Puede que notes en ocasiones que la tipografía o fuente de tu newsletter cambia cuando llega a tu bandeja de entrada. Esto se debe a que no todos los dispositivos/clientes de correo electrónico admiten todos los tipos de letra.
Al diseñar un newsletter, puedes utilizar dos tipos de fuentes: fuentes web y fuentes web seguras.
¿Qué son las fuentes web?
Las fuentes web son tipografías utilizadas por los diseñadores web que pueden no estar instaladas en el dispositivo del usuario. En su lugar, las fuentes o tipografías se cargan y se muestran junto con la página web.
Lo mismo ocurre con los newsletters por correo electrónico; las campañas que envías a tus suscriptores se procesan utilizando sus distintos proveedores de correo electrónico. Dado que las fuentes web no son tipografías predeterminadas que suelen estar disponibles en todos los dispositivos y clientes de correo electrónico, es posible que la tipografía que elijas no sea compatible con el cliente de correo electrónico al que envíes el mensaje.
Si la fuente web que eliges para tu newsletter no es compatible con el cliente de correo electrónico del destinatario, se mostrará en su lugar una "fuente web segura" por defecto.
Algunos ejemplos de fuentes web son:
Open Sans
Roboto
Nota: Cada cliente de correo electrónico tiene su fuente preferida por defecto si la fuente que has elegido no es compatible. Por ejemplo, Apple Mail utiliza por defecto Helvetica, Gmail Arial y Microsoft Outlook Calibri.
¿Cuáles son las fuentes seguras para la web?
Las fuentes seguras para la Web son tipografías predeterminadas que se encuentran en la mayoría de los distintos sistemas operativos y dispositivos.
Algunos ejemplos de tipografías seguras para la web son:
Arial
Times New Roman
Verdana
Georgia
Courier
Puedes encontrar una lista detallada de fuentes seguras para la web aquí.
Clientes de correo electrónico compatibles con fuentes web
Los siguientes clientes de correo electrónico son compatibles con las fuentes web:
iOS mail
Apple Mail
Outlook for Mac
Outlook app
Google Android
Samsung Mail (Android 8.0)
Thunderbird
Nota: Aunque Gmail no es compatible con todas las fuentes web, han actualizado su interfaz para que sea compatible con Google Sans y Roboto.
Fuentes que puedes utilizar en MailerLite
A continuación, encontrarás una lista de todas las fuentes web que puedes encontrar y utilizar en los correos electrónicos, formularios, landing pages y sitios web de MailerLite. Ten en cuenta que no todas son fuentes seguras para la web.
| Aleo | Amatic SC |
| Anton | Arial |
| Barlow Condensed | Cabin |
| Catamaran | Comfortaa |
| DM Sans | Dosis |
| Epilogue | Fira Sans |
| Georgia | Helvetica |
| Inter | Josefin Sans |
| Karla | Lato |
| Lucida Sans | Manrope |
| Merriweather | Montserrat |
| Mukta | Mulish |
| Noto Sans | Nunito |
| Open Sans | Oswald |
| Palatino Linotype | Playfair Display |
| Poppins | Quicksand |
| Raleway | Roboto |
| Rubik | Signika |
| Source Sans Pro | Space Mono |
| Tahoma | Times New Roman |
| Trebuchet MS | Ubuntu |
| Verdana |
Cómo añadir fuentes personalizadas
Utilizar fuentes personalizadas parece una gran idea para atraer la atención de tus suscriptores. Sin embargo, no todos los clientes de correo electrónico admiten todas las fuentes personalizadas, lo que significa que el texto puede mostrarse con una tipografía predeterminada diferente.
No obstante, si aún así quieres utilizar fuentes personalizadas en tus newsletters, puedes seguir estas instrucciones.
