Adding a blog to your website is a great way to drive traffic to your website and grow your mailing list.
How to add a blog page
To create a blog page on your website, navigate to the Sites page and click on the Websites tab. Then:
Open your website in the website builder.
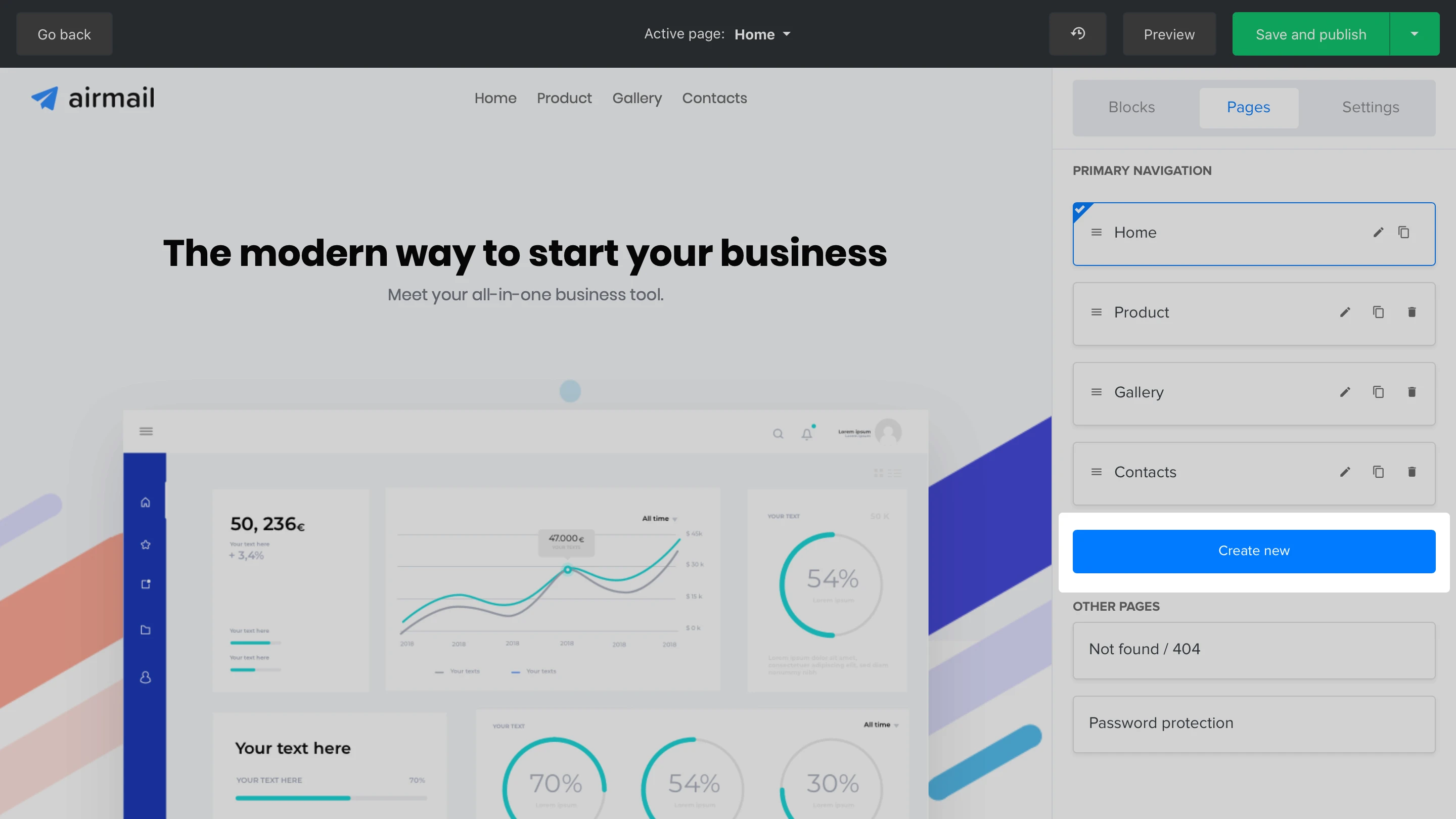
In the sidebar, click the Pages tab.
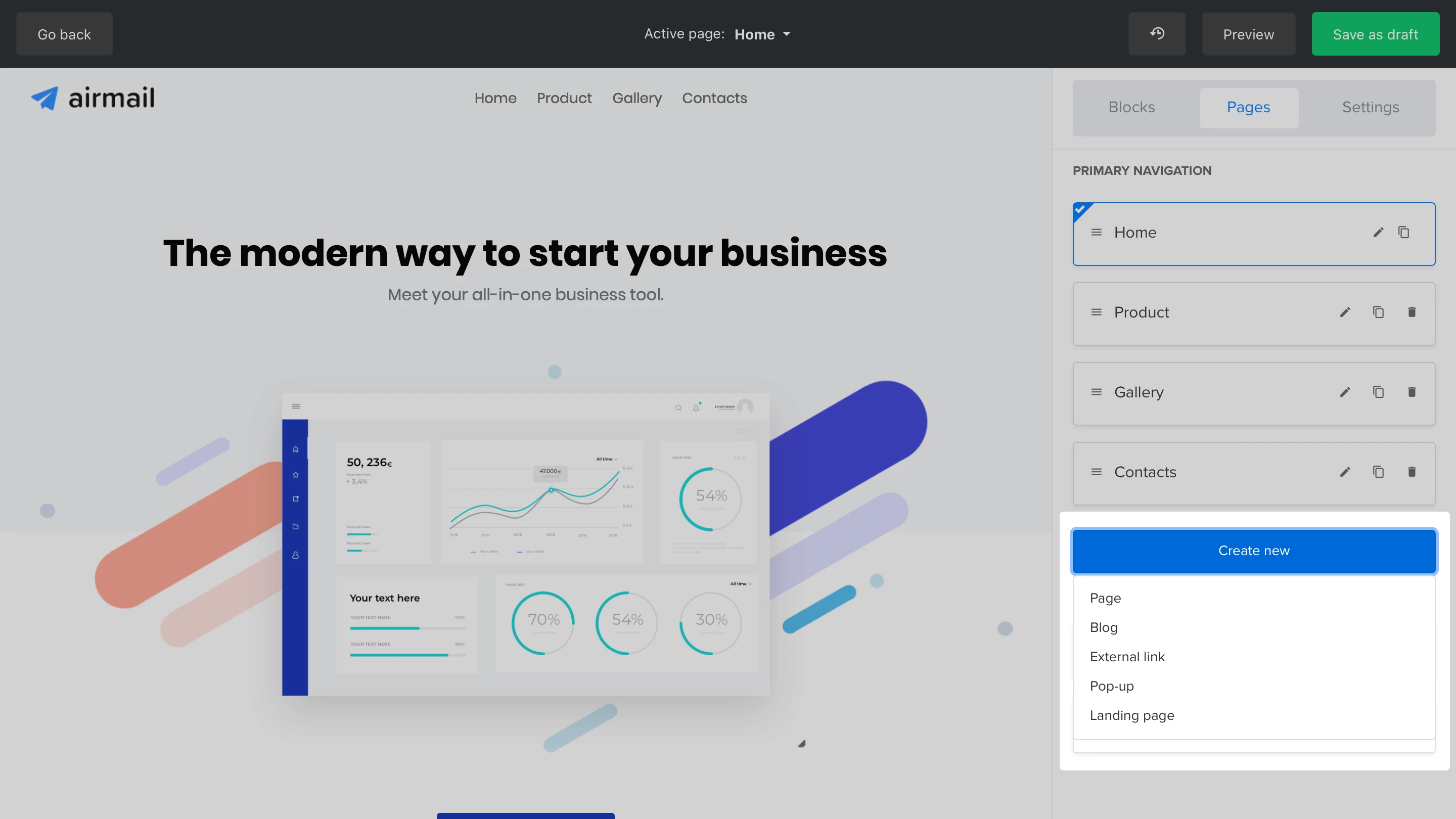
Click Create new to add a new page.

