🛎️ Note
In June 2023, MailerLite released a new version of our Drag & drop builder. The following article is for the previous (legacy) version of the editor. Check out our instructions for the new builder here.
Our most popular editor allows you to design beautiful newsletters with dynamic content, social media posts, videos, surveys, and personalization—all without any coding skills required.
To better understand how each of these features works, we highly recommend playing around with the Drag & drop editor as you read along.
How to create a newsletter
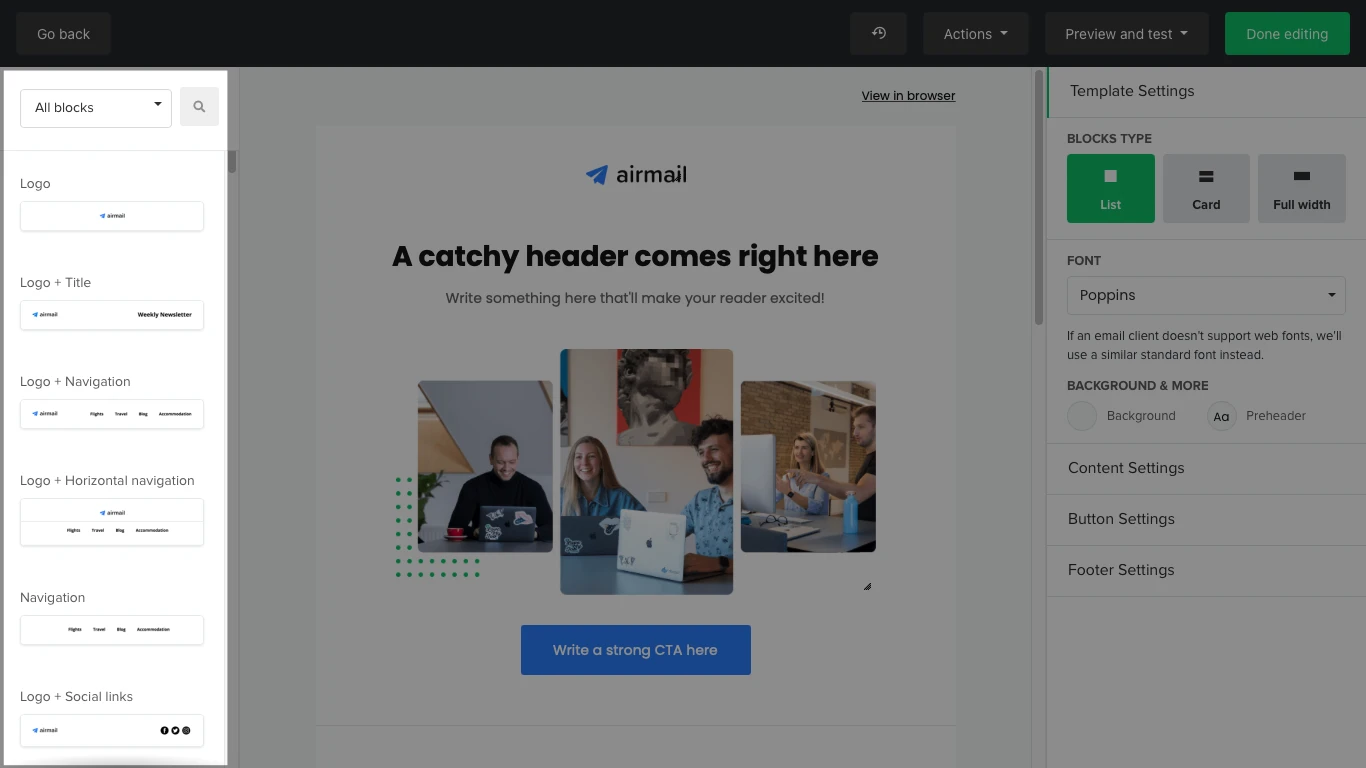
Good news: You don’t need any coding skills! To build your campaign, drag and drop the blocks on the left-hand sidebar into the body of your newsletter.
On the left-hand sidebar, search for any block, such as a header, a text box, an image, or a button.

