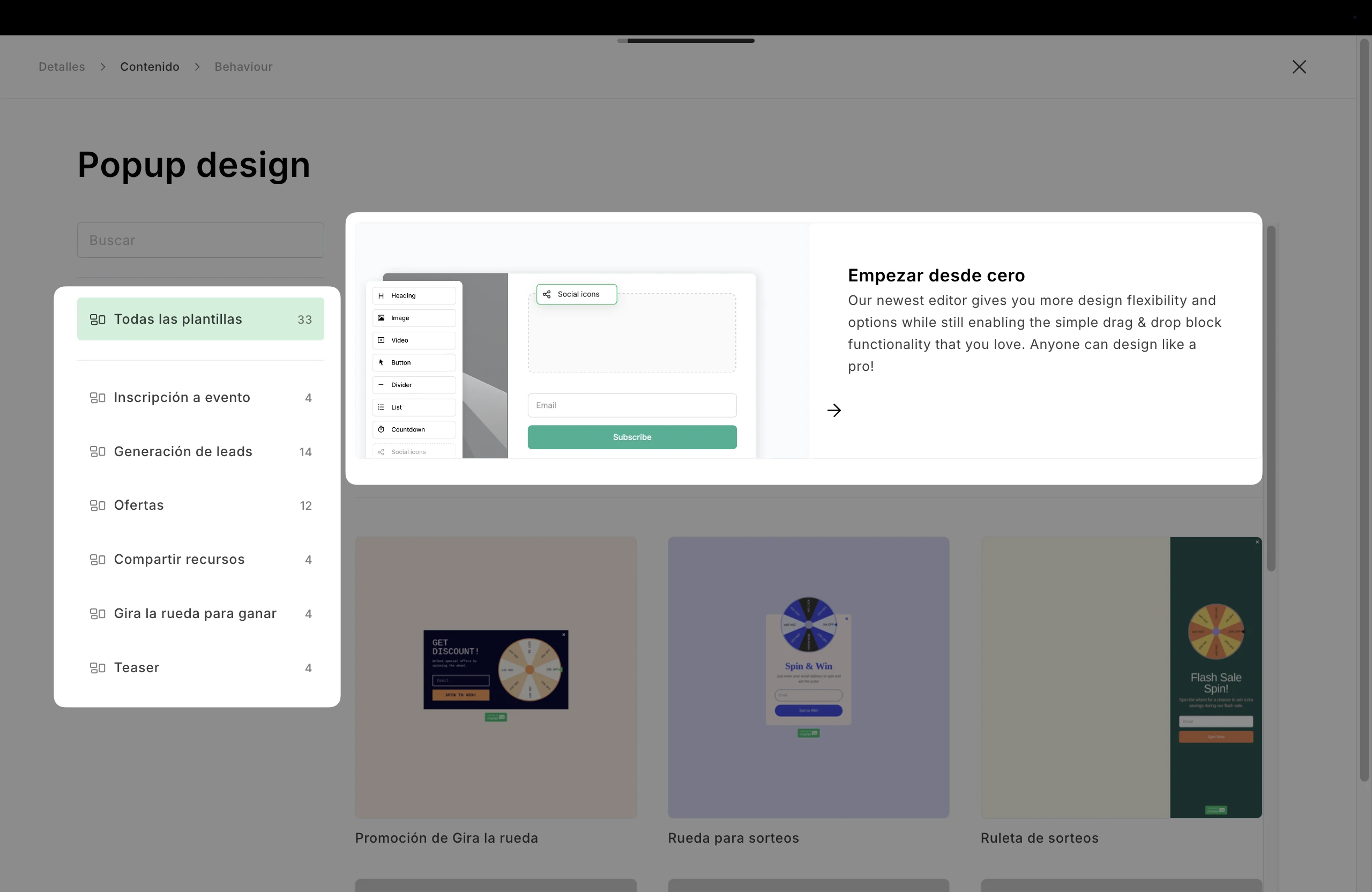
8. Elige Empezar desde cero o selecciona una plantilla de formulario emergente. Una vez seleccionado, se abrirá el editor de formularios pop-up.

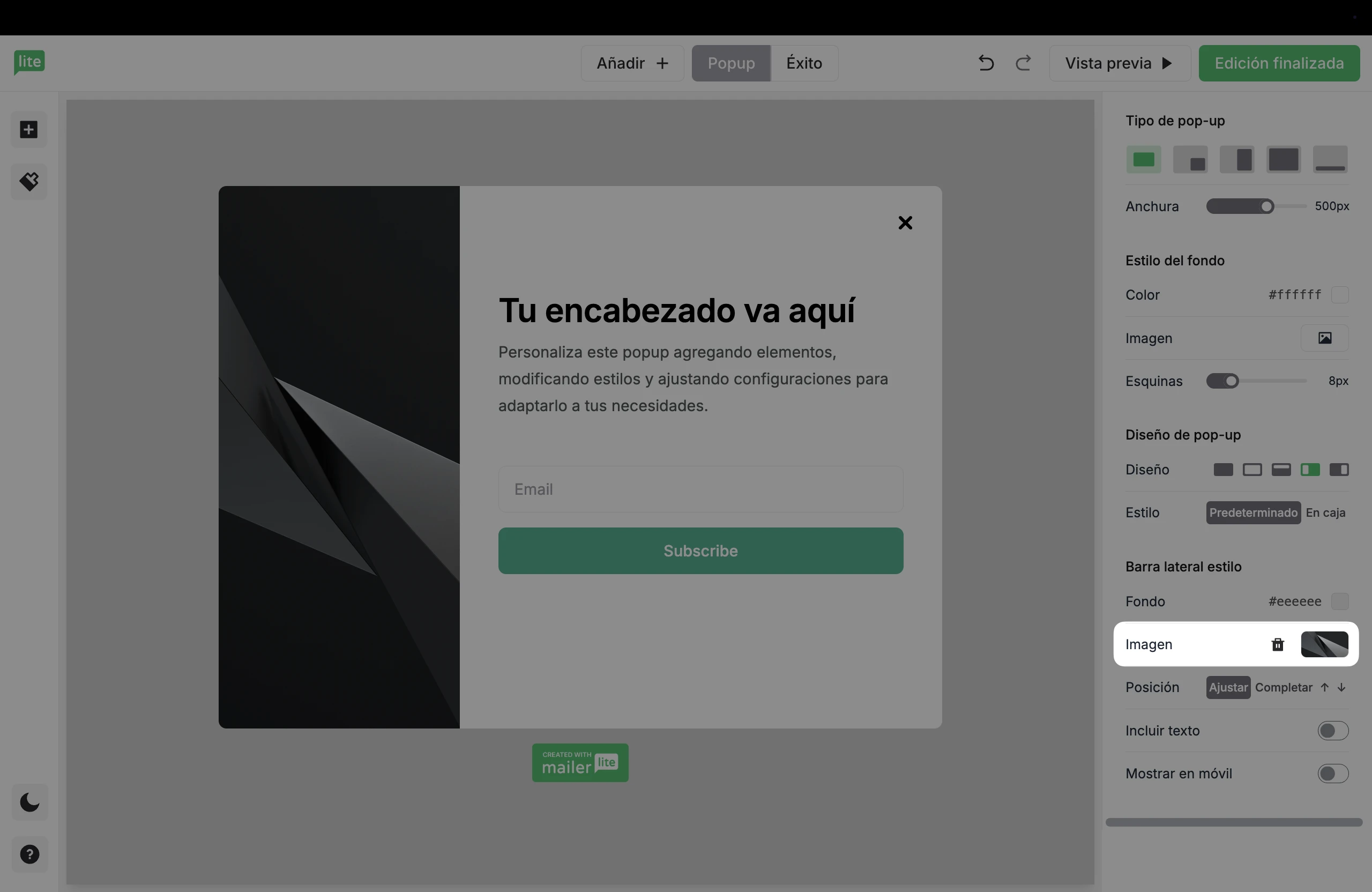
9. Edita el encabezamiento y el texto de tu formulario pop-up haciendo doble clic en el texto que deseas editar y escribiendo directamente en el bloque de tu formulario emergente.

