¿Qué es un formulario integrado?
Un formulario integrado es un formulario de registro que se utiliza para recopilar suscriptores y agregarlos directamente a MailerLite. Tú creas tu formulario integrado en MailerLite y lo muestras en tu propio sitio web como parte de una página web.
Cómo crear un formulario integrado
Para crear tu primer formulario integrado:
Navega a la página de Formularios.
Haz clic en la pestaña Formularios integrados.
Haz clic en Crear formulario.
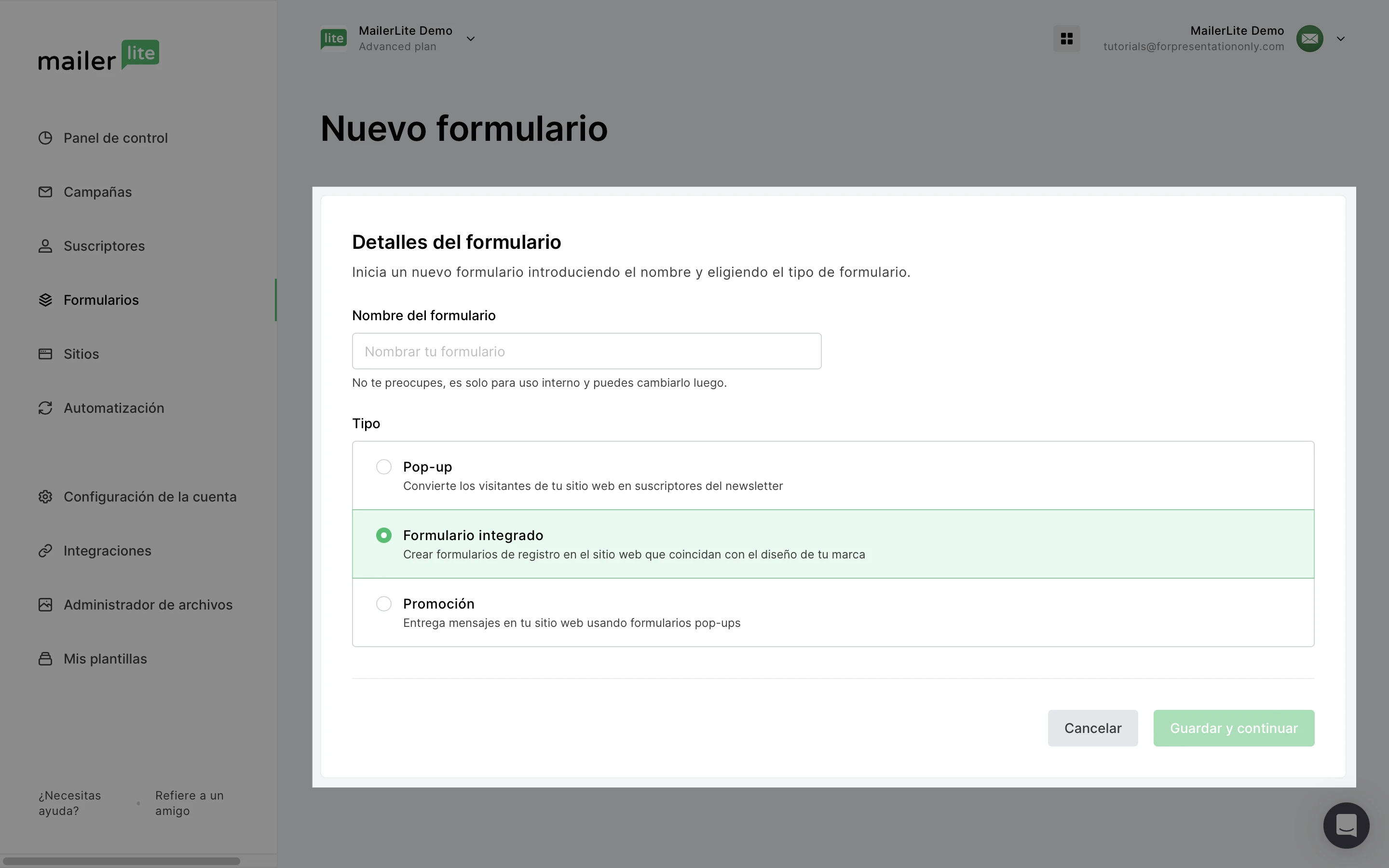
Asigna un nombre a tu formulario (esto es solo para fines internos y puedes cambiarlo más adelante) y selecciona el tipo de formulario a Formulario integrado.

5. Haz clic en Guardar y continuar.
6. Selecciona un grupo de suscriptores y presiona Continuar. Este paso te permite seleccionar los grupos a los que se agregarán los suscriptores de este formulario.
7. Haz clic en Continuar para abrir el editor de formularios integrados.

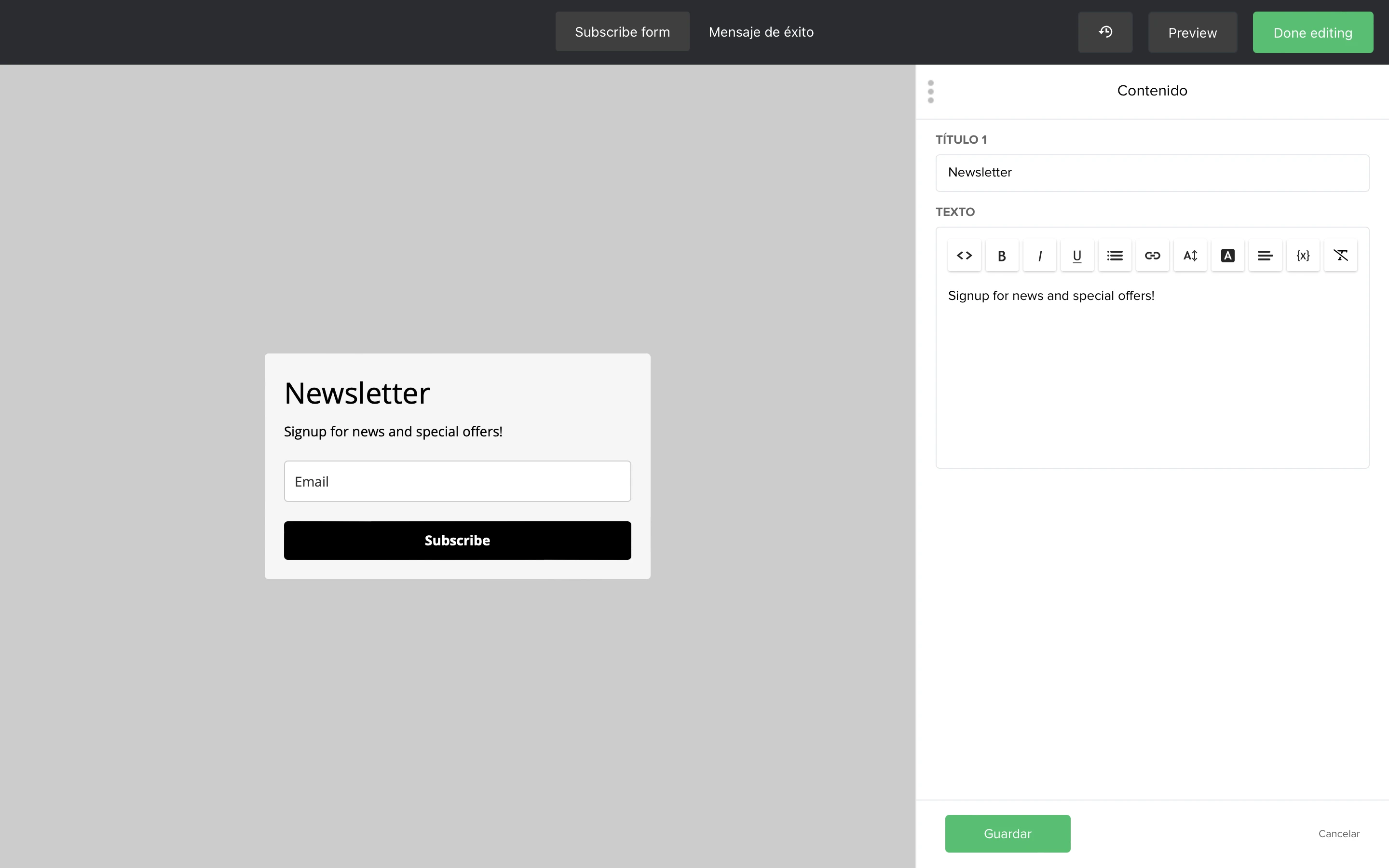
8. Edita el encabezado y el texto de tu formulario, haciendo clic en el bloque de texto y encabezado y realiza tus cambios en la barra lateral.