4. Select Blog as your new page type.

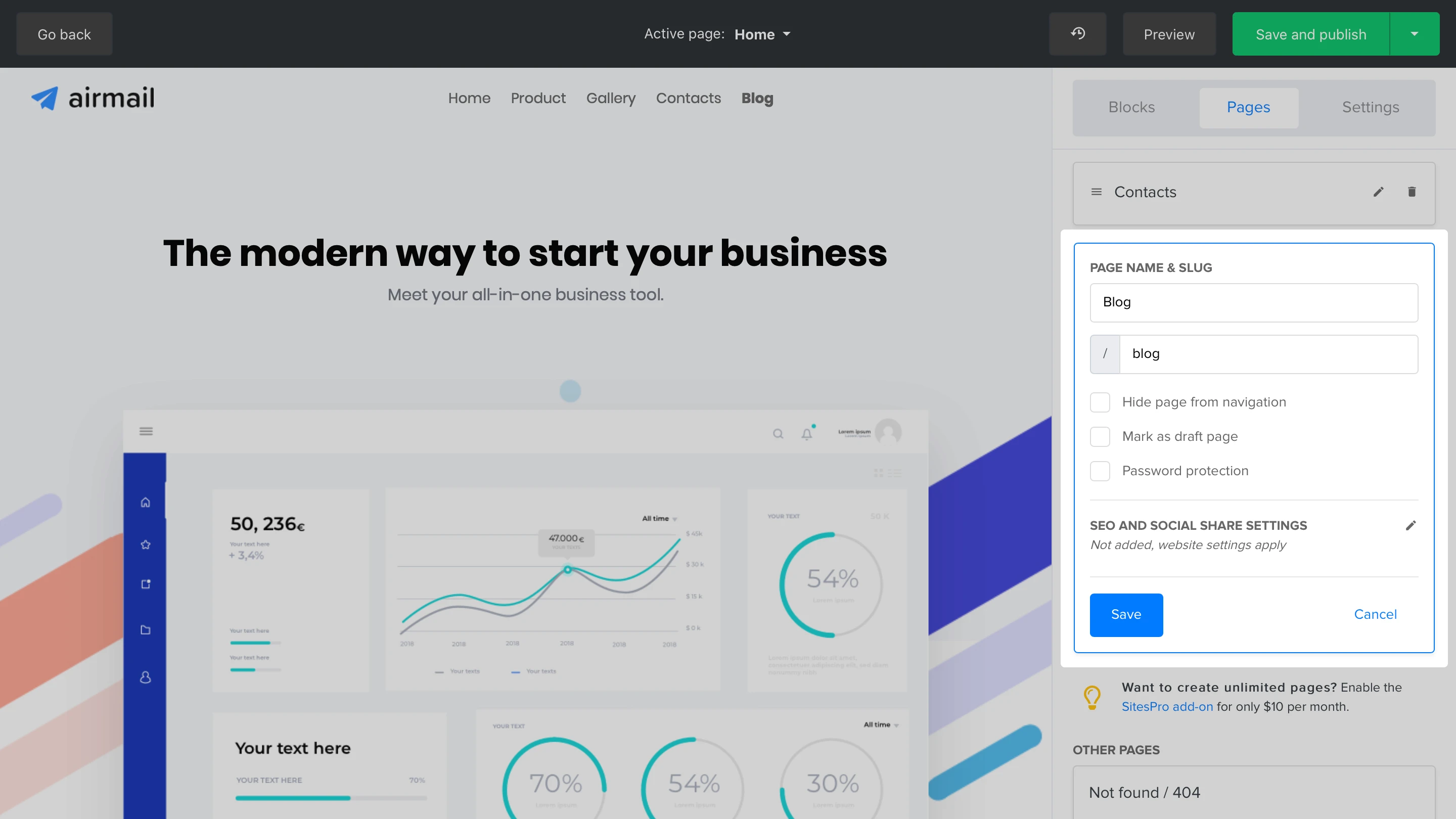
5. Choose the name for your blog page. The name is how it will appear in your website’s navigation.

Tip: If you do not want your blog page to be visible on your published website, check the box labeled Mark as draft page and Hide page from Navigation. This saves your changes without publishing the page to your website.
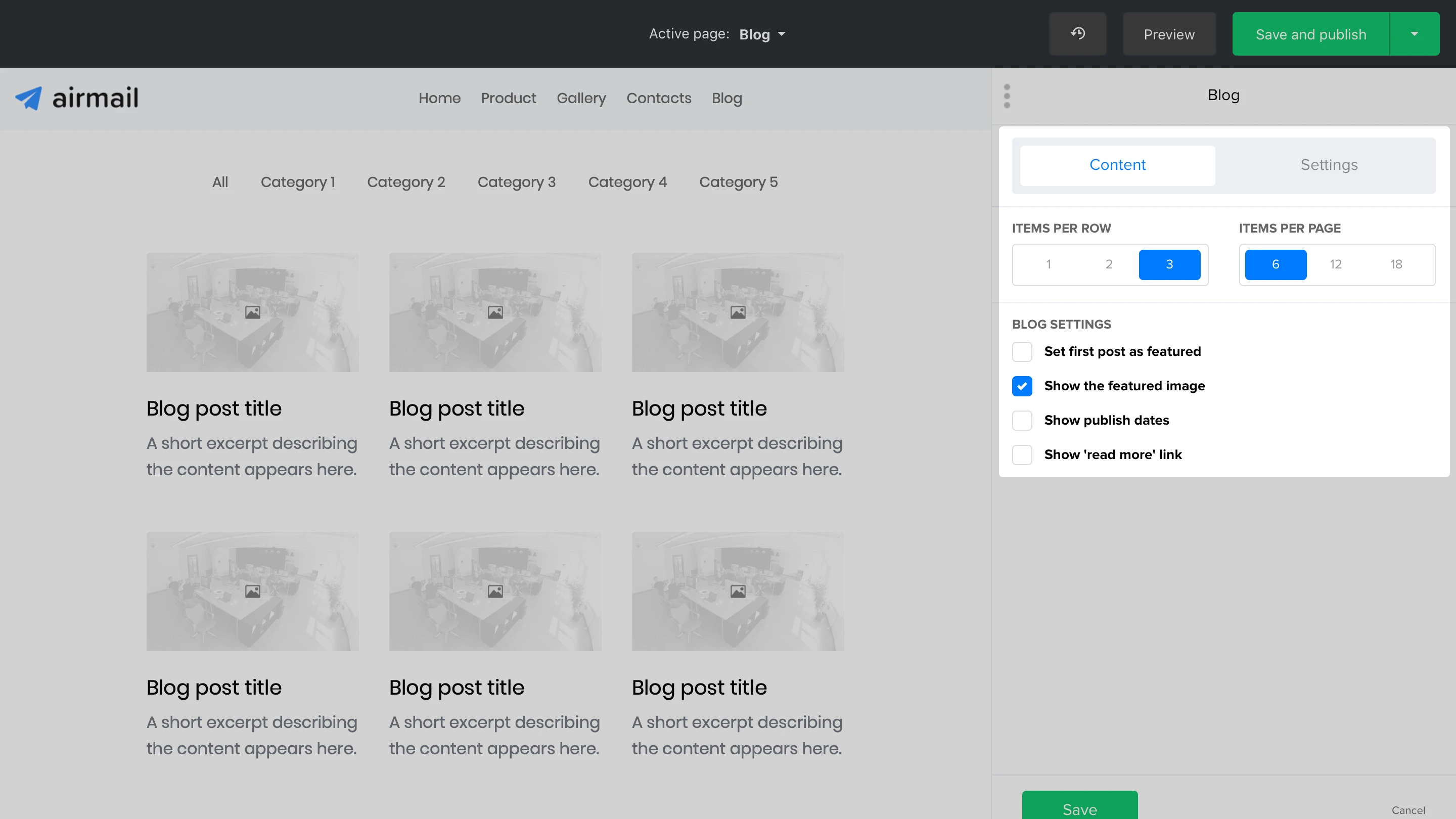
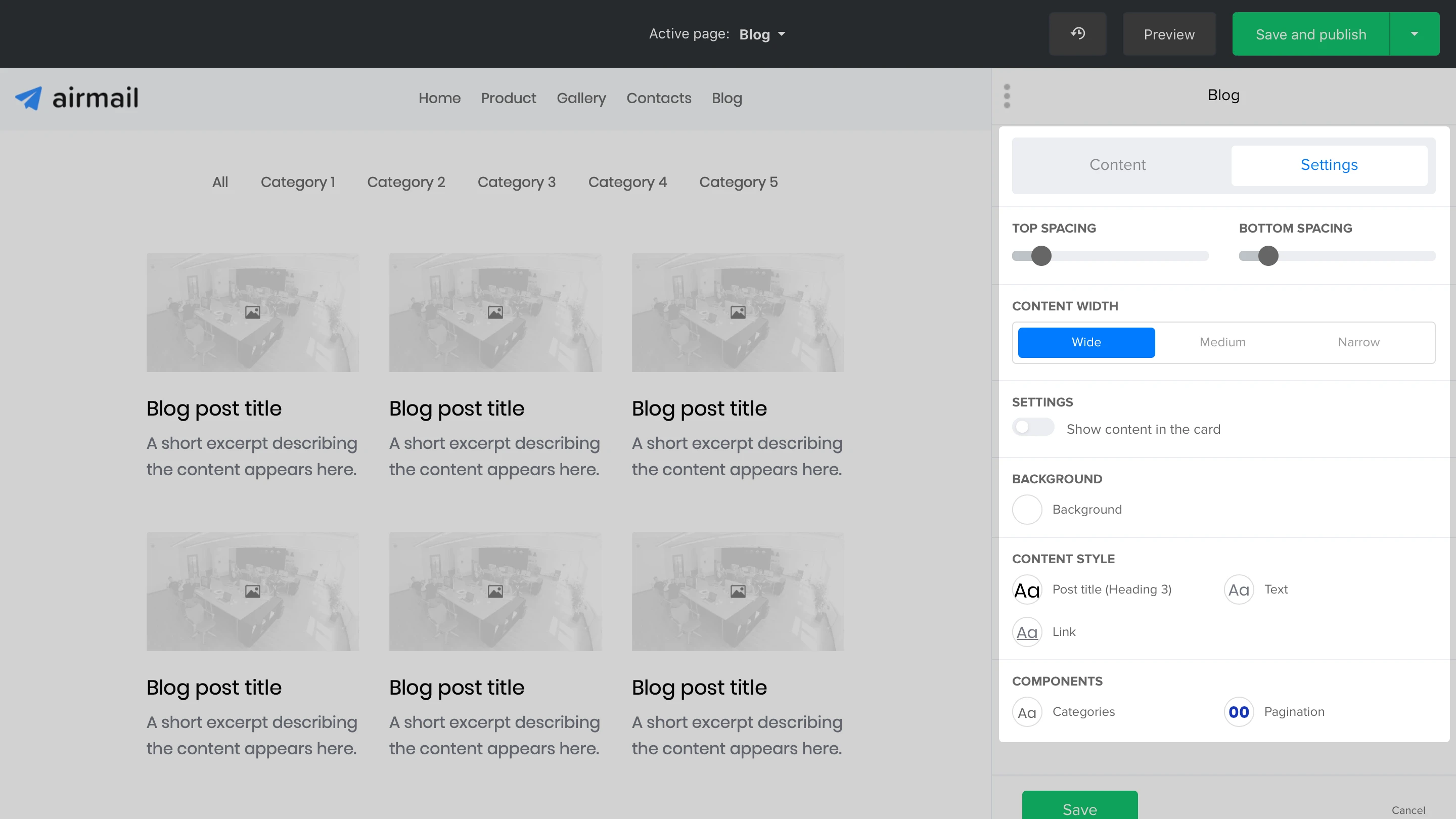
Once created, you can edit your Blog settings in the sidebar under the Content tab.