Para añadir una fuente personalizada a tu newsletter creado en el editor de arrastrar y soltar:
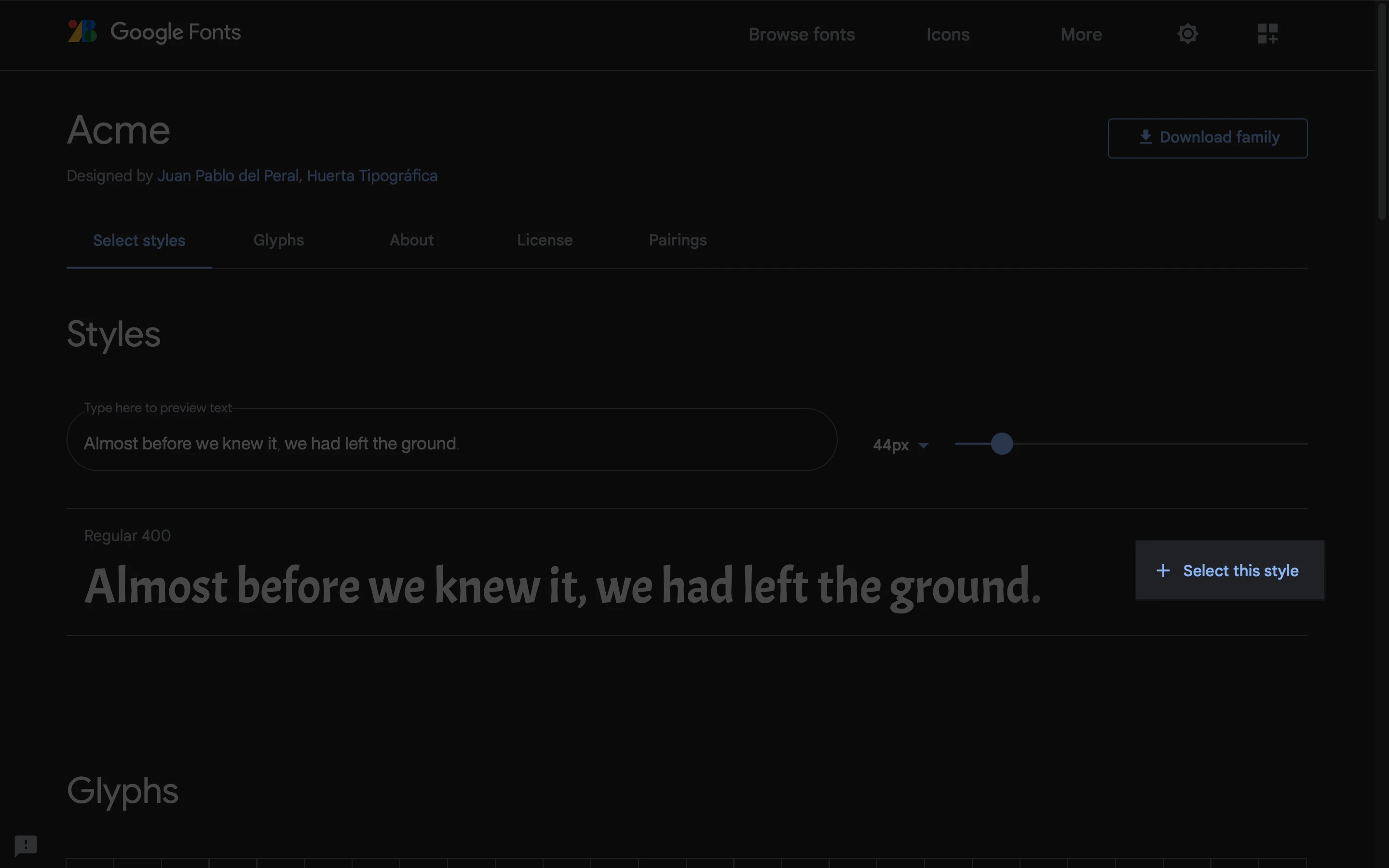
Busca una tipografía de tu elección. En este ejemplo, utilizaremos Google Fonts.