10. Cambia la imagen de tu formulario pop-up haciendo clic en Configuración de la imagen en la barra lateral derecha. A continuación, puedes insertar tu imagen desde el Gestor de archivos, o subir una foto.

11. Para editar los campos de entrada, pasa el ratón por encima de ellos y haz clic en el icono de Configuración. Haz clic en Añadir campo para añadir otro campo de entrada a tu formulario.

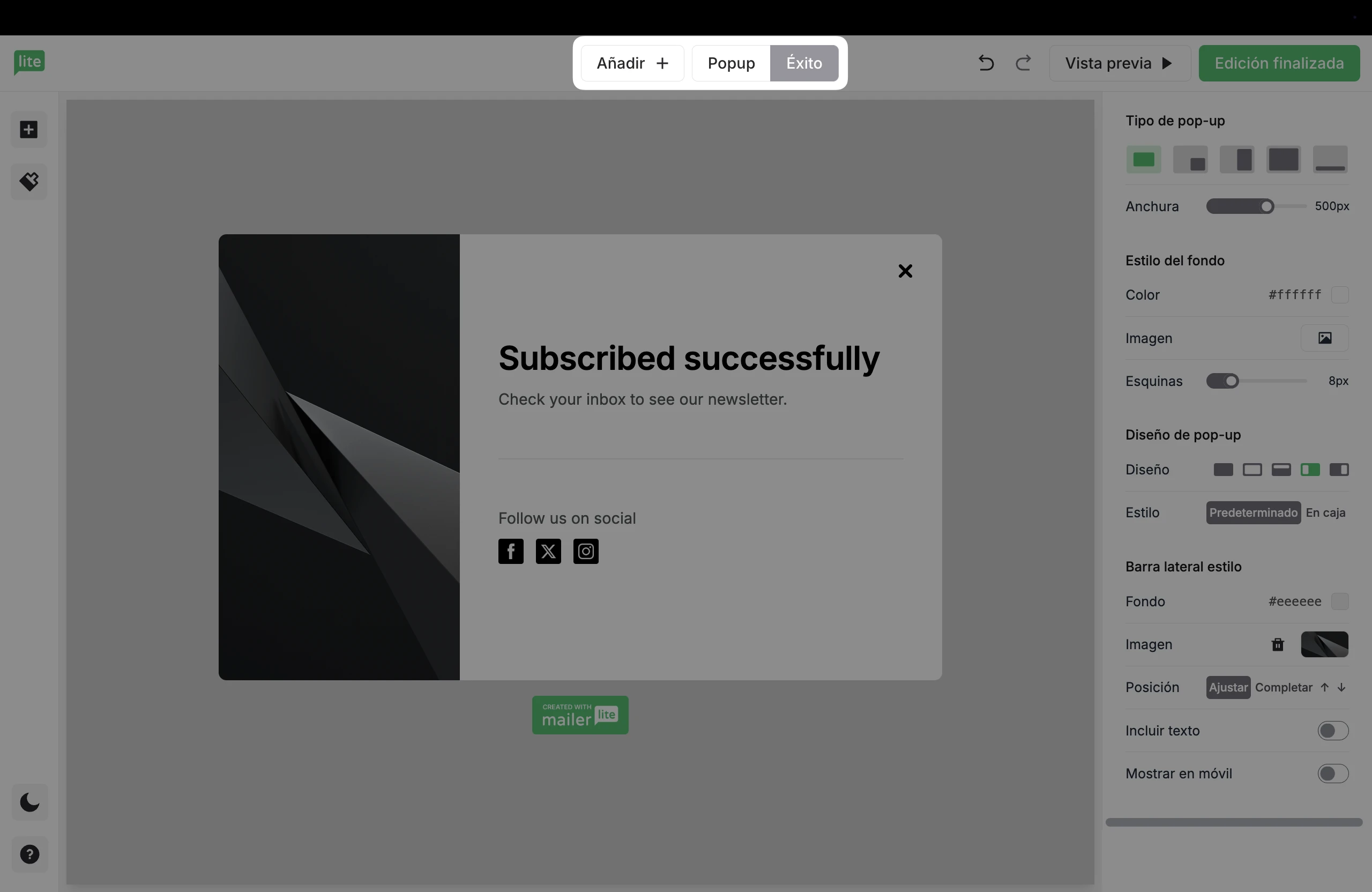
12. Edita la página de éxito de tu formulario pop-up haciendo clic en el botón Éxito a lo largo de la barra de navegación superior.

