You may notice on occasion that your newsletter font changes when it reaches your inbox. This is because not all devices/email clients support all fonts.
When designing a newsletter, there are two types of fonts you can use— web fonts and web safe fonts.
What are web fonts?
Web fonts are fonts used by web designers that might not be installed on the viewer’s computer. Instead, the fonts are loaded and displayed along with the webpage.
The same goes for email newsletters; campaigns that you send to your subscribers are rendered using their various email providers. Because web fonts are not default fonts typically available on all devices and email clients, the font you choose may not be supported by the email client you’re sending to.
If a web font you choose for your newsletter is not supported by the recipient's email client, a default “web safe font” will be displayed instead.
Some examples of web fonts include:
Open Sans
Roboto
Note: Each email client has their preferred default font if the font you have chosen is not supported. For example; Apple Mail defaults to Helvetica, Gmail defaults to Arial and Microsoft Outlook defaults to Calibri.
What are web-safe fonts?
Web-safe fonts are default fonts found across the majority of different operating systems and devices.
Some examples of web-safe fonts include:
Arial
Times New Roman
Verdana
Georgia
Courier
You can find a detailed list of web-safe fonts here.
Email clients that support web fonts
The following email clients have good support for web fonts:
iOS mail
Apple Mail
Outlook for Mac
Outlook app
Google Android