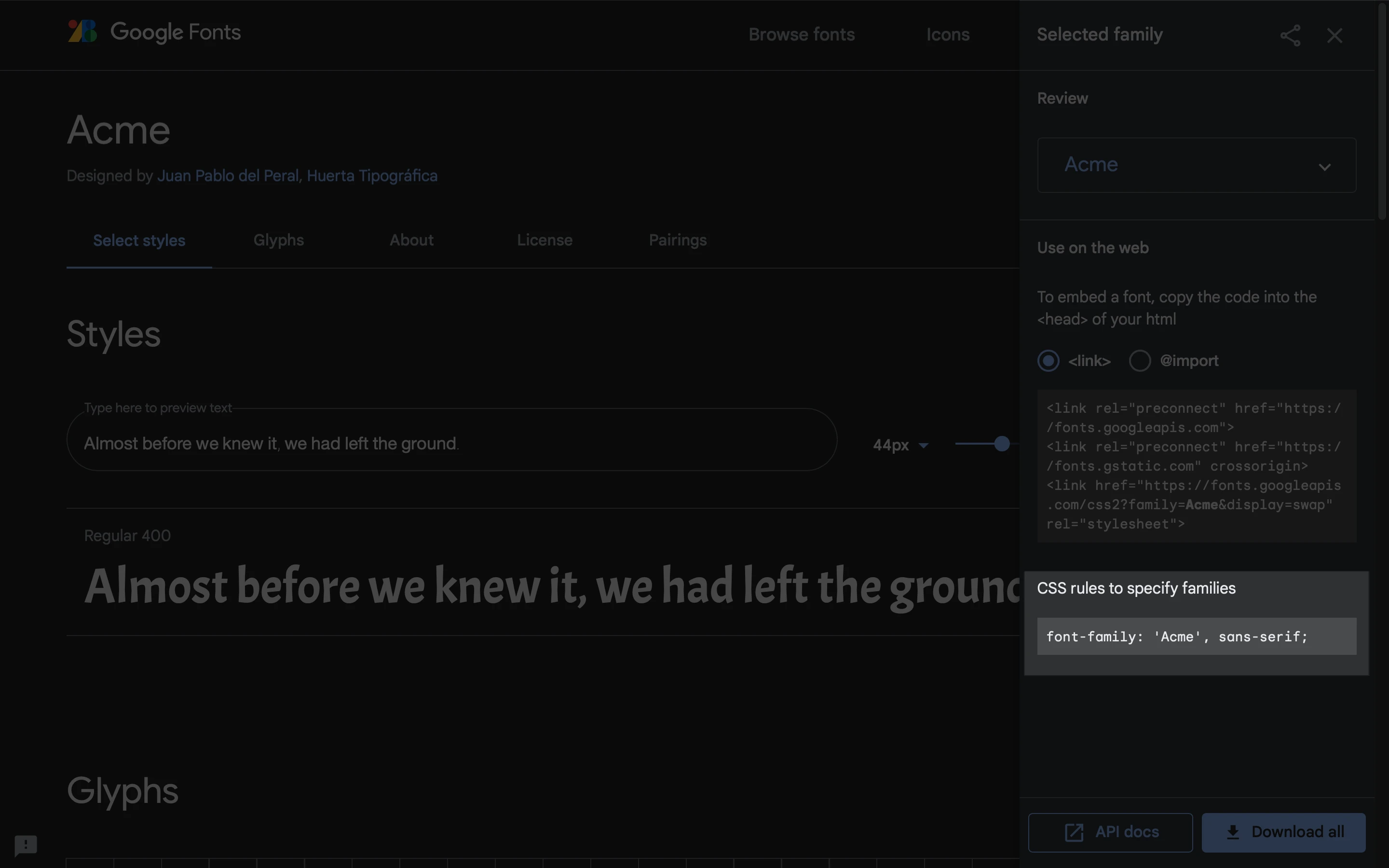
En la página de la fuente, haz clic en + Seleccionar este estilo para abrir un panel lateral.