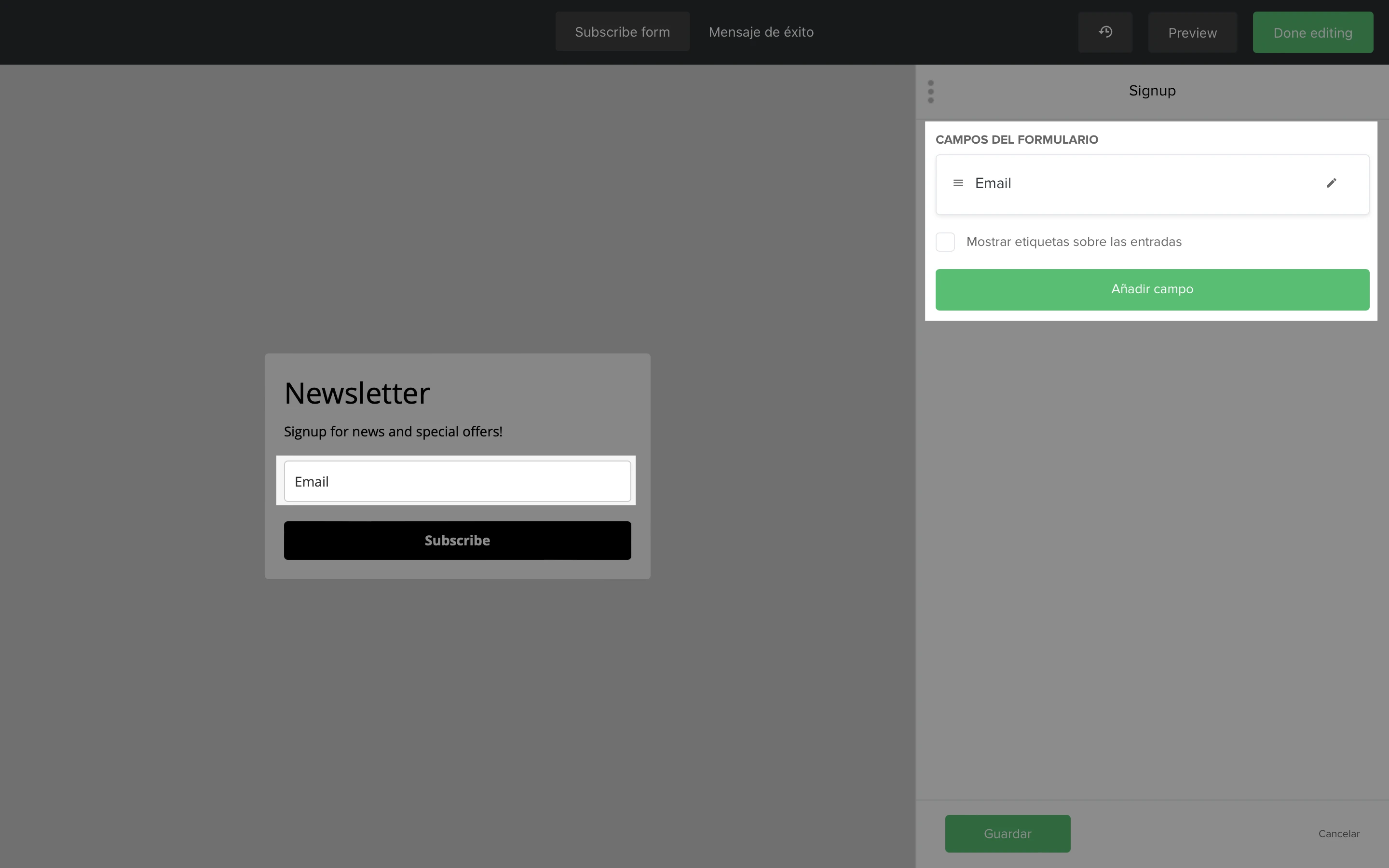
9. Edita los campos de registro en tu formulario haciendo clic en el bloque de campo y haciendo tus cambios en la barra lateral.

10. Haz clic en el ícono del lápiz para editar el texto de muestra dentro de los campos. Para agregar un campo adicional a tu formulario, haz clic en Agregar campo. Para reordenar los campos, haz clic y mantén presionadas las tres líneas horizontales en el nombre del campo en la barra lateral, luego arrastra el campo hacia arriba o hacia abajo.
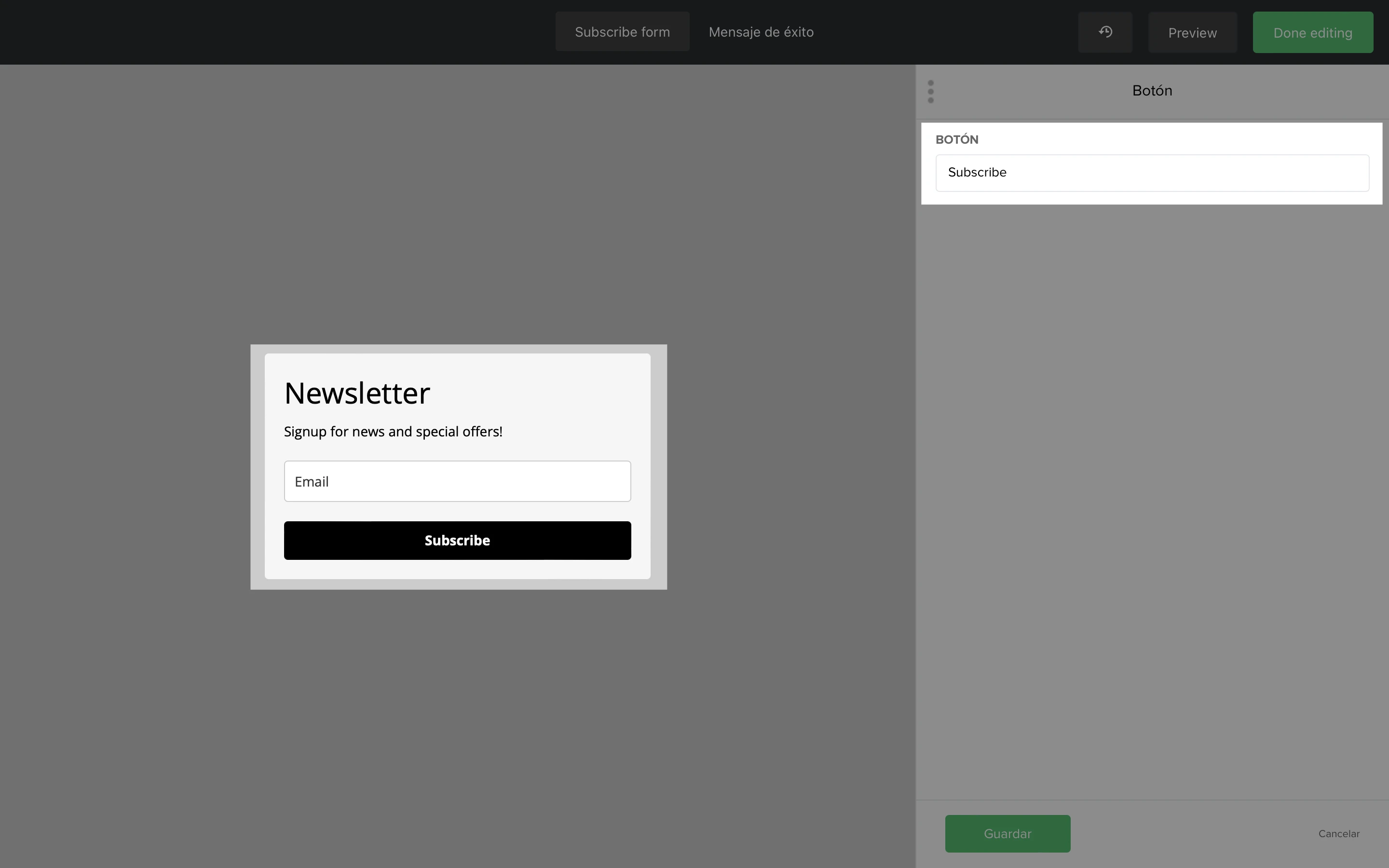
11. Edita el texto de tu botón haciendo clic en el bloque de botones y cambiando el texto en la barra lateral.