Samsung Mail (Android 8.0)
Thunderbird
Note: Although Gmail does not support all web fonts, they have updated their interface to support both Google Sans and Roboto.
Fonts you can use in MailerLite
Here's a list of all the web fonts you can find and use within MailerLite's emails, forms, and landing pages. Keep in mind that not all of these are web-safe fonts.
| Aleo | Amatic SC |
| Anton | Arial |
| Barlow Condensed | Cabin |
| Catamaran | Comfortaa |
| DM Sans | Dosis |
| Epilogue | Fira Sans |
| Georgia | Helvetica |
| Inter | Josefin Sans |
| Karla | Lato |
| Lucida Sans | Manrope |
| Merriweather | Montserrat |
| Mukta | Mulish |
| Noto Sans | Nunito |
| Open Sans | Oswald |
| Palatino Linotype | Playfair Display |
| Poppins | Quicksand |
| Raleway | Roboto |
| Rubik | Signika |
| Source Sans Pro | Space Mono |
| Tahoma | Times New Roman |
| Trebuchet MS | Ubuntu |
| Verdana |
How to add custom fonts
Using custom fonts sounds like a great idea to attract your subscribers’ attention. However, not all email clients support all custom fonts, which means that the text may be displayed in a different default font.
Nonetheless, if you’d still like to use custom fonts on your newsletters, you can follow these instructions.
To add a custom font to your newsletter built in the Drag & drop editor:
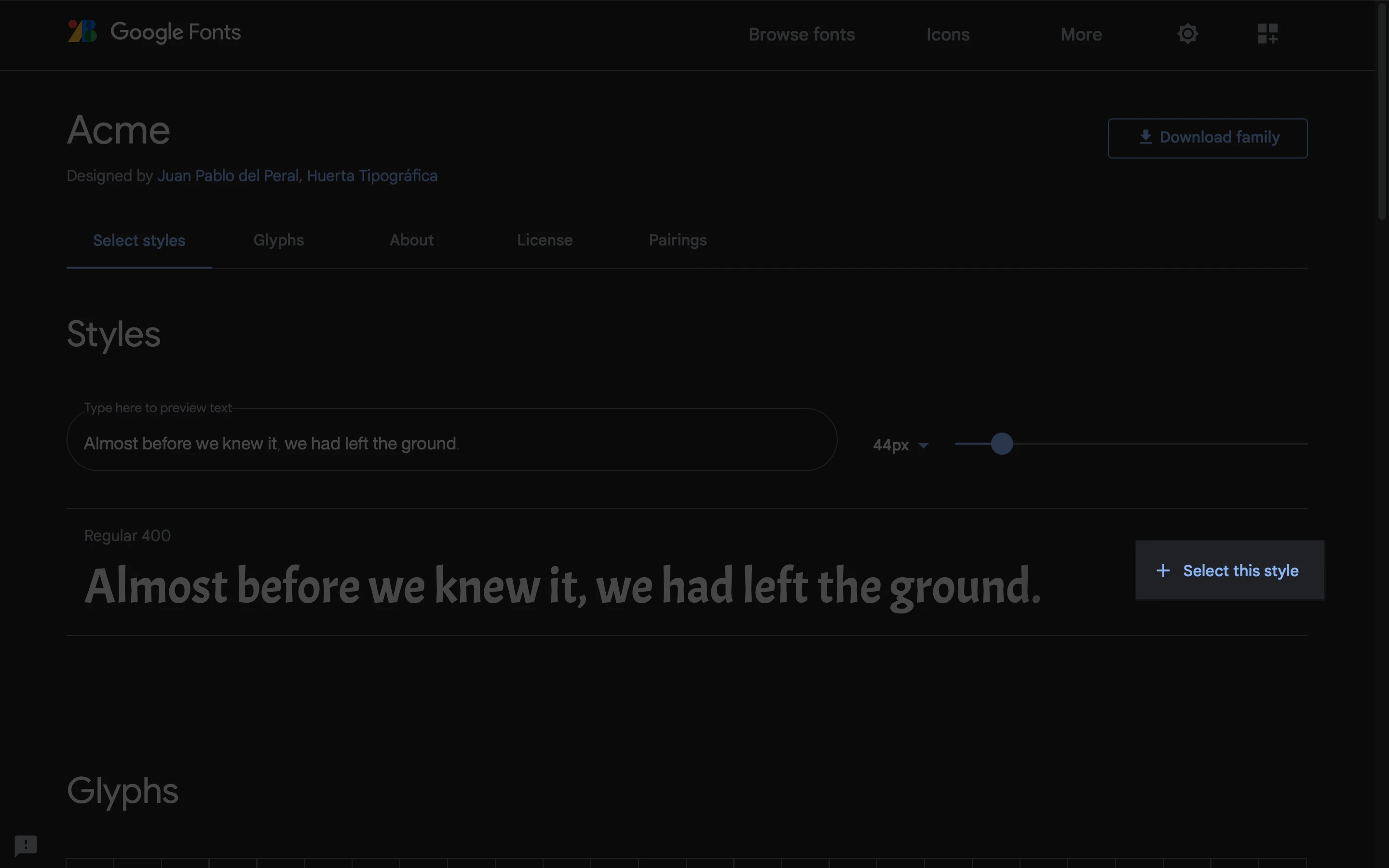
Locate a font of your choice. In this example, we will use Google Fonts.
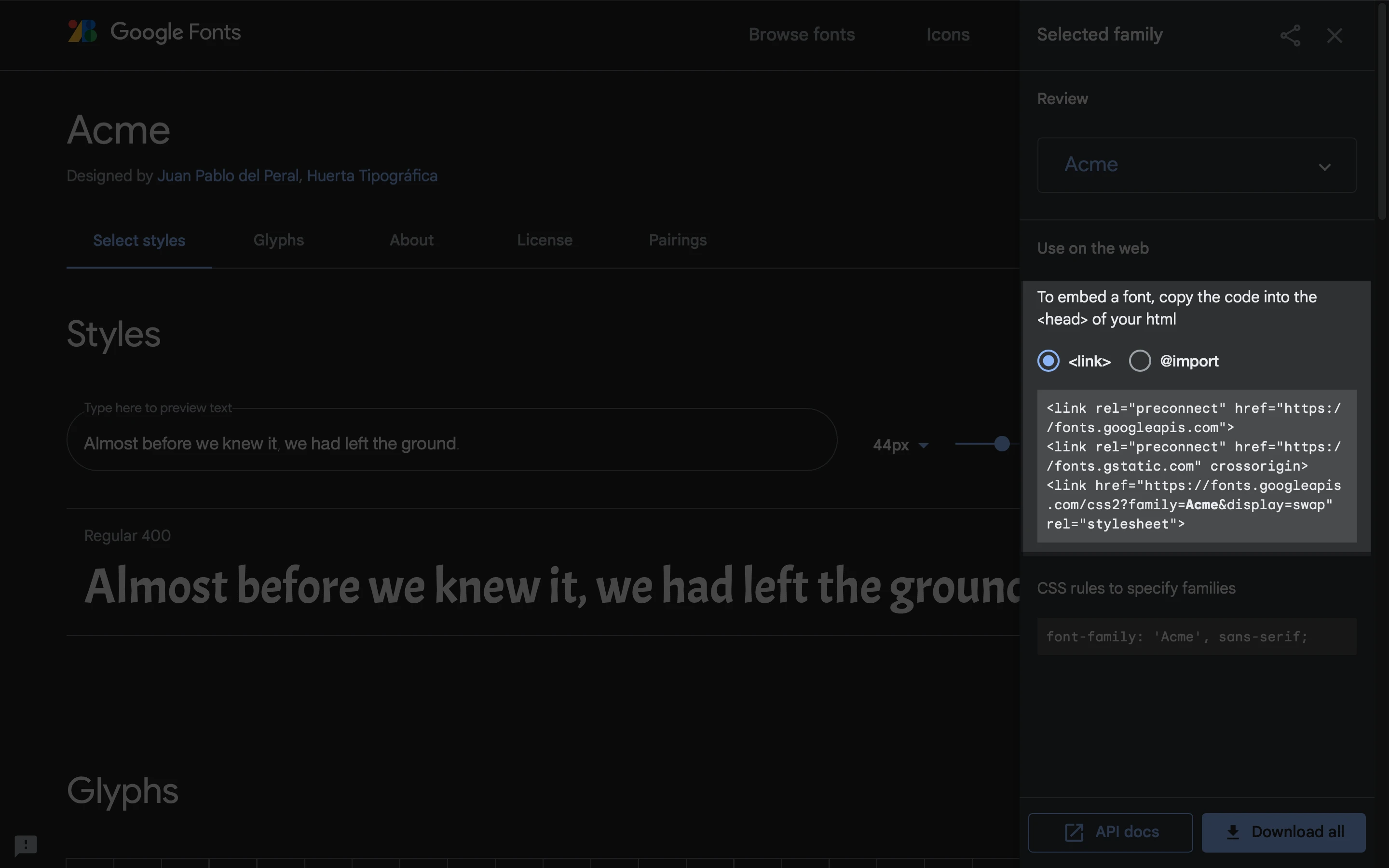
On the font’s page, click + Select this style to open a side panel.

3. Choose Link and copy the code shown below.