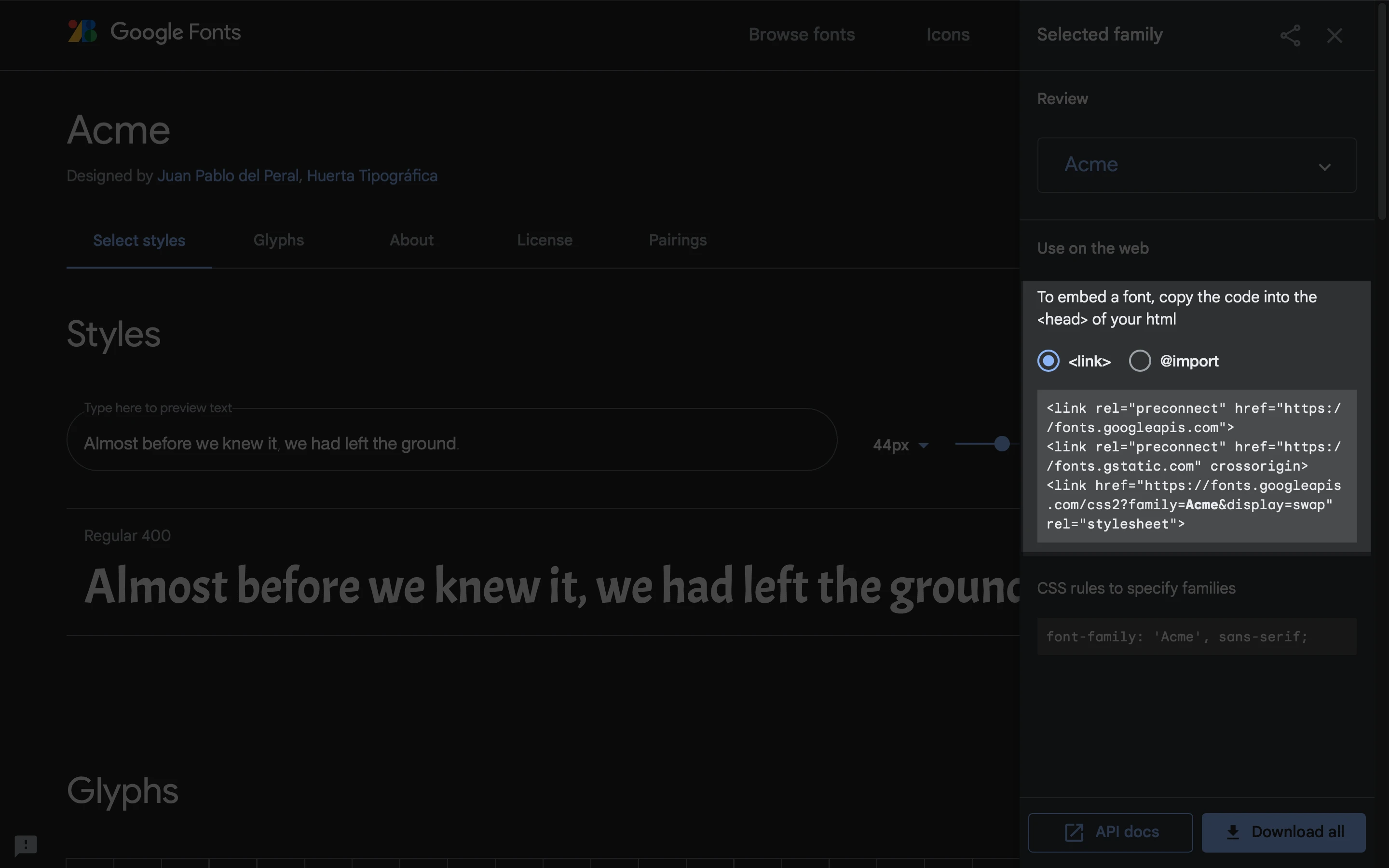
Elige Enlace y copia el código que se muestra a continuación.

