Czasami możesz zauważyć, że czcionka Twojego newslettera zmienia się po dotarciu do danej skrzynki odbiorczej. Dzieje się tak, ponieważ nie wszystkie urządzenia/klienci poczty elektronicznej obsługują wszystkie czcionki.
Podczas projektowania newslettera możesz użyć dwóch rodzajów czcionek - fonty internetowe i bezpieczne fonty internetowe.
Co to są czcionki internetowe?
Czcionki internetowe to fonty używane przez projektantów stron internetowych, które mogą nie być zainstalowane na komputerze czytelnika. Zamiast tego, czcionki są ładowane i wyświetlane wraz ze stroną internetową.
To samo dotyczy newsletterów; kampanie, które wysyłasz do swoich odbiorców, są renderowane przy użyciu różnych dostawców poczty elektronicznej. Ponieważ czcionki internetowe nie są domyślnymi czcionkami dostępnymi zazwyczaj na wszystkich urządzeniach i we wszystkich programach pocztowych, czcionka, którą wybierzesz, może nie być obsługiwana przez klienta poczty elektronicznej, do którego wysyłasz.
Jeśli czcionka internetowa wybrana w Twoim newsletterze nie jest obsługiwana przez klienta poczty elektronicznej odbiorcy, zamiast niej zostanie wyświetlona domyślna "bezpieczna czcionka internetowa".
Niektóre przykłady czcionek internetowych to:
Open Sans
Roboto
Uwaga: Każdy klient pocztowy ma swoją preferowaną czcionkę domyślną, jeśli wybrana przez Ciebie czcionka nie jest obsługiwana. Na przykład: Apple Mail domyślnie używa Helvetica, Gmail domyślnie używa Arial, a Microsoft Outlook domyślnie używa Calibri.
Czym są czcionki bezpieczne dla stron internetowych?
Czcionki bezpieczne dla stron internetowych, to domyślne czcionki występujące w większości różnych systemów operacyjnych i urządzeń.
Niektóre przykłady czcionek bezpiecznych dla stron internetowych to:
Arial
Times New Roman
Verdana
Georgia
Courier
Szczegółową listę czcionek web-safe można znaleźć tutaj.
Klienci poczty e-mail obsługujący czcionki internetowe
Następujący klienci poczty elektronicznej dobrze obsługują większość czcionek internetowych:
Poczta iOS
Apple Mail
Outlook dla Mac
aplikacja Outlook
Google Android
Samsung Mail (Android 8.0)
Thunderbird
Uwaga: Chociaż Gmail nie obsługuje wszystkich czcionek internetowych, zaktualizowali oni swój interfejs, aby obsługiwać zarówno Google Sans, jak i Roboto.
Czcionki, których możesz używać w MailerLite
Poniżej znajdziesz listę wszystkich czcionek internetowych, które możesz znaleźć i używać w mailach, formularzach, stronach docelowych i stronach internetowych MailerLite. Pamiętaj, że nie wszystkie z nich są czcionkami bezpiecznymi.
| Anton | Arial |
| Barlow Condensed | Cabin |
| Comforta | Exo |
| Georgia | Helvetica |
| Inter | Karla |
| Lato | Lucida Sans |
| Lynotype | Merriweather |
| Montsserat | Montsserat Alternates |
| Noto | Nunito |
| Open Sans | Oswald |
| Oxgen | Palatino |
| Playfair Display | Poppins |
| PT Sans | Raleway |
| Roboto | Roboto Slab |
| Source Sans | Tahoma |
| Times New Roman | Titilium Web |
| Trebuchet MS | Ubuntu |
| Verdana | Work Sans |
Jak dodać niestandardowe czcionki
Używanie niestandardowych czcionek brzmi jak świetny pomysł, aby przyciągnąć uwagę swoich odbiorców wyjątkową treścią. Jednak nie wszyscy klienci poczty elektronicznej obsługują wszystkie niestandardowe czcionki, co oznacza, że tekst może zostać wyświetlony w innej domyślnej czcionce.
Mimo to, jeśli nadal chciałbyś używać niestandardowych czcionek w swoich newsletterach, możesz postępować zgodnie z poniższymi instrukcjami.