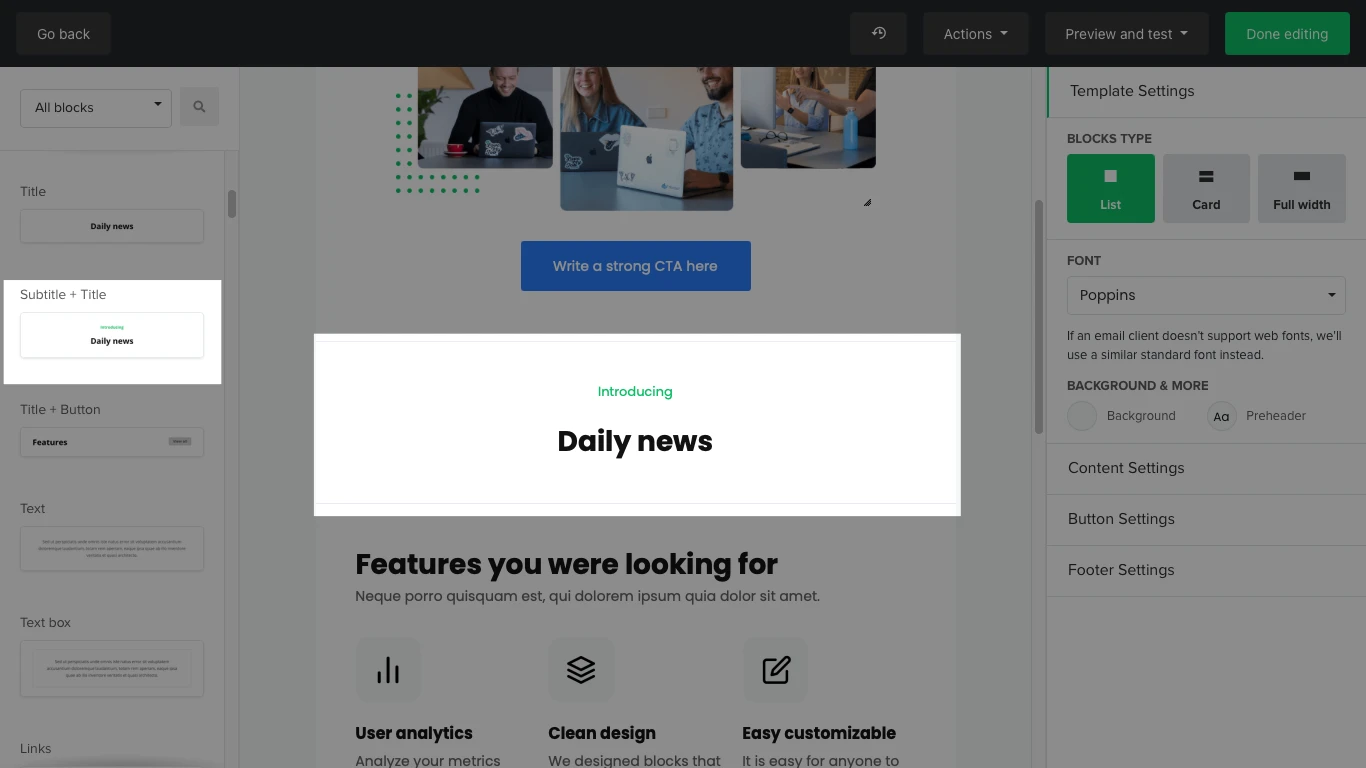
2. Drag and drop the block on any place in your newsletter.

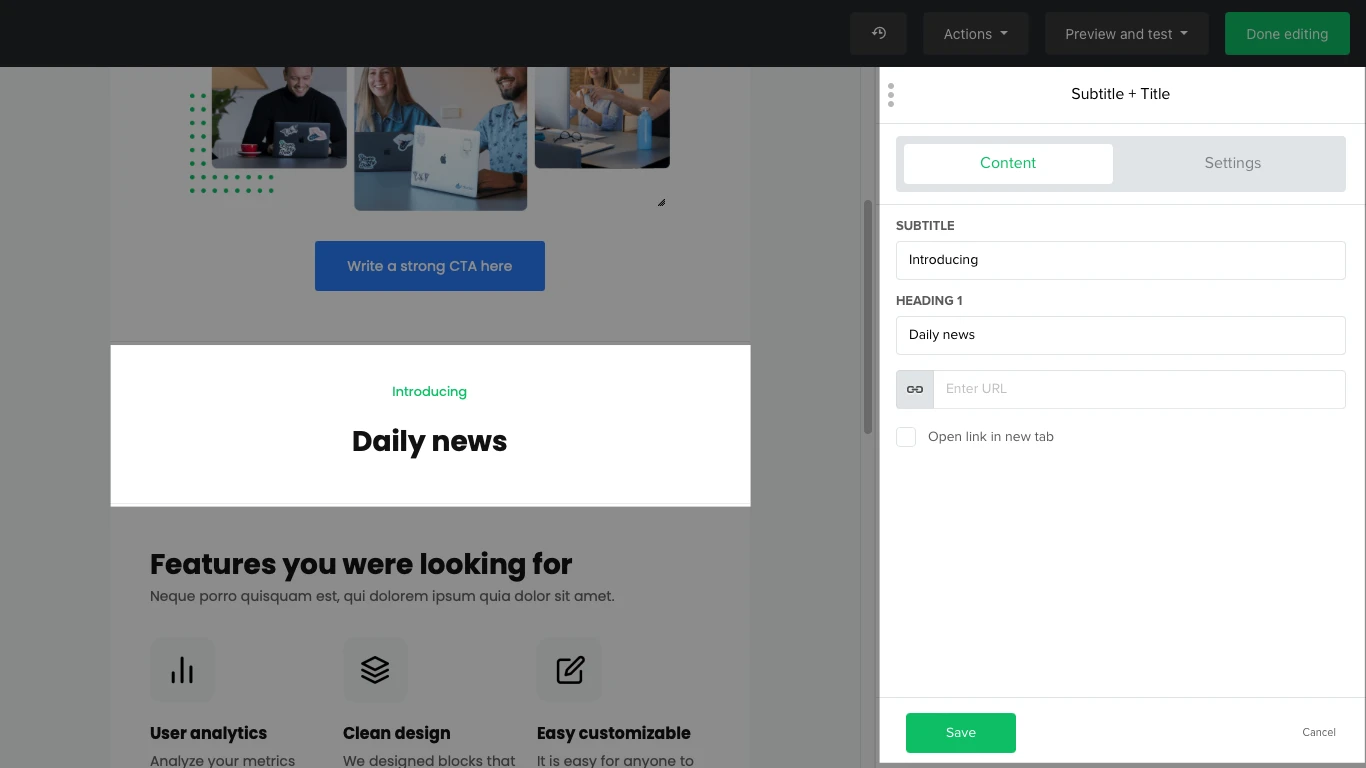
3. Edit its content and settings on the right-hand sidebar.

Once you are done editing your newsletter, click on the green Done editing button.