To edit the design settings of your blog page, click the Settings tab in the sidebar.

Each website you create can have one blog page.
How to add/edit blog posts
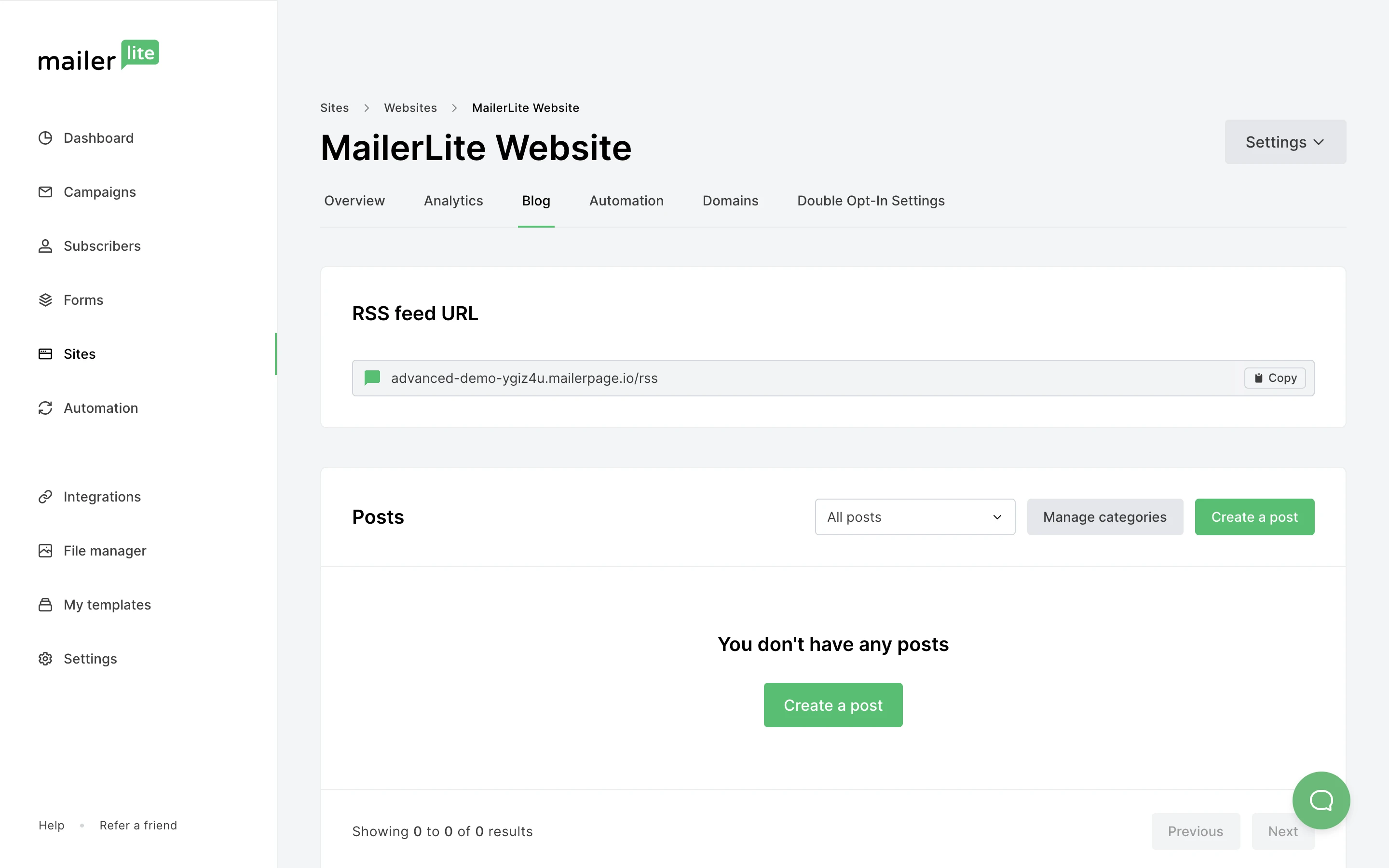
Blog posts can be found and created on your website's Overview page under the Blog tab.