Aby dodać niestandardową czcionkę do newslettera zbudowanego w edytorze typu Drag & drop:
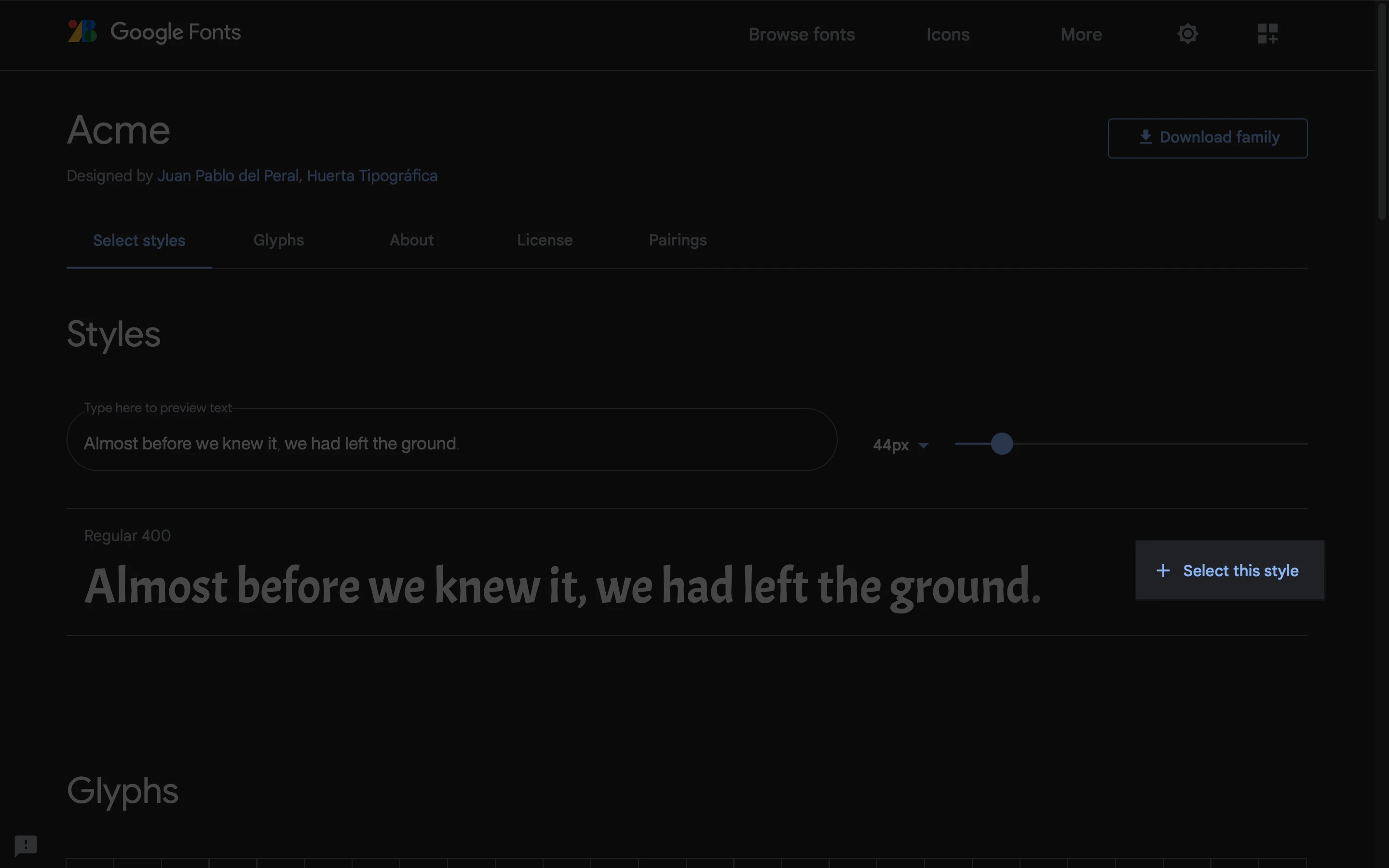
Zlokalizuj wybraną przez siebie czcionkę. W tym przykładzie użyjemy Google Fonts.
Na stronie czcionki kliknij + Wybierz ten styl, aby otworzyć panel boczny.