How to use the header
The black navigation bar across the top of your drag & drop editor has several options:
Go back - Allows you to go back to the previous page.
Restore version history - The anti-clockwise clock icon allows you to view the recent changes you’ve made and undo a specific action. It also allows you to view and restore past saved versions of the newsletter. You can even use key shortcuts like Ctrl + Z for undo and Ctrl + Shift + Z for redo (Cmd + Z and Cmd + Shift + Z for Mac).
Action - Save the newsletter as a template (which you can find here) or remove all content blocks. To remove them all, you will be prompted to type REMOVE to confirm this action.
Preview and test - Allows you to preview the desktop and mobile versions of the campaign and to send a test email so you can see how it will appear for your subscribers.
Done editing - Click it when you’re satisfied with the design of your newsletter or to save your unfinished work and come back to it.
How to use the editing features
You can add content to your newsletter by dragging and dropping pre-made content blocks, which you can edit on the right-hand sidebar.
Blocks
There are numerous blocks on the left-hand sidebar that you can drag and drop into your newsletter and later edit to fit your brand. These blocks are:
Pre-header - Show a short preview of your email’s content and include a link to the web version of your newsletter. By default, it’s included as the first section of your newsletter, and you can make it visible or hide it. Because of this, you won’t find it in the list of blocks on the left side of the page.
Header - The place for your logo, title, navigation bar, or other content.
Content - Add different blocks for titles, subtitles, images, videos, text boxes, links, and even different design combinations of articles and their content. Some of these are column blocks, such as the Two articles block.
RSS - Add an RSS block to your newsletter to show the latest posts from your blog.
Features - Highlight several features in one single block.
Gallery - Add images in your newsletter in an orderly fashion.
Buttons - Add buttons to redirect subscribers to an external link—such as your website, the download link of an ebook, or a phone number.
E-commerce - If you have an online shop, you can include products in the newsletter.
Special - For miscellaneous features.
Use a Divider block or Spacer block to divide different sections of your newsletter.
Announce a countdown, an event, or webinar with our Event block.
Use the Applications block to provide download links of your application in iOS and Android stores.
Add a Signature block to show a personal side of yourself or your company.
Add a Code block to insert HTML. JavaScript and codes such as embed, frame, iframe, form, input, object, and textarea are not allowed.
Social and sharing - Link your social media pages, enable subscribers to share your newsletter to their social media pages, or share any post from your Facebook, Twitter, or Instagram account. See How to embed social posts and events to learn more.
Survey and quiz - Have your subscribers fill out a survey or complete a quiz! Their results can be viewed in the campaign’s report and in each subscriber’s profile.
Footer - Every campaign has a footer block by default. You can choose from four different designs. Scroll down to the Footer section below to learn what should be included here.
Sidebar
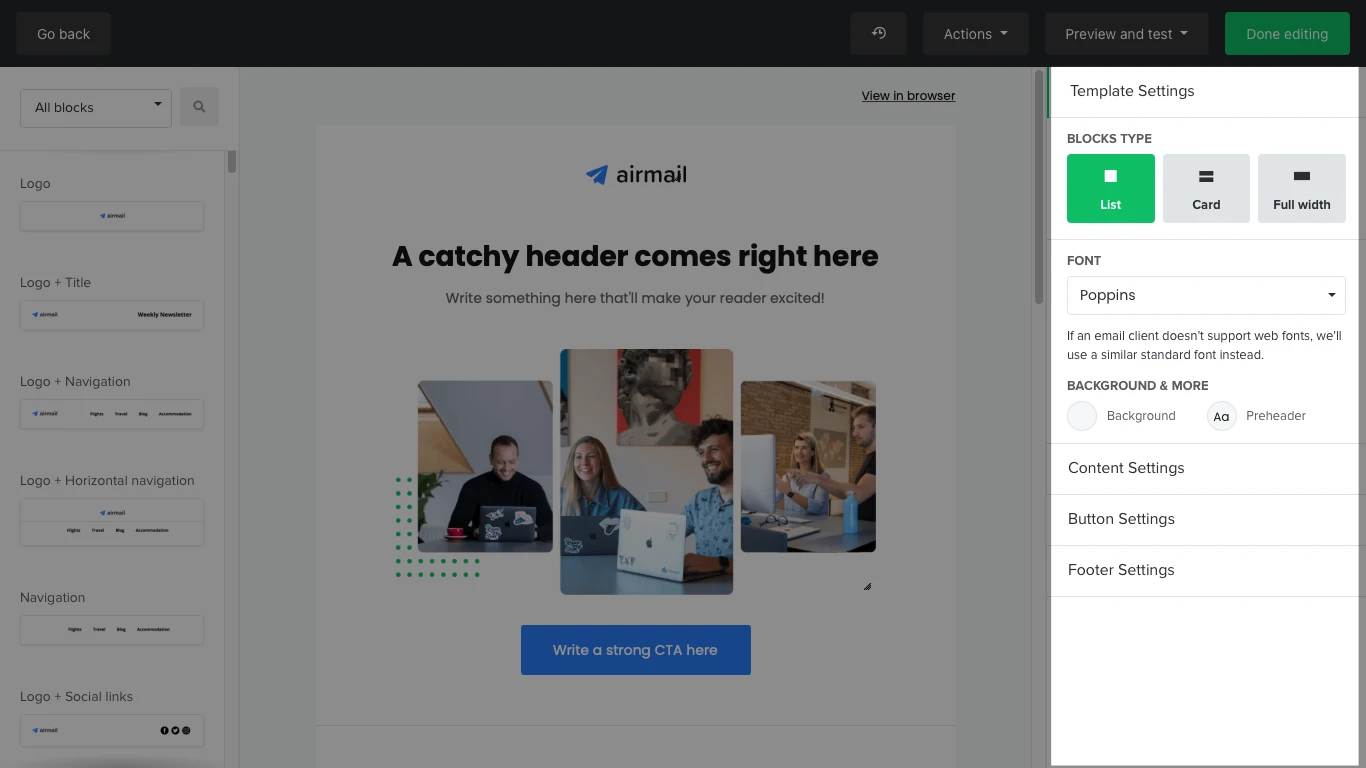
On the right-hand sidebar, you can edit the general settings for the entire newsletter or for each specific block. To edit the general settings, make sure no block is selected. With no blocks selected, you should be able to see the Template, Content, Button, and Footer settings on the right-hand sidebar.