To create a post:
Click Create a post and give your blog post a title.
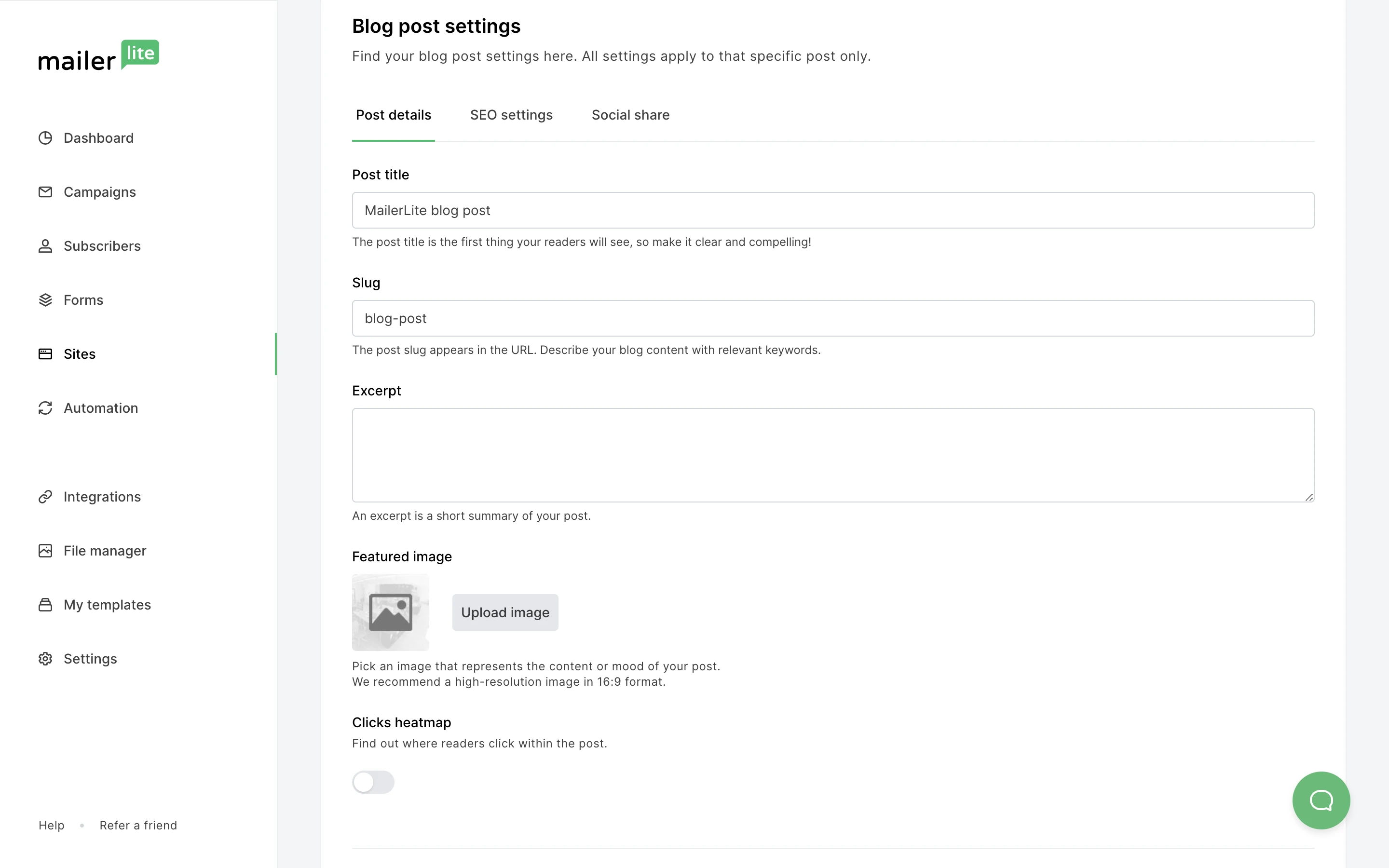
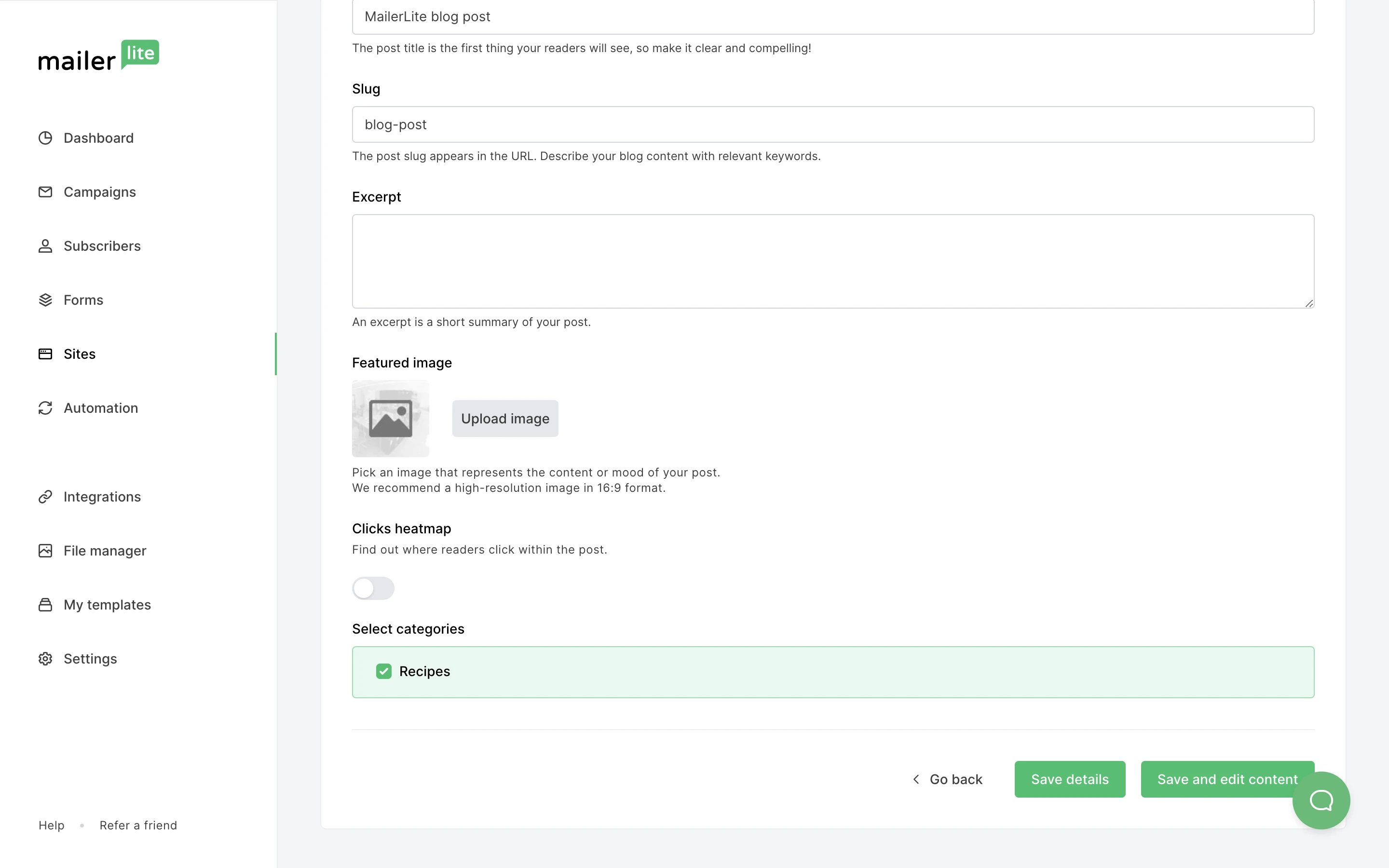
You can then edit the Post title, Excerpt, and Featured image of your blog post. If you have created categories, they will also appear here.

3. Select whether or not you'd like to turn on the Clicks heatmap to track where readers are clicking on your blog post page.
4. Click Save and edit content.
Now you can begin writing your blog post by typing directly into the blog post editor.
How to add blocks to a blog post
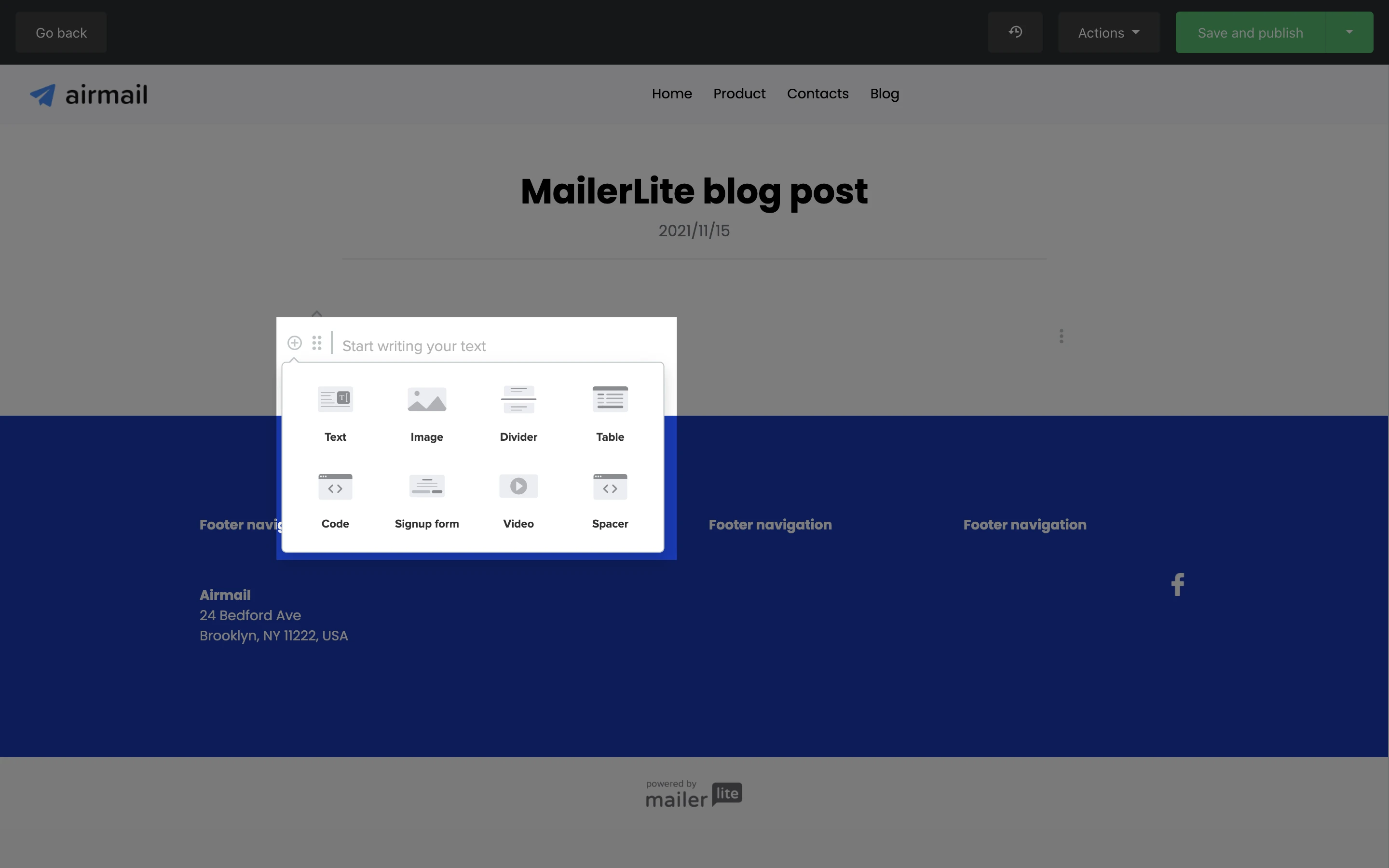
There are many types of blocks you can use in a blog post:
Text - Add text to your blog post
Image - Insert an image from your File manager
Divider - Break up the content of your blog
Table - Insert a table into your blog post
Code - Customize your blog post by inserting additional code
Signup form - Invite readers to join your email list
Video - Embed videos into your blog post
Content table
Button
Spacer
Anchor
To add blocks to your blog post, click the + icon or hover over the margin to the left of your text until the + icon appears.