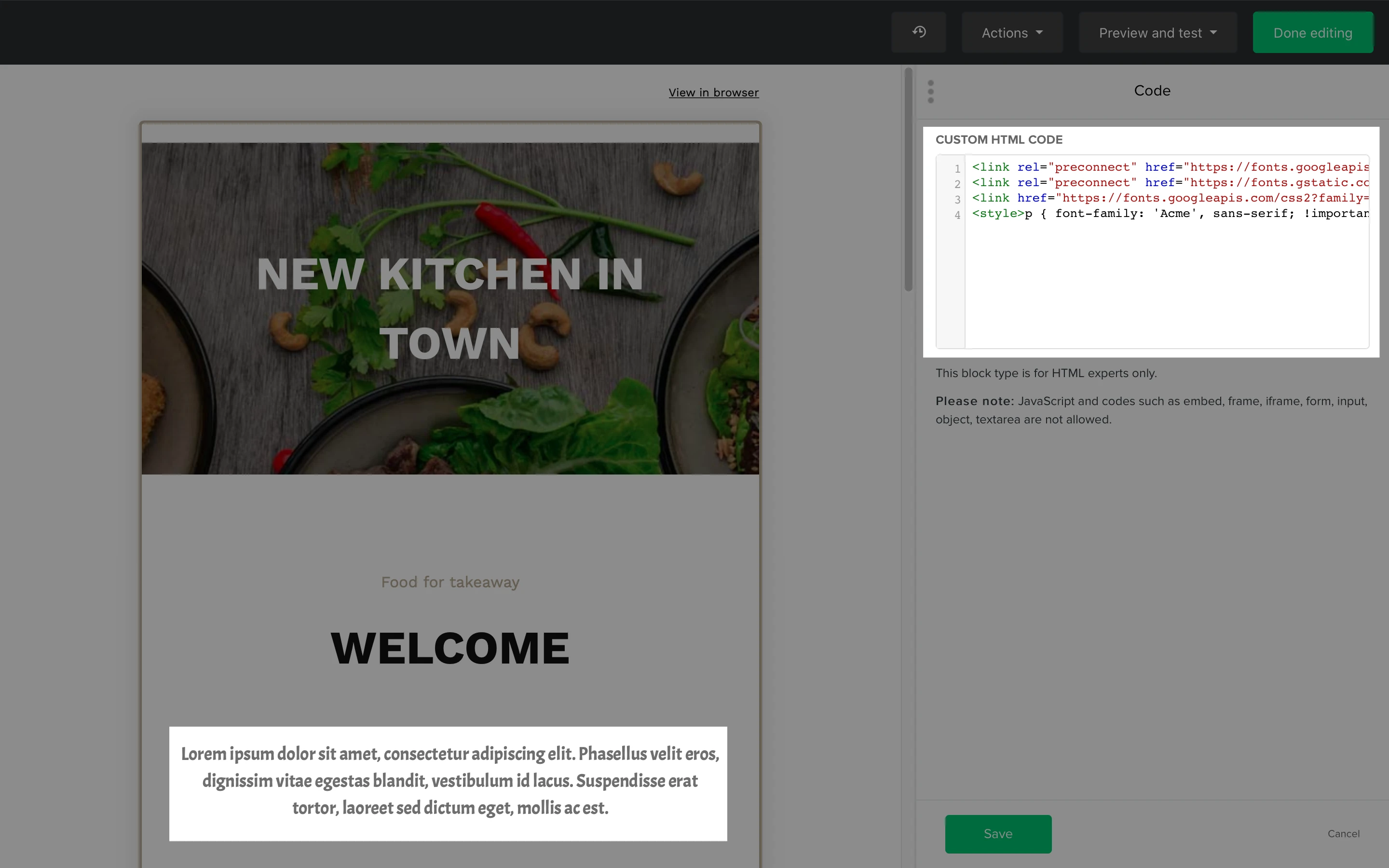
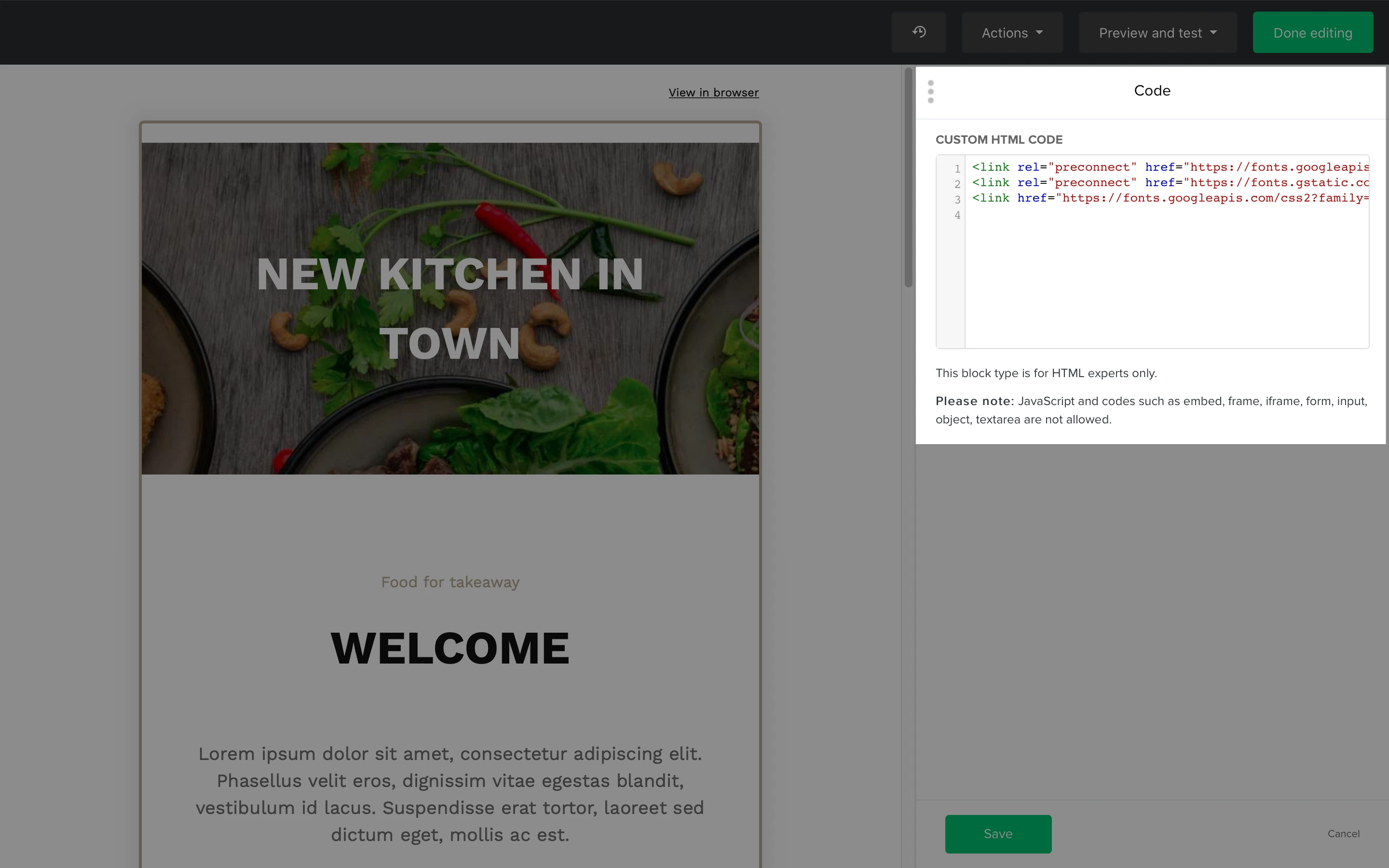
En el editor de arrastrar y soltar, añade un bloque de código personalizado en la parte superior del newsletter y haz clic en el bloque.
En el panel lateral derecho, pega el código en el campo de texto.