13. Cuando hayas terminado de editar tu formulario, haz clic en Finalizar edición para salir del editor de formularios y aplicar algunos ajustes a tu formulario emergente.
Cómo usar el editor de formularios pop-up
El editor de formularios pop-up está dividido en dos secciones y tres pestañas que se encuentran en la barra lateral: las pestañas Elementos y Estilo a la izquierda, y la pestaña Configuración a la derecha.
Elementos
En la pestaña Elementos, puedes arrastrar y soltar bloques de contenido adicionales en tu formulario pop-up.

Hay varios bloques para elegir:
Encabezamiento - Añadir texto de título
Texto - Utiliza este bloque para agregar más texto a tu formulario
Imagen - Utiliza este bloque para agregar una imagen o GIF a tu formulario
Imagen y texto - Utiliza este bloque para añadir una imagen, GIF o video a tu formulario con un texto que lo acompañe
Video - Inserta un video en tu formulario
Botón - Añade un botón CTA
Divisor - Utiliza este bloque para dividir el contenido de tu formulario
Lista - Crea una lista pre estructurada con URL opcionales
Cuenta regresiva - Utiliza este bloque para crear urgencia añadiendo un temporizador de cuenta regresiva a tu formulario
Enlaces sociales - Utiliza este bloque para agregar enlaces a tus páginas de redes sociales a tu formulario.
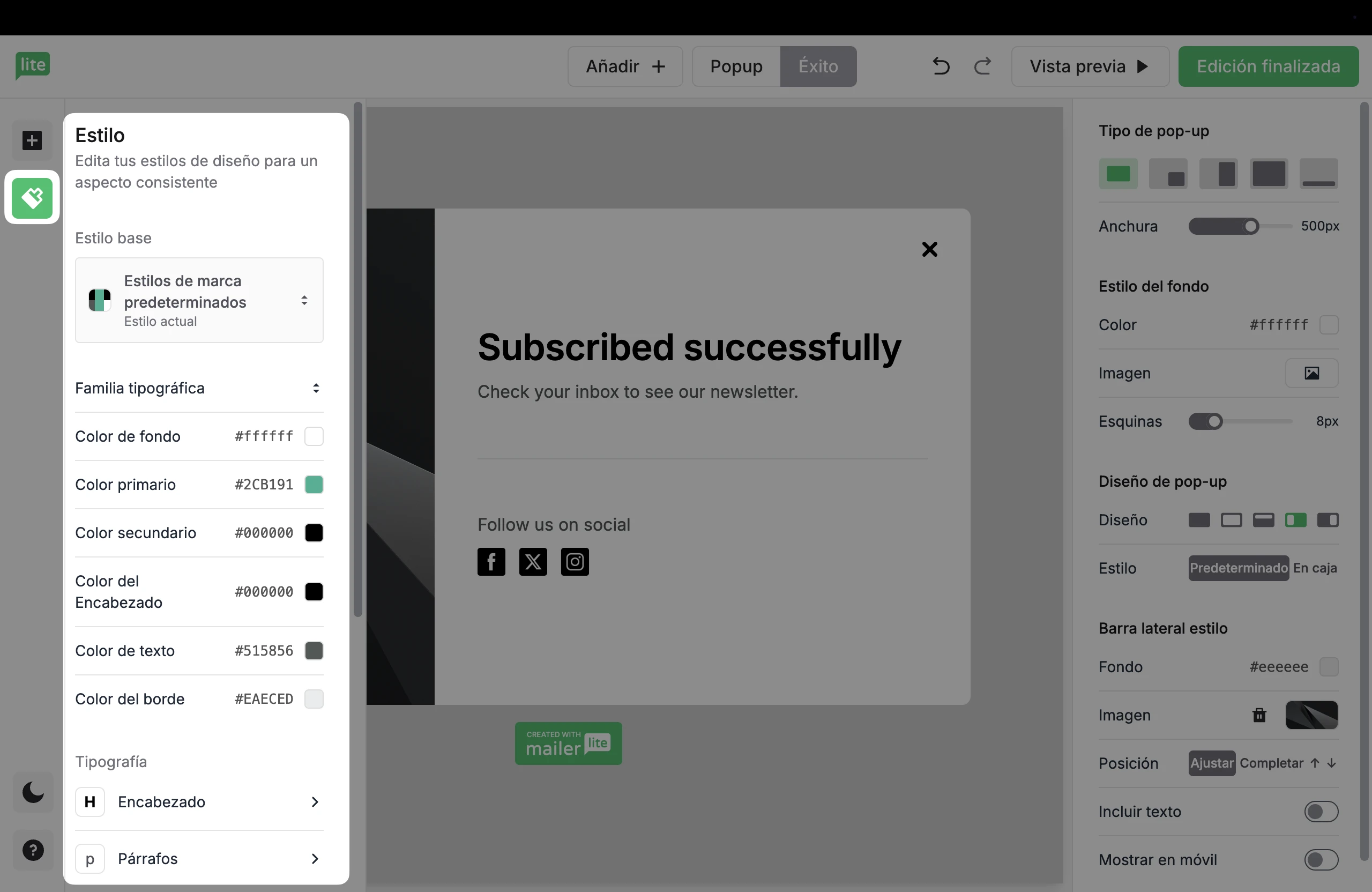
Pestaña Estilo
Una marca coherente ayuda a que tu ventana pop-up se integre perfectamente con el resto de tu sitio web y tus materiales de marketing. En lugar de ajustar manualmente cada elemento del diseño, puedes hacer cambios aquí y hacer que se apliquen instantáneamente en toda tu ventana emergente.

En la sección Estilo base, puedes ajustar la tipografía, el color de fondo, los colores primario y secundario, el color del texto y el color del borde de tu ventana pop-up.
💡 Consejo profesional
¿Intentas que los colores de tu marca coincidan exactamente? Busca los códigos hexadecimales de color oficiales o utiliza una herramienta de selección de color en los elementos existentes de tu sitio web.
Tipografía
En las pestañas Encabezados y Párrafo , puedes ajustar:
Familia de fuentes: Hereda del Estilo Base a menos que elijas uno diferente aquí.