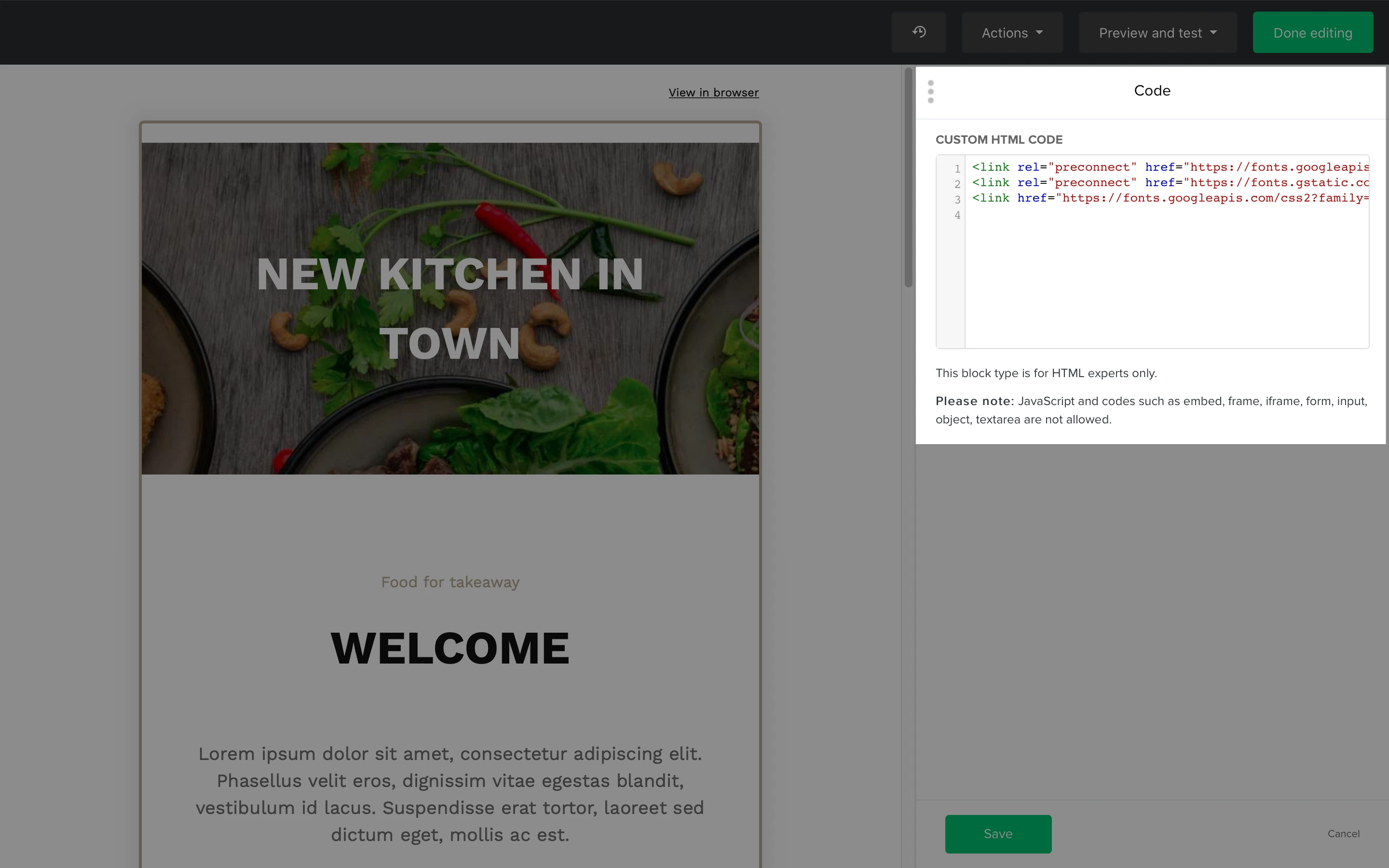
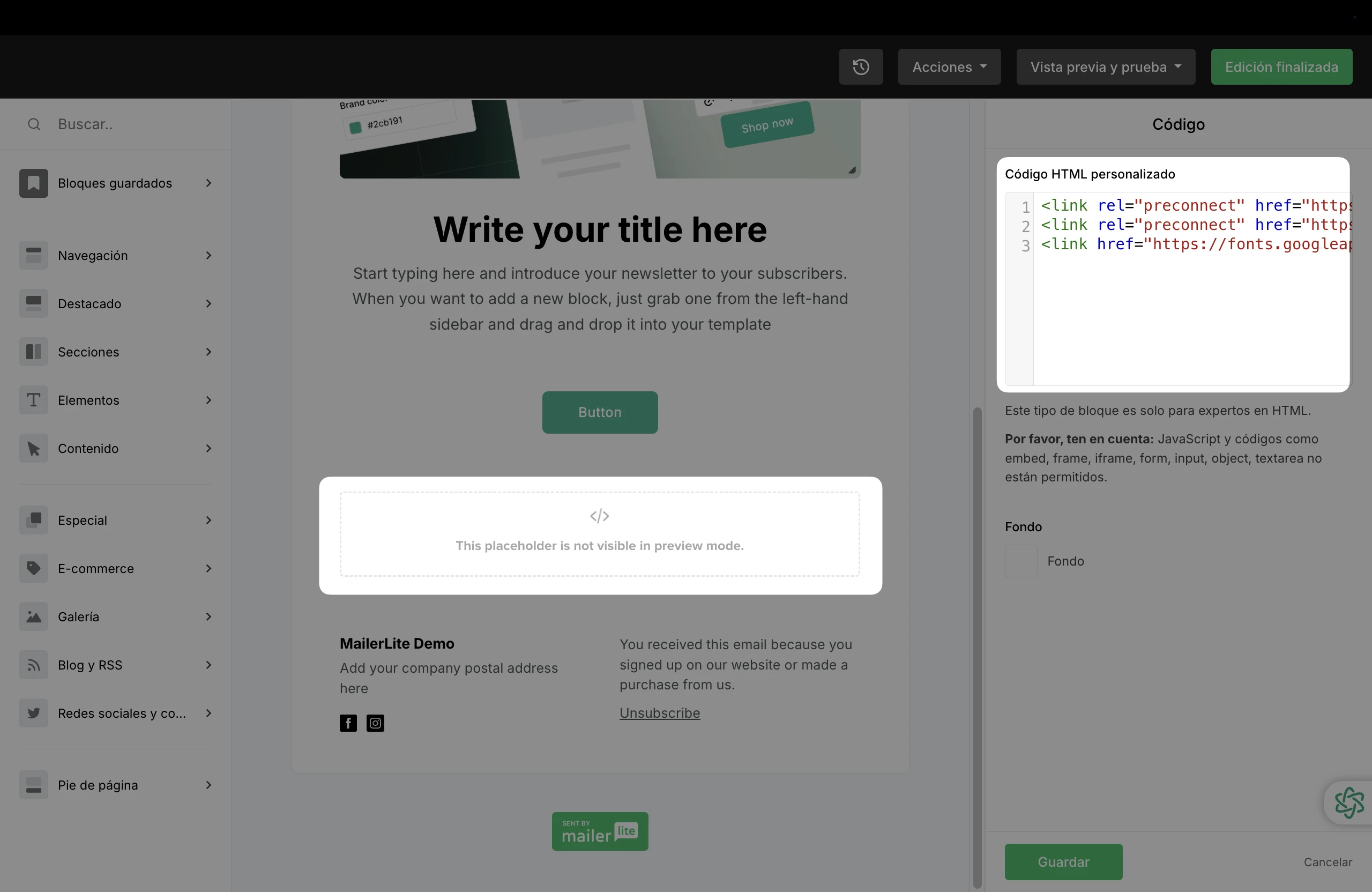
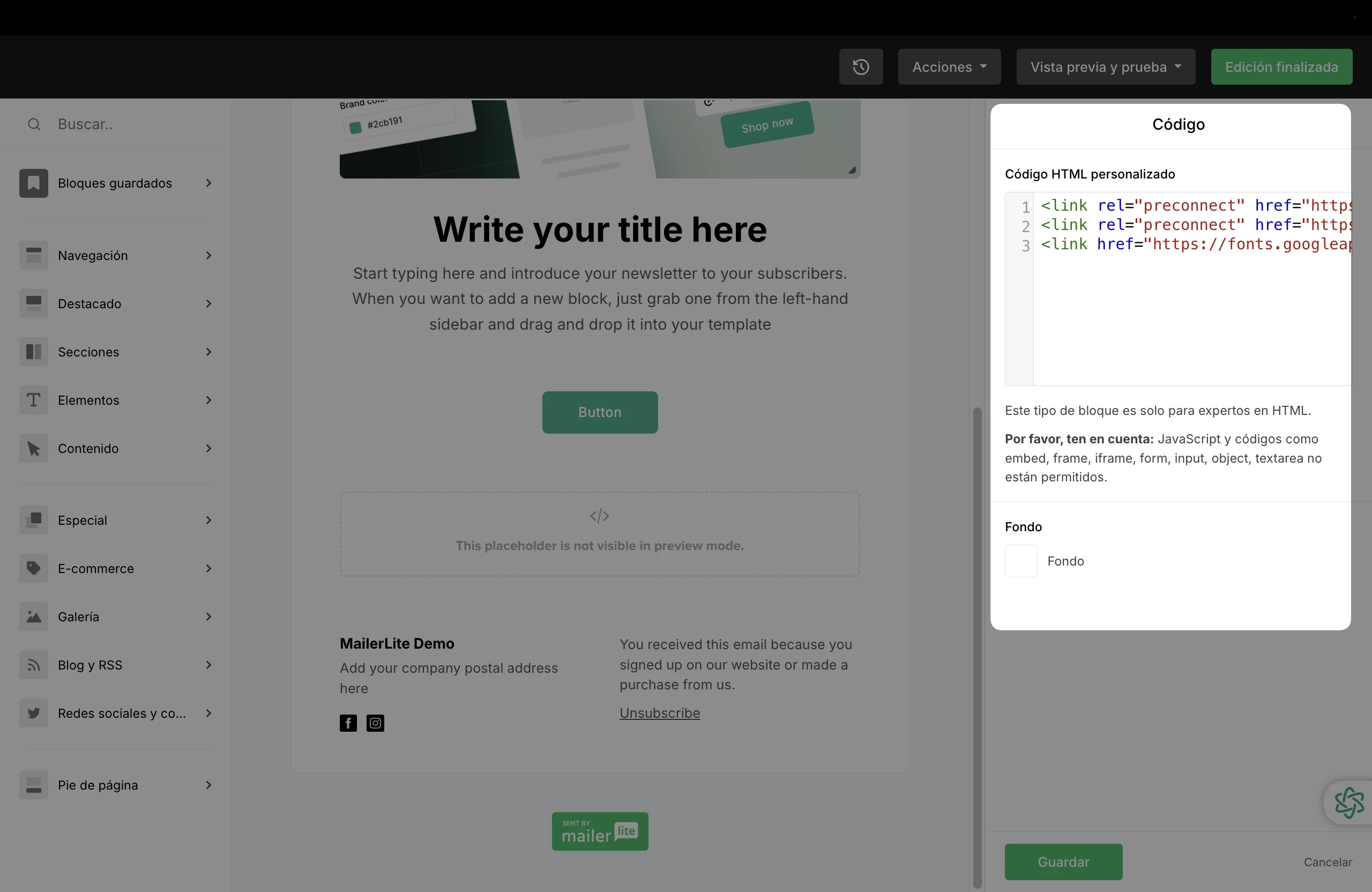
4. On the Drag and drop editor, add a custom code block all the way to the top of the newsletter and click the block.
