Después de crear un formulario pop-up, integrado o promocional de MailerLite, puedes seguir estos pasos para instalarlo en tu sitio web. Ten en cuenta que cada sitio web tendrá su propia configuración y por eso te recomendamos que te pongas en contacto con tu proveedor de alojamiento de sitios web para obtener más información sobre la instalación de formularios JavaScript en tu sitio.
Cómo instalar un formulario integrado en un sitio web
Para instalar el formulario en tu sitio web tendrás que copiar/pegar el fragmento de Javascript en cada página de tu sitio web (justo antes de la etiqueta de cierre </head> y una línea de código más pequeña donde quieras que aparezca tu formulario):
Ve a la página Formularios.
Haz clic en el botón Información general de tu formulario.
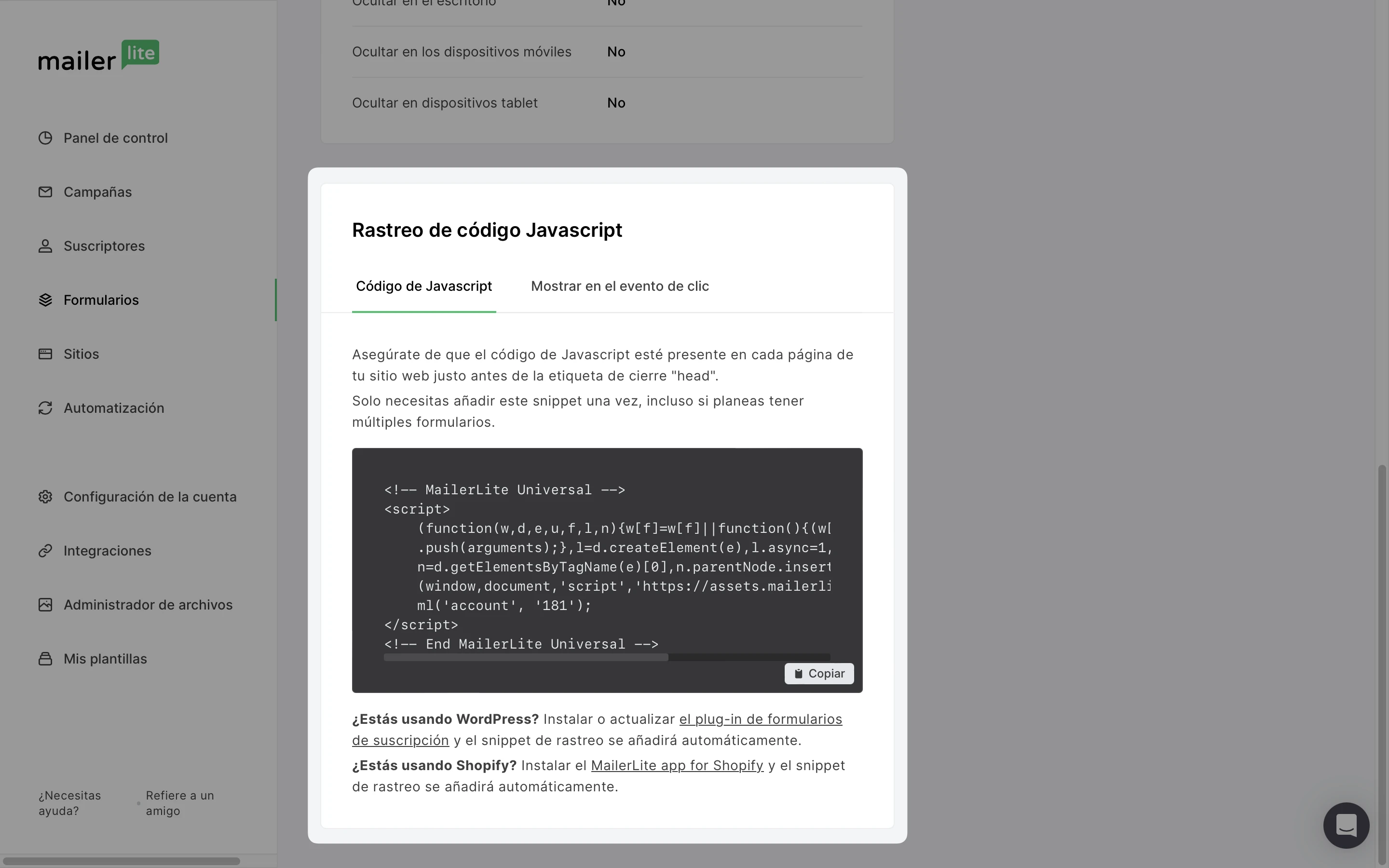
Desplázate hacia abajo hasta el fragmento de Javascript. Aquí encontrarás dos fragmentos de código JavaScript.