Peso: Define el "grosor" del texto
Altura de la línea
Espaciado entre letras
H1 Color y tamaño
H2 Color y tamaño
Pestaña Configuración

En la pestaña Configuración, puedes editar:
Tipo pop-up
Lightbox, Barra flotante, Deslizantes, Pantalla completa, Barra lateral grande
Ancho
Deslizador de ancho sólo para lightboxes, barras flotantes y diseños deslizantes.
Estilo de fondo
Ajusta el radio de la esquina
Maquetación pop-up
Ventana pop-up sin barra lateral
Ventana pop-up con borde
Los estilos de borde serán visibles
Se puede editar el color de fondo del borde o subir una imagen al borde
Pop-up con barra lateral superior
El estilo de la barra lateral se puede editar seleccionando un color de fondo o una imagen
Pop-up con barra lateral izquierda/derecha
El estilo de la barra lateral se puede editar seleccionando un color de fondo o una imagen
Estilo en caja (box)
El estilo en caja contiene el contenido de la ventana pop-up dentro de una caja
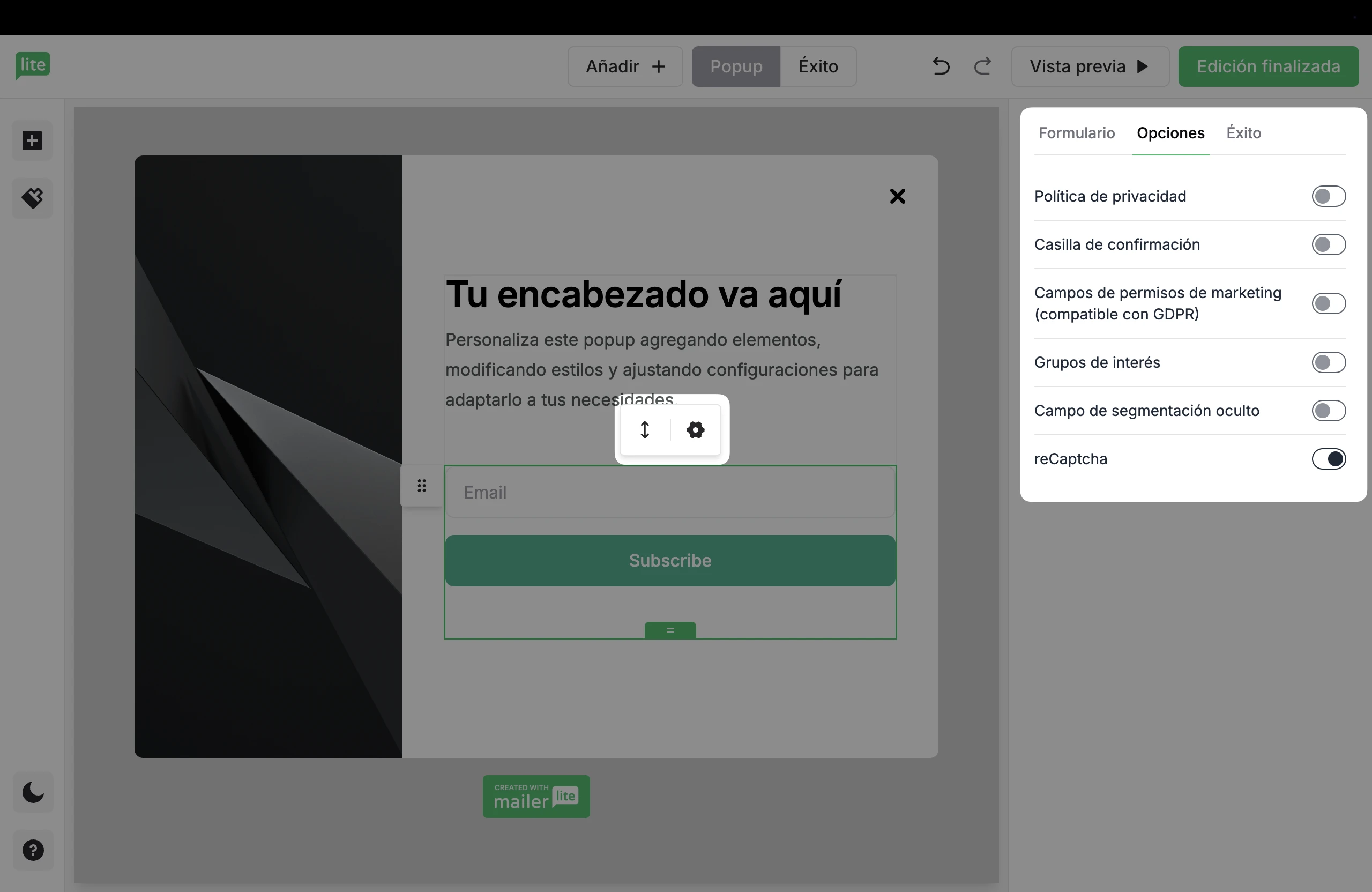
Opciones
Desde el icono Configuración, ve a la pestaña Opciones.

Aquí puedes aplicar diferentes configuraciones a tu formulario. Estos ajustes incluyen:
Política de privacidad: añade una declaración de privacidad a tu formulario pop-up.
Casilla de verificación de confirmación: agrega una casilla de verificación de consentimiento del usuario a tu formulario.
Campos de permisos de marketing (compatibles con el RGPD): incluye casillas de verificación de permisos de marketing compatibles con el RGPD en tu formulario.
Grupos de interés: Dar a los suscriptores la opción de elegir sus propios grupos de suscriptores.
Campo de segmentación oculto: añade un campo oculto para segmentar tu lista de suscriptores. Puedes seleccionar un campo y un valor para que todos los suscriptores de este formulario tengan ese valor agregado a ese campo.
reCAPTCHA: Añade una casilla de verificación “No soy un robot” a tu formulario. Esto ayuda a evitar que robots de spam potencialmente dañinos se unan a tu lista de suscriptores.
¿Sabías que…?
¡Puedes agregar un teaser a tu pop-up para atraer más suscriptores! Descubre cómo 👈
Además, prueba el pop-up de “gira la ruleta” para brindar una experiencia gamificada a tus suscriptores 🤩
Cómo aplicar ajustes a un formulario pop-up
Estas configuraciones son las reglas que aplicas a tu formulario emergente y que determinan cuándo y dónde aparece.