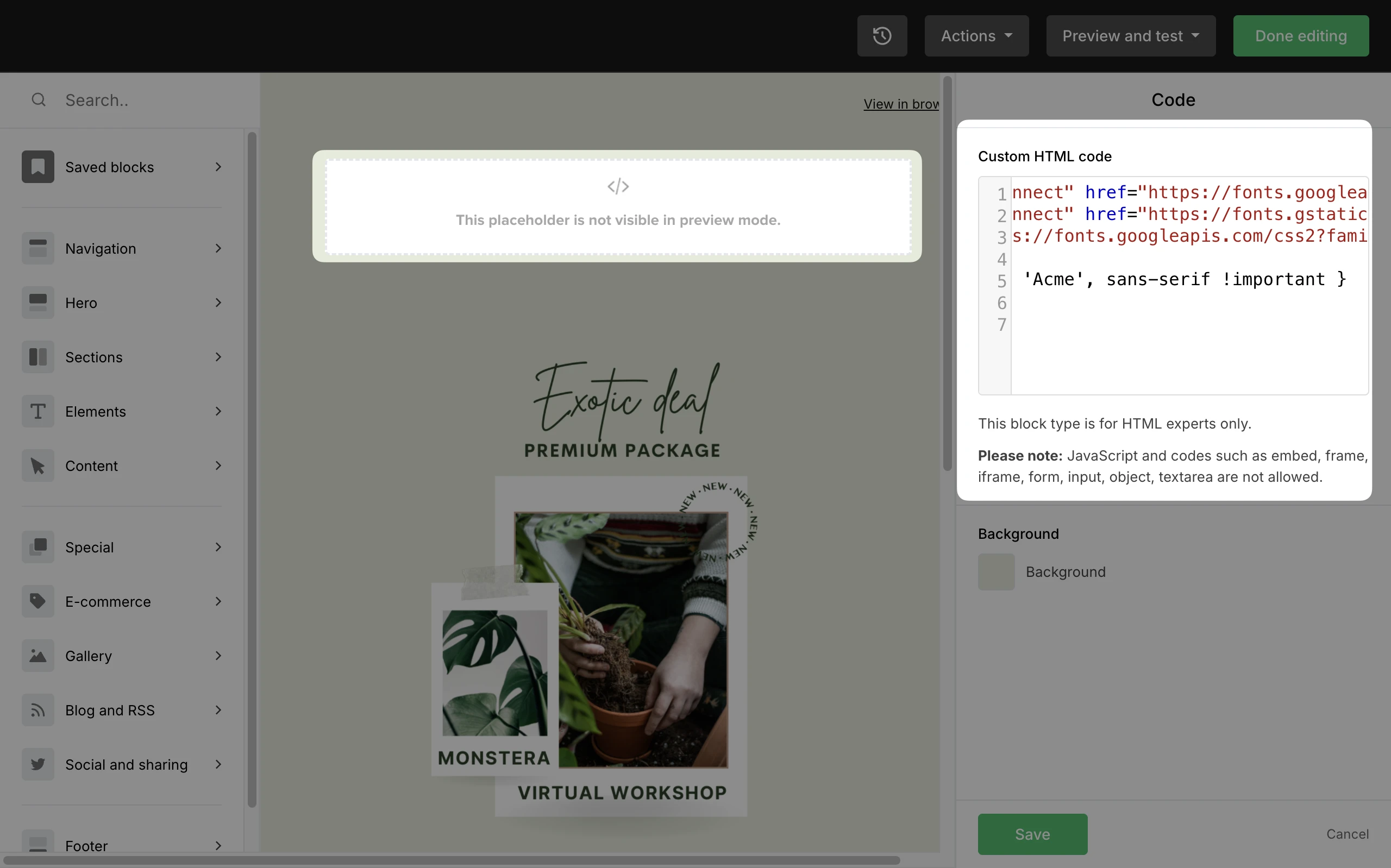
Ahora puedes empezar a utilizar la fuente en cualquier parte del newsletter. Para utilizarlo en todos los bloques de texto de la campaña, tienes que añadir otro fragmento de código en el mismo bloque de código personalizado:
<style>p { !important }</style>
Después de añadirlo, dirígete a la página de Google Fonts y copia el texto de las reglas CSS para especificar las familias.

Entre las llaves { } y antes de !important, pega el texto que has copiado en el paso anterior, como se muestra en el ejemplo siguiente:
<style>p { font-family: 'Acme', sans-serif !important }</style>
Nota: Acme es el nombre de la fuente personalizada, y Sans-serif es el estilo de esa fuente concreta. Si no se admite la fuente personalizada, el cliente de correo electrónico mostrará una fuente predeterminada.