El primer fragmento (el más grande) es el fragmento de seguimiento universal de MailerLite. El segundo fragmento (la pieza pequeña de código) es el código de tu formulario individual.

4. Copia y pega el fragmento de seguimiento universal en el HTML de tu sitio web justo antes de la etiqueta de cierre </head>.
Tu sitio web se compone de secciones de HTML llamadas elementos. El primer elemento es el </head> , que comienza con la etiqueta </head> y termina con la etiqueta </head> . Si no estás seguro de cómo editar el HTML de tu sitio web, te recomendamos que te pongas en contacto con el equipo de soporte de la plataforma en la que creaste tu sitio web.
Más formas de instalar:
Si no estás seguro de dónde añadir el fragmento de Javascript, consulta la configuración de tu creador de sitios web o la documentación de ayuda para localizar dónde puedes añadir HTML o JavaScript personalizados. Esto podría ser etiquetado como código personalizado, HTML / CSS, o la configuración de JavaScript . Algunas plataformas permiten la inyección de código de forma global (afectando a todo el sitio) o en páginas específicas.
Algunos creadores de sitios web, como Squarespace, tienen bloques de código personalizado que te permiten añadir HTML y JavaScript personalizados directamente a una página específica, entrada de blog, barra lateral, pie de página u otras áreas de contenido de tu sitio. Mientras que otras funciones como la inyección de código te permiten insertar HTML y scripts personalizados que afectan a todo tu sitio o a páginas específicas.
Cómo instalar un formulario pop-up en tu sitio web
Para instalar el formulario pop-up en tu sitio web, deberás copiar y pegar el fragmento de JavaScript en cada página de tu sitio web, justo antes de la etiqueta de cierre </head> .
Para instalar el fragmento de JavaScript de seguimiento en tu sitio web:
Ve a la página Formularios y haz clic en Descripción general.
Desplázate hacia abajo hasta que veas el fragmento de JavaScript (o cópialo de la página Configuración al crear una ventana pop-up).

3. Copia y pega el fragmento de seguimiento universal en el HTML de tu sitio web justo antes de la etiqueta de cierre </head>. (Sólo tienes que hacer esto una vez, incluso si planeas instalar varios formularios en tu sitio web).
La ventana emergente aparecerá entonces en tu sitio web y se mostrará de acuerdo con la configuración de Visibilidad en tu cuenta de MailerLite.
¿Utilizas Wordpress o Shopify?
Instala el plugin MailerLite para Wordpress o el plugin MailerLite para Shopify para instalar tus formularios pop-up en tu sitio web sin utilizar ningún código.
Cómo instalar un formulario pop-up de MailerLite en un sitio web o una landing page de MailerLite
Para añadir un formulario pop-up de MailerLite a una landing page o sitio web creado en tu cuenta MailerLite:
Ve a la página Formularios y haz clic en Información general.
Desplázate hacia abajo hasta que veas el fragmento de JavaScript (o cópialo de la página Configuración al crear una ventana pop-up).
Ve a Sitios y haz clic en Descripción general del sitio web o la landing page a la que deseas añadir el formulario.
Desplázate hasta Configuración.
Haz clic en Editar configuración.