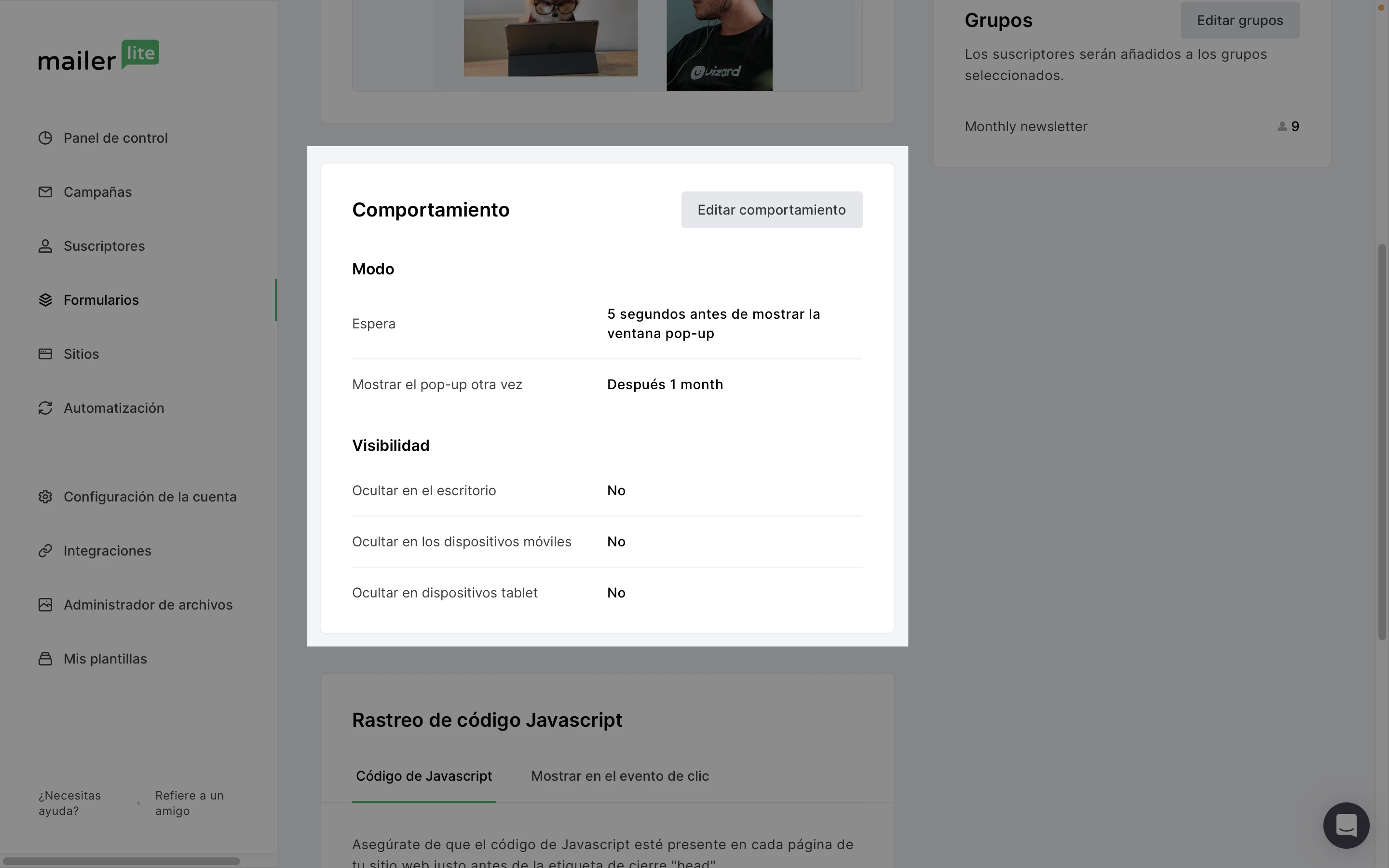
Hay cuatro factores en el comportamiento de tu formulario a los que debes aplicar ajustes:
Disparador - Elige cuándo aparecerá tu formulario emergente. Por ejemplo, cinco segundos después de abrir la página, cuando el visitante se desplaza al 50% de la página web, o cuando el visitante tiene la intención de salir de la página.
Frecuencia - Elige la frecuencia con la que aparece tu pop-up para el mismo visitante si no se suscribe la primera vez que ve el pop-up.
Programar - Haz que tu ventana emergente entre en funcionamiento inmediatamente o establezca una fecha de inicio y una fecha de finalización para tu formulario pop-up.