12. Cuando hayas terminado de crear tu formulario, haz clic en Siguiente para guardar los cambios y continuar.
¡Eso es todo! Tu formulario ahora está creado y listo para ser instalado en tu sitio web.
Cómo instalar un formulario integrado en un sitio web
Para instalar el formulario en tu sitio web, deberás copiar/pegar un fragmento de Javascript en cada página de tu sitio web (justo antes de la etiqueta de cierre </head> y una línea de código más pequeña donde desees que aparezca el formulario):
Navega a la página de Formularios.
Haz clic en el botón de Información general de tu formulario.
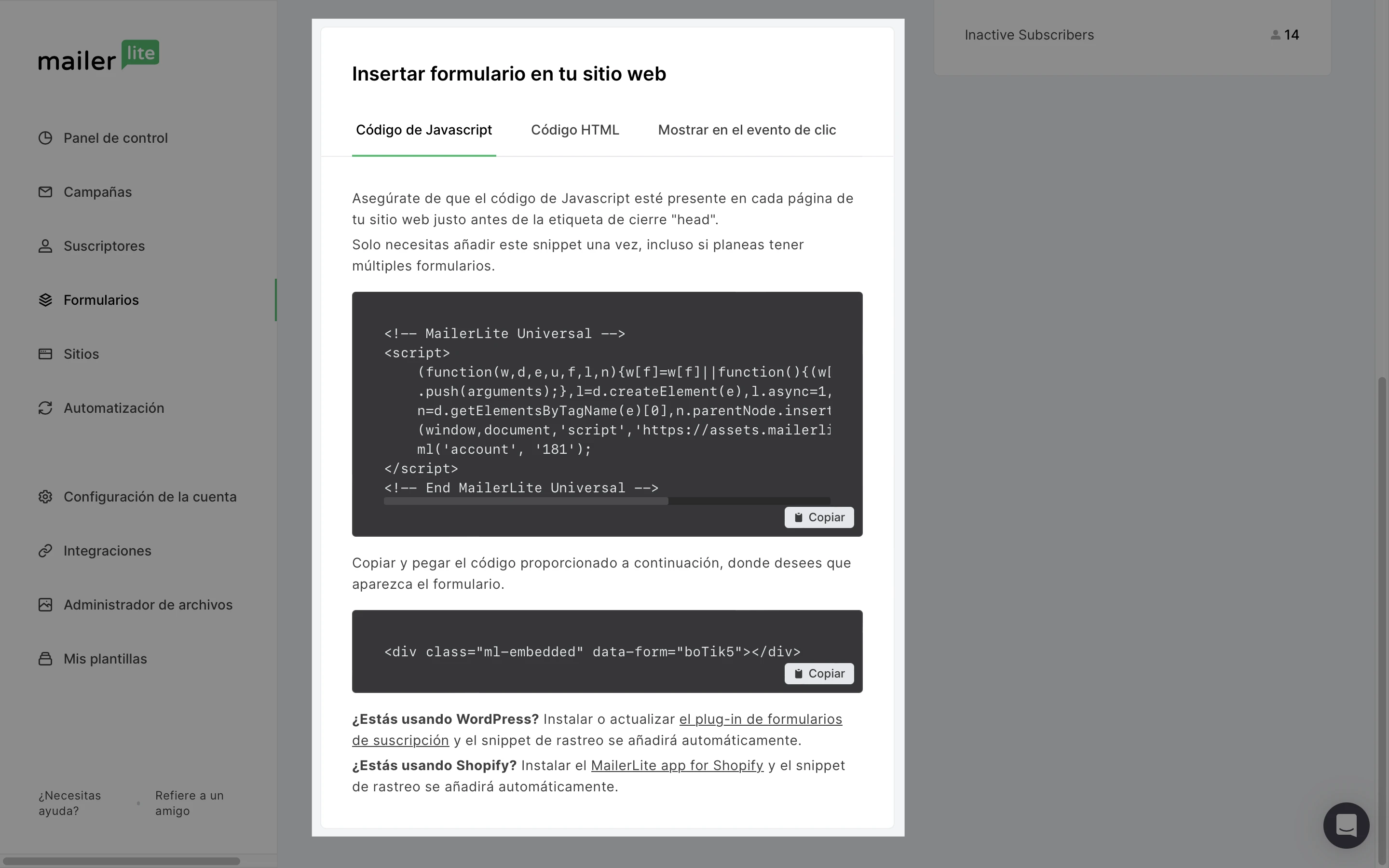
Muévete hacia abajo hasta el fragmento de Javascript. Aquí es donde encontrarás dos fragmentos de JavaScript.
El primer fragmento (el fragmento de código más grande) es el fragmento de seguimiento universal de MailerLite. El segundo fragmento (el fragmento más pequeño de código) es el código de tu formulario individual.