To edit specific block settings:
Hover over the block until you see a few round grey icons.
Click on the pencil icon to open the block’s settings in the sidebar.

At first, you’ll see the Content tab of the block, where you can include all of the information for the content block—including texts, URLs, and images. The sidebar can be different for every block, depending on the block’s functionalities.
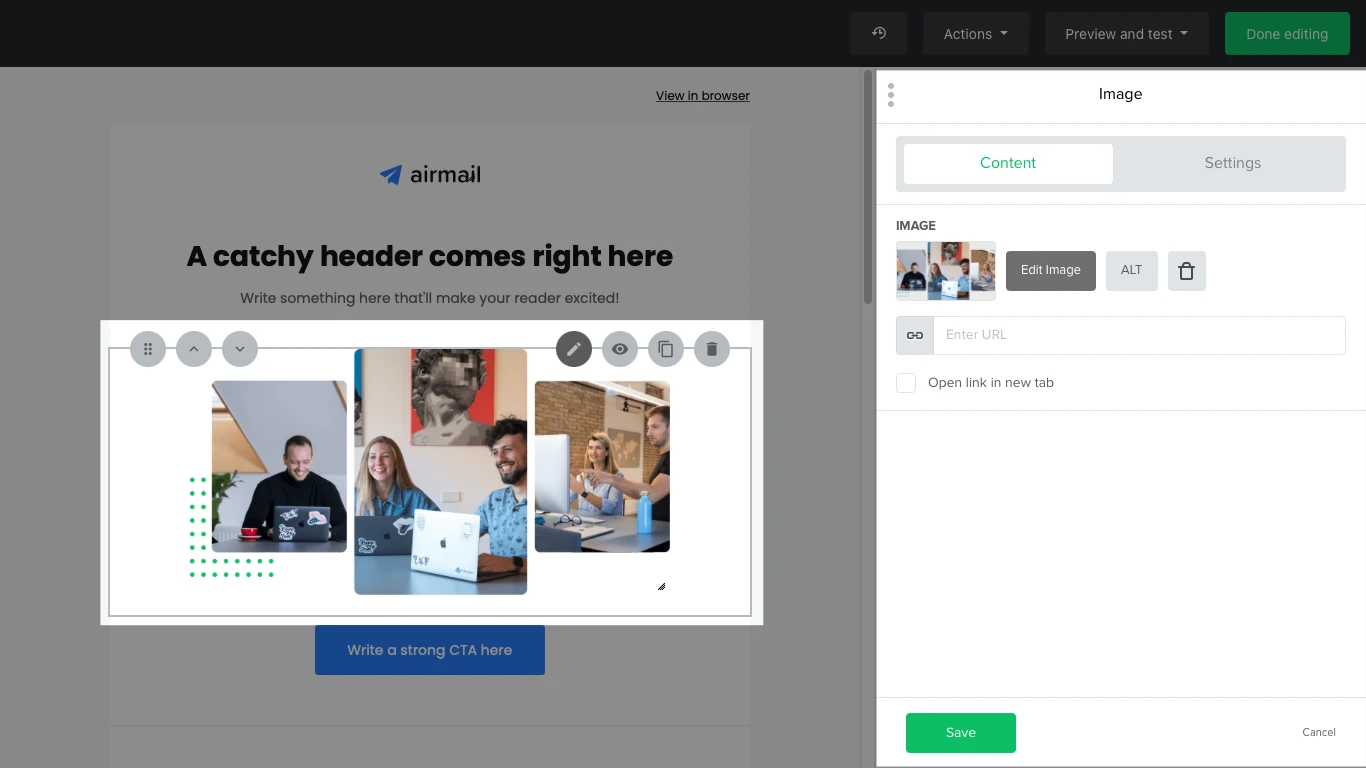
To add a new image to an Image block:
Click on the small image or Browse on the sidebar, which will take you to your File manager.
Choose your image and it’ll be added to your newsletter
If you want to edit it, click on the Edit Image button to open the image editor.