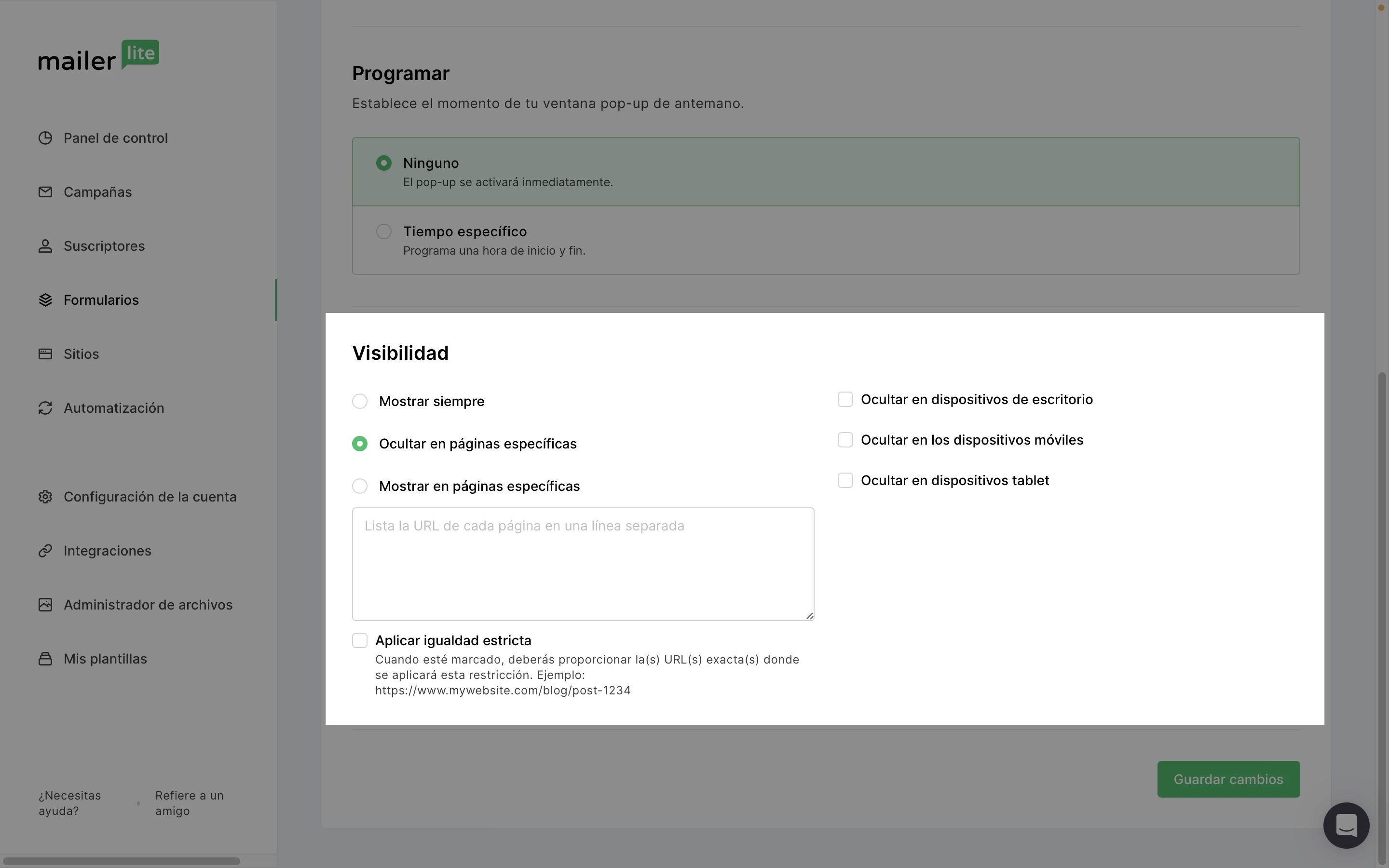
Visibilidad - Elige si quieres ocultar tu pop-up en dispositivos específicos, u ocultar/mostrar tu pop-up en páginas web específicas.
Una vez que estés satisfecho con la configuración de comportamiento de tu ventana emergente, haz clic en Guardar y continúa con el siguiente paso: instalar tu formulario pop-up.
Cómo instalar un formulario pop-up en tu sitio web
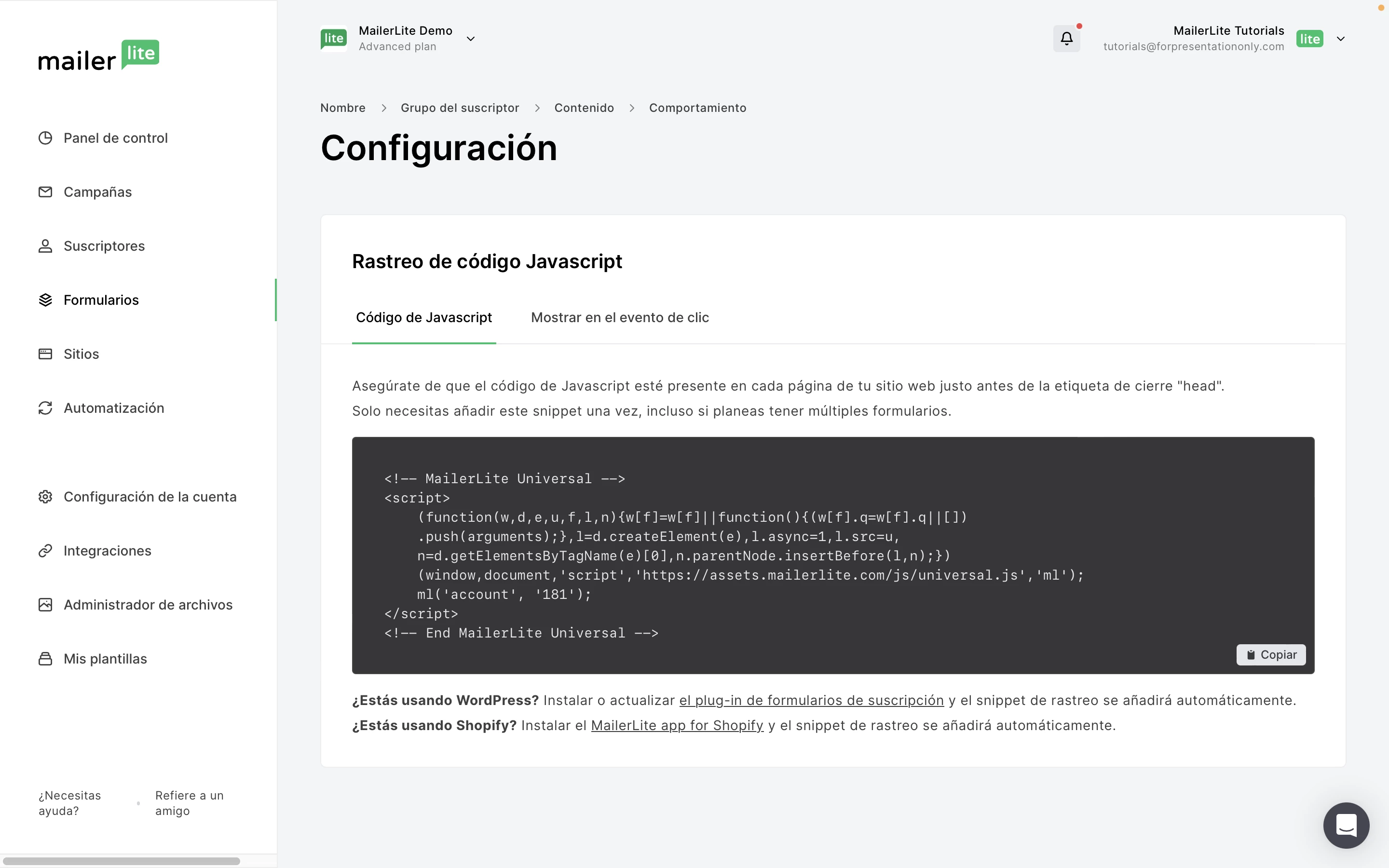
Para instalar el formulario emergente en tu sitio web, tendrás que copiar y pegar el fragmento de JavaScript en cada página de tu sitio web, justo antes de la etiqueta de cierre </head>.