5. On the right side panel, paste the code on the text field.

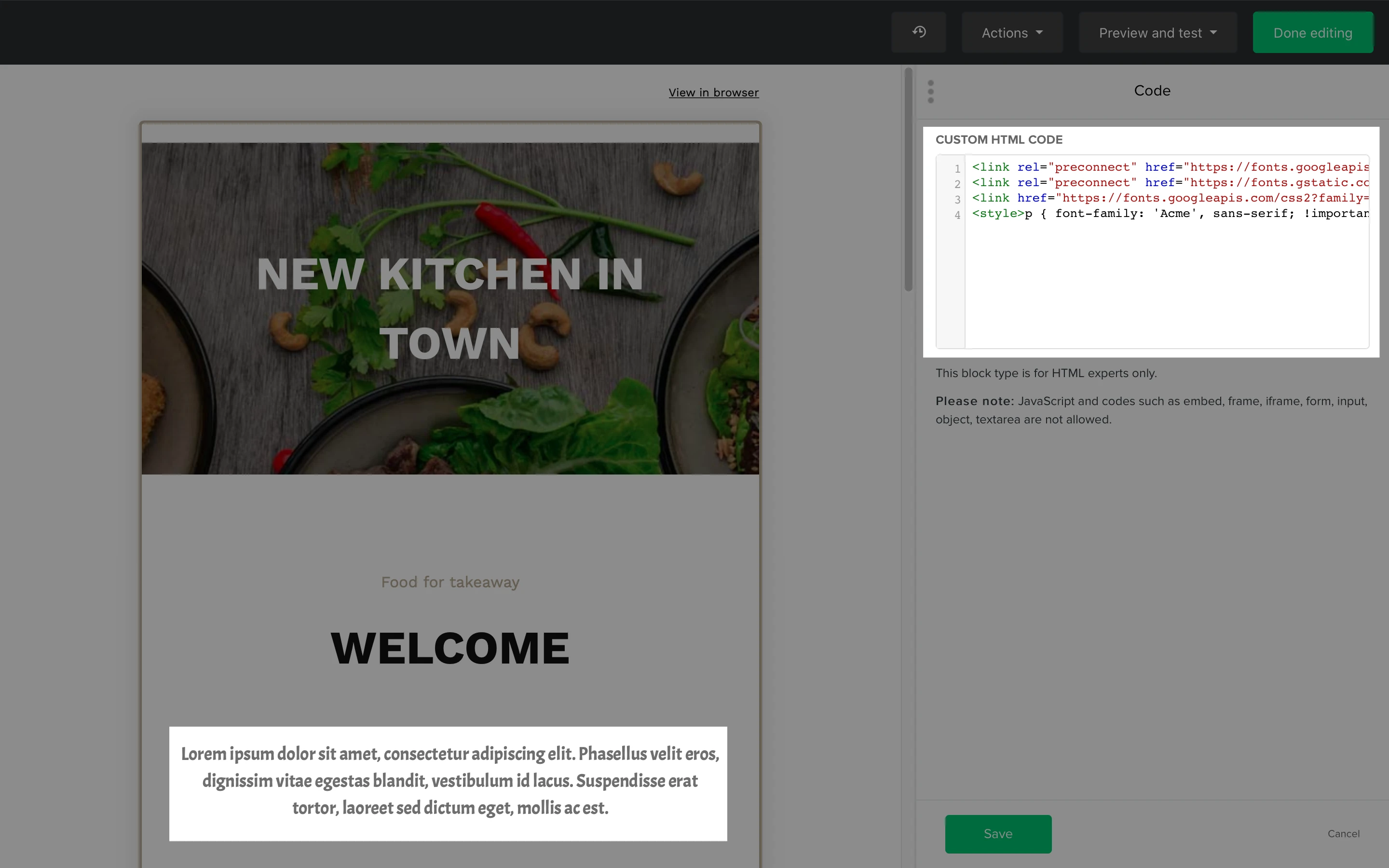
You can now start using the font anywhere in the newsletter. To use it on all text blocks