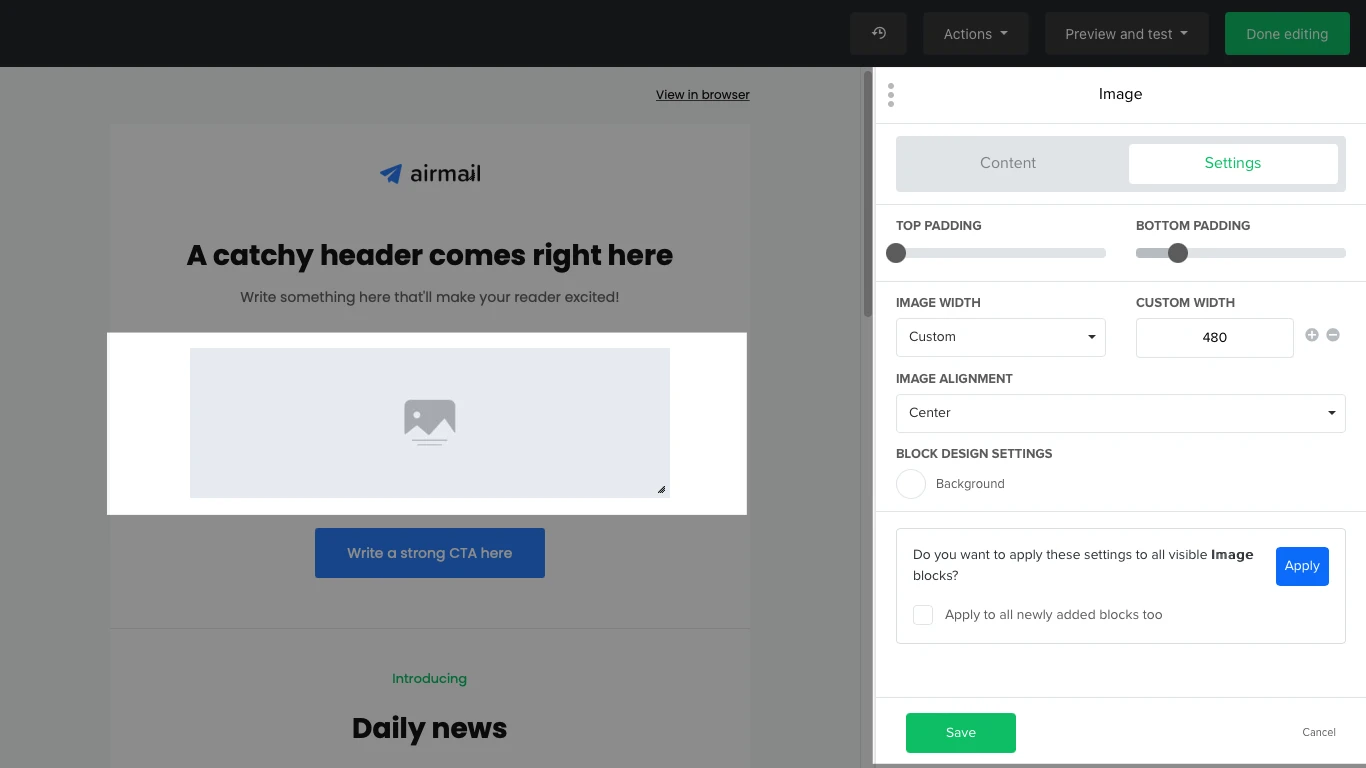
Switch to the Settings tab to edit the design of the block, including its padding, layout, alignment, and colors.

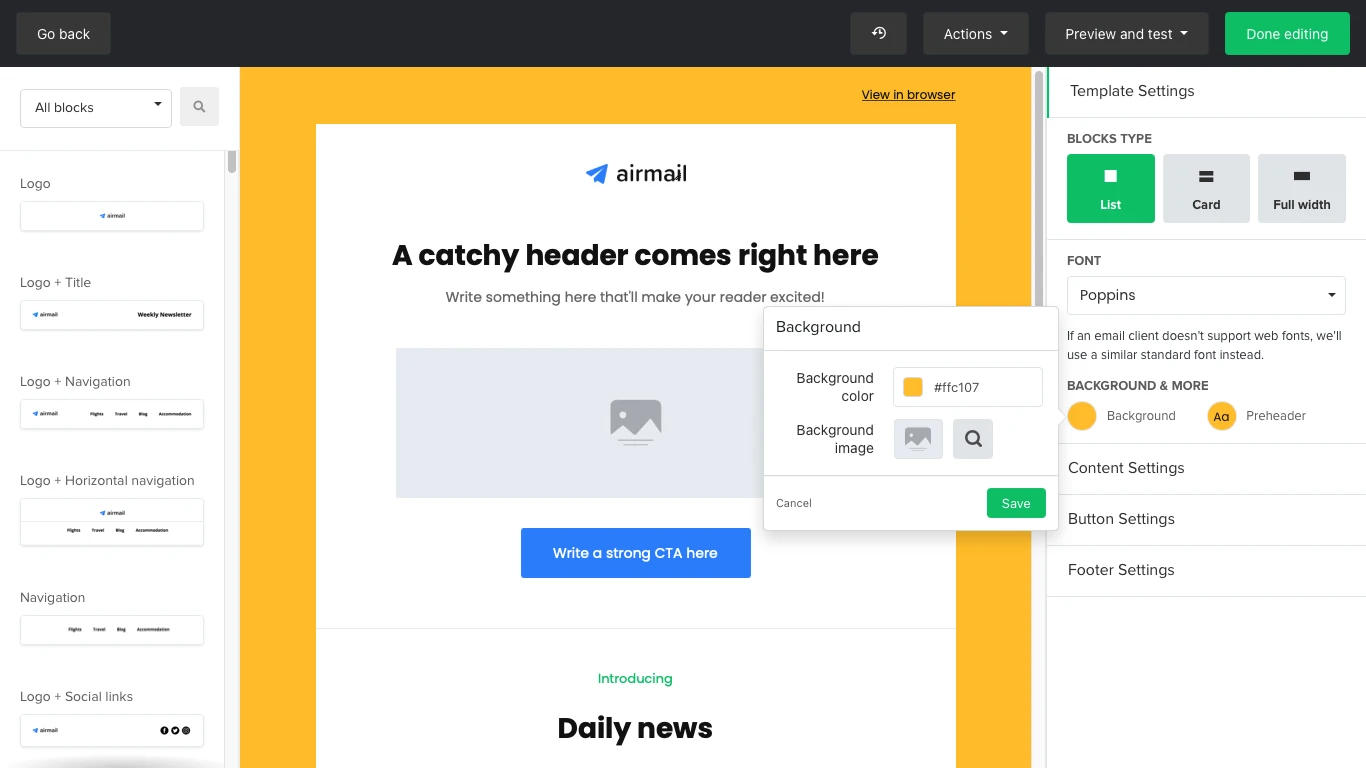
Some parts of the newsletter don’t require you to select any block, such as the newsletter background.