4. Copia y pega el fragmento de seguimiento universal en el HTML de tu sitio web justo antes de la etiqueta de cierre </head>.
Tu sitio web se compone de secciones de HTML llamadas elementos. El primer elemento es el <head>, el cual comienza con la etiqueta de apertura <head> y termina con la etiqueta de cierre </head>. Si no sabes cómo editar el HTML de tu sitio web, te recomendamos comunicarte con el equipo de soporte de la plataforma en la que creaste tu sitio web.
¿Usas Wordpress o Shopify? Instala el plugin de MailerLite para Wordpress o el plugin de MailerLite para Shopify para instalar tus formularios en tu sitio web sin usar ningún código.
¿Usas Wix? Lee las instrucciones sobre cómo instalar formularios en tu sitio Wix.
Cómo utilizar el editor de formularios integrados
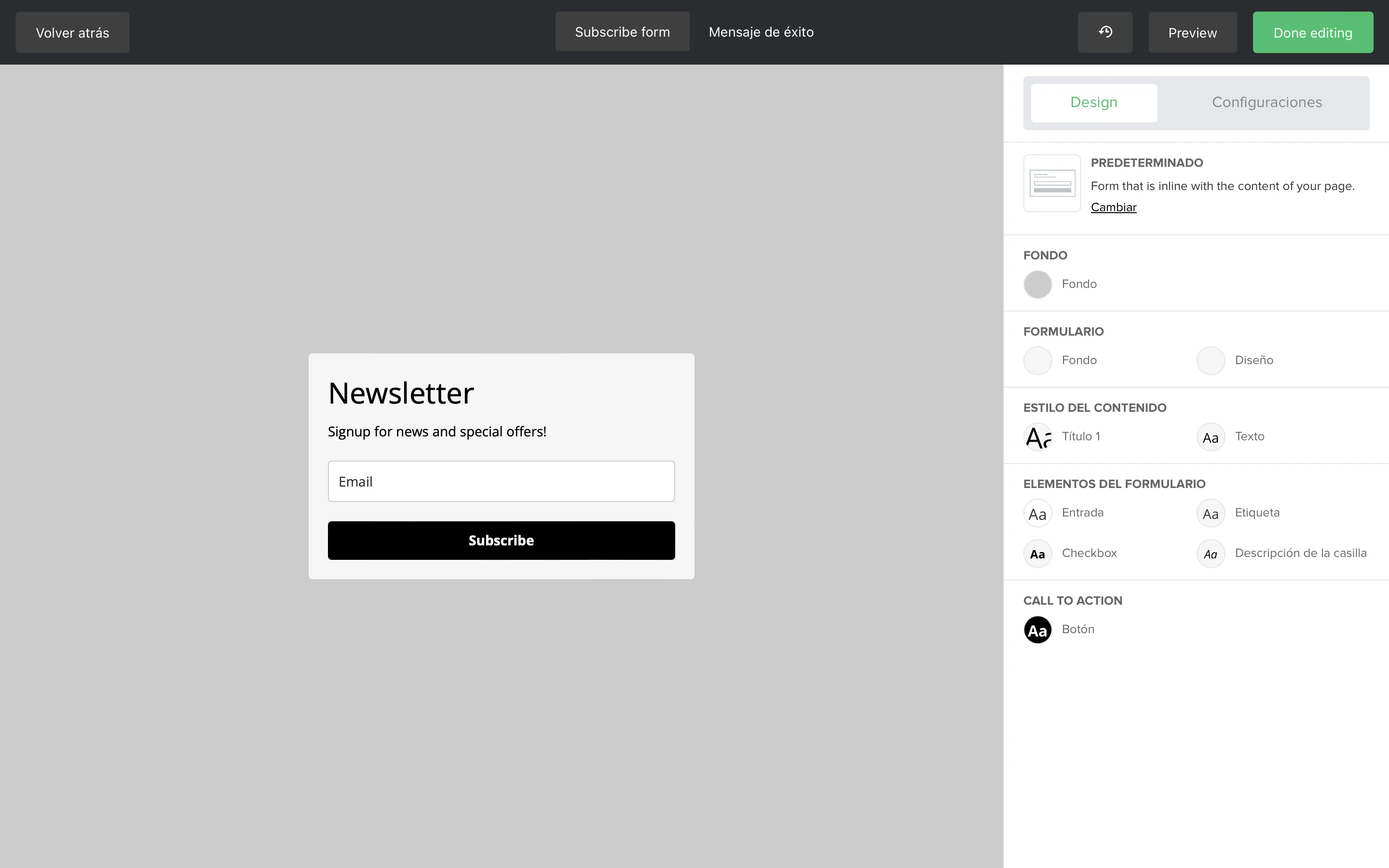
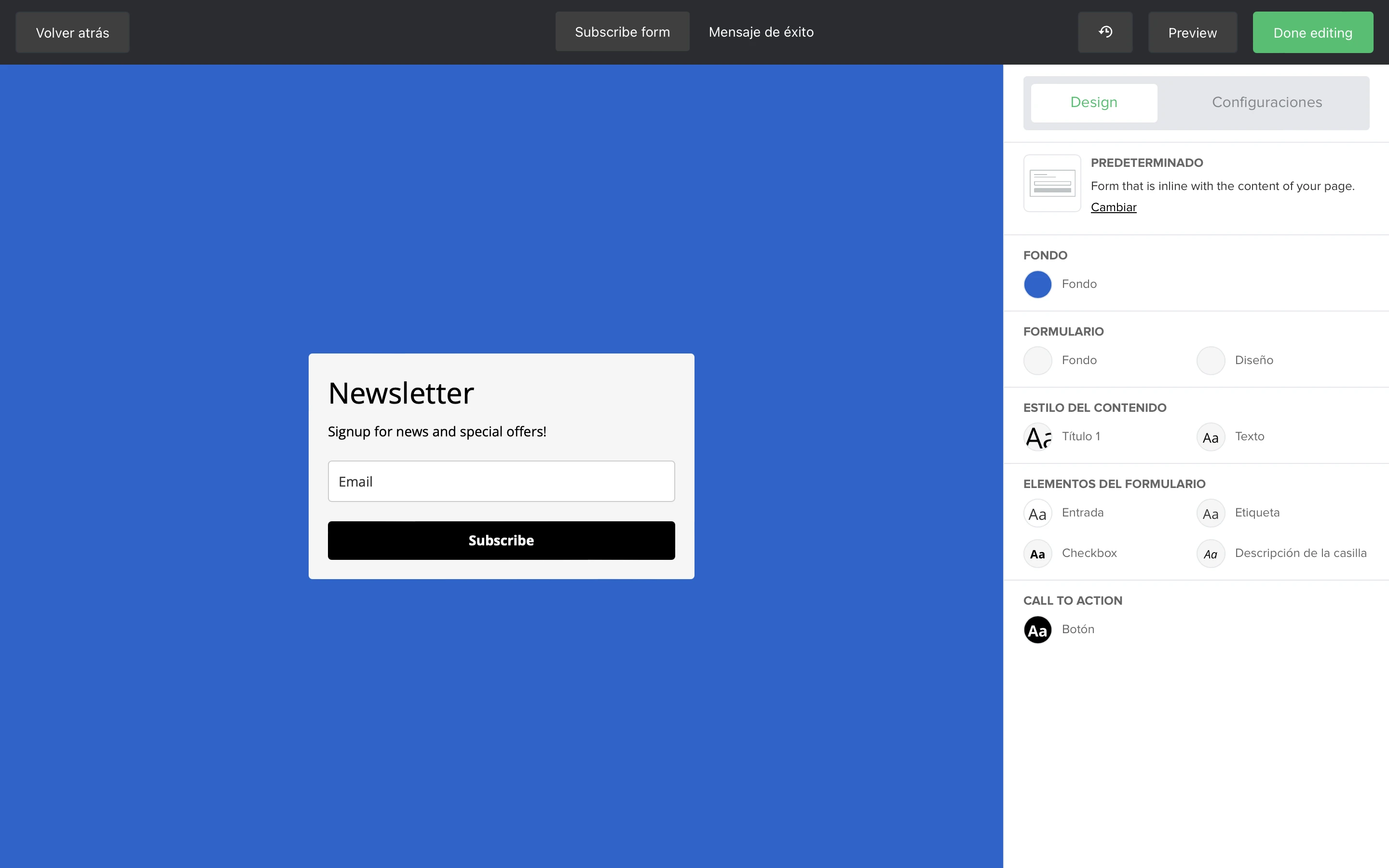
Las posibilidades son infinitas cuando se trata de personalizar y diseñar tu formulario utilizando el editor de formularios. Encontrarás todo lo que necesitas en la barra lateral donde hay dos pestañas; Diseño y configuraciones.
Pestaña de diseño
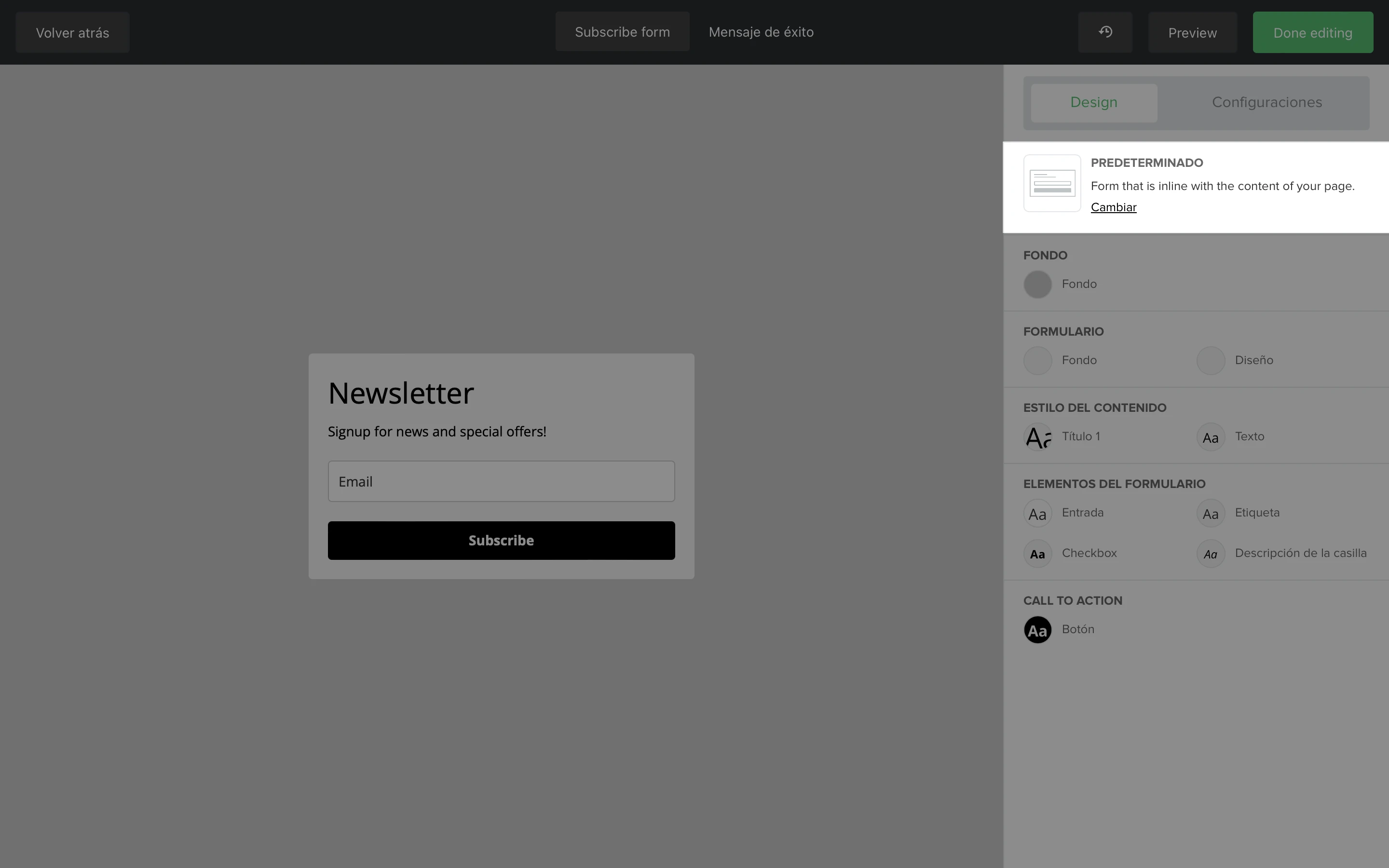
La pestaña de Diseño te permite editar el diseño visual de tu formulario. Encontrarás seis secciones dentro de la pestaña Diseño: Predeterminado, Fondo, Formulario, Estilo de contenido, Elementos de formulario y Llamado a la acción.
Tipo de visualización de formulario
Cuando se trata de cómo aparece la base de tu formulario, tienes tres opciones:
Predeterminado: la opción predeterminada es un formulario simple donde los campos de entrada están verticales
Horizontal: la opción horizontal es un formulario simple donde los campos de entrada se alinean horizontalmente
Tarjeta: la pantalla de la tarjeta apila los campos de entrada como un formulario predeterminado, pero incluye un bloque de imagen
Para cambiar la forma en que se ve tu formulario integrado:
Haz clic en la pestaña Diseño en la barra lateral.
Haz clic en el enlace Cambiar.