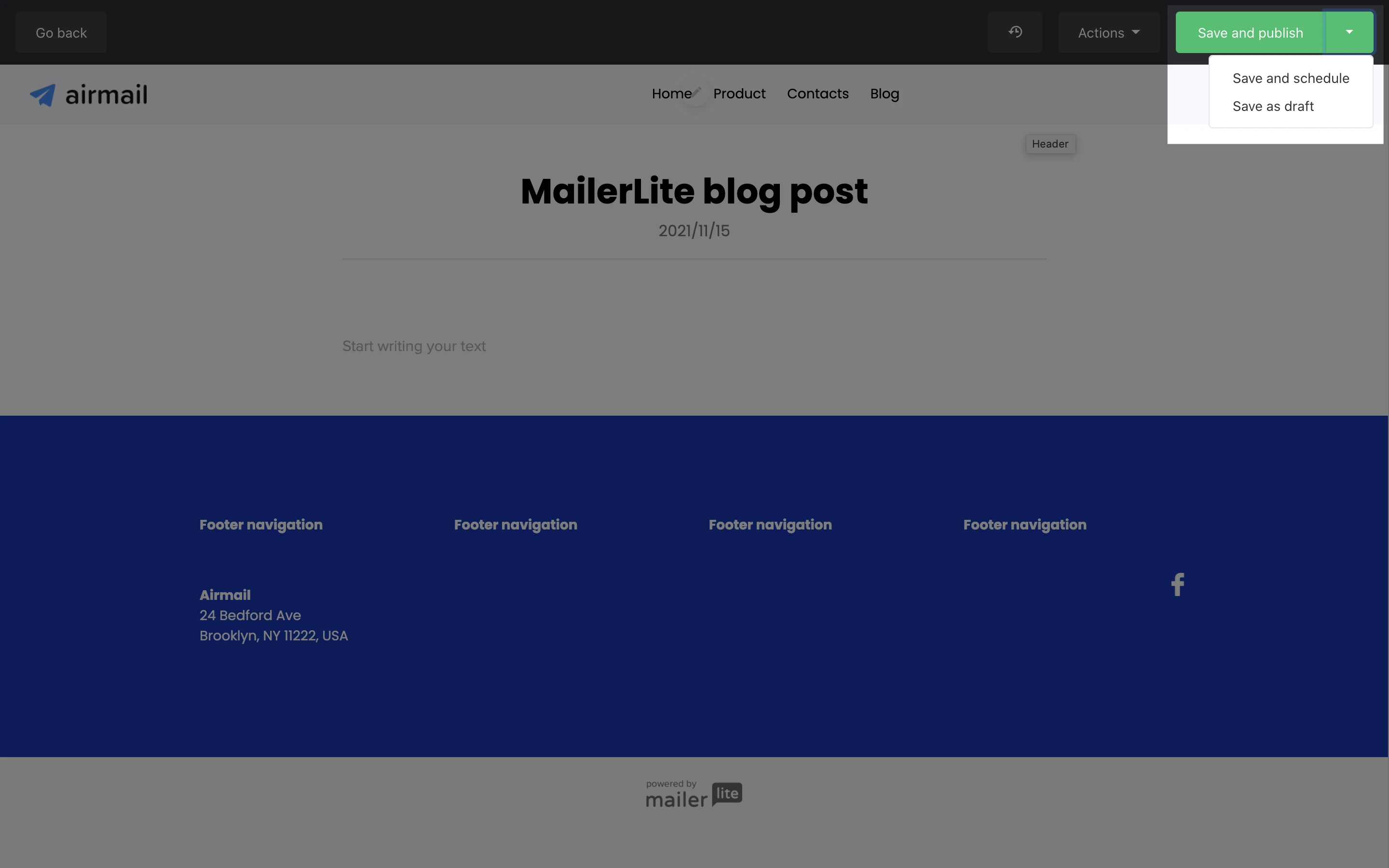
Once you're happy with your content, you can click Save and publish to publish your post immediately. If you don't want to publish your blog post right away, you can click the dropdown arrow to save and schedule your blog post for later or save your blog post as a draft.

How to publish a blog post
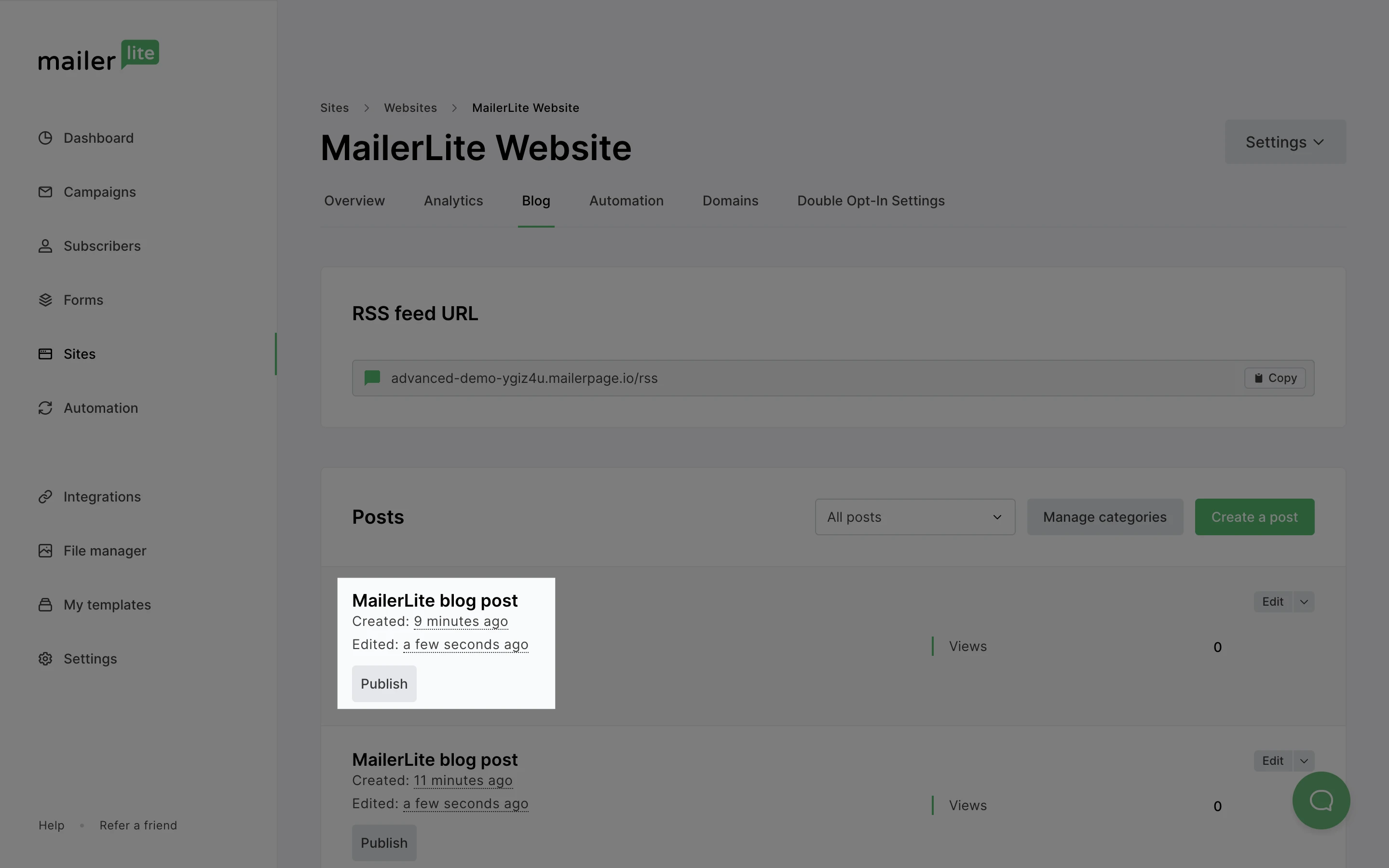
To publish your post, click Save and publish from within your blog post editor—or navigate to your Blog tab and click the Publish button on the post you wish to make public on your website.