To change the newsletter background make sure that no block is selected. Then click on Template Settings in the right-hand sidebar.

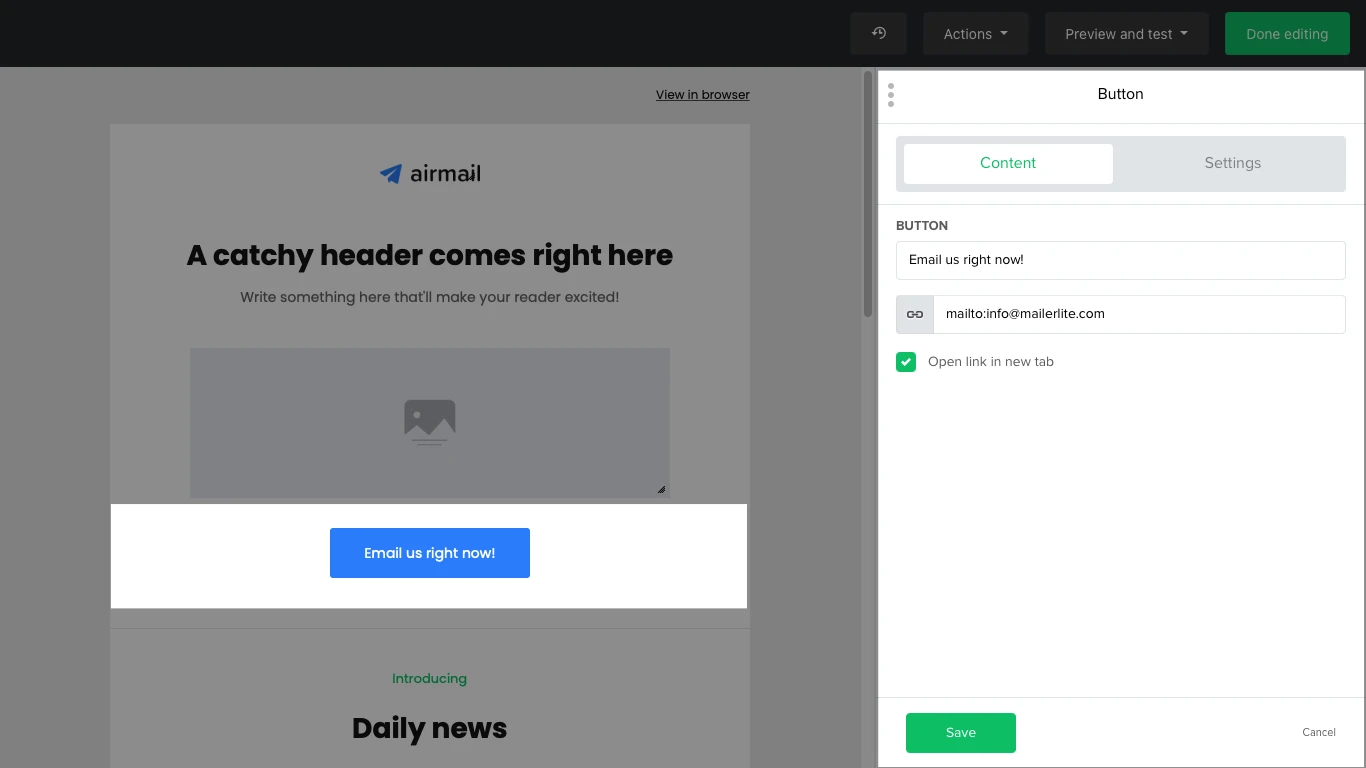
You can also add a phone number or email address to a button:
Hover over the button and click the pencil icon
In the URL field, type tel: (directly followed by the number) to add a phone number, or mailto: (directly followed by the email address) to add an email address.
Keep in mind that MailerLite doesn’t track any phone or email links.

There are many ways you can design your blocks using the right-hand sidebar’s settings. Feel free to explore and play around with the settings and features.
Note: Always click on the green Save button located at the bottom of the sidebar every time you make a change on a block. Otherwise, your changes might not get saved.