3. Selecciona la opción que has elegido.
4. Presiona Elegir.
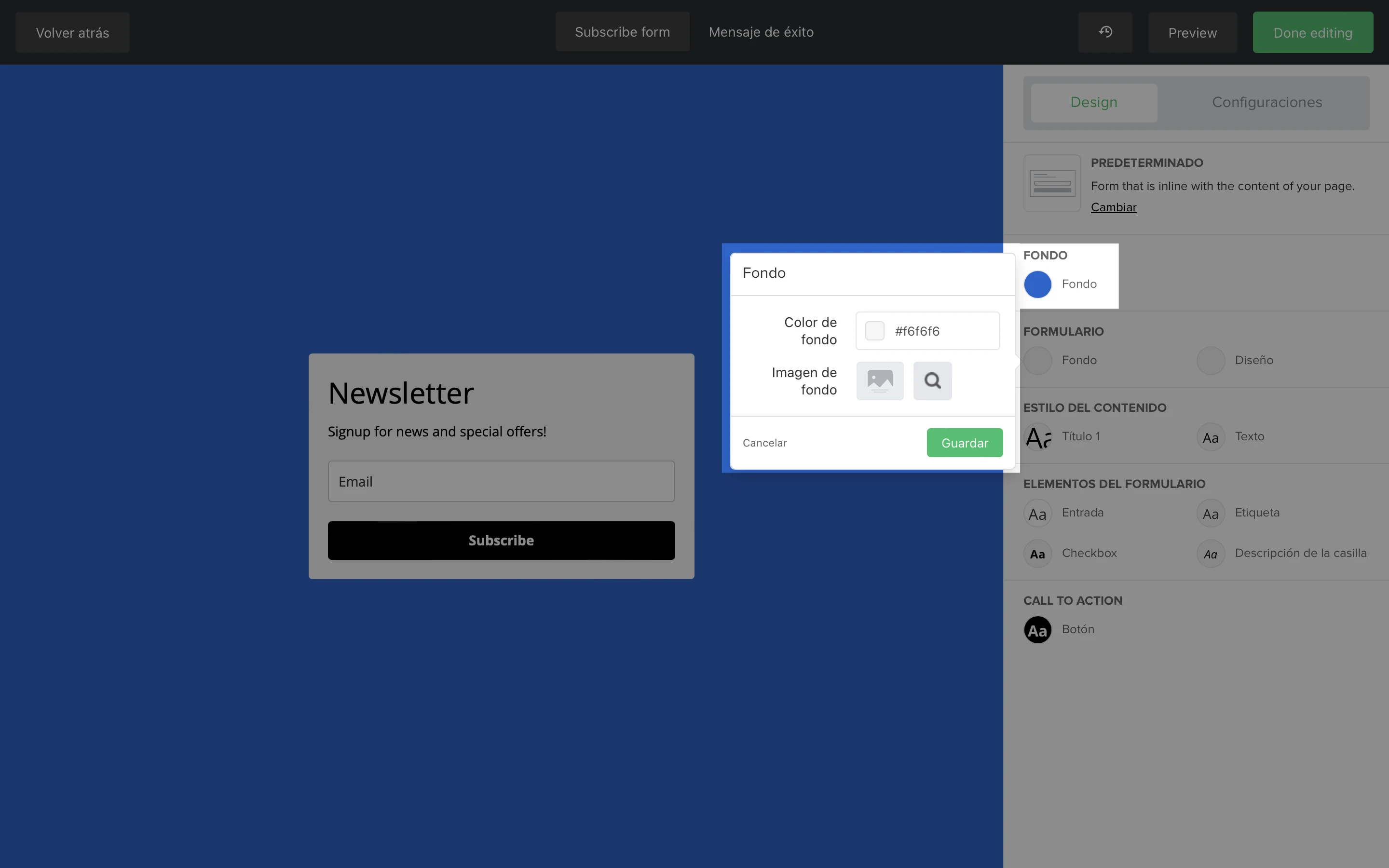
Fondo
La sección Fondo se refiere al fondo detrás del formulario. Este fondo se muestra cuando alguien visita la versión web independiente de tu formulario. Por ejemplo, si envías la URL compartida de tu formulario a un amigo, verán tu formulario por sí solo.
Para editar el fondo:
Haz clic en la pestaña de Diseño en la barra lateral.
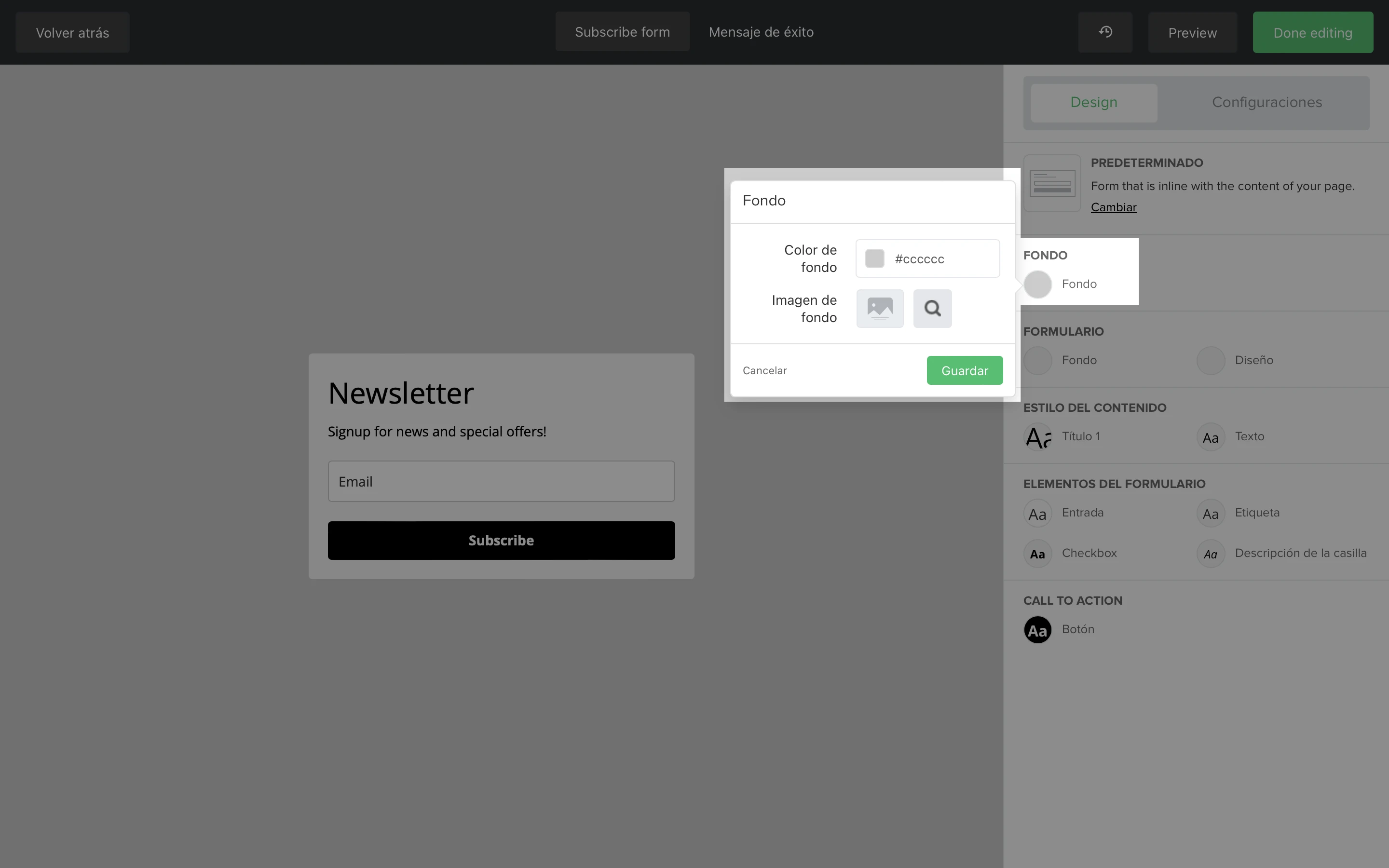
En Fondo, haz clic en la burbuja de diseño también denominada Fondo.

3. Edita el color del fondo de la página o agrega una imagen.

Formulario
En la sección de Formulario, puedes editar el diseño del formulario en su totalidad. Hay dos burbujas de diseño denominadas Fondo y Diseño.
Utiliza la burbuja de diseño de fondo para editar el fondo del formulario. Puedes hacer que sea de un color de bloque o cargar una imagen para usarla como fondo de tu formulario.

Si deseas que el fondo del formulario sea transparente para combinar con el diseño existente de tu página web, simplemente escribe la palabra "transparente" en el campo Color de fondo.