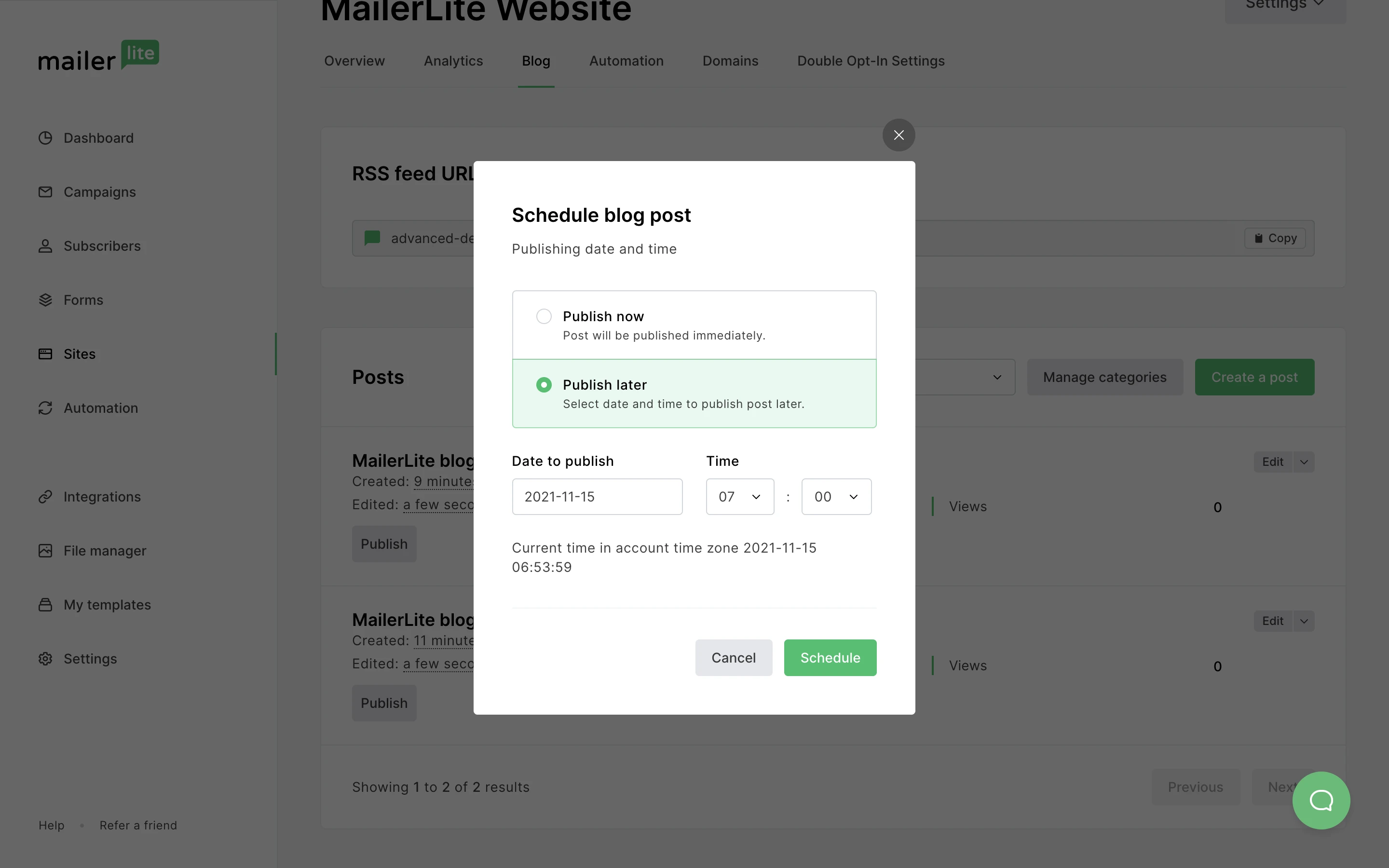
You can select to publish your post now, or at a later date.