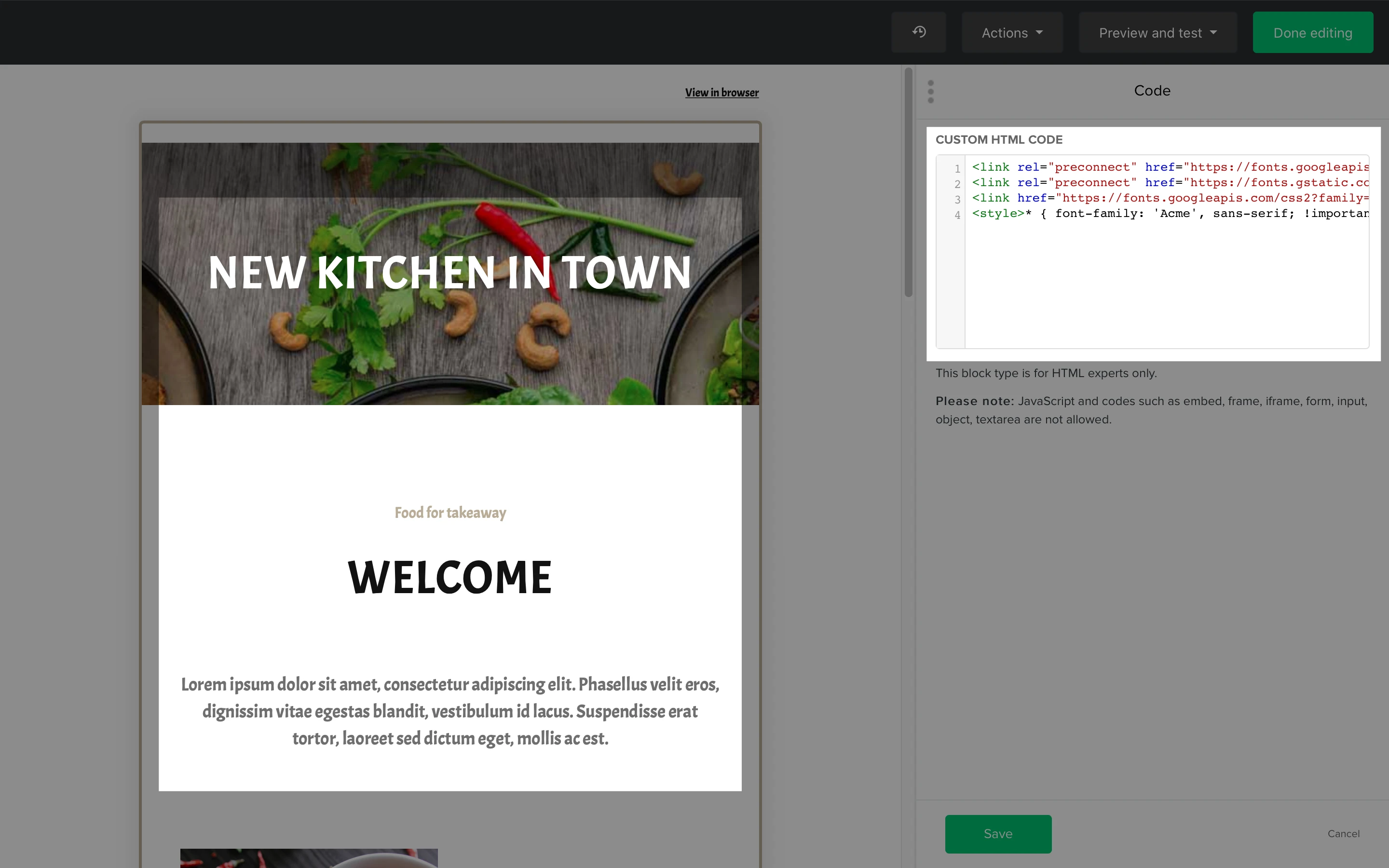
Para utilizar la fuente personalizada en toda la campaña, incluyendo el texto, el título, los subtítulos y los botones, sustituye p con el asterisco *.
<style>* { font-family: 'Acme', sans-serif !important }</style>
Nota: Sustituye la propiedad font-family: 'Acme', sans-serif; con el nombre respectivo de tu fuente, que puedes obtener en el panel lateral de Google Fonts, en Reglas CSS para especificar familias.
🔔 Importante
Ten en cuenta que las fuentes personalizadas añadidas a través del bloque de código HTML personalizado solo serán visibles en las versiones de vista previa, prueba o envío de tu correo electrónico.
La fuente no aparecerá dentro del constructor de correo electrónico, que mostrará las fuentes predeterminadas establecidas por el constructor. La fuente personalizada sólo se aplicará una vez que el cliente de correo electrónico del destinatario haya procesado completamente el mensaje.