Para instalar el fragmento de seguimiento de JavaScript en tu sitio web:
Ve a la página Formularios y haz clic en Configuración.
Desplázate hacia abajo hasta que veas el fragmento de JavaScript (o cópialo desde la página de configuración al crear un pop-up).

3.Copia y pega el fragmento de seguimiento universal en el HTML de tu sitio web justo antes de la etiqueta de cierre </head>. (Solo necesitas hacerlo una vez, incluso si planeas instalar varios formularios en tu sitio web).
Tu sitio web se compone de secciones de HTML llamadas elementos. El primer elemento es el <head>, comienza con la etiqueta de apertura <head> y termina con la etiqueta de cierre </head>. Si no sabes cómo editar el HTML de tu sitio web, te recomendamos que te pongas en contacto con el equipo de soporte de la plataforma en la que creaste tu sitio web.
Nota: ¿Usas WordPress o Shopify? Instala el plugin MailerLite para WordPress o el plugin MailerLite para Shopify para instalar tus formularios en tu sitio web sin utilizar ningún código.
Cómo ocultar/mostrar formularios pop-up en páginas específicas
Cuando creas un formulario emergente se mostrará en cada página de tu sitio web por defecto. Sin embargo, en tu configuración de visibilidad puedes decidir si deseas que ese formulario pop-up se muestre en cada página de tu sitio web, algunas páginas de tu sitio web; o puedes optar por ocultarlo en páginas específicas de tu sitio web.

Para ocultar tu formulario emergente en páginas específicas:
Selecciona Ocultar en páginas específicas.
Copia y pega la URL de la página web de las páginas en las que no quieres que aparezca tu ventana emergente. Pega cada URL en su propia línea.
Marca la casilla etiquetada Aplicar igualdad estricta para ocultar tu ventana emergente solo en páginas que coincidan exactamente con las URL ingresadas.

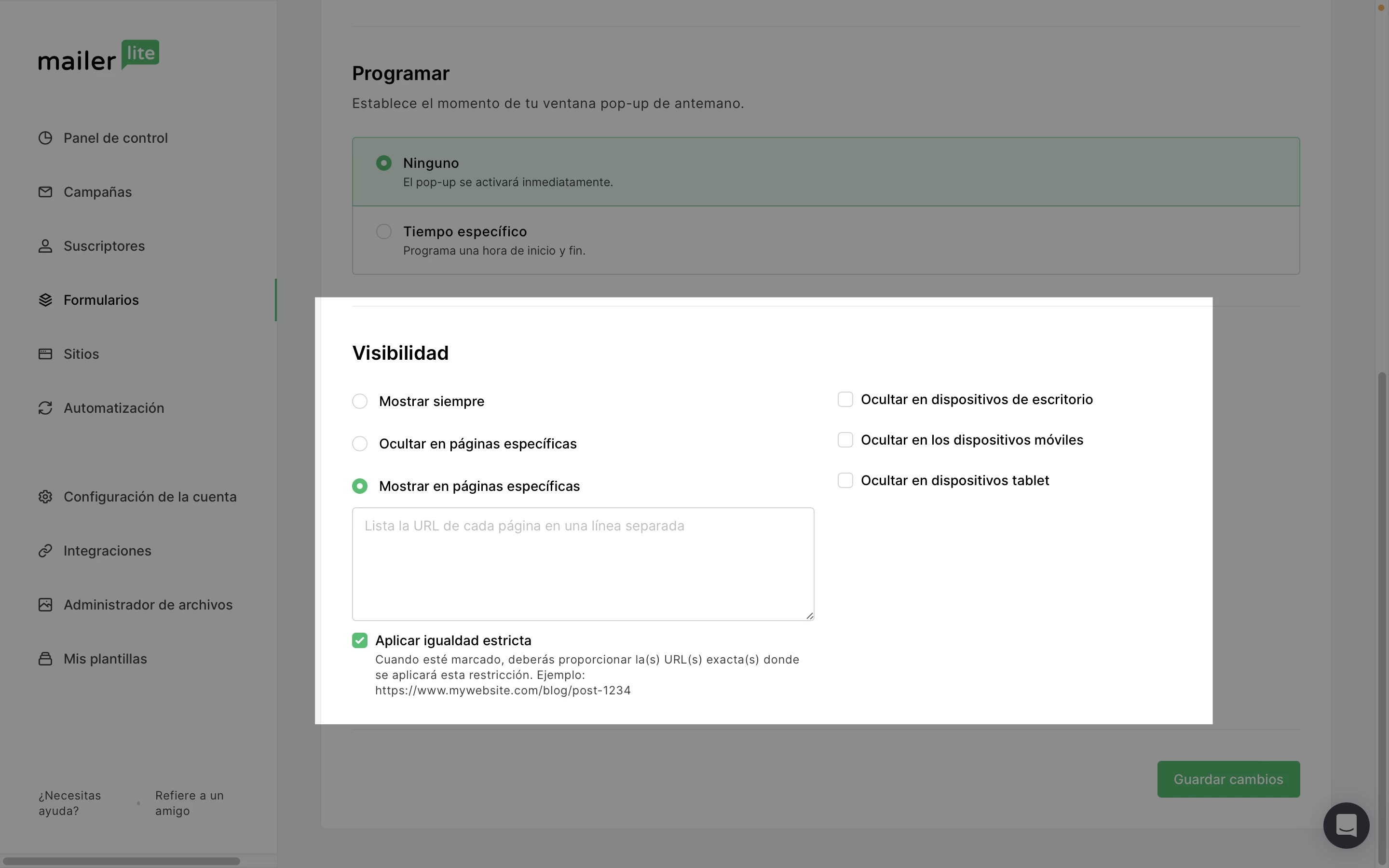
Para mostrar tu formulario emergente solo en páginas específicas:
Selecciona Solo mostrar en páginas específicas.
Copia y pega la URL de la página web de las páginas en las que quieres que aparezca tu ventana emergente. Pega cada URL en su propia línea.
Marca la casilla etiquetada Aplicar igualdad estricta para que tu ventana emergente se muestre solo en páginas que coincidan exactamente con las URL ingresadas.

Nota: Si no marcas la casilla Aplicar igualdad estricta, todas las URL que contengan la URL que has introducido se incluirán en la configuración de visibilidad.