Any time you want to add or revise blog posts, you can just return to your website’s Blog tab to edit and create posts without the need to open your website builder.
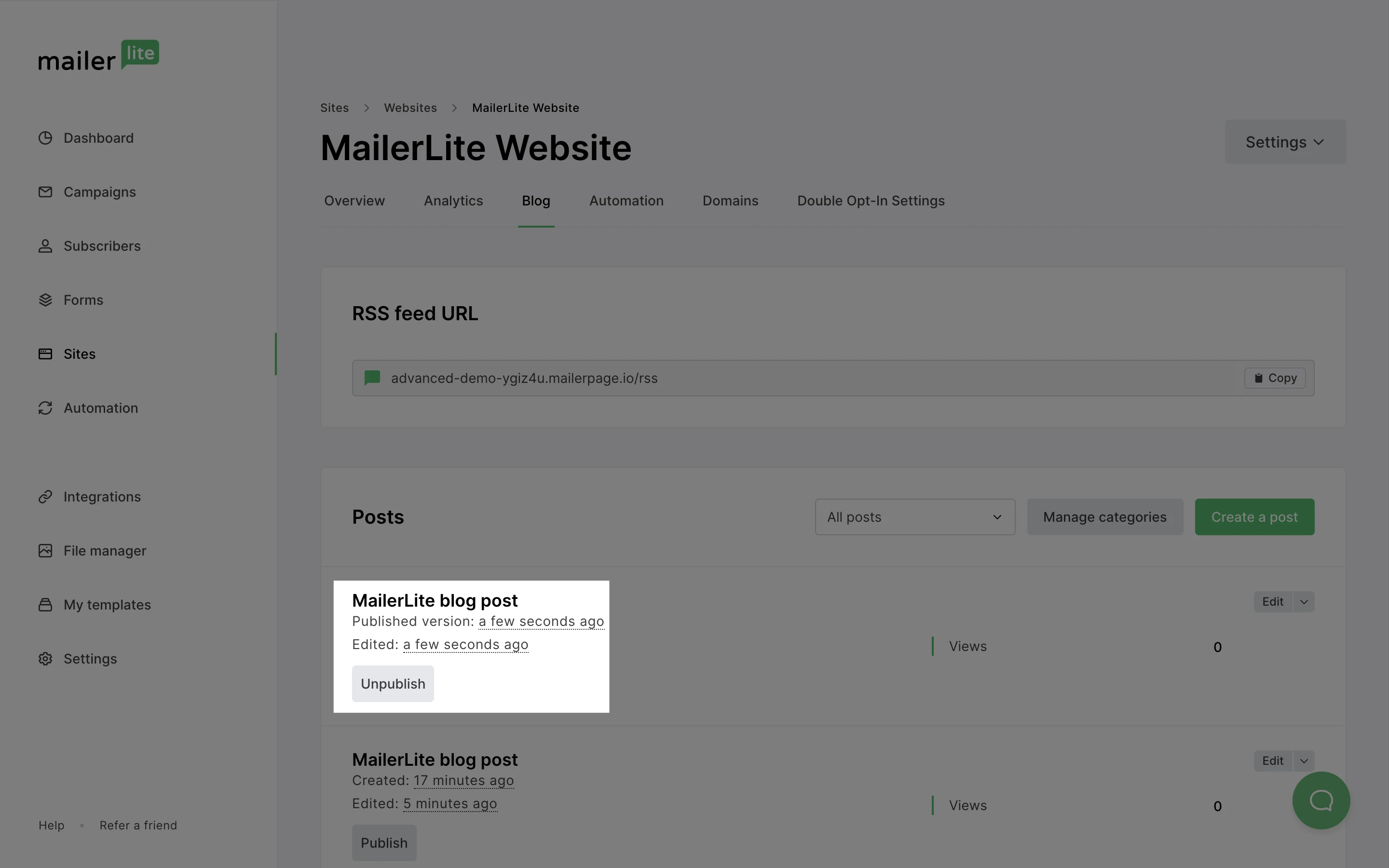
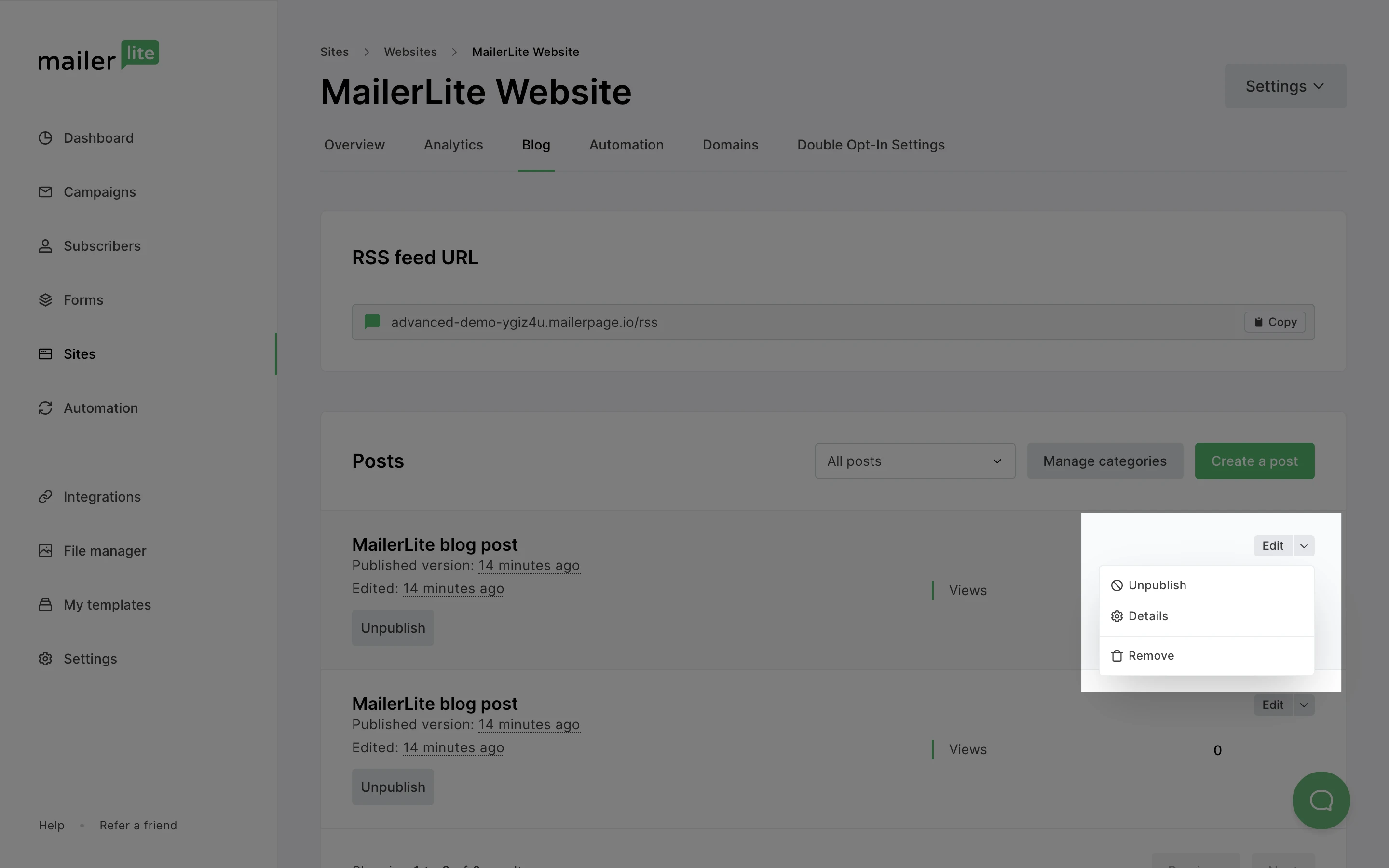
You can also unpublish blog posts by clicking the Unpublish button.

For tips on how to create content for your new blog, check out our ultimate guide on how to craft content people care about.
How to change the date of a blog post
If you’re migrating from a different platform and want to repost blogs with their original dates, you can edit the date that is displayed when you create a blog post. To edit the date of a blog post:
Navigate to the Sites page.
Click on the Overview button of the website containing the drafted blog post.
Select the Blog tab.
Find the blog post on which you want to change the date.
Click the dropdown arrow next to the Edit button and select Details.
Scroll down to the Post created section and edit the date.
Click Update details.
Note: The Post created date can only be edited on published posts.
How to create and manage blog categories
To add and edit categories for your blog page:
Navigate to the Sites page.
Click the Websites tab and choose the website containing the blog you wish to add categories to.
Navigate to the Blog tab.
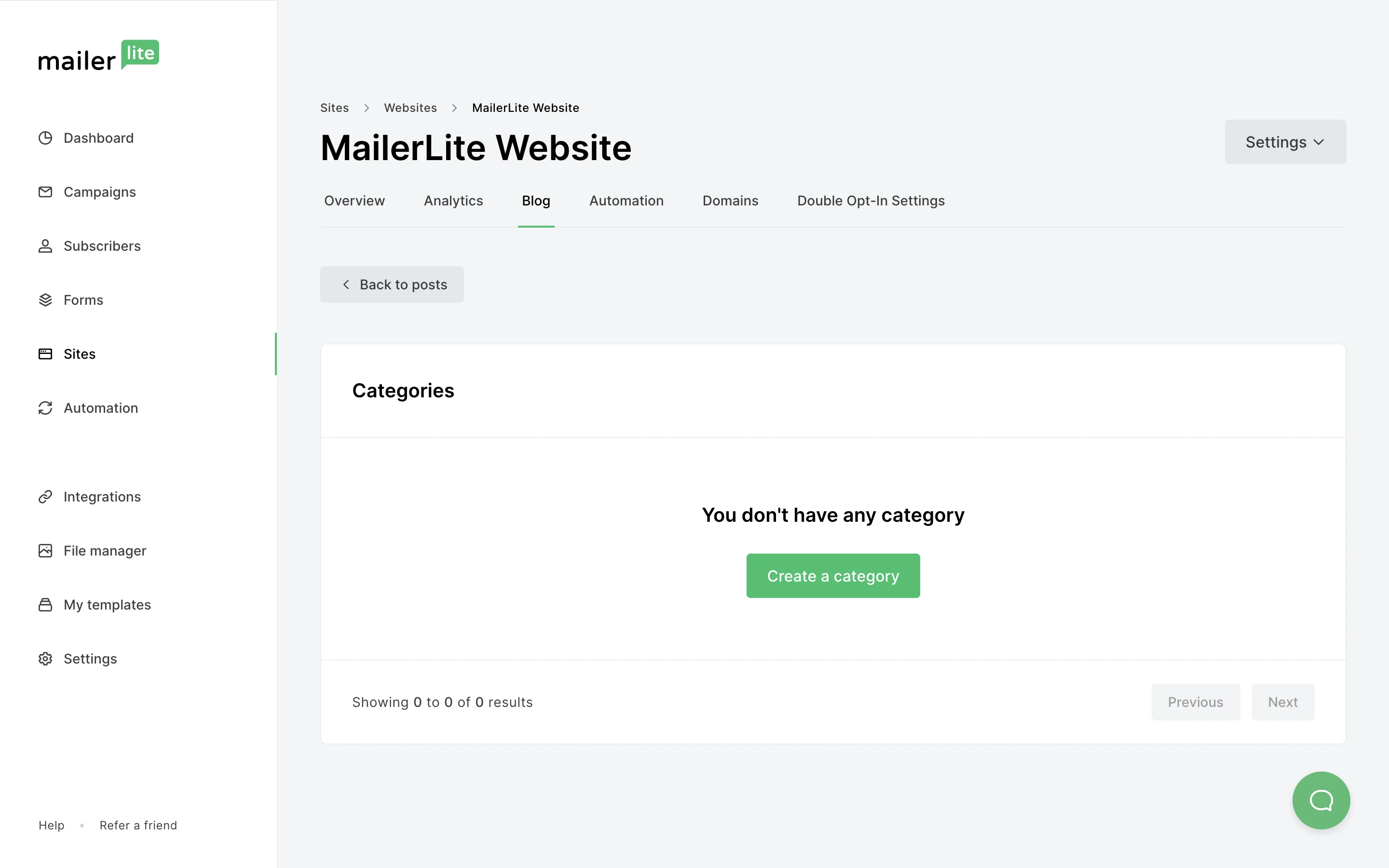
Click the Manage categories button.
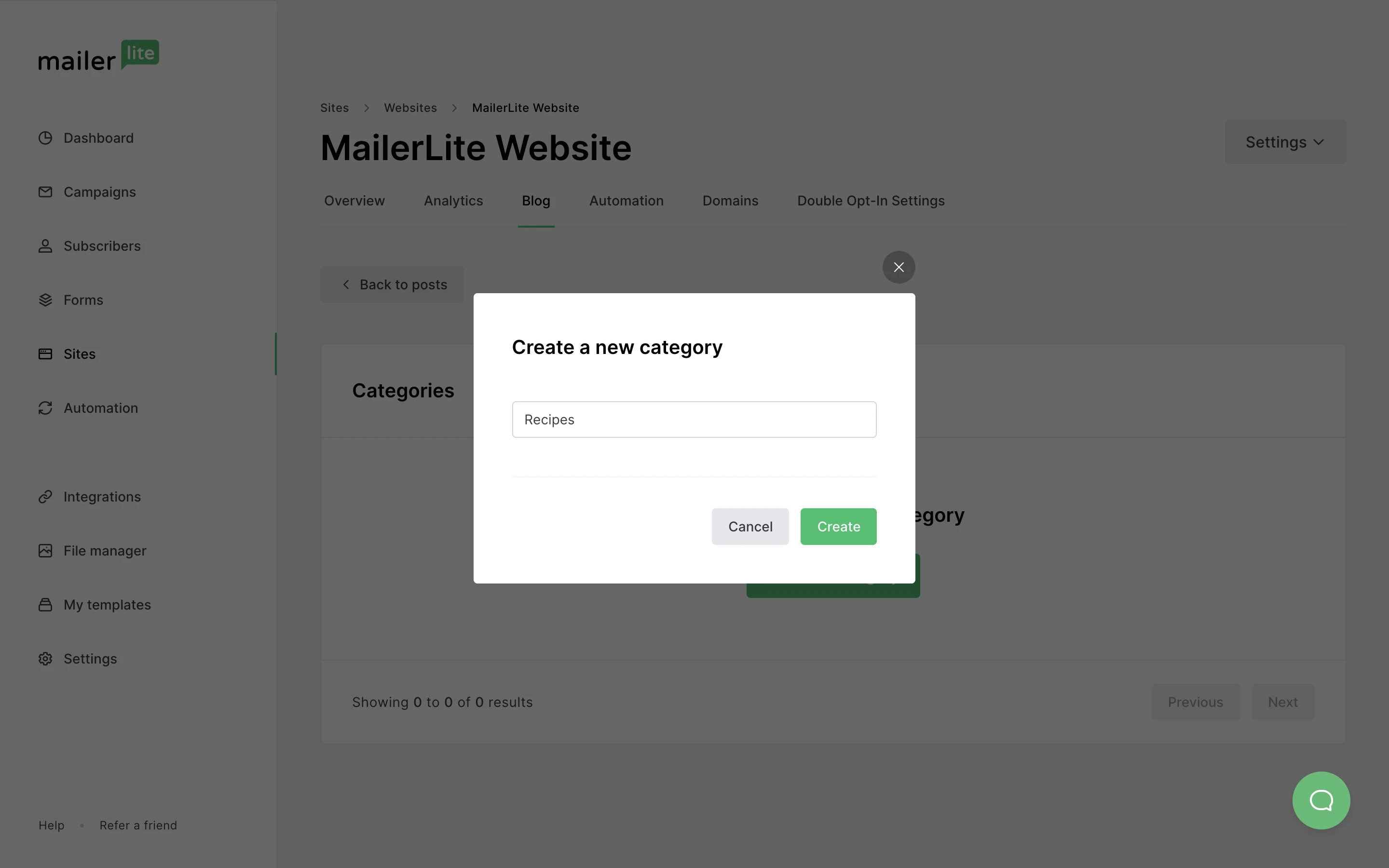
Click Create a category.