in the campaign, you need to add another piece of code in the same custom code block:
<style>p { !important }</style>
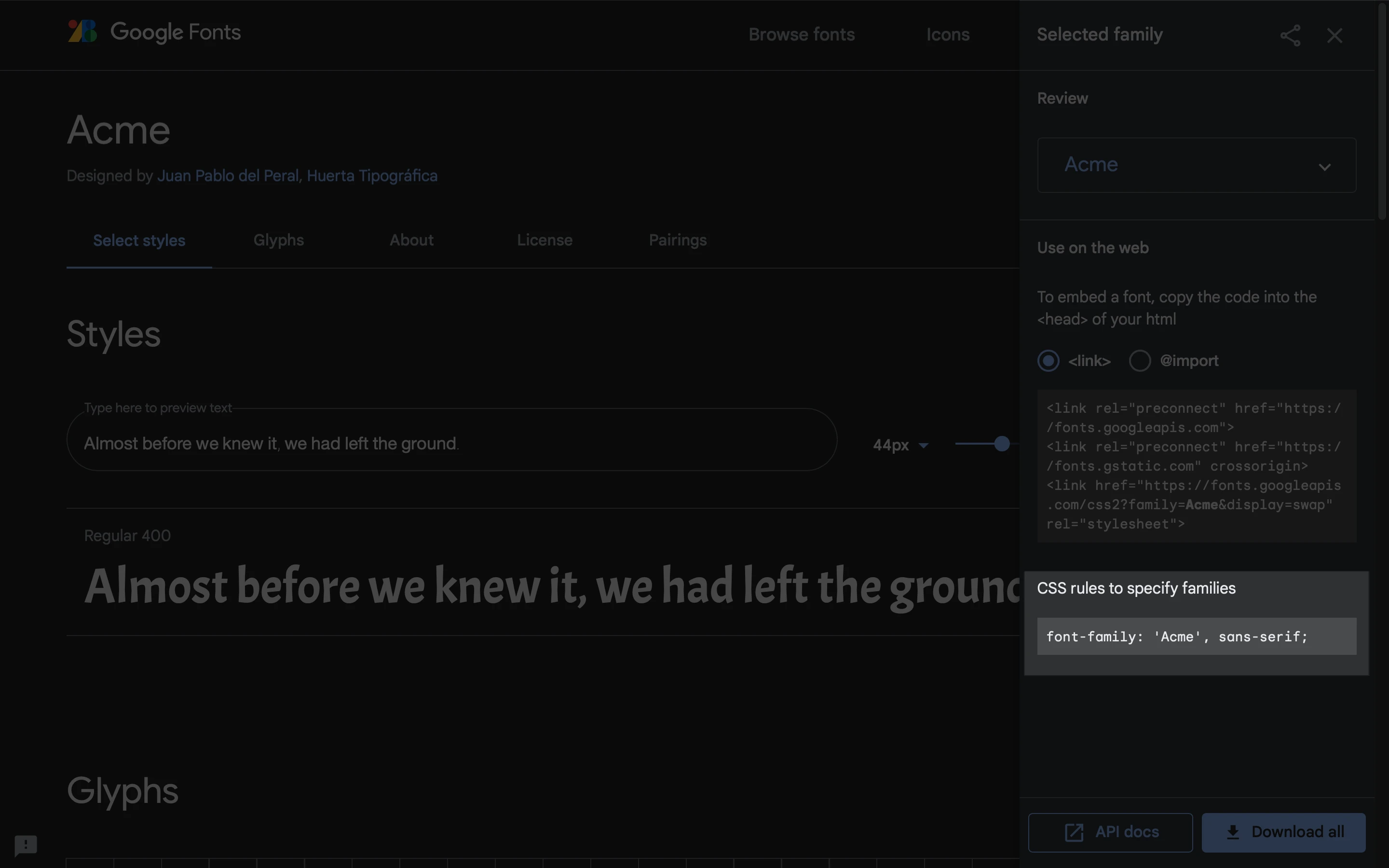
After adding it, head to the Google Fonts page and copy the text under CSS rules to specify families.

Between the curly brackets { } and before !important, paste the text you copied in the previous step, as shown in the example below:
<style>p { font-family: 'Acme', sans-serif !important }</style>
Note: Acme is the name of the custom font, and Sans-serif is the style for that particular font. If the custom font is not supported, then the email client will display a default font.