Usa la burbuja de diseño de Forma para editar la forma, el ancho, el borde, el radio del borde y la alineación de tu formulario.

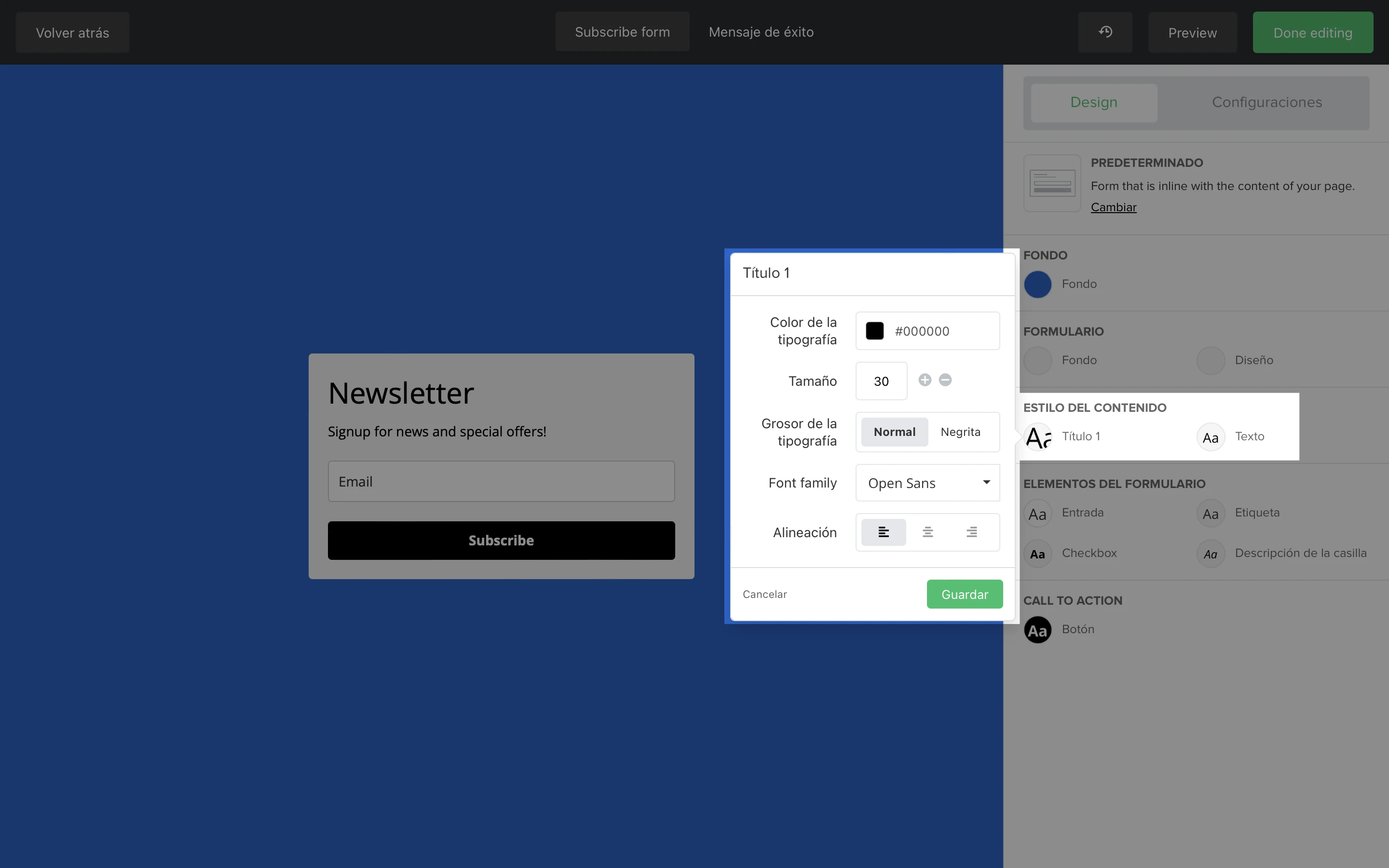
Estilo del contenido
La sección Estilo del contenido te permite editar el estilo del texto dentro del formulario. Puedes editar la familia, el color y el tamaño de la tipografía y la alineación de tanto del encabezado como del texto.