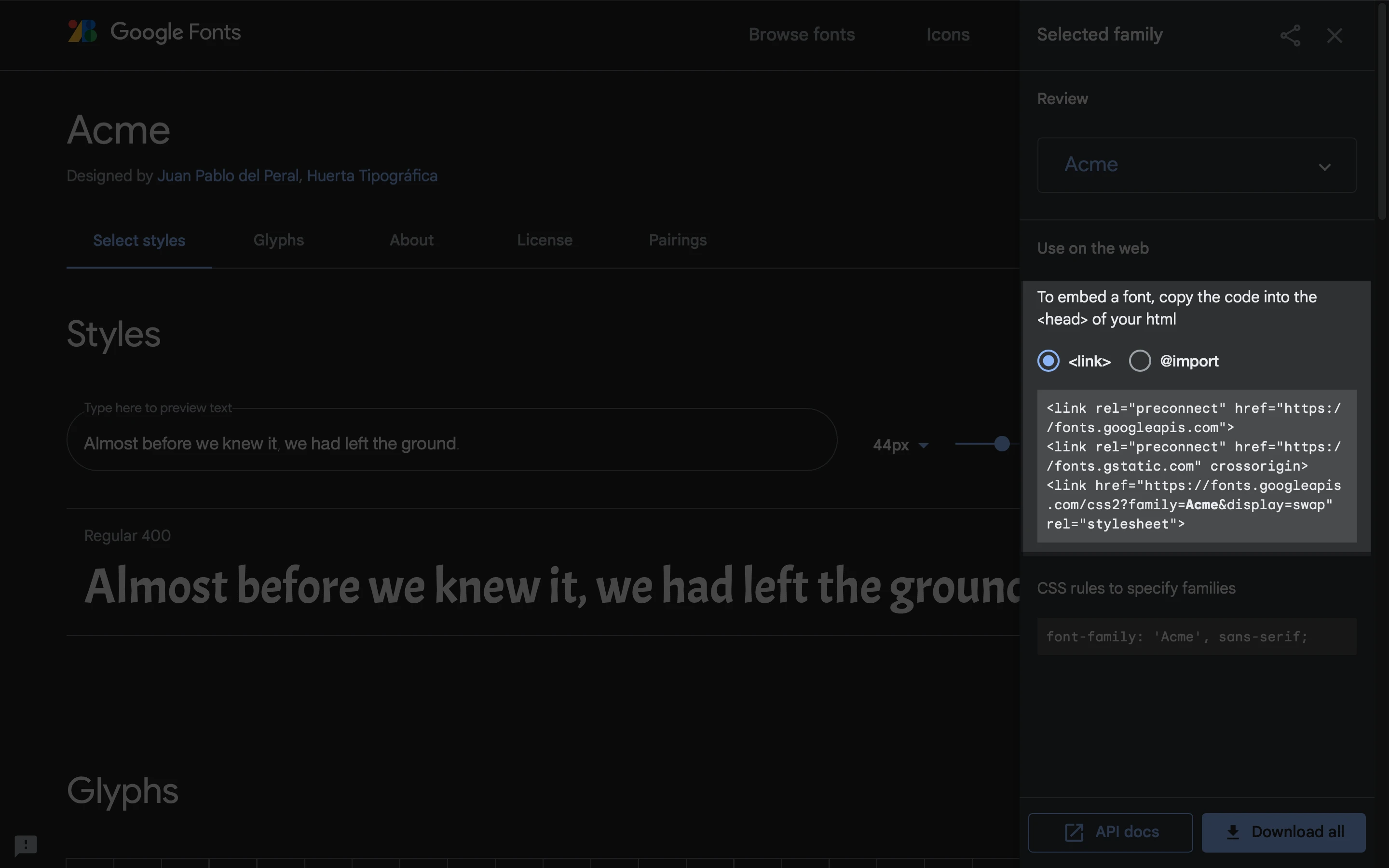
Wybierz Link i skopiuj pokazany poniżej kod.