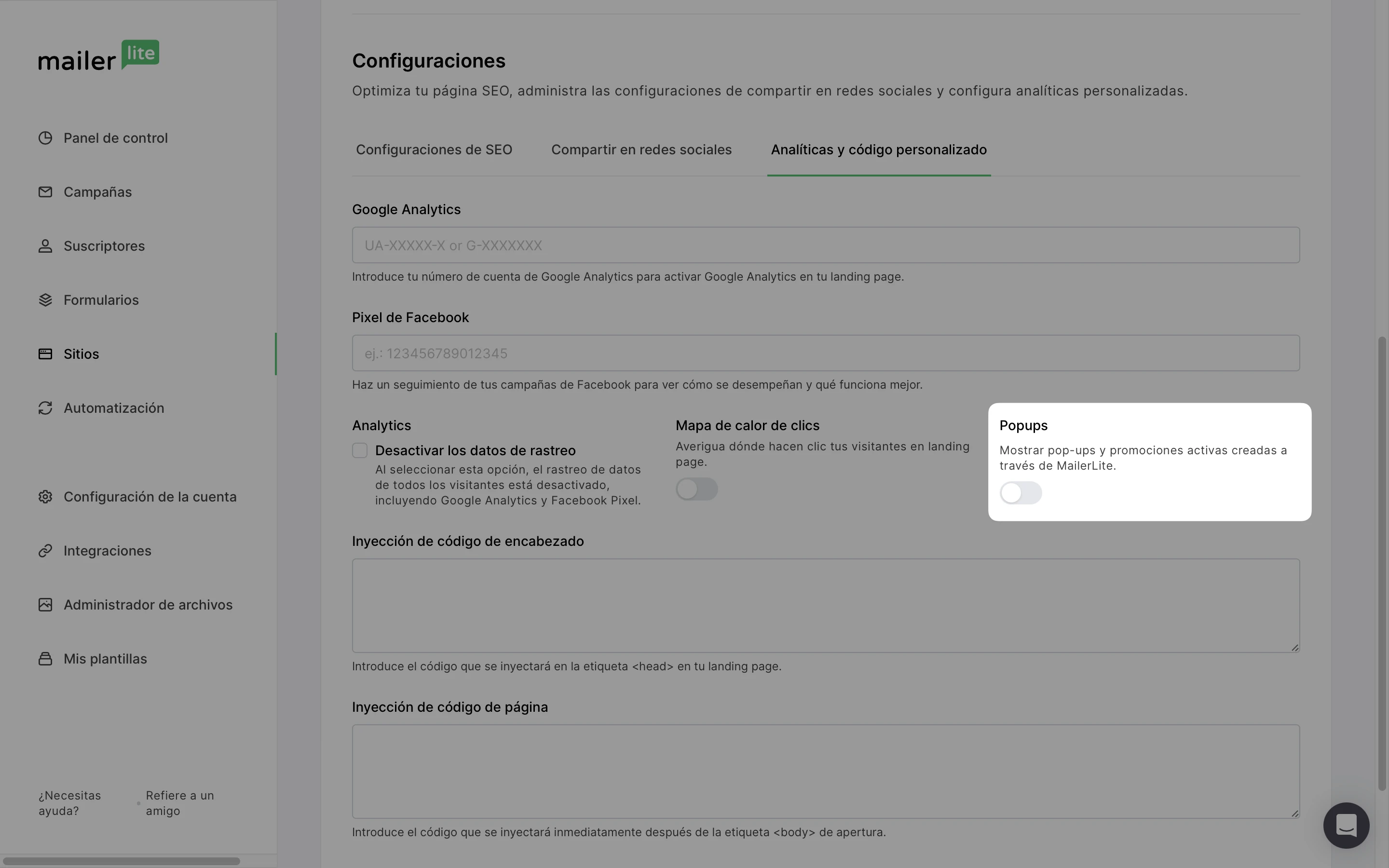
Selecciona la pestaña Análisis y código personalizado.
Pega el fragmento de JavaScript del formulario en el área de entrada de inyección de código del encabezado.
Activa la opción de ventanas pop-up.

9. Haz clic en Guardar y continuar.
Una vez guardado, comprueba tu sitio web o landing page publicados y el formulario debería mostrarse según la configuración de comportamiento del formulario.