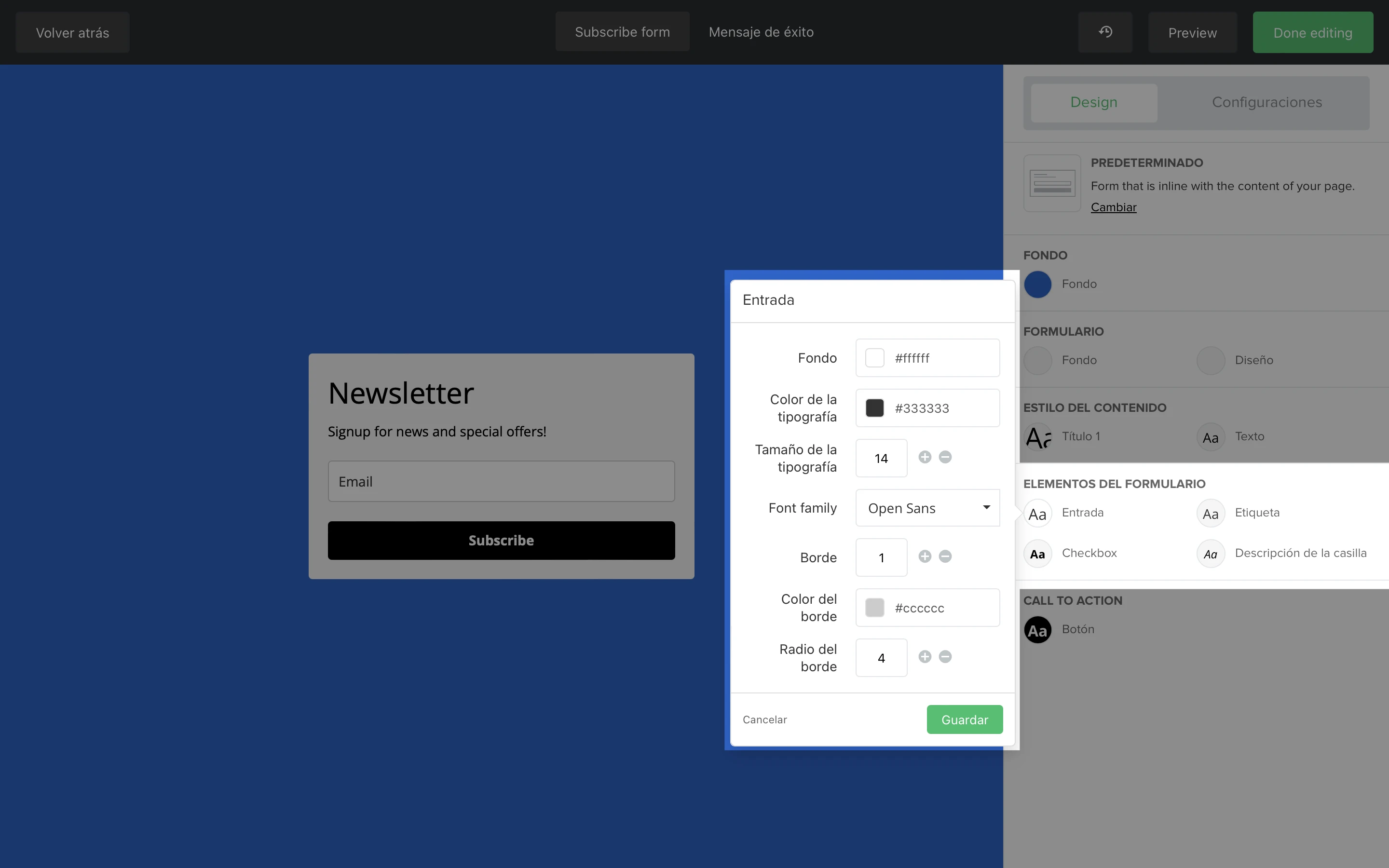
Elementos del formulario
La sección Elementos del formulario te permite editar el diseño y el formato de cada elemento individual en tu formulario, incluidos los campos de entrada del formulario, las etiquetas de los campos de entrada, el texto de la casilla de verificación y la descripción de la casilla de verificación.
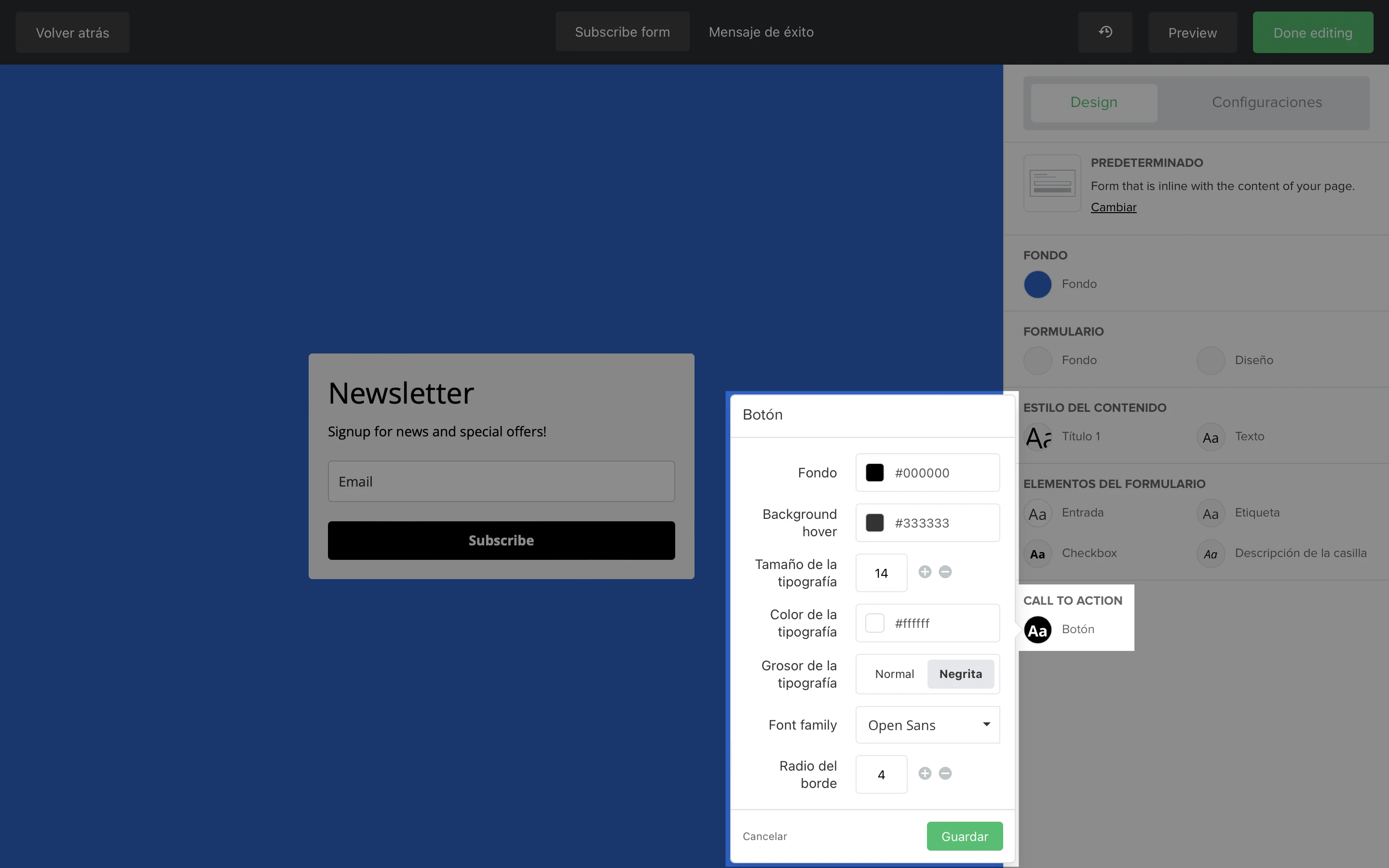
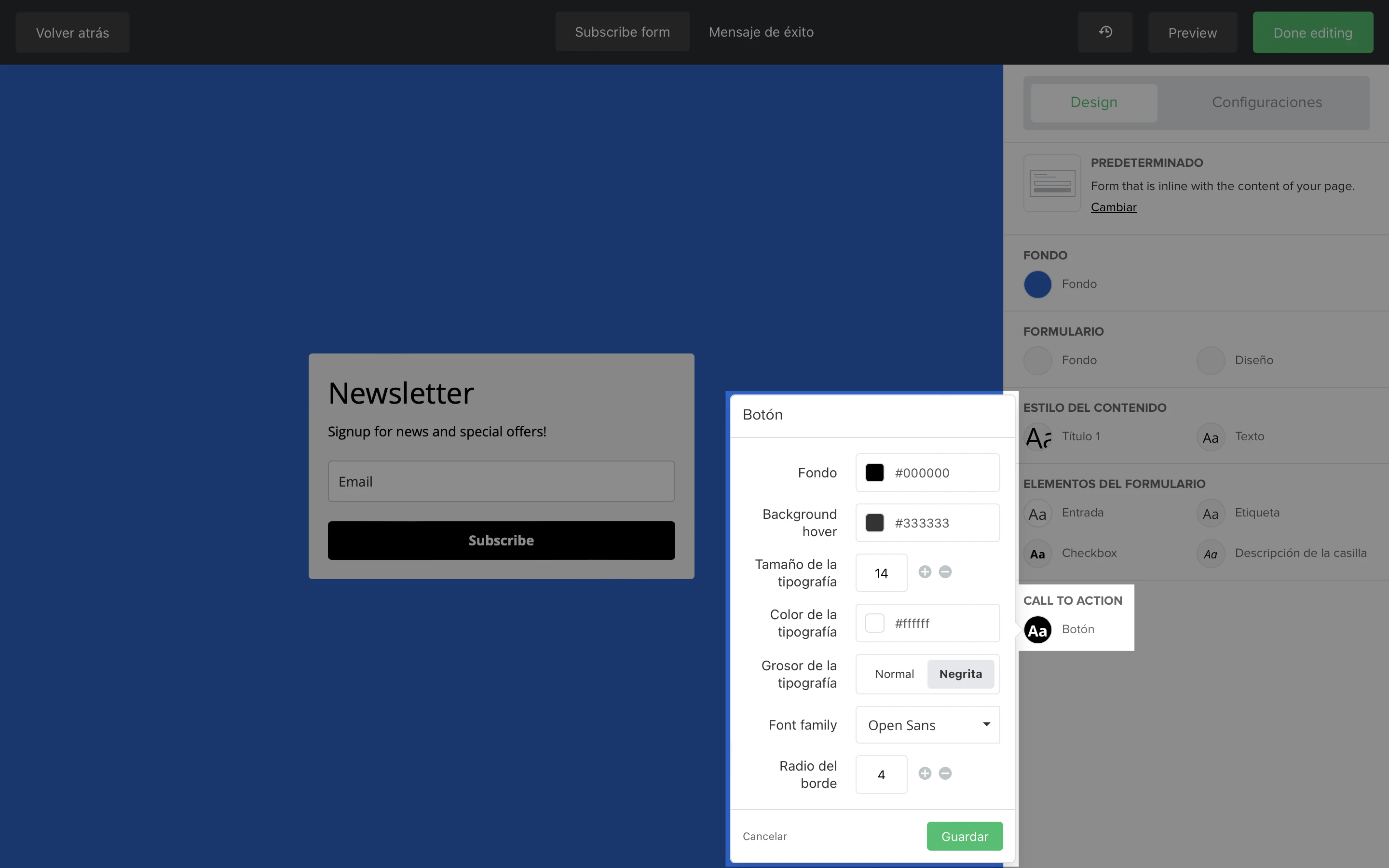
Llamada a la acción
La sección de Llamada a la acción te permite editar el diseño y el formato del botón en tu formulario. Puedes editar el fondo (color) del botón, el color de fondo, el tamaño, el color, el grosor y la familia de la tipografía, y el radio del borde.