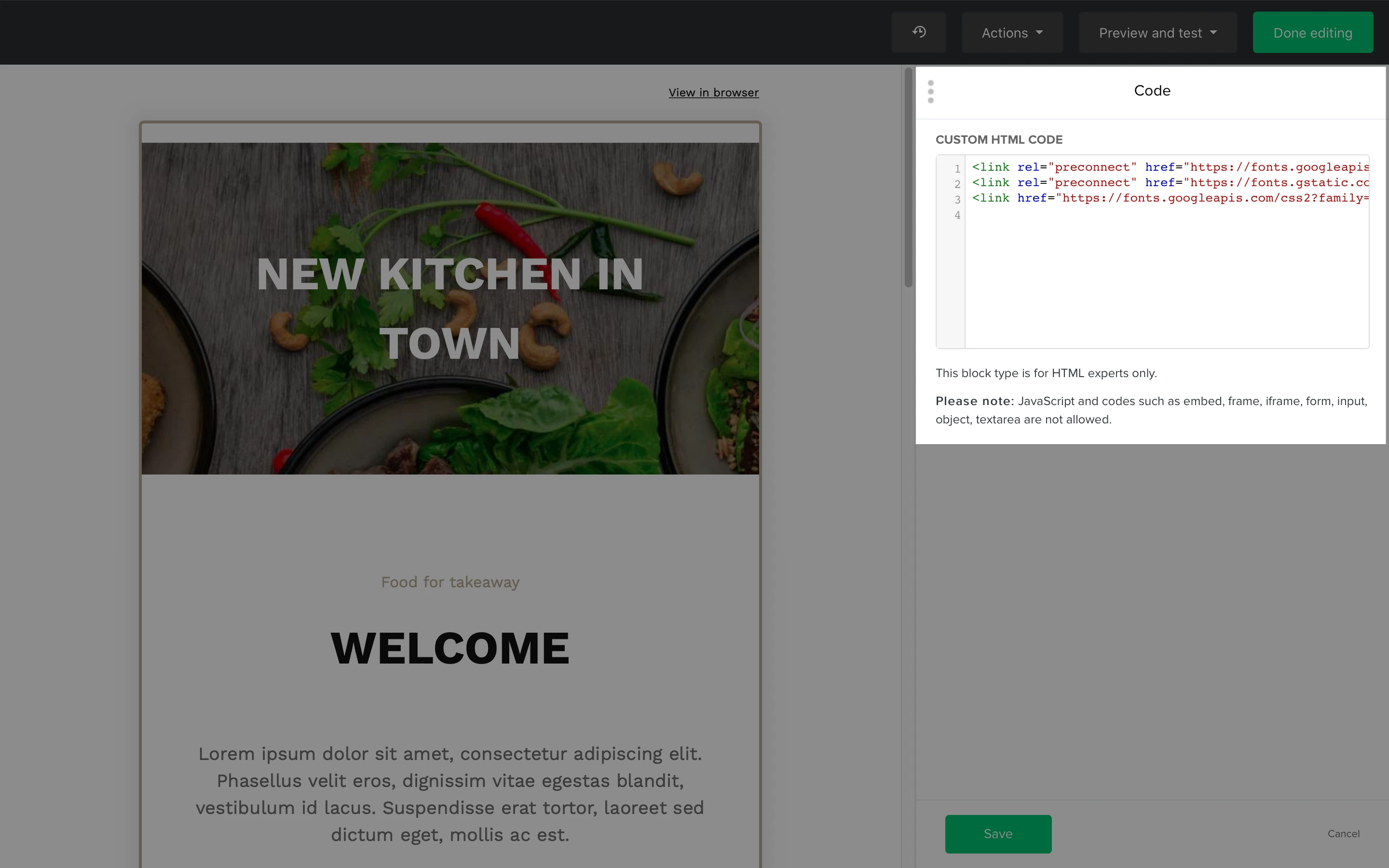
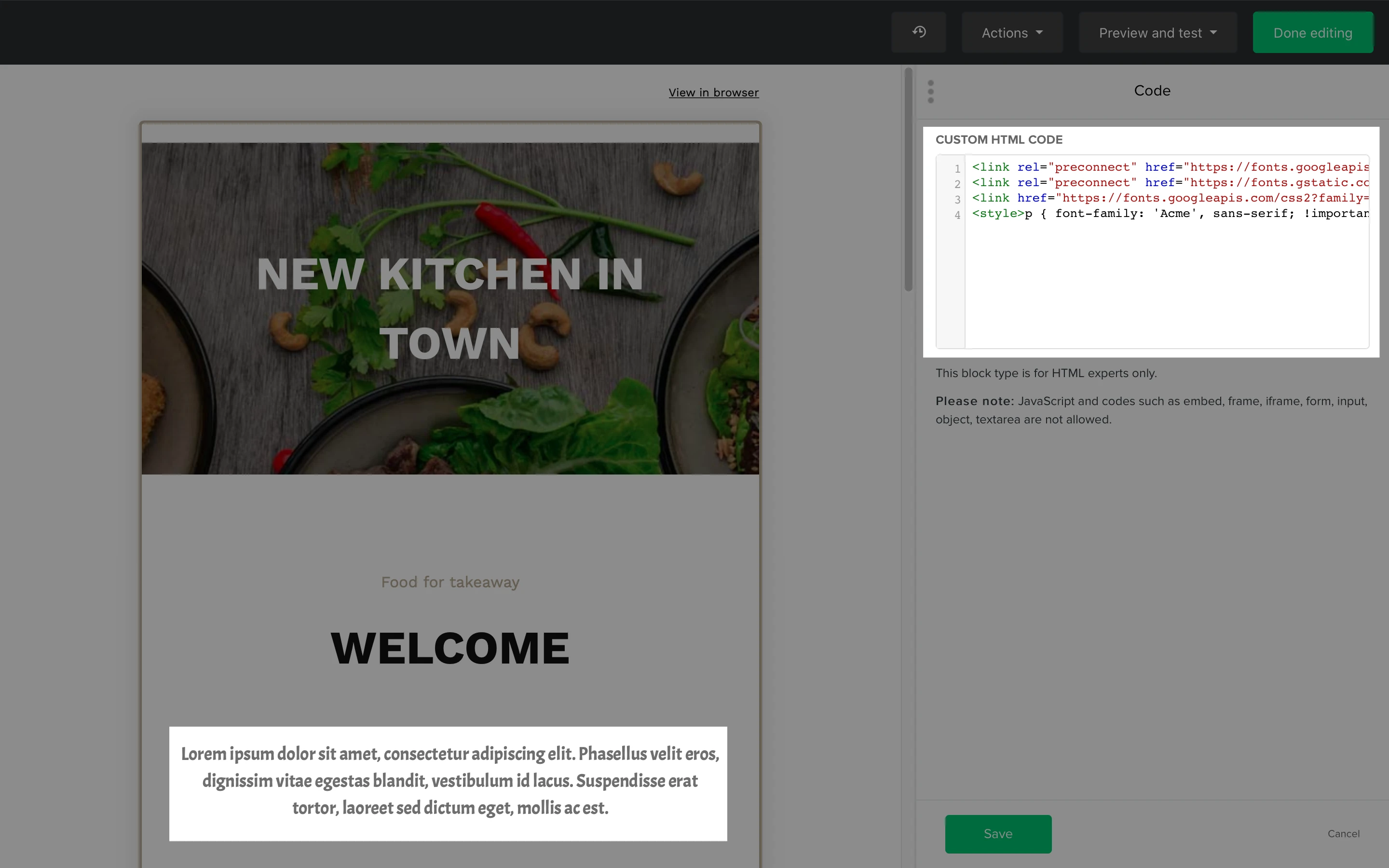
Na edytorze typu drag&drop dodaj blok niestandardowego kodu na całej długości newslettera i kliknij blok.
Na prawym panelu bocznym wklej kod w polu tekstowym.