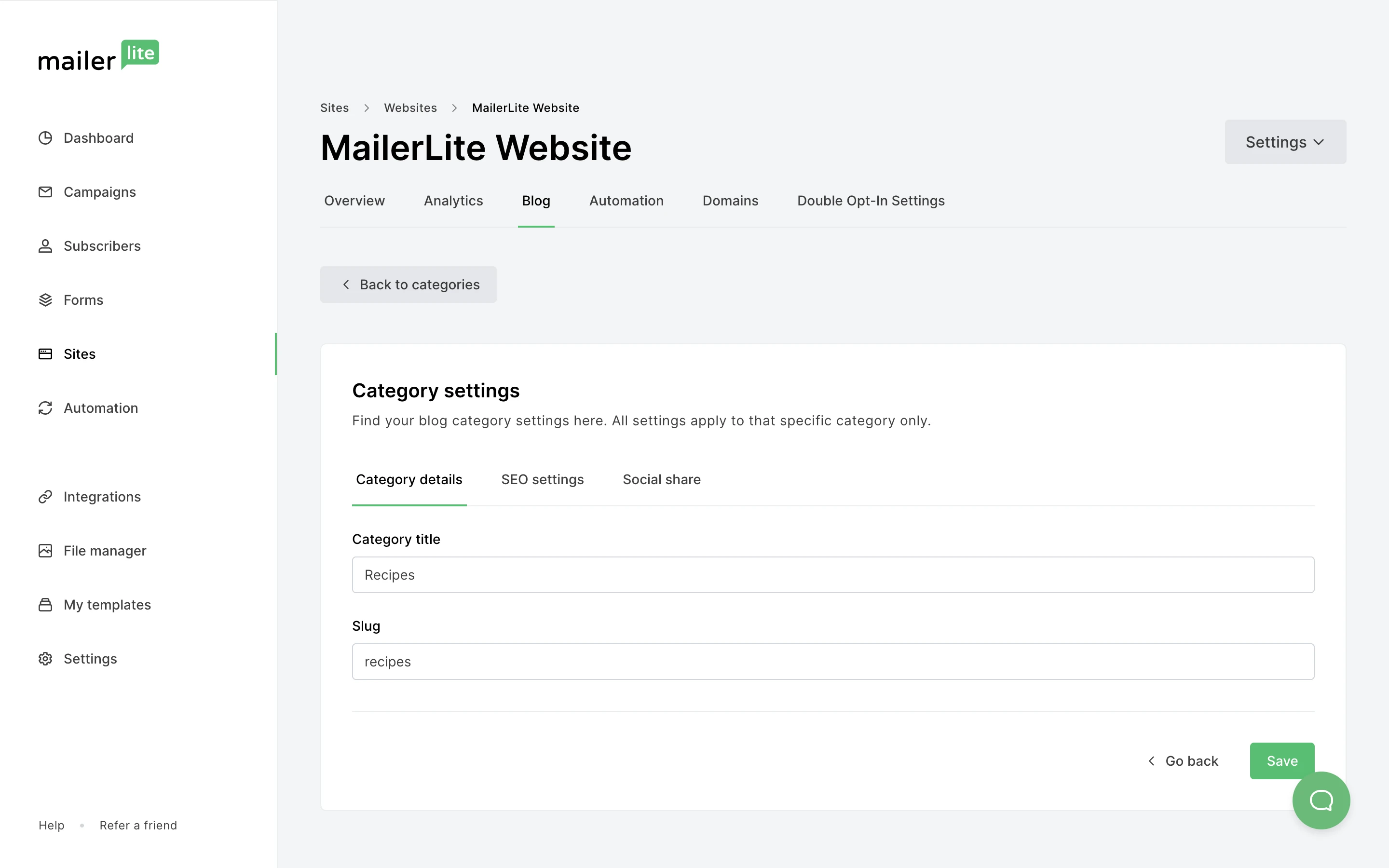
6. Choose a title for your new category and click Create. The title is how the category will appear on your website.

7. Choose a Slug for your category page.

8. Apply your desired SEO settings and Social share settings.

9. Click Save.
You can now categorize your blog posts based on the content you post.
To add an existing blog post to your newly created category:
Go back to your blog posts.
Click the dropdown arrow next to the Edit button and click Details.

3. Scroll down to Select categories and choose the category to which you want to add your blog post.

How to add anchor links to a blog
Anchor links allow readers to skip to the content that catches their eye. To add anchors to a blog:
Click the + symbol in the blog editor and choose Anchor.
Name the anchor to make it easy to find in the next step
Add a table of contents, image, or button block.
In the block settings, open the Link drop-down menu and choose Anchor.
Select the anchor you want to link to. You can even use your header navigation as a link to your Anchor block!











