Todas los newsletters creados en nuestro editor Drag & Drop y en nuestro editor Rich Text son automáticamente responsivos. Esto significa que tu newsletter se adaptará automáticamente a todos los dispositivos, incluyendo ordenadores y móviles.
También puedes crear tu propia plantilla y cargar tu código HTML utilizando nuestro editor HTML personalizado, que sólo está disponible para usuarios Premium. Ten en cuenta que tu código HTML debe incluir codificación responsiva para que tu newsletter sea responsivo.
Es esencial tener un diseño de email responsivo para que el lector tenga la mejor experiencia leyendo tu newsletter.
El diseño de email responsive se construye utilizando media queries. Existen diferentes aplicaciones de correo y no todas soportan media queries en móviles. Aquí está la lista de aplicaciones de correo populares y una evaluación de su soporte de diseño responsivo.
| Cliente de correo electrónico | IOS | Android |
| Cliente nativo | ||
| Gmail app | ||
| Bandeja de entrada por Gmail app | ||
| Mail app de Yahoo | ||
| App de Outlook | ||
| App de Mail.Ru | ||
| App de Yandex.Mail |
Cómo previsualizar la vista para móviles
Es posible previsualizar la vista para dispositivos móviles de tu newsletter tanto en nuestro editor de arrastrar y soltar como en el editor de texto enriquecido.
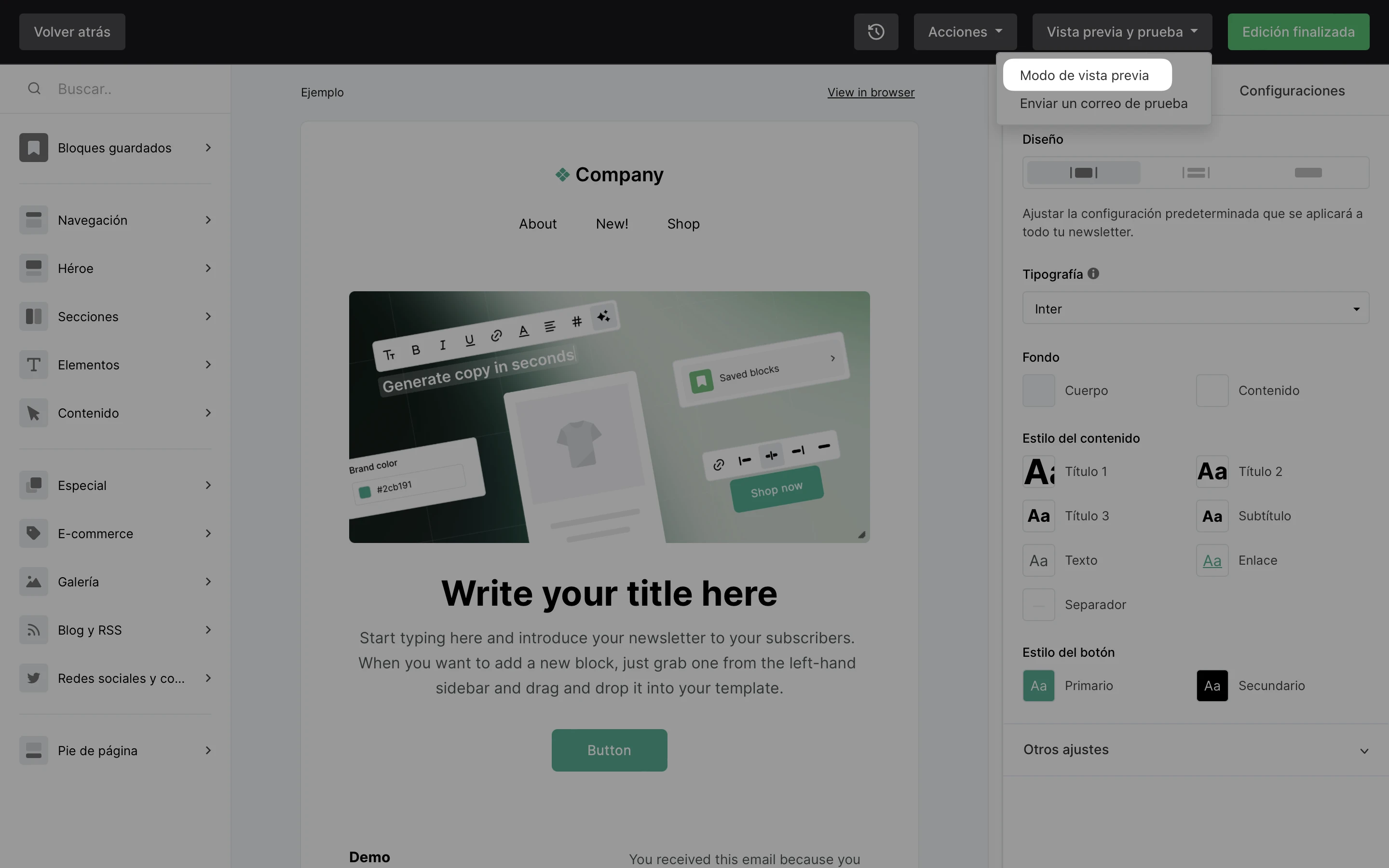
Para comprobar cómo se mostrará tu newsletter en dispositivos móviles, haz clic en el botón Previsualizar y probar situado en la cabecera superior del editor drag & drop y, a continuación, haz clic en Modo de previsualización.