Dynamic content
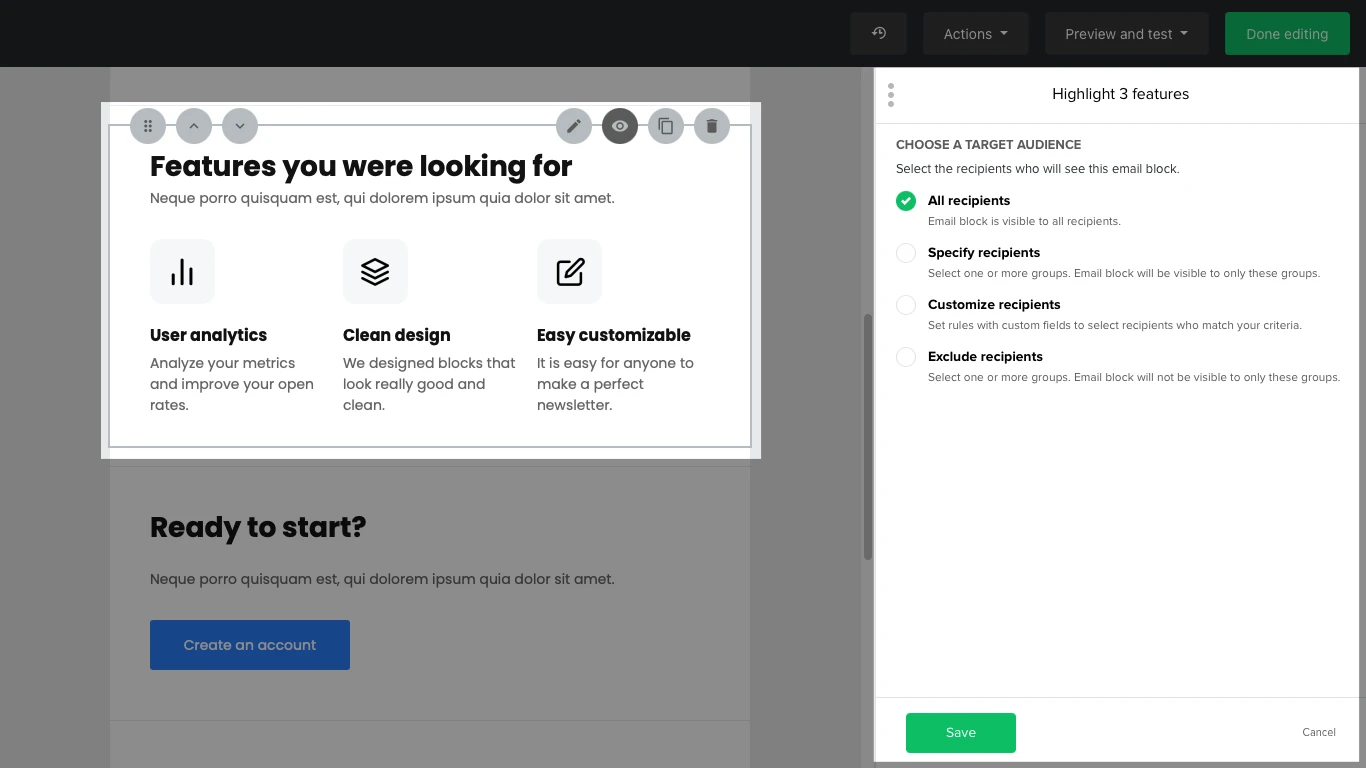
You can set the visibility for any block so it shows only to specific subscribers. You could use this feature when you want to send the same newsletter to both free and paying customers, but only want paying customers to see a specific content block of the newsletter.
To do this, hover over the block until you see a few small icons and select the eye icon.

Choose whether you want the specific block to be shown to all recipients, to specific groups, or to subscribers who meet certain rules. You can also choose to exclude one or more groups from viewing the block.
You can read more about dynamic content and how it works.
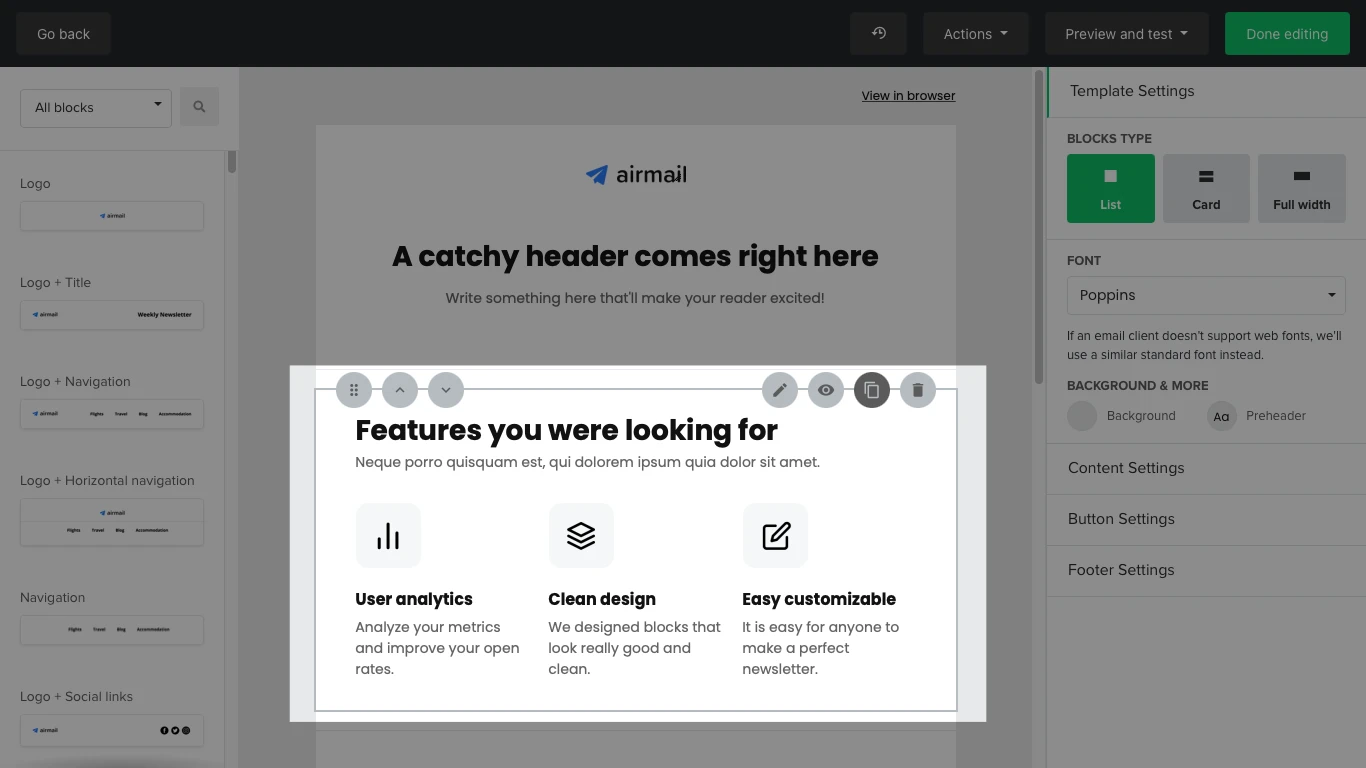
How to duplicate a block
Hover over a block and click on the two-paper-sheets icon to duplicate it.