Teraz możesz zacząć używać czcionki w dowolnym miejscu w newsletterze. Aby dostosować ją we wszystkich blokach tekstowych w kampanii, musisz dodać kolejny fragment kodu w tym samym niestandardowym bloku kodu:
<style>p { !important }</style>
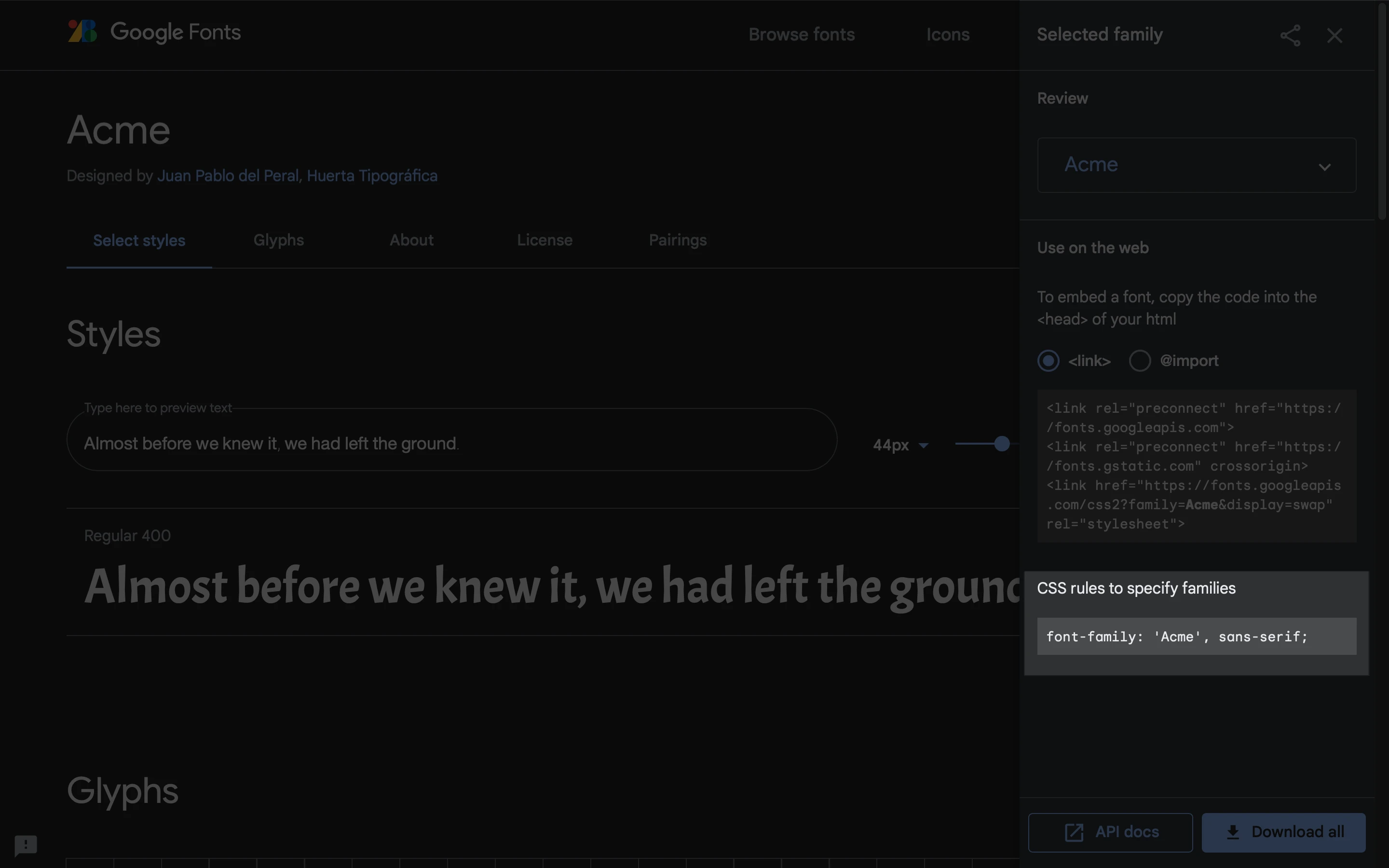
Po dodaniu go, przejdź do strony Google Fonts i skopiuj tekst pod regułami CSS, aby określić rodziny czcionek.

Pomiędzy nawiasami klamrowymi { } i przed !important wklej tekst, który skopiowałeś w poprzednim kroku, jak w poniższym przykładzie:
<style>p { font-family: 'Acme', sans-serif !important }</style>
Uwaga: Acme to nazwa niestandardowej czcionki, a Sans-serif to styl tej konkretnej czcionki. Jeśli czcionka niestandardowa nie jest obsługiwana, wówczas klient poczty elektronicznej wyświetli czcionkę domyślną.