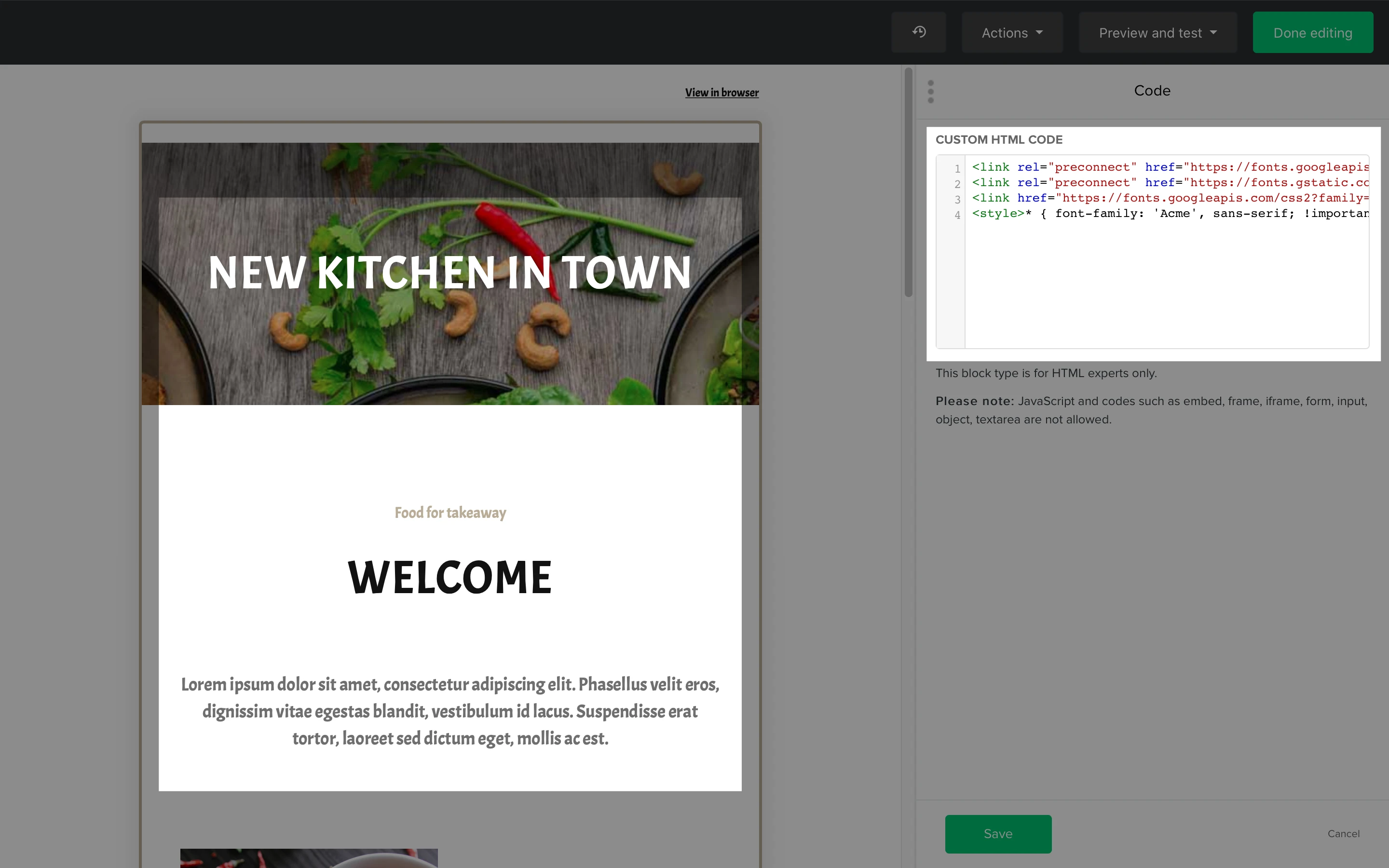
To use the custom font in the entire campaign, including text, title, subtitles, and buttons, replace the p with an asterisk *.
<style>* { font-family: 'Acme', sans-serif !important }</style>
Note: Replace the property font-family: 'Acme', sans-serif; with your font’s respective name, which can be obtained from the side panel in Google Fonts, under CSS rules to specify families.
🔔 Important
Please note that custom fonts added via the custom HTML code block will only be visible in the preview, test, or sent versions of your email.
The font will not appear inside the email builder, which will display the default fonts set by the builder. The custom font will be applied only after the email is fully rendered by the recipient’s email client.