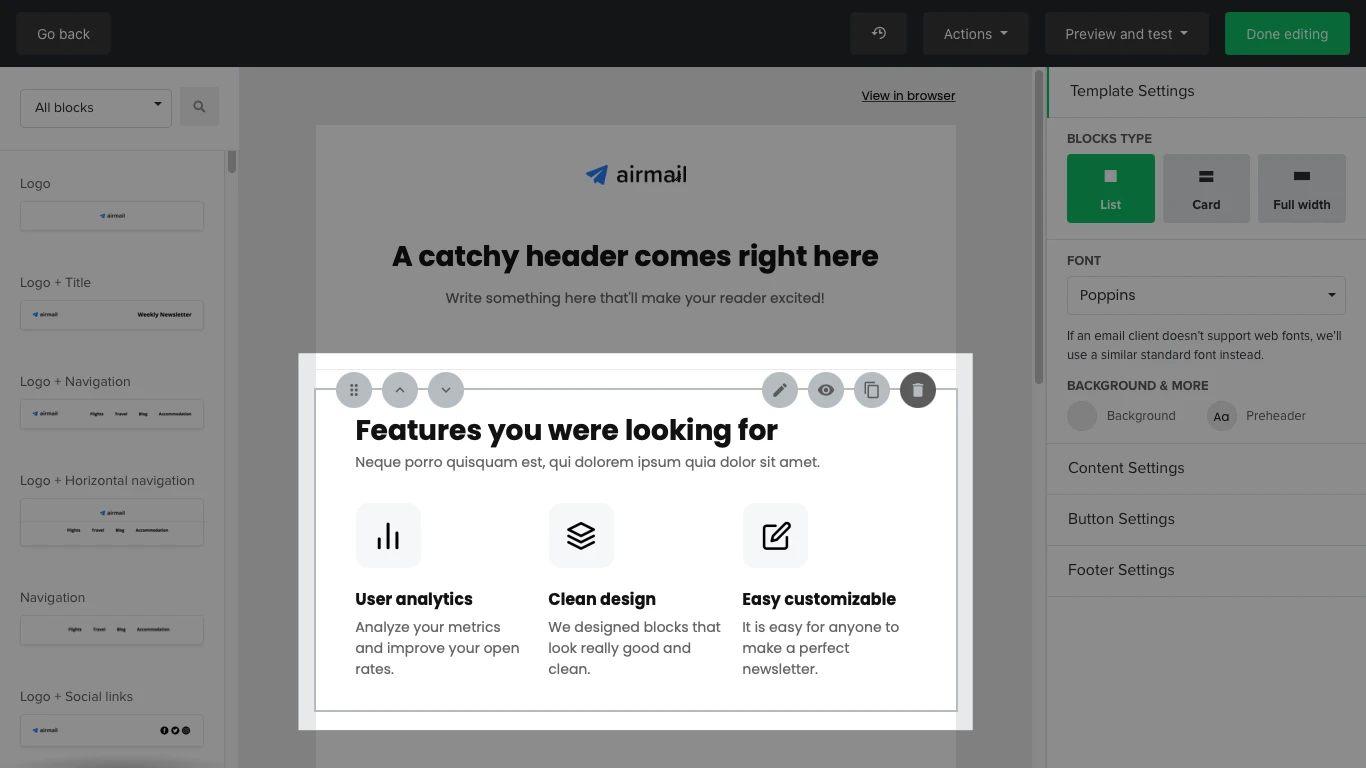
How to remove a block
Hover over a block and click on the trash icon to remove it from your newsletter.

What should be included in the footer
By default, the footer will always include an unsubscribe link and will auto-populate with the information set up in your Account settings page, which you can change at any time.
The MailerLite logo will always appear at the bottom of the newsletter on our forever-free plan. If you wish to remove the MailerLite logo from your newsletter, your account must be under the Growing Business or Advanced plan.
Additionally, you cannot remove your physical postal address as this goes against our Terms of Use. We understand if you don’t want to use your real address, so in this case, you can use the address of your nearest post office or a private mailbox.
Lastly, you also cannot remove the unsubscribe link as this goes against our Terms of Use, Anti-Spam Policy, and the CAN-SPAM Act. An opt-out link must always be included at the footer of a newsletter. You can however add an additional unsubscribe link to your newsletter.
To verify that you comply with all the norms, check the Email format section on our Terms of Use page.