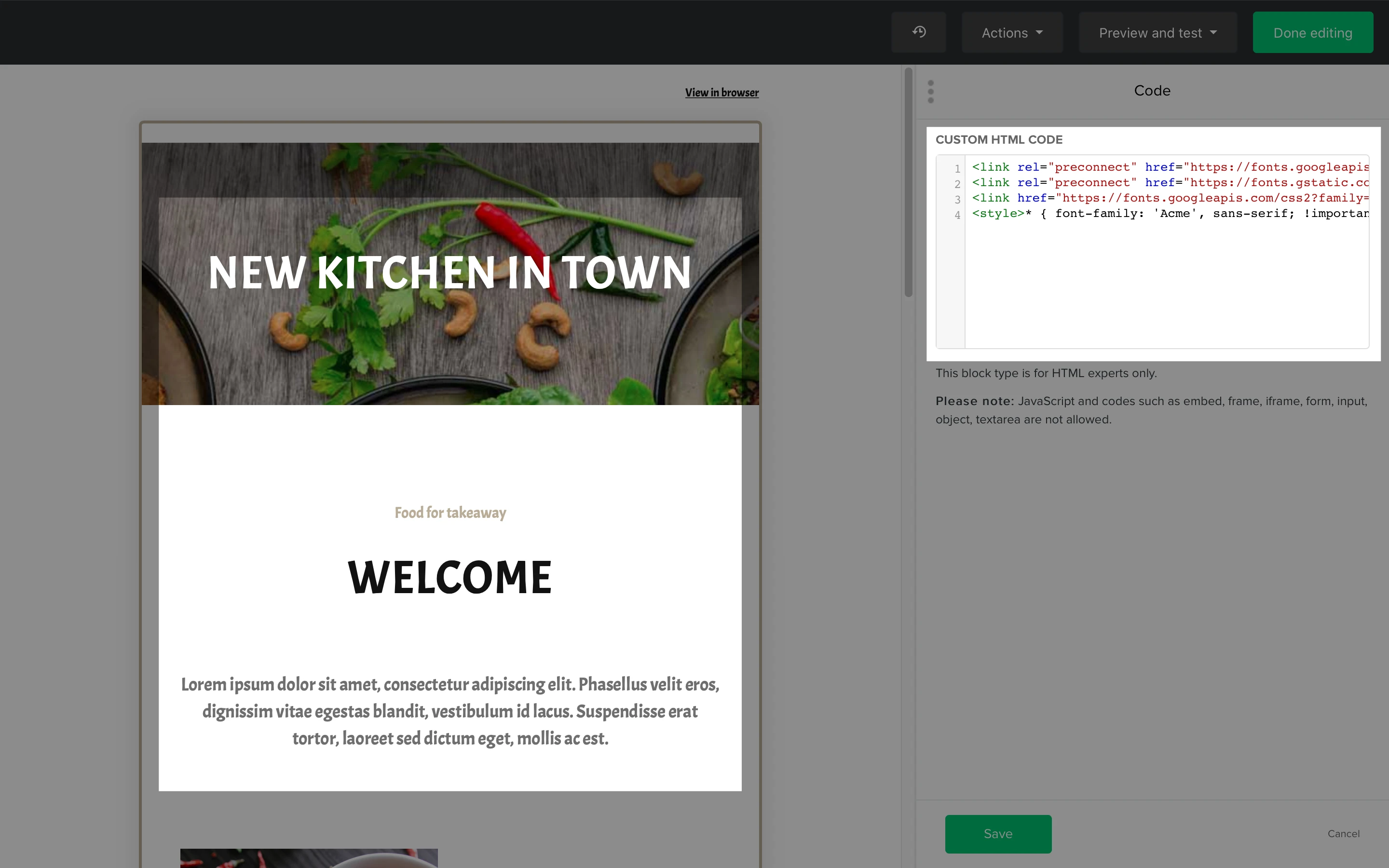
Aby użyć niestandardowej czcionki w całej kampanii, w tym w tekście, tytule, napisach i przyciskach, zastąp p gwiazdką *.
<style>* { font-family: 'Acme', sans-serif !important }</style>

Uwaga: Zastąp właściwość font-family: 'Acme', sans-serif; odpowiednią nazwą swojej czcionki, którą możesz uzyskać z panelu bocznego w Google Fonts, pod regułami CSS do określania rodzin czcionek.