Por ejemplo, si configuras tu formulario emergente para ocultarse en www.mailerlite.com y no marcas Aplicar igualdad estricta, tu ventana emergente se ocultará en todas las páginas web que contengan www.mailerlite.com, incluidas www.mailerlite.com/blog y www.mailerlite.com/about, etc.
Ventana pop-up al hacer clic
¿Quieres convertir tus textos, imágenes y botones en ventanas pop-up en las que se pueda hacer clic?
Para utilizar la función Ventana pop-up al hacer clic:
Ve a la pestaña Formularios.
Puedes utilizar la pestaña Pop-ups o la pestaña Formularios integrados.
Localiza un formulario que hayas creado y haz clic en Resumen.
Desplázate hacia abajo hasta la sección de Fragmentos de seguimiento de JavaScript. Aquí encontrarás los scripts que necesitas, que deberás insertar en cada página de tu sitio a la que desees añadir la ventana pop-up. Normalmente, el CMS tiene un lugar especial para implementar este código y mostrarlo en cada página.
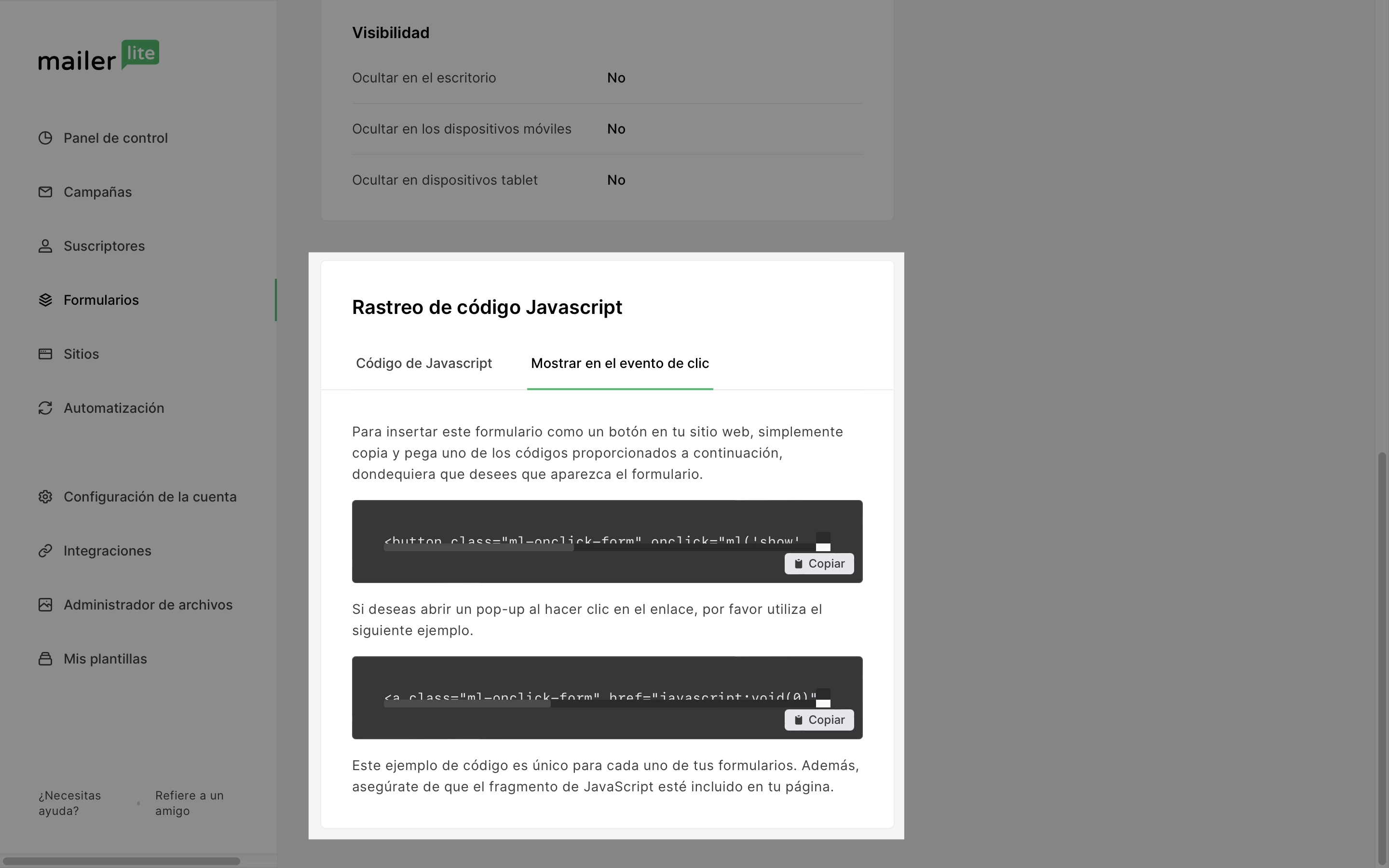
Haz clic en Mostrar en el evento de clic. Aquí tendrás acceso a todos los códigos Javascript de eventos de clic. Si deseas que la ventana pop-up se muestre en un evento de clic, entonces el código Javascript debe ser añadido.

Para crear un botón pop-up, copia el código de la segunda tabla gris. Esto creará un botón en tu entrada. El código que hay debajo es para cuando quieras mostrar tu ventana pop-up siempre que se haga clic en un enlace. Puedes utilizar este código para mostrar tu formulario cuando alguien haga clic en un texto o en una imagen.
Para el botón, copia y pega el código y reemplaza la frase Haz clic aquí para mostrar la ventana pop-up con tu propio botón CTA. El estilo del botón es el mismo que has establecido en tu blog. Si deseas cambiar el botón, tienes que cambiar la configuración de diseño en tu blog.
Para el enlace haz clic en pop-up, copia y pega el código y reemplaza la frase Haz clic aquí para mostrar pop-up con el texto o el código de la imagen.
Haz clic en Publicar y visualiza tu nueva publicación emergente.
Nota: Si utilizas WordPress, a veces cuando cambias entre las pestañas del editor visual y de texto, la información pop-up del editor fuente se pierde. Simplemente actualiza la página y tu información estará de vuelta. Evita pulsar el botón Actualizar, pues entonces tendrás que volver a añadir la información.