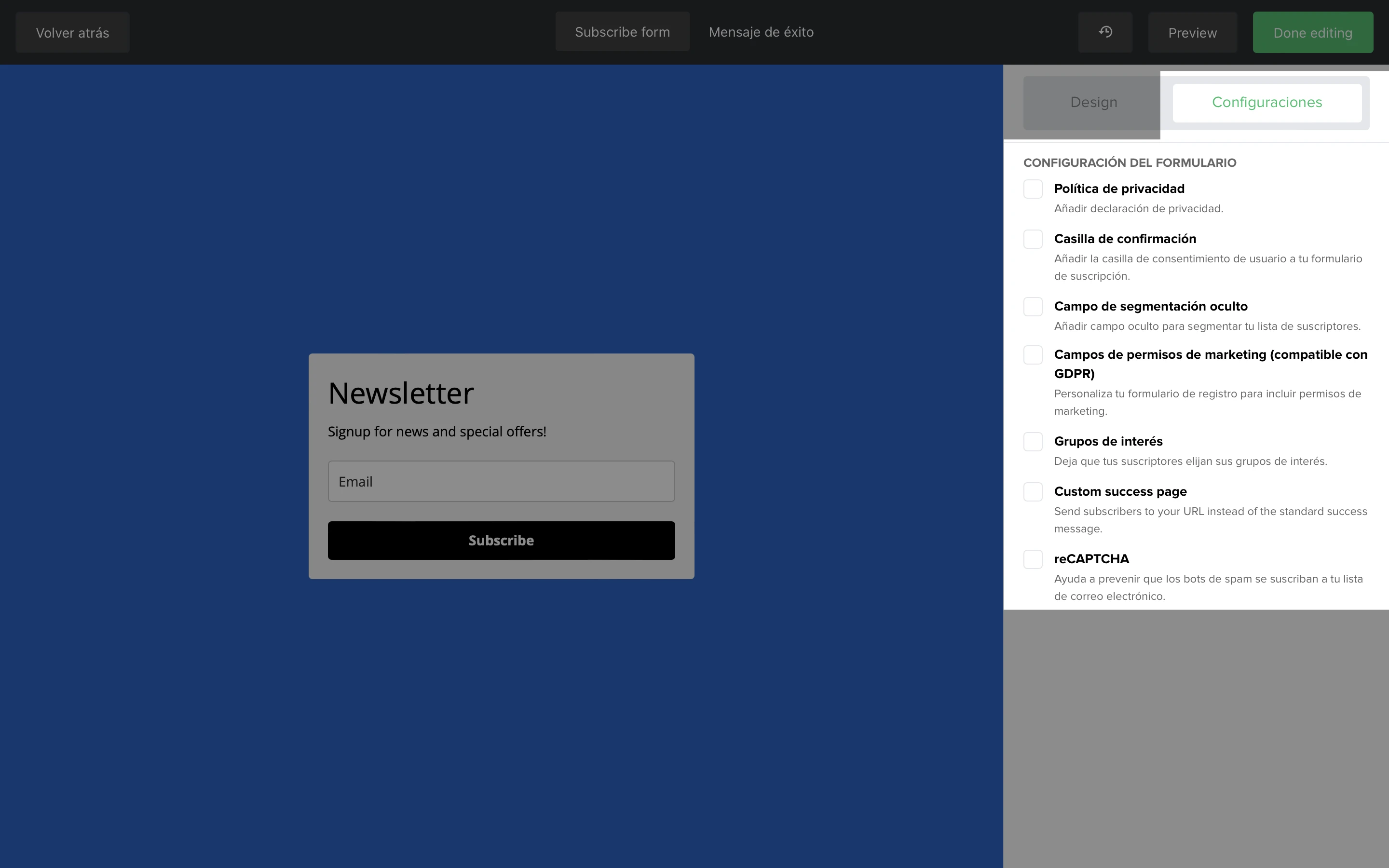
Pestaña de configuración
En la pestaña de Configuración, puedes aplicar diferentes configuraciones a tu formulario. Estos ajustes incluyen:
Política de privacidad: marca esta casilla para agregar una declaración de privacidad a tu formulario
Casilla de verificación de confirmación: marca esta casilla para agregar una casilla de verificación de consentimiento del usuario a tu formulario
Campo de segmentación oculto: marca esta casilla para agregar un campo oculto para segmentar tu lista de suscriptores. Selecciona un campo y un valor para que todos los suscriptores de este formulario tengan ese valor agregado a ese campo
Campos de permisos de marketing (compatibles con GDPR): marca esta casilla para incluir casillas de verificación de permisos de marketing compatibles con GDPR en tu formulario
Grupos de interés: marca esta casilla para dar a los suscriptores la opción de elegir sus propios grupo de suscriptores.
Página de éxito personalizada: marca esta casilla para enviar suscriptores a una URL externa al completar con éxito el formulario en lugar de la página de éxito predeterminada en MailerLite
reCAPTCHA: marca esta casilla para agregar un reCAPTCHA (casilla de verificación de No soy un robot) a tu formulario. Esto ayuda a evitar que spambots potencialmente dañinos se unan a tu lista de suscriptores.

Cómo editar el mensaje de éxito
El mensaje de éxito es lo que ven tus suscriptores después de completar con éxito tu formulario. Para editar el mensaje de éxito:
En la barra de navegación superior, haz clic en Mensaje de éxito.
Haz clic en el texto del mensaje de éxito.
Edita el contenido del mensaje de éxito en la barra lateral.
Haz clic en Guardar para aplicar tus cambios.

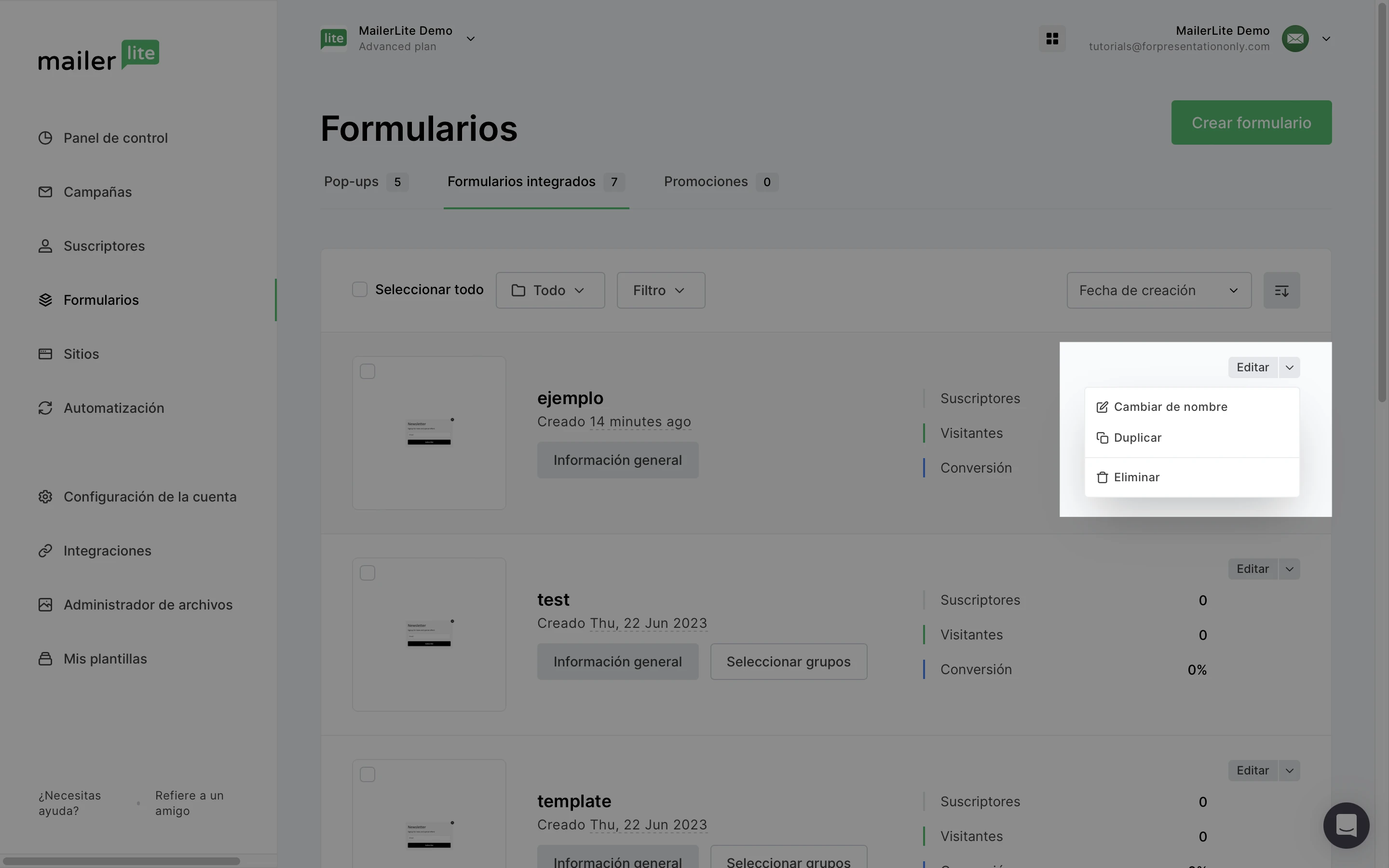
Cómo duplicar un formulario integrado
Para hacer una copia de tu formulario integrado:
En la página de Formularios, busca el formulario que desea duplicar y dale clic en la flecha hacia abajo junto al botón de Editar.
Haz clic en Duplicar.

Cómo personalizar un formulario integrado usando HTML o CSS?
Si tienes experiencia con código HTML, puedes personalizar el HTML de tu formulario para mayor libertad de diseño. Para encontrar el HTML de tu formulario:
Navega a la página de Formularios.
Haz clic en la pestaña de Formularios integrados.
Haz clic en el botón de Información general del formulario.
Desplázate hasta la sección Insertar formulario en tu sitio web.
Haz clic en la pestaña HTML.
Copia el HTML y realiza las modificaciones que necesites antes de agregarlo a tu sitio web.